この記事の目的
- Next.jsでDBを使用してサイト構築する際の備忘録
- SupabaseでPostgreSQLのDB作成する際のフロー確認用
記事の概要
- Supabase とは
- Supabase登録・プロジェクト作成
- データベーススキーマの設定
- Next.jsに連携
※Next.jsに連携についてはNext.jsのプロジェクトが作成されている前提で進めています
Supabase とは
Supabaseは、オープンソースのFirebase代替として注目を集めているBaaS(Backend As A Service)のこと。
PostgreSQLデータベースをベースに、リアルタイム更新、認証、ストレージ、サーバーレス関数など、フルスタック開発に必要な機能が提供されています。
簡単にいうと無料でデータベース(Postgres)を作成できてNext.jsとかでデータベース付きのアプリケーションが作成できる便利なものって感じですかね
バックエンド考えずにフロント部分だけでDB操作できるのはめちゃくちゃ楽だと感じました!
有料プランもあるようですが個人で使う分には無料で十分使える感じです
オープンソースBaaSプラットフォーム Supabaseについて
Supabase登録・プロジェクト作成
公式サイトから「Start your project」を選択
GitHub でログイン
「New Project」を選択しプロジェクトを新規作成します。
プロジェクト名等の入力・選択
- 組織:デフォルトだとGitHub名で作成されているかと思います。自由に追加できます
- プロジェクト名:プロジェクト名を入力
- パスワード:パスワードを入力
- リージョン:リージョンを選択
- プラン:Free-$0/monthを選択(個人で使用する分には無料枠で十分だと思います)
データベーススキーマの設定
データベーススキーマの設定(テーブルの作成)には、いくつか方法がありますが今回はSupabase上でポチポチ設定していく方法で記載していきます。
他にはクエリを実行して行う方法などあります。
まずは左側の「table Editor」を選択した後、「Create Table」を選択して下さい

「Create Table」を選択すると画像のように右側にテーブル設定する画面が出てくるので「テーブル名」と「カラム」の設定を行います
今回はTodoテーブルを作成し、カラムはシンプルにIDとタイトルだけにしています

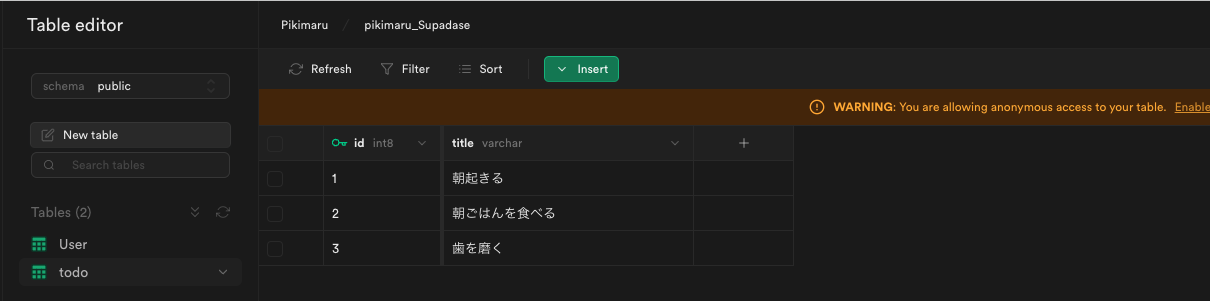
設定完了後「save」を選択すると次のようにテーブルが作成されたかと思います。

データの追加
作成されたテーブルにデータを追加していきます
「insert」を選択し「insert row」を選択します

選択後、先ほど同様画面右側に設定画面が表示されるので、追加したい情報を入力し「save」 を選択します

Next.jsに連携
今回は、Todoを取得、追加、削除を行えるNext.jsのプロジェクトに対して連携していきます。
今回使用しているNext.jsのプロジェクトのソースコードはこちらから
連携のフロー
①supabase-jsのインストール
②Supabase クライアントを初期化(APIキー設定)
③取得、追加、削除処理作成
④Supabaseの「Enable RLS(ロウレベルセキュリティ)」機能を有効にする
※基本的にsupabase公式ドキュメントに沿って説明しています
※また、コードについてはSupabaseとの連携部分にしかここでは記載しないため、他部分についてはこちらのGItHubを参考にしてもらえればと思います
①supabase-jsのインストール
supabase公式ドキュメントのも記載ある下記コマンドでインストール
npm install @supabase/supabase-js
Supabase クライアントを初期化(APIキー設定)
今回はlib/supabase.tsという階層とファイルを作成しこちらに設定しています。
また、下の画像の公式ドキュメントにはキーをこちらでわかりやすく直書きしていますが、今回は定数にして.envファイルに値は記載しています

import { createClient } from "@supabase/supabase-js";
export const supabase = createClient(
process.env.NEXT_PUBLIC_SUPABASE_URL!,
process.env.NEXT_PUBLIC_SUPABASE_ANON_KEY!
);
// 下記は公式ドキュメントの記載です。
// import { createClient } from '@supabase/supabase-js'
// Create a single supabase client for interacting with your database
// const supabase = createClient(
// 'https://xyzcompany.supabase.co',
// 'public-anon-key'
// )
次に公式ドキュメントでも必須と記載してあるパラメータのsupabaseUrlとsupabaseKeyを設定していきます。
.envにSUPABASE_URLとSUPABASE_ANON_KEYを記載する。
※NEXT_PUBLICを前につけてあげる必要があります。
NEXT_PUBLIC_SUPABASE_URL=https://XXXXXXXXXXXX.supabase.co
NEXT_PUBLIC_SUPABASE_ANON_KEY=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
設定するURLとAPIキーは「ProjectSettings->API」の「Project URL」と「Project API keys」になります。
以下の画像を参考にして下さい

③取得、追加、削除処理作成
基本的な処理についてはわかりやすいようにlib/supabaseFunctions.tsまとめて記載しています。
import { supabase } from './supabase';
// すべてのTodoを取得するための非同期関数
export const getAllTodos = async () => {
// todoテーブルからすべてのカラムを取得し、todosに代入します。
const todos = await supabase.from("todo").select('*');
// todosのデータをログに出力します。
console.log(todos.data);
// todos.dataを返します。
return todos.data;
};
// Todoを追加するための非同期関数
export const addTodo = async (title: string) => {
// todoテーブルにtitleを追加します。
await supabase.from("todo").insert({ title: title });
};
// Todoを削除するための非同期関数
export const deleteTodo = async (id: number) => {
// idが引数のTodoをtodoテーブルから削除します。
await supabase.from("todo").delete().eq("id", id);
};
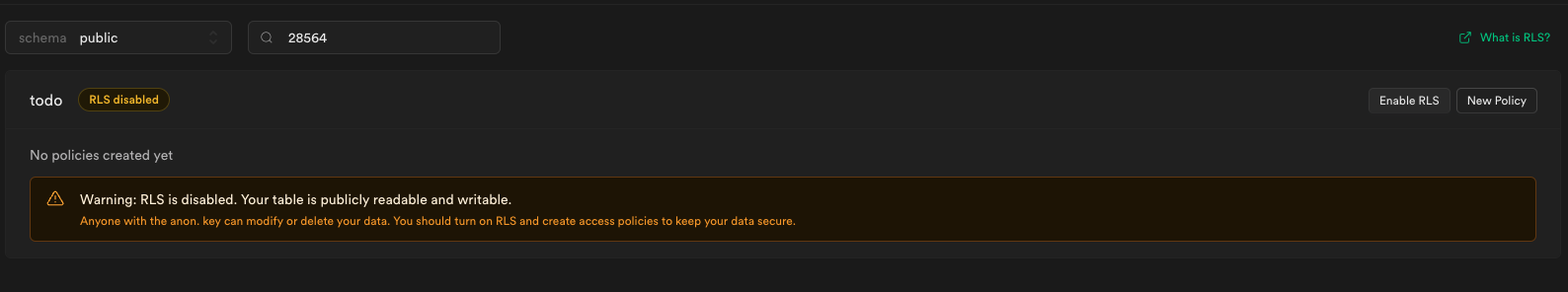
④Supabaseの「Enable RLS(ロウレベルセキュリティ)」機能を有効にする
③までで連携は完了しているのですが、このままだとデータが空で空で返ってくるかと思います
これは「テーブルのデータにアクセス許可」がされていないためで、こちらを許可する必要があります。