はじめに
みなさんはサービスの利用規約,読んでいますでしょうか.ある統計 によると,ちゃんと読んでいるユーザは全体の 7% しかいないようです.
利用規約というと,長いし難しい,といったネガティブが印象があるように思います.何でもっと分かりやすく書かないんだ,と思うかもしれませんが,利用規約はユーザの解釈に齟齬が生じないように,厳密に書かれていなければなりません.なので,ある程度仕方がない面もあります.
FOLIO でも,口座開設時に利用規約 (約款) に同意してもらうページがあります.いかにユーザにスムーズに同意をしてもらうかが UX において非常に重要な点ではありますが,一方で,FOLIO は金融機関であり,扱うものもお金というセンシティブなものなので,「ちゃんと理解してから規約に同意 (= 契約を締結) してほしい」という思いも強いです.ユーザも,ワンクリックとかで証券口座が開設されちゃったりしたら,逆に不安に感じるかと思います.
また,多くの Web サービスでは,経産省が出している「電子商取引及び情報財取引等に関する準則 (電子商取引準則)」がベースになりますが,金融機関においては,金融庁が出している「金融商品取引法 (金商法)」に則る必要があります.なので,電子商取引準則においては「次へをクリックすると規約に同意したこととみなします」のような,みなし同意が (いいか悪いかは別として) 許容されているものの,金商法ではそもそも「ユーザに説明し,理解させた上で同意させること」が義務付けられていたりもします.
スムーズに規約に同意させることで口座開設の CVR 向上を目指しつつも,ユーザにきちんと契約を理解してもらう.一見トレードオフとも見える両者ですが,これらをともに満たす UX の実現に向けて,デザイナーやコンプライアンス (法務) の方々と協力しながら継続的に取り組んでいます.そこで今回は,これまでの「規約に同意」 UI の変遷と,その実現のためのコンプライアンスとの協業について書いていこうと思います.
「規約に同意」 UI の変遷
まずは,「規約に同意」UI のこれまで (とこれから) の歩みについて書いていきます.
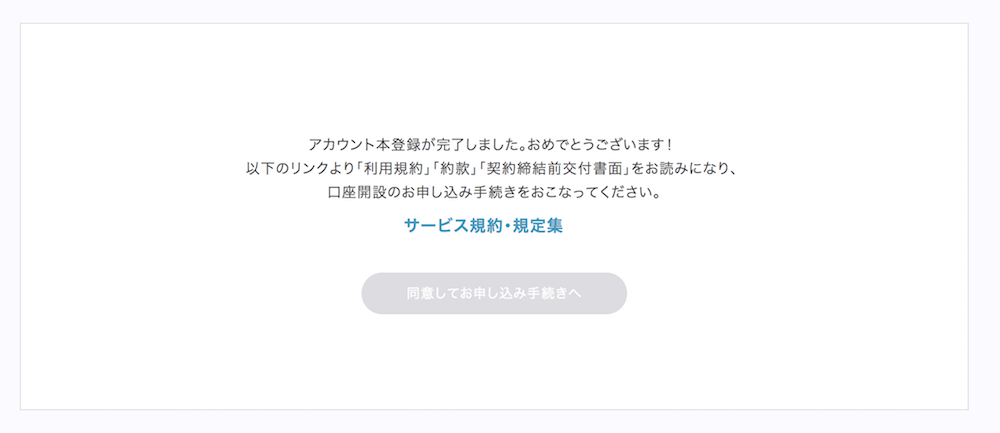
1. 約款 (PDF) へのリンクをクリック
1 番最初に規約同意ページを作成した際は,このようにとてもシンプルな UI でした.ユーザに同意をしてもらう書類が「サービス規約・規程集」にまとめられており,そのリンクをクリックして PDF を開いてもらうことで,次のページへのリンクがアクティブになる,というものでした.
すると,しばらくしてコンプライアンスの方から,やっぱり「利用規約」「口座開設申込書」「契約締結前交付書面」は,それぞれ性質の違う書類なので分けて同意を得るようにしたい,というお話がありました.なるほど,それもそうだなとは思いつつも,単純にリンクを増やすということはしたくありませんでした.
なぜなら「リンクをクリックする = メインページから離脱する」であり,上図のようにリンクが 1 つならあまりユーザの負担にはならないものの,n 個リンクがあると n 回離脱が発生することになるからです.一般的な Web サービスだと,このリンク UI は「はやく次に進みたい人はスルーできるし,きちんと読みたい人はリンクを開くことで詳細を見られる」という,割とベストな UI な感じがしますが,必ず目を通して理解してもらいたいといった弊社のようなサービスの場合は,逆にメインページからの離脱を強制することになり BAD UI と化します.ちょうどこの頃,ユーザに同意してもらう書類がもう 1 種類増えようとしていたこともあり,4 回リンクをクリックしてもらうのはユーザにとってストレスフルだろうということで,別の UI を探ることにしました.
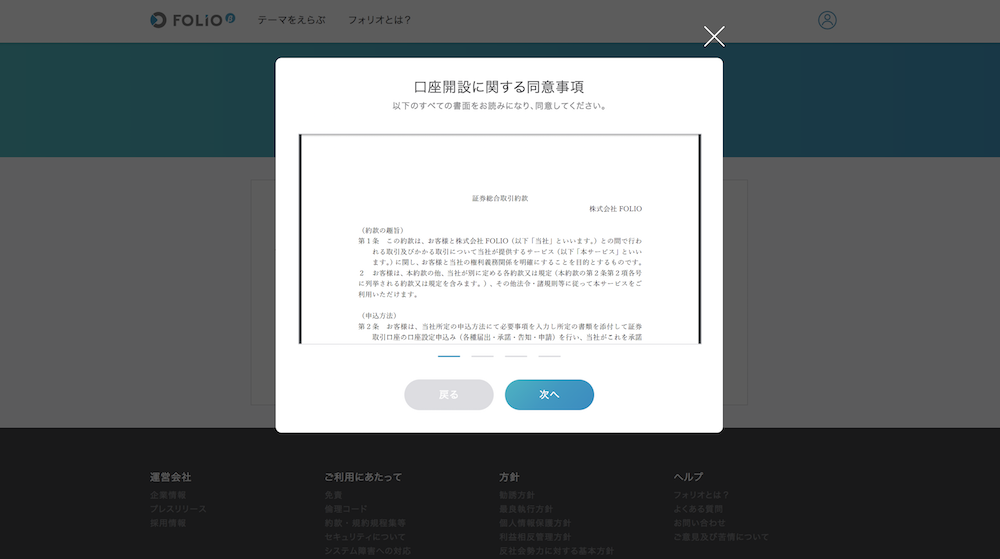
2. モーダルで約款を表示
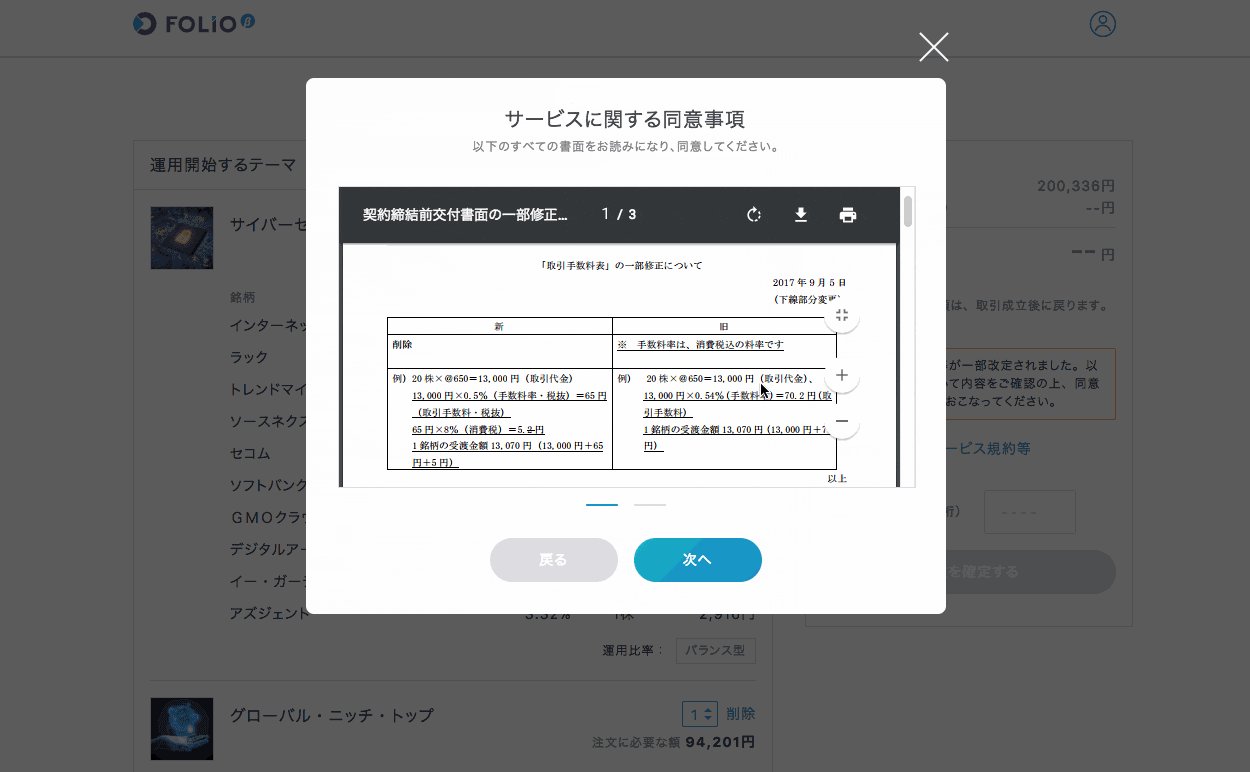
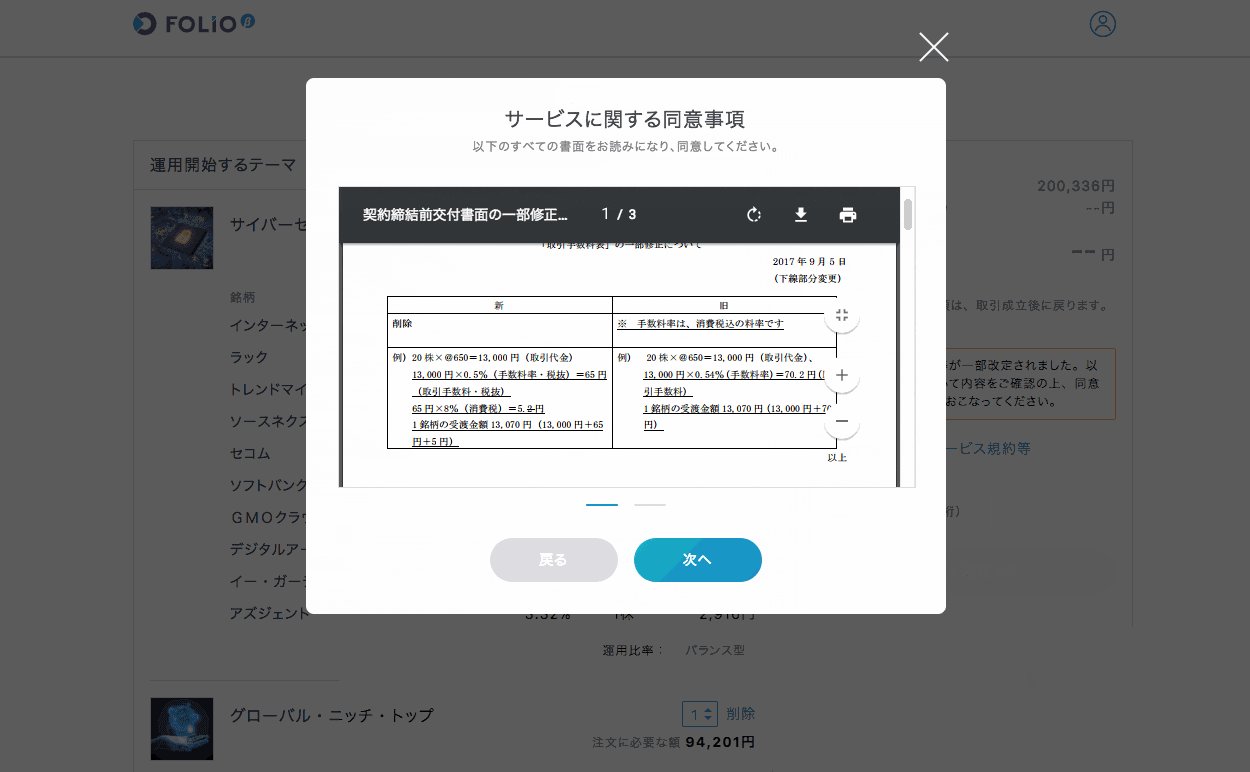
次に作成したのは,書類をページの中に埋め込み,モーダルで表示する UI です.これにより,ユーザはページを離脱することなく書類に目を通すことができるようになりました.このページ自体はモーダルである必然性はないのですが,弊社のサービスでは,規約に変更が発生する際などにもユーザに同意を促す必要があるため,様々なコンテキストを維持しつつ書類を表示できるモーダル UI に統一しました.
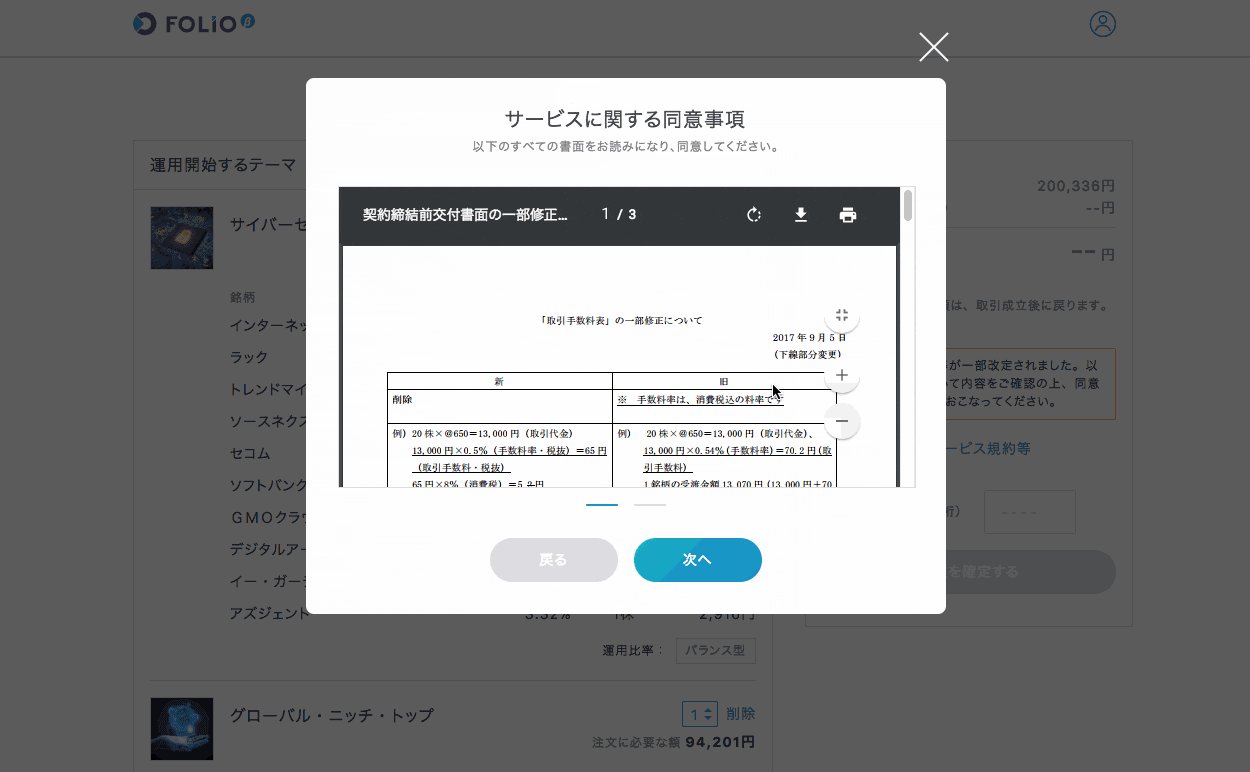
ちなみに余談ですが,規約の新旧対照表を明示した上で再度同意を求める必要があるのも,金商法上の要請によるものです.サービス開発や UX 戦略においてこのような知識が前提となってくるため,弊社では,多くのエンジニアやデザイナーが証券外務員を取得しています.自分も今年の夏に外務員登録が完了しました.
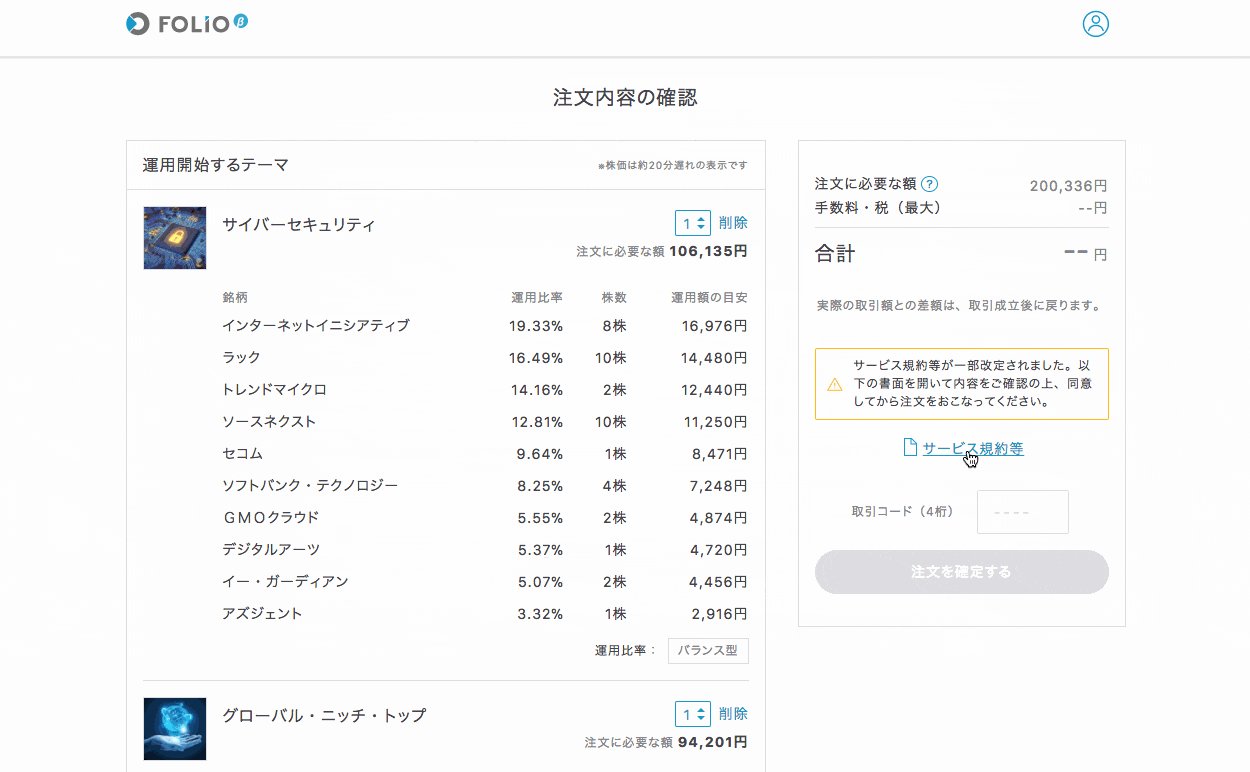
これにより,例えば注文確認ページで書類に同意してもらう場合などにも,わざわざ別ページに遷移することなく,以下のようにシームレスに目を通すことができます.
またモーダルは,コンテキストを維持しつつ「付加的にコンテンツを提示する」という認知がある UI なので,書類に目を通すのに重苦しいイメージを与えない,という付随的な効果もあります.
一方で,PDF の埋め込みには多くの問題もありました.PDF は <object> で埋め込んでいたのですが,その性質上,環境依存のバグが多くメンテがかなり大変でした.特にスマホだと正常に表示されないケースがほとんどで,表示できない場合は結局以下のようにリンクを表示していました.スマホファーストを謳う弊社にとってこれでは本末転倒です.
また PDF 埋め込みだと,字が非常に小さくなってしまい,リンク UI と比べてユーザが逆に警戒心を持ってしまうといった問題もありました.
3. HTML の埋め込み
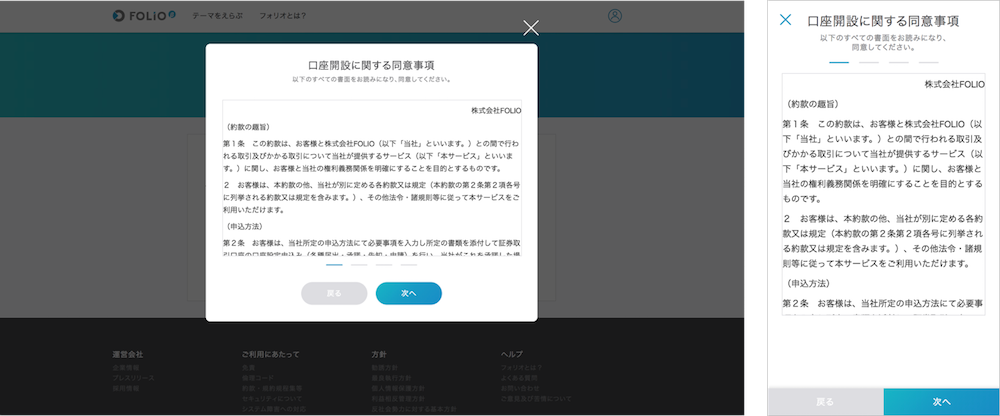
このような問題を解決するため,コンプライアンスの方々と協力し (後述),PDF だった約款をすべて HTML に変更し,それを埋め込むことにしました.これにより,モバイルでも問題なく表示できるようになり,上記の問題が見事に解決されました.これが現在の UI です.
ただ現在は,PDF を HTML に置き換えただけなので,HTML は <iframe> で埋め込まれている状態です.HTML であればページに直接レンダリングできるので,それによりさらにシームレスな UI にすべく,現在取り組んでいます.
約款 HTML 化にあたってのコンプライアンスとの協業
前述のように,弊社では UX 向上のため PDF だった約款を HTML に変換しました.ここでは,これの実現にあたってのフローや,コンプライアンスの方々との協業について書いていきます.
1. 約款のマークダウン化
約款を HTML 化するにあたって,もともとコンプライアンスの方々が Word で管理されていた約款を,まず中間言語であるマークダウンに変換することにしました.直接 HTML に変更しなかった理由は,モバイルアプリをはじめとする Web 以外のクライアントでも,それに最適な形に変換して表示できるようにするためです.なので,あくまで HTML は Web 用の 1 つの生成物という位置づけです.
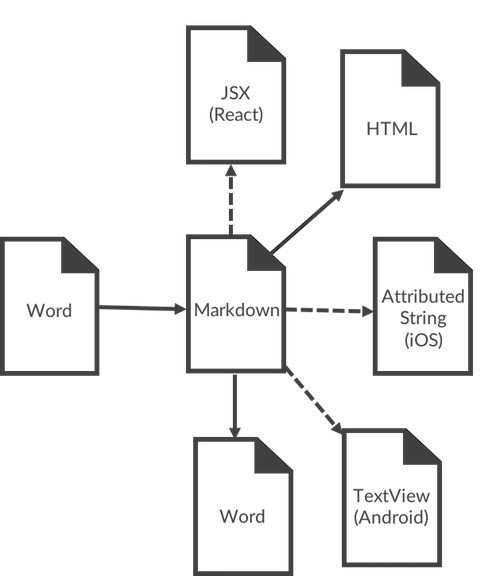
図にすると,以下のようなフローになっています.実線の部分はすでにフロー化されており,破線の部分は現在作成中です.
実線の Word → Markdown,Markdown → HTML は,それぞれ以下のように変換しています.(Markdown → Word については後述)
Word → Markdown
Pandoc を使って, CLI でまずざっくりと Markdown に変換しました.これで 80% くらいはいい感じに出力されます.Word 特有の記法やリッチな表など,どうしても崩れてしまう部分に関しては手動で修正をおこない,完成させました.CLI での Markdown の閲覧には mdr を使いました.
Markdown → HTML
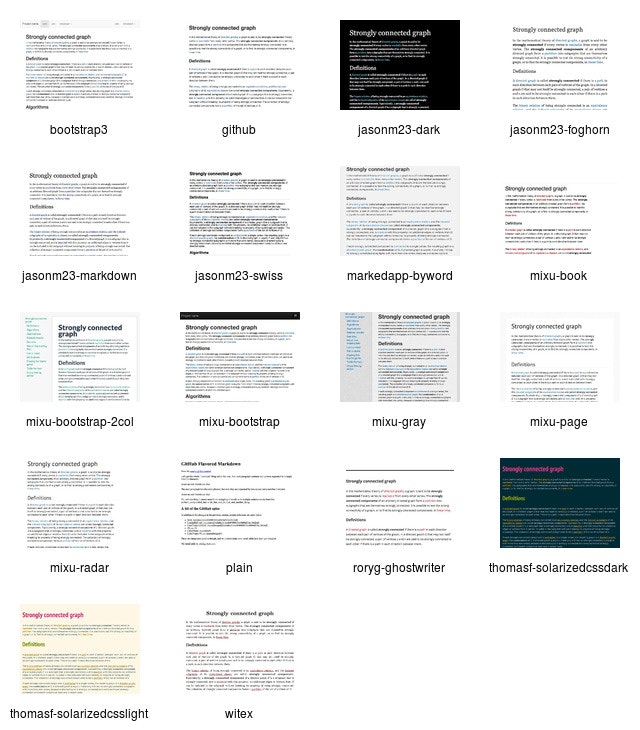
markdown-styles を使いました.以下のような,クオリティの高いスタイルがそろっているのでおすすめです.弊社の約款は,github の CSS をベースにスタイルを作成しています.
2. 三重管理を一元管理へ
これまではコンプライアンス部が Word で約款を管理していましたが,マークダウン化にあたり Confluence へ管理を移行しました.そして,しばらくは Confluence でコンプライアンスの方々と自分が共同編集をおこなっていました.
ただコンプライアンス部では,外部の方とのやりとりに関しては Word を使う必要があるようで,結局 Word も最新に保っていく必要があるということを後から知りました.また,約款等の変更履歴は記録していく必要があるものの,Confluence だと履歴が辿りにくいといった問題があるので,自分の方で変更版がリリースされるごとに GitLab に差分を commit して tag をうっていました.
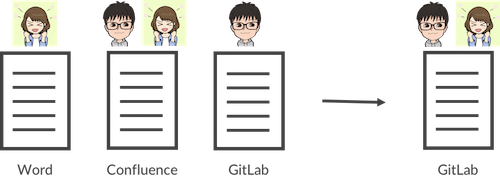
このような感じで一時期,約款が Word,Confluence,GitLab の三重管理となってしまっていました.規約に誤りは絶対に許されるべきではないものの,これではいつミスが起きてもおかしくない状況です.そこで,以下の 2 つのことをおこなうことにしました.
Markdown → Word の逆生成
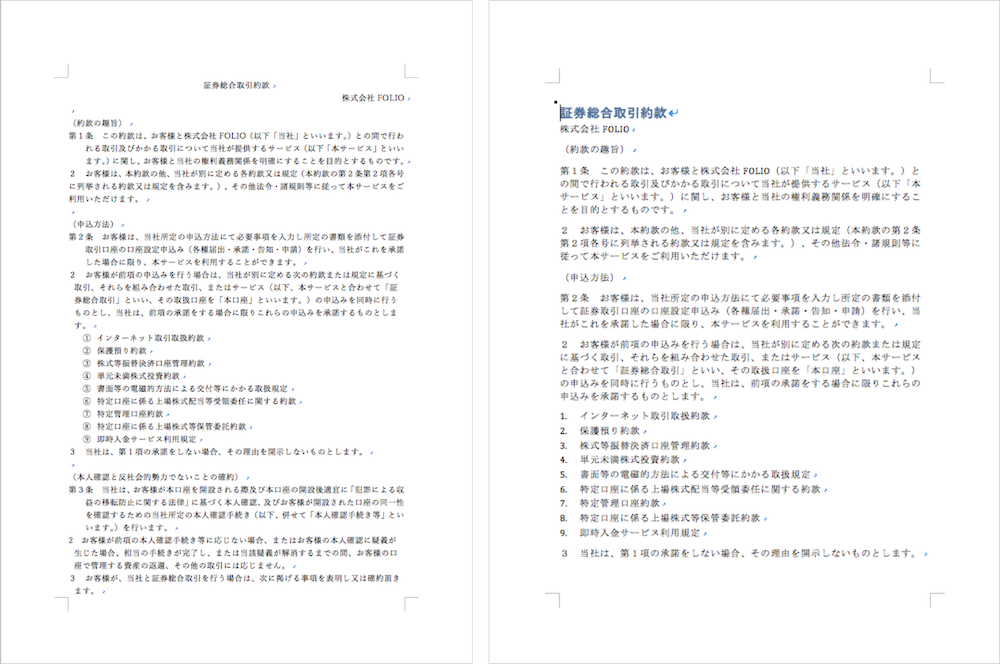
Word を管理しなければならない理由は,外部の方とのやりとりのためだけであって,何も原本で管理している必要はありません.なので,Markdown 化前の原本のアップデートをやめ,現在の原本である Markdown から Word を生成したものをコンプライアンスの方々には利用してもらうことにしました.上の図で Markdown → Word のフローがあるのはこの理由です.このフローも Pandoc でおこないました.Pandoc は非可逆なため,Word → Markdown → Word だと元の Word が完全に復元はされませんが,目的を考えると十分使えるレベルのものが生成されました.左が原本,右が Markdown から生成したものです.
これにより,常に最新の Markdown から Word が生成されるため,Word を管理する必要がなくなりました.
コンプライアンスの方々に GitLab を使ってもらう
次に,GitLab をコンプライアンスの方々に直接利用してもらうことで,Confluence での管理をなくすことを目指しました.GitLab といっても,マークダウンの編集だけだと Web UI で完結するので,編集・コメントの方法,Pull Request での差分確認の方法あたりを理解するだけでだいたいは利用することができます.GitLab の使い方をまとめたドキュメントをお渡しし,現在ではコンプライアンスの方々に直接編集し始めてもらっています.
とはいうものの,コンプライアンス部の方々と我々 Web エンジニアではバックグラウンドが大きく異なり,お互いの業界の慣習もあったりするので,決して利用を強制するようなことはせず,それらを理解した上で少しずつ歩み寄っていくことを大切にしています.このあたりが FinTech ならではの醍醐味であったりもします.
これら 2 つの取り組みにより,約款の管理が上記のように GitLab での一元管理に近づきつつあります.マークダウンだったり,変更の履歴を記録する必要があったりと,GitLab との親和性が非常に高いこともあり,現状はこれが全体最適解なように思います.
おわりに
FOLIO における規約同意ページの変遷と,その実現方法について書いてきました.たかが 1 ページの話ですが,このように試行錯誤を重ね,多くの方々と協力しながら日々取り組んでいます.
個人的には,最近は約款の文面自体をもっと分かりやすくできないかということに興味を持っています.例えば Pinterest の利用規約 は,各項目に「More Simply Put (要するに)」が記載されており,一般のユーザでもパッと見て何が書いてあるかが分かりやすくなっています.FOLIO でも,このようにユーザにさらに寄り添った UX に近づけるよう,継続して取り組んでいこうと思います.
この記事は FOLIO Advent Calendar 11 日目の記事でした.明日は 23 歳とは思えない実力をもつスーパーデザイナー sadakoa の記事です.