導入
今回は、markdown AIを利用してみました。
正直、「Qiita Engineer Festa 2024」のキャンペーンで知ったばかりだったのですが、面白そうなので、試してみました。
キャンペーンの選出基準の中に「子供が真似をしたくなるような内容」というものがあり、
自分にも小学生の子どもがいるので、子どもが興味を持てる活用方法を考えてみました。
markdown AIとは
markdown AIは、誰でも簡単にWebサイトを作成・公開できるツールです。
特に子どもや非エンジニアに優しい設計がされています。
markdown AIを利用しない場合、Webサイトを作成・公開するには、
- Webサイトのデザインの作成
- Webサイトのドメイン取得とサーバーの確保
- HTML/CSS/JavaScriptによるWebサイトのページの作成
- 公開
という手順を踏む必要があります。
これらの手順のうち、特に「HTML/CSS/JavaScriptによるWebサイトのページの作成」においてはプログラミングの技術が必要になるため、子どもや非エンジニアにとって障壁があるように感じます。
一方で、markdown AIを使うとこういった手順が不要になるので、プログラミングやサーバーに関する知識などがなくても、Webサイトを作成することが可能になるという点がかなり大きいように感じます。
markdown AIの利用
早速、markdown AIを利用してみました。
Googleのアカウントがあれば、無料で利用が可能とのことでした。(2024年7月現在)
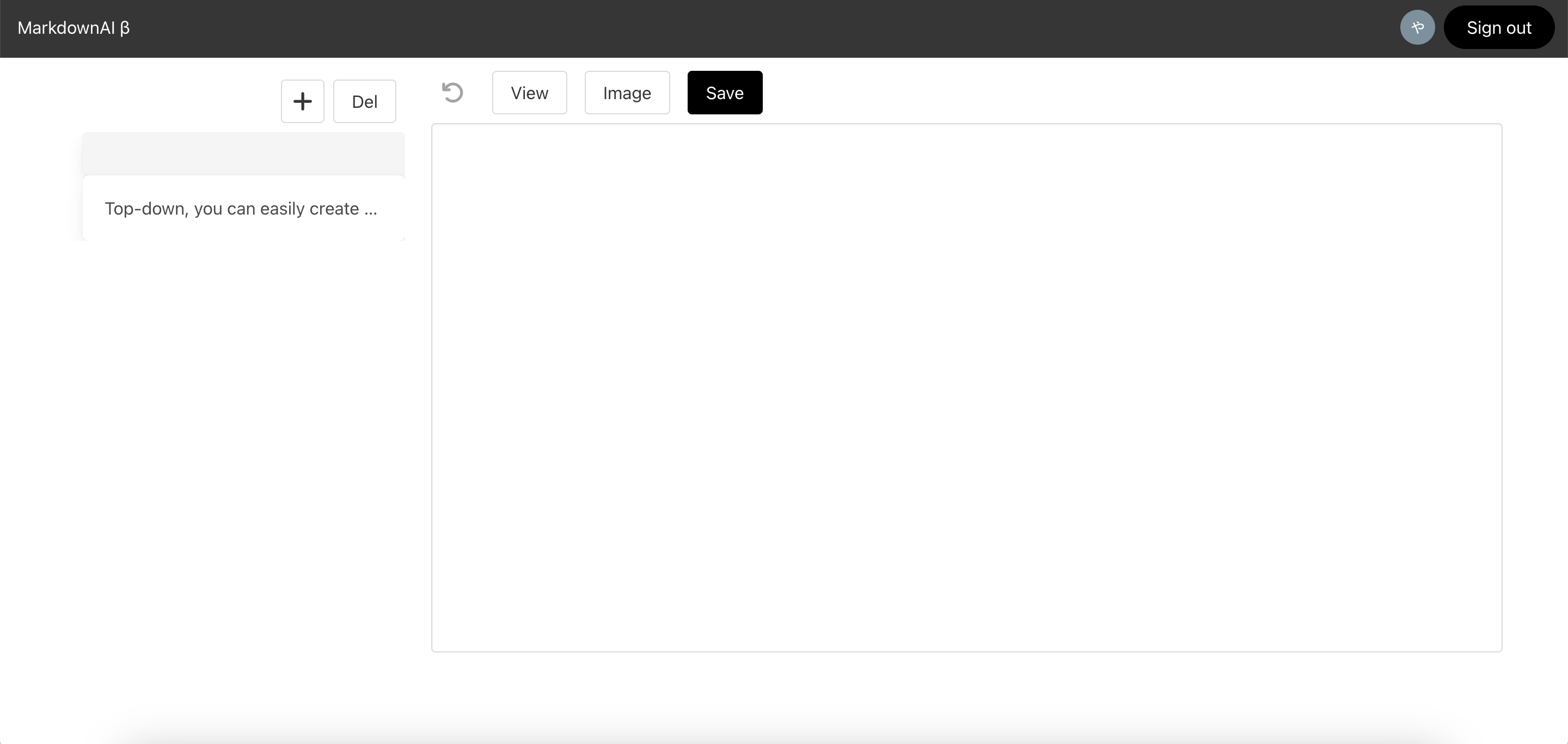
こちらがmarkdown AIのサイト作成画面です。
右下のエリアにmarkdownでWebサイトに表示する内容を記述していきます。
以下のmarkdown AIの記述方法を参考にWebサイトの内容を書いていきます。
HTMLタグを埋め込むこともできるので、HTML/CSSが書ける人にとっては拡張性が高い作りになっています。
さて、今回は、以下の私の記事をmarkdown形式で出力して、markdown AIでWebサイトを作成してみました。
私の記事をmarkdownで抽出し、先ほどのmarkdown AIの入力欄に貼り付けました。
画像は上部の「Image」ボタンから簡単に挿入することができました。
記事の作成が終わったら、「Save」を押して保存した後、「View」で閲覧モードにし、「URL」ボタンから「Publish」を押すことでWebサイトが公開できます!
※「URL」ボタンを押した後のボーダル内で「Private」を押すと、公開していた記事の公開止めることができるみたいです。
すごい!早い!簡単!
以下が公開したWebサイトになります。
所感
上にも書いていますが、「すごい!早い!簡単!」と語彙力が失われた感想が一番初めに頭に浮かびました。
シンプルではありつつも、上記で書いたような一般的な手順を踏むことなく、さくっとWebサイトを作成・公開することができました。
特にテキストの文字色が標準で#000000ではなく、#494949になっており、デザインに配慮されていることに感動しました。
markdown AIの活用方法の考察
markdown AIを使ってみて、簡単にWebサイトを作成できることがわかりました。
これを基にどのような活用方法があるか考えてみました。
ビジネス
ビジネス(大人)を対象とすると、やはり、さくっとスピーディに、エンジニアの力を借りずに作成できるというメリットを考えると以下の活用方法があるかと考えました。
- 個人開発のランディングページの作成
- 中小企業やスタートアップ向け企業サイトの構築
- 個人ブログやポートフォリオの作成
- イベントやキャンペーンサイトの作成
子ども向け
こちらは子ども向けです。
- プレゼンテーション練習
- ゲームの攻略・情報共有
- 学校で学習したこと・自由研究・その他趣味で学んだことの共有
etc.
特に「ゲームの攻略・情報共有」という観点が昨今の小学生には向いていると思い、さらに事例を深く考えてみました。
ゲームの攻略・情報共有サイト作成してみる
「Minecraft攻略・小ネタ集」や「おすすめYoutube動画」というサイトを作成することを考えました。
1. コンテンツページの作成
まずは、コンテンツページの作成です。
コンテンツページは、それぞれのページごとに、その子が共有したい情報が載っているサイトになります。Minecraftを例にすると、「レッドストーンの使い方」や「自分の考えた建築」や「ボスの攻略方法」などです。
それぞれのページを画像を差し込むなどして作成していきます。
上記で紹介したように画像のアップロードも簡単に行うことができます。
スマートフォンで撮ったスクショも簡単にアップすることができました。
- コンテンツページ例
# レッドストーンを使ってみよう!
こんにちは、レッドストーンを使って、すごい仕掛けを作る方法を紹介します!
レッドストーンは、まるで現実の電気みたいにいろんなことができます。
さっそく一緒にやってみよう!
## 1. レッドストーンの基本
### レッドストーンダストってなに?
レッドストーンダストは、レッドストーンを掘ると出てくるアイテムで、...
......
2. コンテンツページの公開
作成したコンテンツページは公開しておきます。
公開する際にそれぞれURLが発行されるので、メモ帳などにコピーしておきましょう。
3. トップページの作成・公開
コンテンツページのURLを一覧表示するトップページを作成します。
最も重要なmarkdownの記述方法は以下のものになります。
※「コンテンツページURL」は「2. コンテンツページの公開」で取得したそれぞれのコンテンツページのURLを使用しましょう。
[ページタイトル](コンテンツページURL)
上記のようにmarkdownで複数記述することで、以下のようにページタイトルがクリックできるリンクを作成することができます。(以下はGoogle、Yahoo、Qiitaのページのリンクになります。)
あとは、「 #」で、見出しを適切に作成して、コンテンツページと同様に公開します。
作成例
4. 各コンテンツページに戻るボタンの設置
以下のmarkdownを使用して、それぞれのコンテンツページに戻るボタンを設置しておきましょう。
基本的にそれぞれのコンテンツページの一番上に書いておくと良いと思います。
※「トップページのURL」は「3. トップページの作成・公開」で作成したトップページのURLを使用しましょう。
[←トップページに戻る](トップページのURL)
修正後のコンテンツぺージの例
[←トップページに戻る](トップページのURL)
# レッドストーンを使ってみよう!
こんにちは、レッドストーンを使って、すごい仕掛けを作る方法を紹介します!
レッドストーンは、まるで現実の電気みたいにいろんなことができます。
さっそく一緒にやってみよう!
## 1. レッドストーンの基本
### レッドストーンダストってなに?
レッドストーンダストは、レッドストーンを掘ると出てくるアイテムで、...
......
「View」から確認してみるとこんな感じに表示されます。
5. URLの共有
友達に共有する際は、「トップページのURL」のみを共有しましょう。
もちろんコンテンツページを共有してもいいですが、全てのコンテンツページの一覧が確認できるので、ぜひトップページを共有してもらえたらと思います。
6. コンテンツページの追加
さて、markdown AIを利用すると、簡単にWebサイトを構築できるだけでなく、編集や追加も容易です。
新しく共有したい情報ができた場合は、「1. コンテンツページの作成」「2. コンテンツページの公開」「4. 各コンテンツページに戻るボタンの設置」と同じ手順で、コンテンツページを追加し、「3. トップページの作成・公開」と同様にコンテンツページのリンクをトップページに追加して「Save」します。
こうすることで、新しくコンテンツページを追加でき、すぐに新しい情報を友達に共有することが可能になります。
参考:コンテンツページ作成における案
チェックボックスや番号付き箇条書きなどもmarkdownを利用すると記述が可能なので、以下のようなコンテンツページの記述ができるかと思っています。
攻略進捗(チェックボックス)
チェックボックスを使用します。
- [x] マルマルタウンに行く
- [x] シカクはかせに話しかけて、サンカクボールがもらう
- [ ] バツバツの森に行く
- [ ] ホシガタリューとたたかってサンカクボールをつかう
- [ ] ホシガタリューがゲットできる
このように記述すると、markdown AIで作成したWebサイトでは以下のように表示されます。
こうすることで、自分がゲームでどこまで進んでいるかを簡単に友達に共有することができたりします。
攻略手順(箇条書き)
サンプルは上の「攻略進捗」と同じですが、こちらは手順などの流れを説明したいときに利用するといいと思います。
- ホシガタリューをゲットするまでの流れ
1. マルマルタウンに行く
1. シカクはかせに話しかけて、サンカクボールがもらう
1. バツバツの森に行く
1. ホシガタリューとたたかってサンカクボールをつかう
1. ホシガタリューがゲットできる
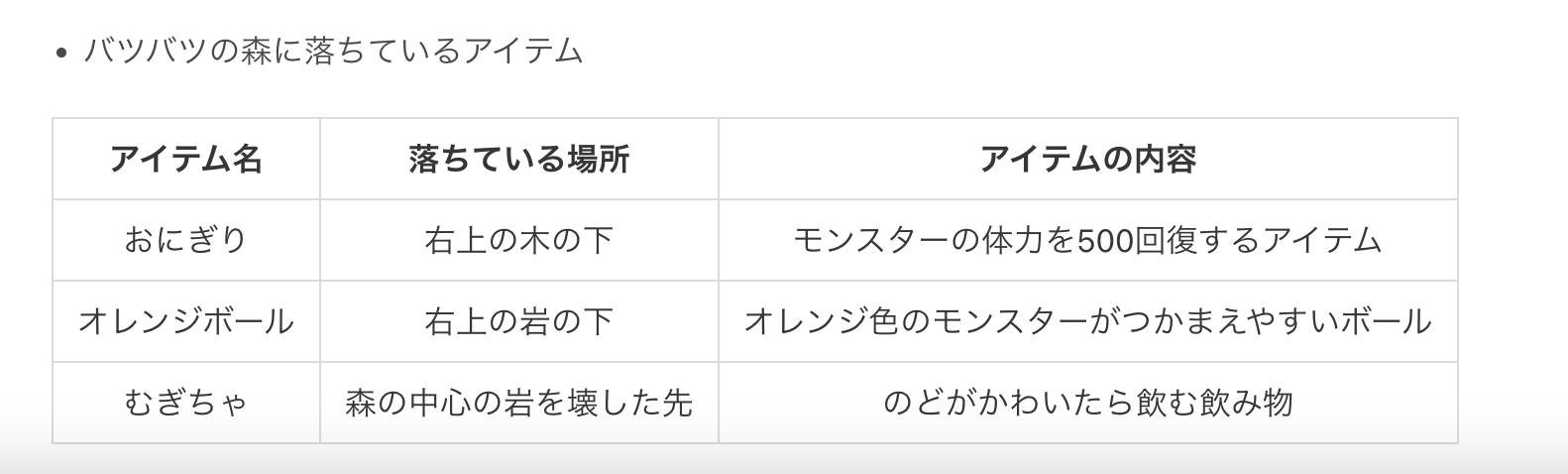
アイテム一覧表示(テーブル)
ゲームのマップごとに取得できるアイテムなどをテーブルの記法を使って表示することもできます。
- バツバツの森に落ちているアイテム
|アイテム名|落ちている場所|アイテムの内容|
|:--:|:--:|:--:|
|おにぎり|右上の木の下|モンスターの体力を500回復するアイテム|
|オレンジボール|右上の岩の下|オレンジ色のモンスターがつかまえやすいボール|
|むぎちゃ|森の中心の岩を壊した先|のどがかわいたら飲む飲み物|
最後に
今回はmarkdown AIを使用し、Webサイトの作成と公開を試みました。
また、それを踏まえて、markdown AIの活用方法、特に子どもに紹介したい事例について考察してみました。
今回は遊び(ゲーム)メインで、「ゲームの攻略・情報共有サイト」という観点で使用方法をより具体的に紹介しましたが、本記事で紹介したように「プレゼンテーション練習」「学校で学習したこと・自由研究・その他趣味で学んだことの共有」など、教育・学習面でもmarkdown AIを利用できると感じました。
ぜひ本記事を通じて、子どもたちがWebサイトに興味を持ち、markdown AIの利用だけではなく、IT技術などにも興味を持ってもらえたらと思っています。