Storybookとは
ReactやVue、AngularなどのUIコンポーネントを独立した環境で開発を行うためのオープンソース。
一つのstoryは該当のUIコンポーネントがどのように表示・動作するのかを見せる。
またStorybookは、コンポーネントの再利用を前提に使用する。
Storybookの特徴
- 独立した環境でUIコンポーネントを開発することができる。
- デザイナーとフロントエンド開発者が共にUIを確認することができる。
- 特定のdataをDBに強制的に入れなくても、アプリケーション内で利用されているコンポーネントを単独で確認することができる。
Storybookの作成例
以下のようなvueのファイルがあるとする。
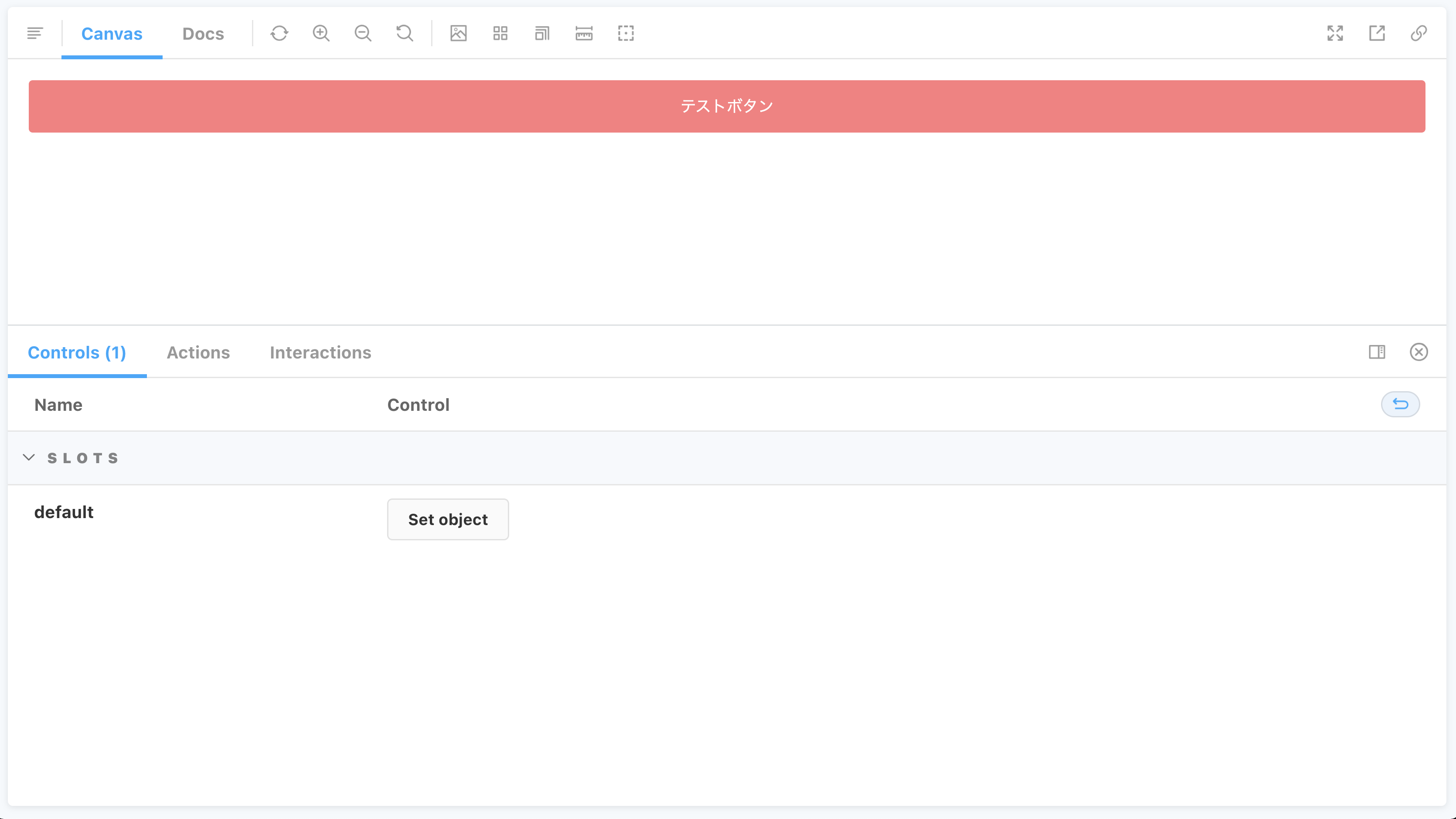
このファイルで指定されたデザインを確認するためには、このコンポーネントが使用されている画面で確認する必要があったが、storybookを利用すると、このコンポーネント単独で確認することができる。
button.vue
<template>
<button class="red_button add_to_cart_button">
<slot />
</button>
</template>
<style lang="scss" scoped>
.add_to_cart_button {
width: 100%;
font-size: 12px;
}
.red_button {
display: -webkit-inline-box;
display: -moz-inline-box;
display: -ms-inline-flexbox;
display: -webkit-inline-flex;
display: inline-flex;
border: none;
color: #fff;
flex-direction: column;
justify-content: center;
align-items: center;
height: 40px;
background: #fe4c50;
border-radius: 3px;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-ms-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
}
.red_button:hover {
background: #fe7c7f;
}
.red_button:active {
background: #ffafb0;
}
.red_button a {
display: block;
color: #ffffff;
text-transform: uppercase;
font-size: 12px;
font-weight: 500;
text-align: center;
line-height: 40px;
width: 100%;
text-decoration: none;
}
</style>
storybookの書き方の例は以下である。
(ここではjsファイルで記載)
button.js
import Button from './index.vue'
const story = {
title: 'Button',
component: Button,
}
export default story
export const Default = () => ({
components: { Button },
template: '<Button>テストボタン</Button>',
})