導入
「CodeAGI」を使ってみました。
CodeAGIは、設計書やデータ構造をAIが解析し、短時間で高品質なプログラムコードを生成することができるツールです。これを利用することで、生産性向上とコスト削減が期待されます。
本記事では、CodeAGIを試しに利用してみたいので、準備手順から、実際のコード生成、そしてその結果について紹介します。
CodeAGIとは
CodeAGIは、SOPPRA Digital Transformationが提供するAIベースのプログラム自動生成ツールです。
企業独自の設計書やデータ構造をAIが解析し、短時間でプログラムコードを生成します。これにより、従来IT技術者が時間をかけて行っていたコーディング作業を自動化し、生産性の向上とコスト削減を目指します。CodeAGIは、ノーコードプラットフォームとして、特定のフォーマットに依存せず、複数のプログラミング言語でコードを生成することができます。
現在、CodeAGIは無料で利用できるβバージョンを提供しており、生成されたプログラムコードの商用利用も可能です。また、GPT-4の使用特典もあり、特定条件を満たせば無料で利用できます。
今回は業務での設計書は利用できませんでしたので、小さなサービスを作成することを想定してCodeAGIを使ってみました。
CodeAGIを使うまでの準備
今回は「寿司屋の注文アプリケーション」を作成することにしました。
CodeAGIは設計書・機能定義書がないと利用ができないため、使用できる状態にするまでの準備をまず実施しました。
デザイン作成
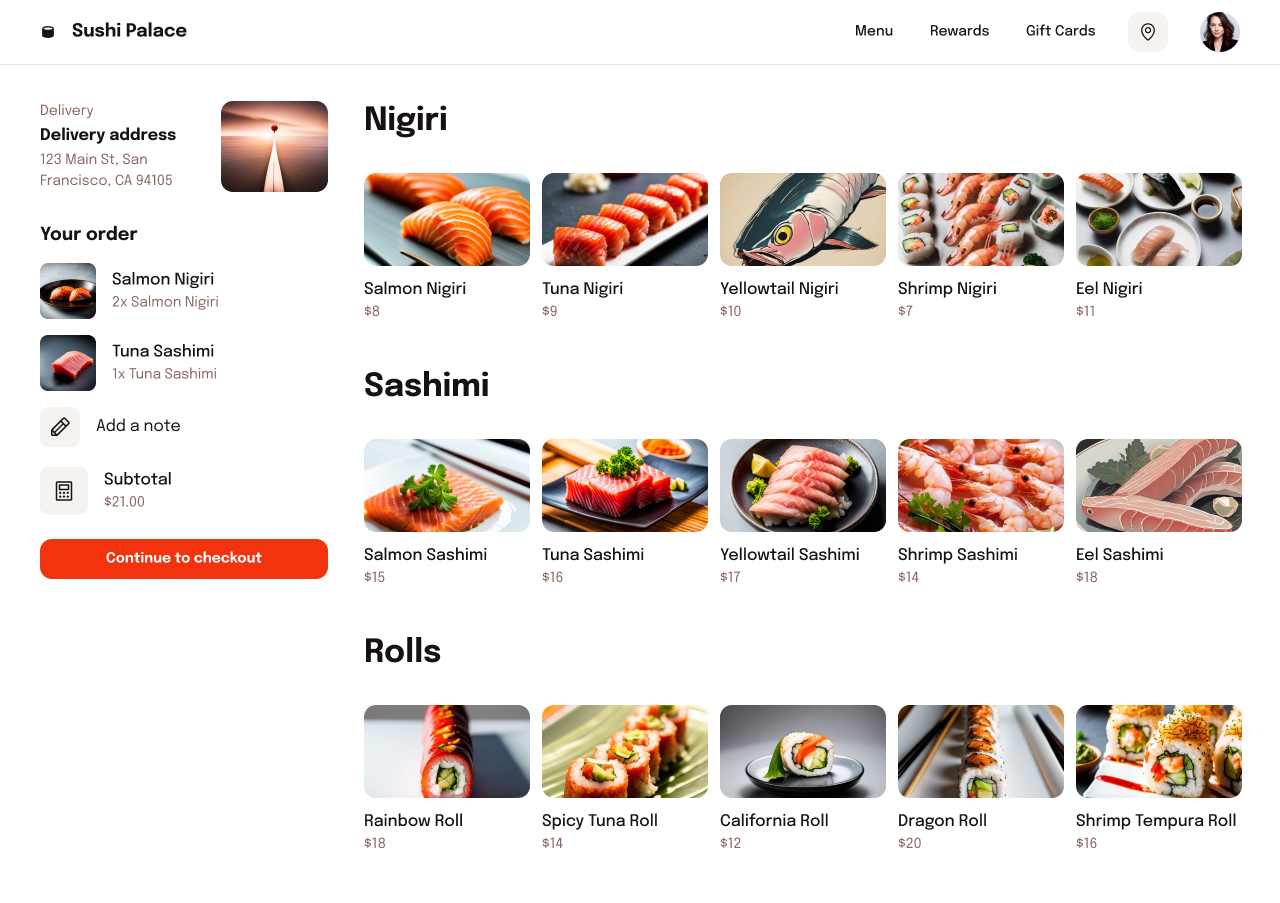
Galileo.AIを利用して、開発したいWebサービスの画像を作成しました。
生成した寿司注文システムの画面例
生成AIでもこれくらいのUIは簡単に作成できるんですね。
Galileo.AIで生成したデザインはFigmaへ出力することが可能です。
テーブル定義書・画面定義書・アクション定義書・IF定義書
これらに関しては、前述したGalileo.AIで生成した画面イメージ画像をChatGPTにアップロードして、定義書を生成するように指示しました。
作成した定義書はCodeAGIのフォーマットに合致させたもの、特にフォーマットを気にせず作成した物の両方が混在する形でソースコードの生成を行ってみました。
具体的には、テーブル定義書とアクション定義書はフォーマット通り、画面定義書はフォーマット外の形式としました。
※最終的には、画面定義書のフォーマット通りとして、UI画像も紐づけてアップロードしました。
CodeAGIの利用
手順やエラー
基本的にな流れとしては公式のサイトを参考にしました。
他の方もQiitaの記事で説明しているので、私は割愛します。
定義書の作成には、操作マニュアルに従って行いました。
CodeAGIでの設定
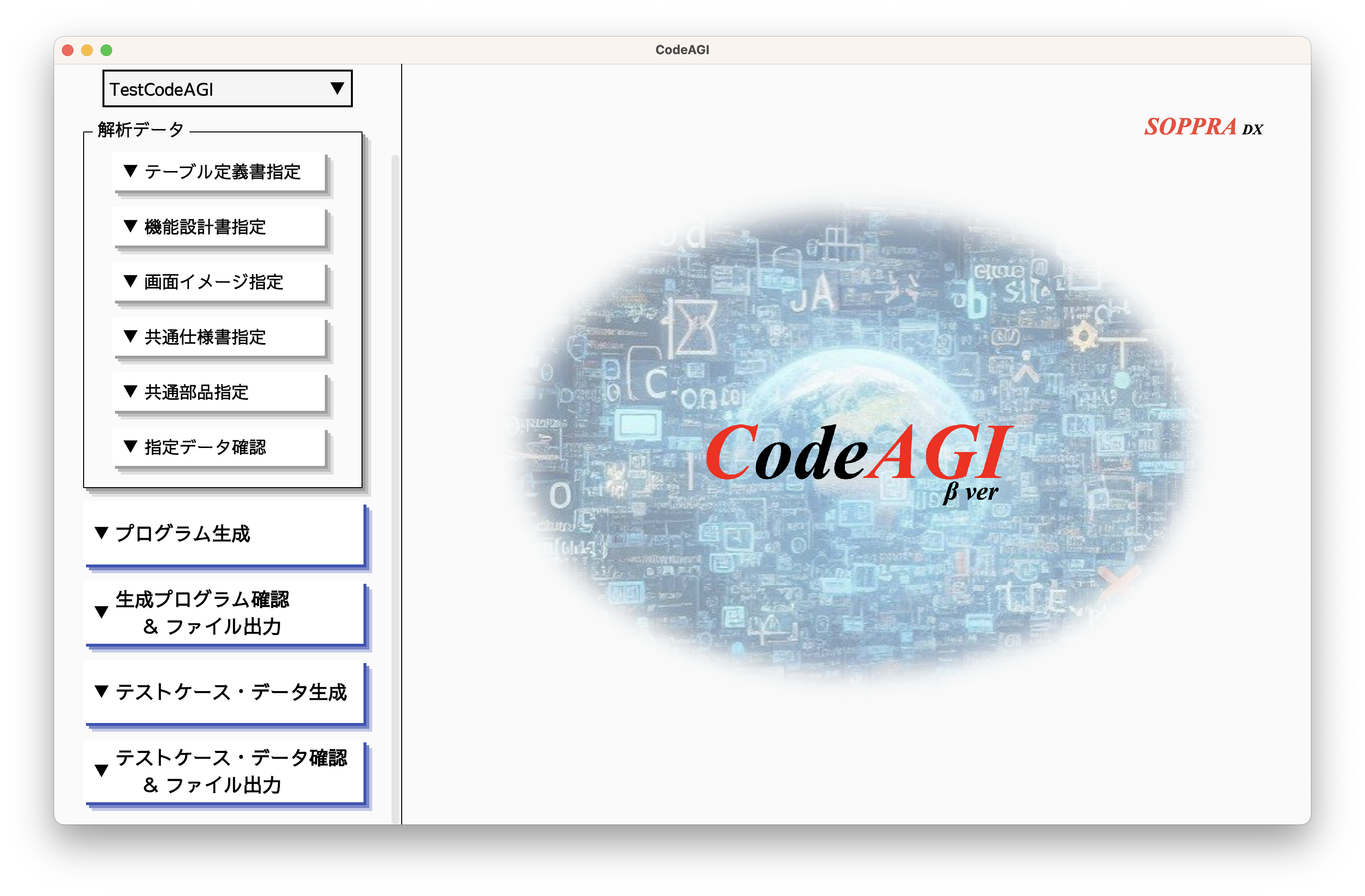
こちらがCodeAGIのアプリケーションのホーム画面です。
左上にプロジェクト名が表示されますが、事前に「TestCodeAGI」というプロジェクトを作成しました。
プロジェクトの詳細設定
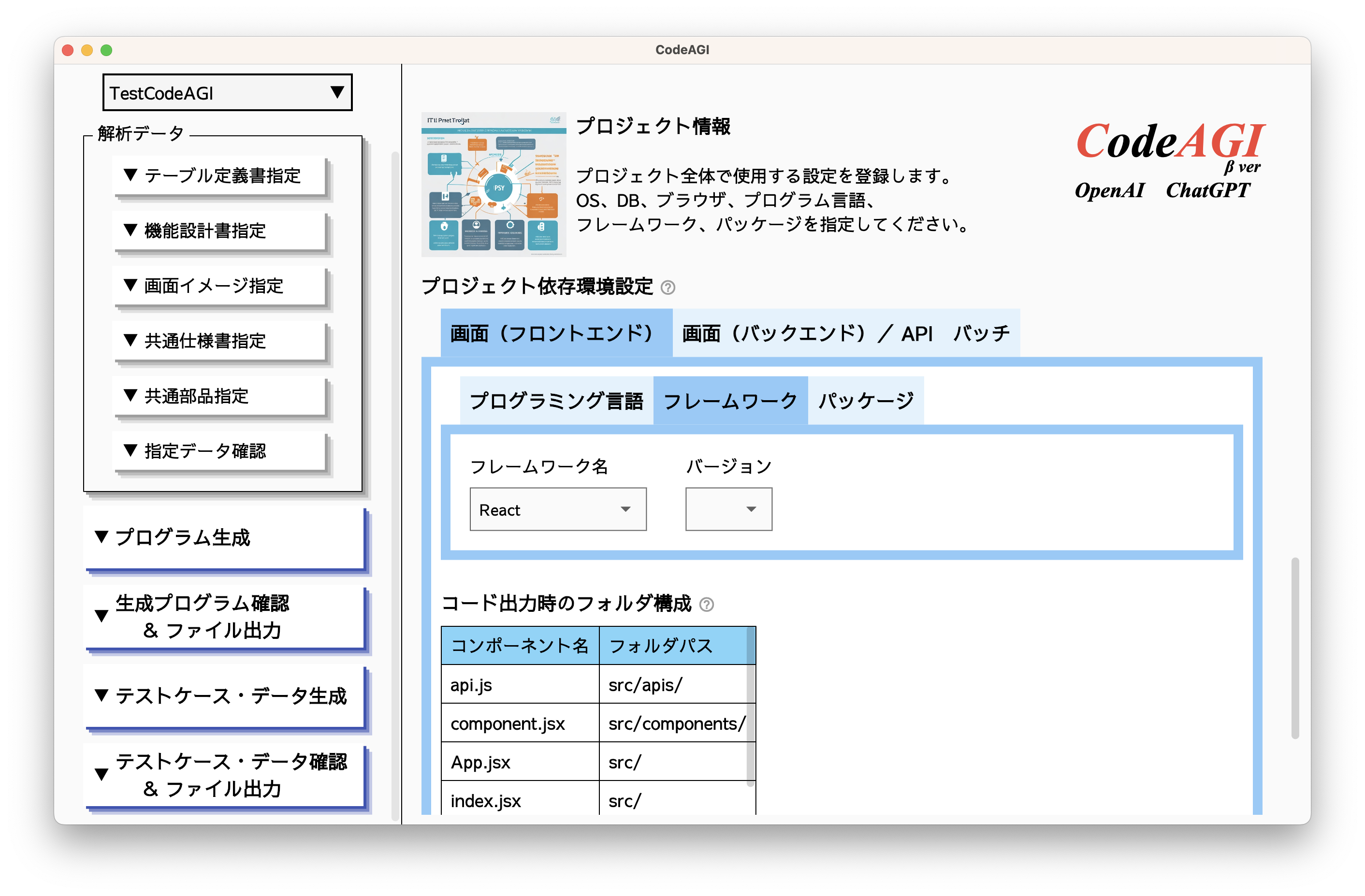
CodeAGIではプロジェクトを作成する際、画面(フロントエンド)、API(バックエンド)、データベース毎にプログラミング言語やフレームワークなどを選択できます。
私は今回、以下の通りとしました。
- 画面 : React
- API : Spring Boot
- DB : PostgreSQL
他にもPythonやC#なども使えるみたいでした。
また、この他に「バッチ」も作成することができ、そちらも言語選択が可能そうでした。
【参考画像】
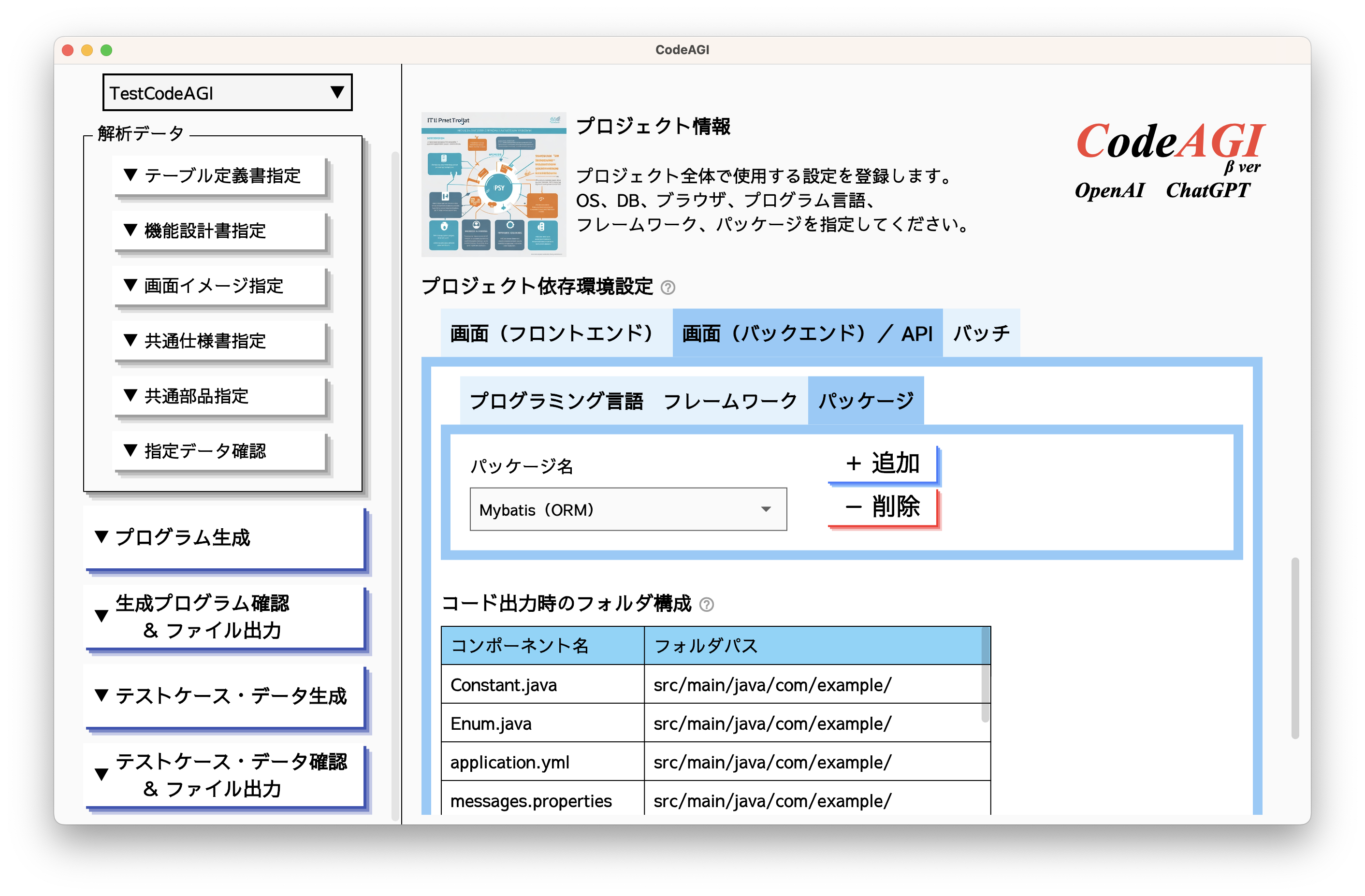
ライブラリの追加も可能でした。
今回はAPIにSpring Bootを利用したので、それと相性の良いMyBatisというDB操作の助けになるライブラリを追加しました。
「プログラム生成」
CodeAGIのメイン画面で、「テーブル定義書指定」「機能設計書指定」で「テーブル定義書」「アクション定義書」「画面定義書」をアップロードし、「プログラム生成」を実行していきます。
これらの操作は、画面の指示に合わせて操作するだけなので、簡単に設定することができました。
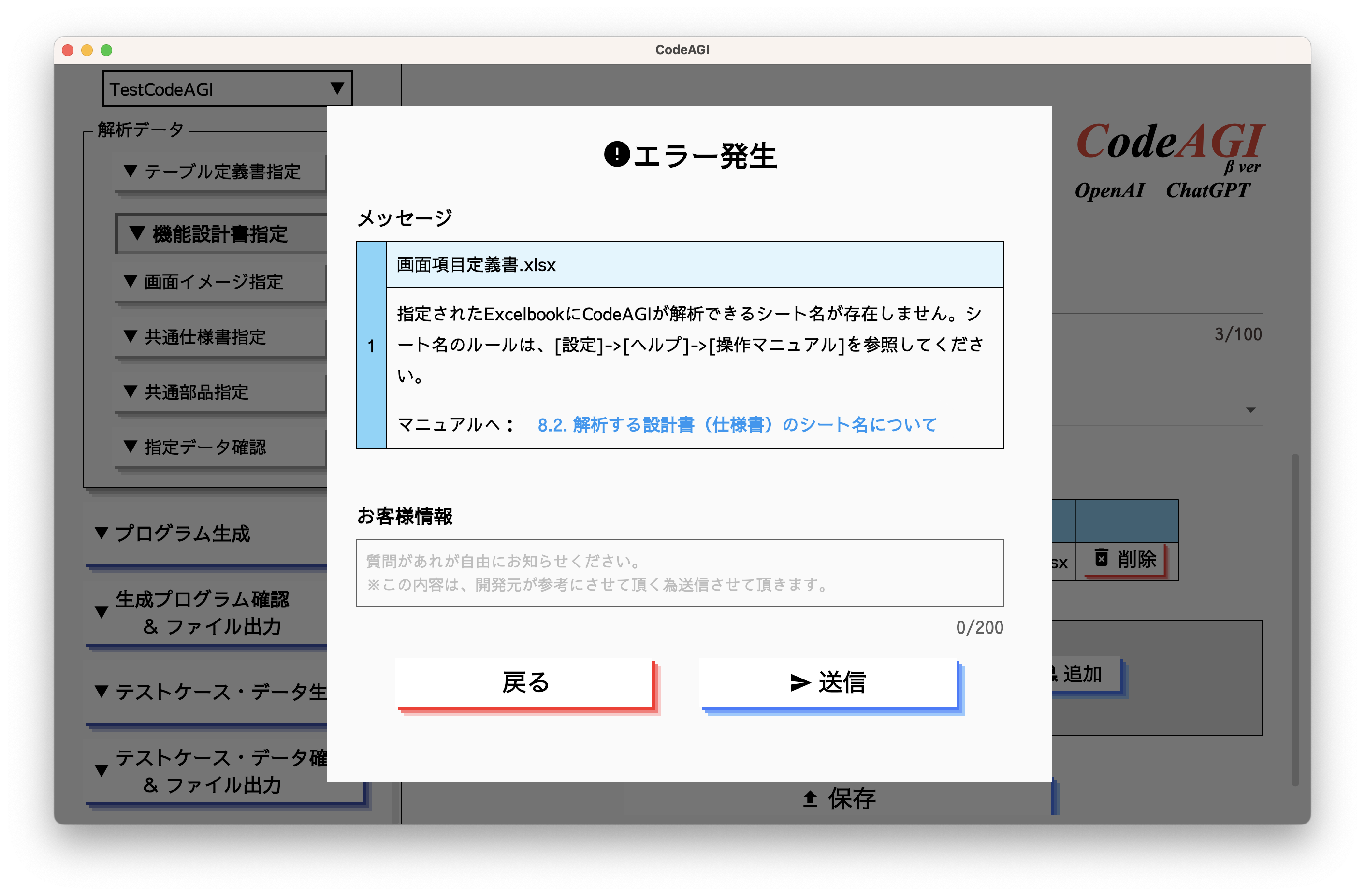
フォーマット違反の「画面定義書」アップした際は、以下のようなエラーが出ましたが、アップロード自体は完了しました。
ただ、このエラーが出た場合、「画面イメージ指定」のところで、画面の画像を添付することができないので、フォーマットに沿った定義書を作成すべきだったと思いました。
いざプログラム生成実行!
CodeAGIの画面の「プログラム生成」からコードを生成します。
全ての仕様書にチェックマークがついた状態で、「プログラム生成」→「はい」を押すと、OpenAI APIを介して、ソース生成しました。
実行結果
フロントとAPIに分かれてソースコードが生成されました。
フロントはほとんどがcomponentsとして生成され、それをApp.jsxで呼び出して形になっていました。
API側はドメインに対してController/Mapper/Serviceがそれぞれ1ファイルずつ生成されたようでした。
それぞれ出力されたソースも載せておりますが、いずれもコンパイルエラーはなく、動作するコードが生成されました。
また、API側のMapperクラスはMyBatisのアノテーションを利用して、正しくSQLを生成していることも確認できました。
フロント側の生成ファイル分類
- components
- 7ファイル
- apis
- 1ファイル(全てのAPIとのやりとりの実装)
- その他
- 3ファイル(index.htmlやApp.jsxなど)
生成したコードの一例
import React, { useEffect, useState } from 'react';
import { fetchCategoryProducts } from '../apis/api';
const CategoryProducts = ({ categoryId }) => {
const [products, setProducts] = useState([]);
useEffect(() => {
const getCategoryProducts = async () => {
try {
const data = await fetchCategoryProducts(categoryId);
setProducts(data);
} catch (error) {
console.error('カテゴリ商品の取得に失敗しました:', error);
}
};
getCategoryProducts();
}, [categoryId]);
if (products.length === 0) return <div>商品が見つかりません</div>;
return (
<div>
<h1>カテゴリの商品</h1>
<ul>
{products.map((product) => (
<li key={product.id}>{product.name}</li>
))}
</ul>
</div>
);
};
export default CategoryProducts;
API側の生成ファイル分類
- Controller
- 4ファイル
- Mapper
- 4ファイル
- Model
- 1ファイル(おそらく生成ミス?)
- Service
- 4ファイル
生成したコードの一例
package com.example.controller;
import com.example.model.CategoryModel;
import com.example.service.CategoryService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.http.ResponseEntity;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
/**
* Categoryのコントローラークラス
*/
@RestController
@RequestMapping("/api/categories")
public class CategoryController {
@Autowired
private CategoryService categoryService;
/**
* すべてのカテゴリを取得するエンドポイント
* @return カテゴリのリスト
*/
@GetMapping
public ResponseEntity<List<CategoryModel>> getAllCategories() {
List<CategoryModel> categories = categoryService.getAllCategories();
return ResponseEntity.ok(categories);
}
}
生成したコードの一例2
package com.example.repository;
import com.example.model.CategoryModel;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Select;
import java.util.List;
/**
* CategoryのMapperインターフェース
*/
@Mapper
public interface CategoryMapper {
/**
* すべてのカテゴリを取得するクエリ
* @return カテゴリのリスト
*/
@Select("SELECT CategoryID, CategoryName FROM Categories")
List<CategoryModel> getAllCategories();
}
OpenAI API側の利用料金
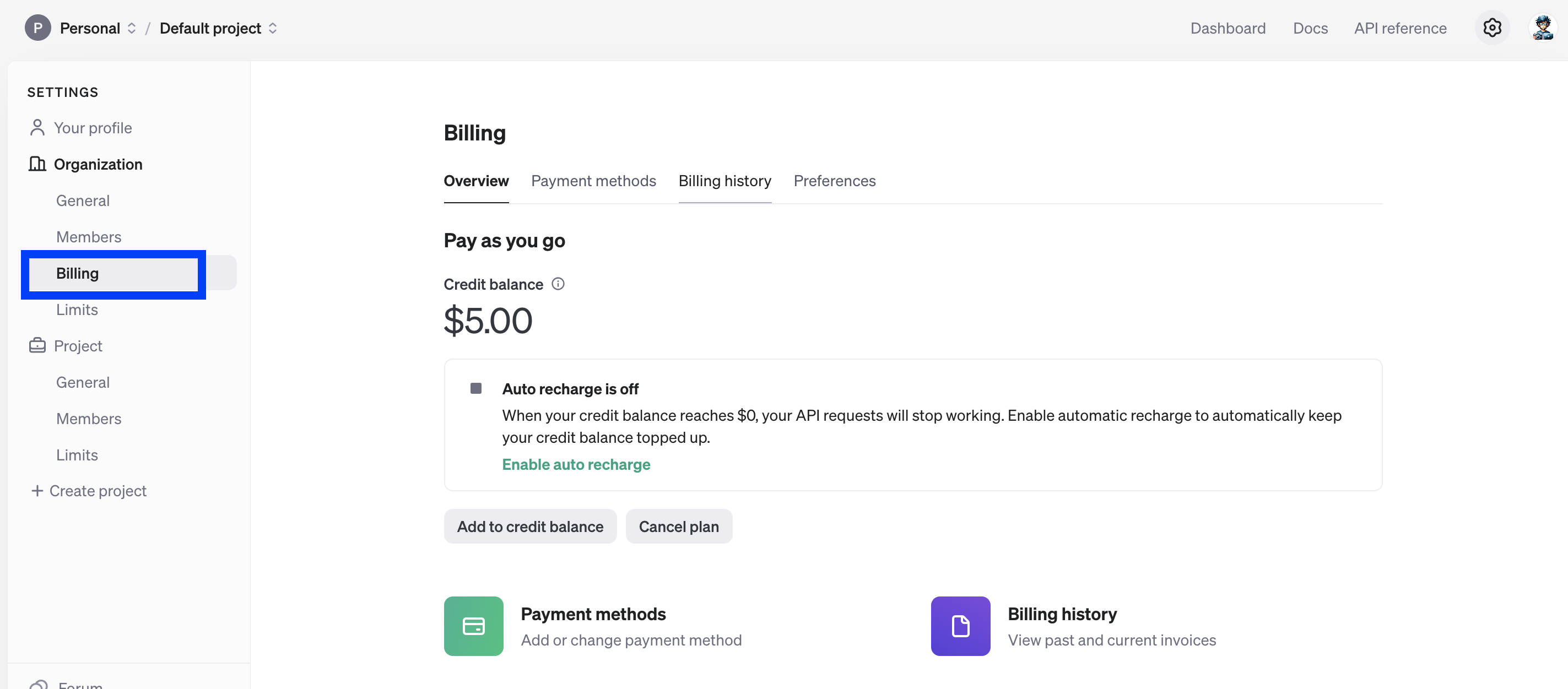
私がCodeAGIの利用を始めた2024年7月のキャンペーンは、「100企業まで無料利用可能(個人利用は対象外)」となっていたので、自分でOpenAI APIのクレジットを購入して利用しました。
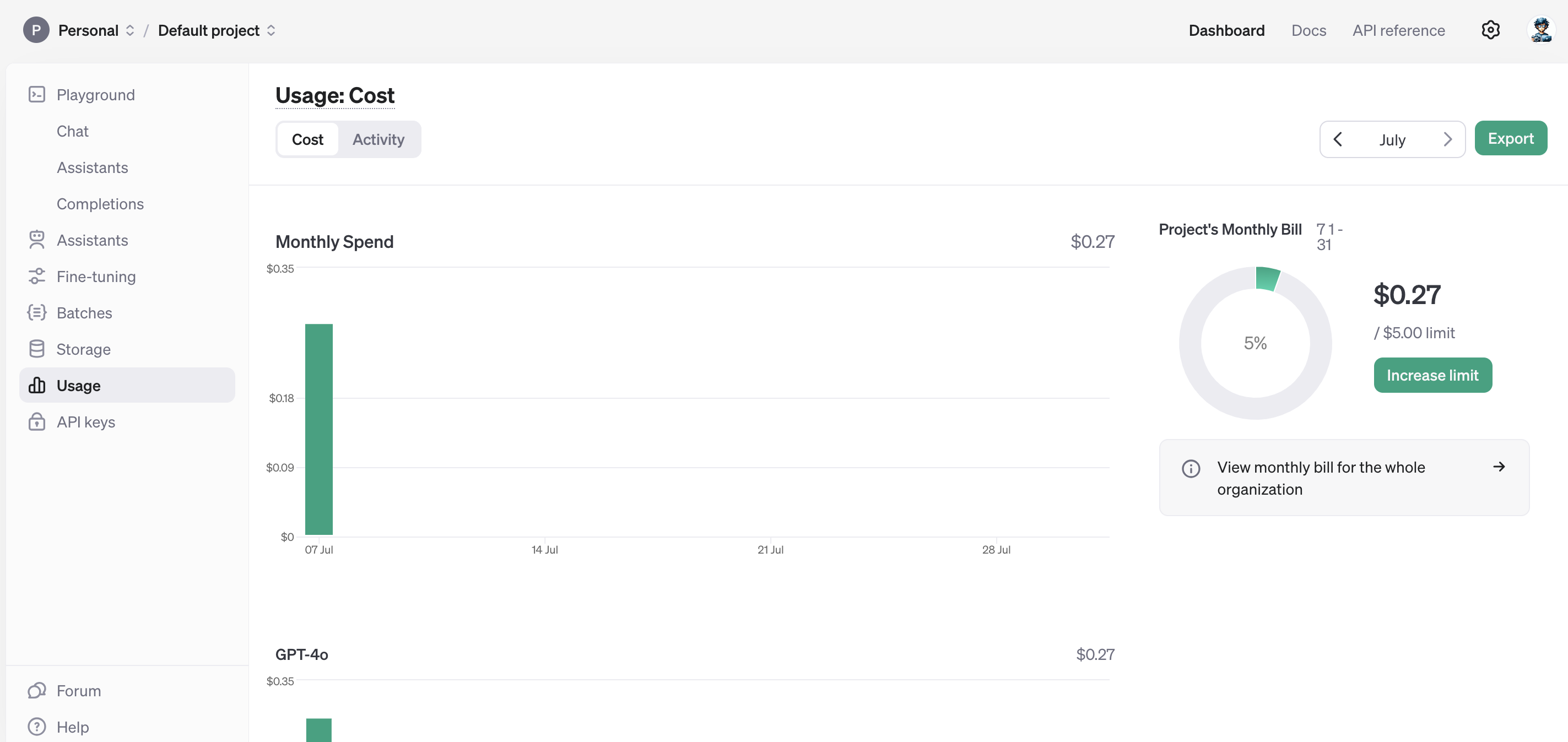
料金としては1回実行で以下のような感じでした。
$0.27 = 42円 ($1 = 157.84円の場合)
え!?安い!!!
結構フォーマットを意識していると生成にかかるコストが大きくなりそうですが、たったの42円で動作するソースを生成してくれるのは、AI/CodeAGI恐るべしです。
おまけ
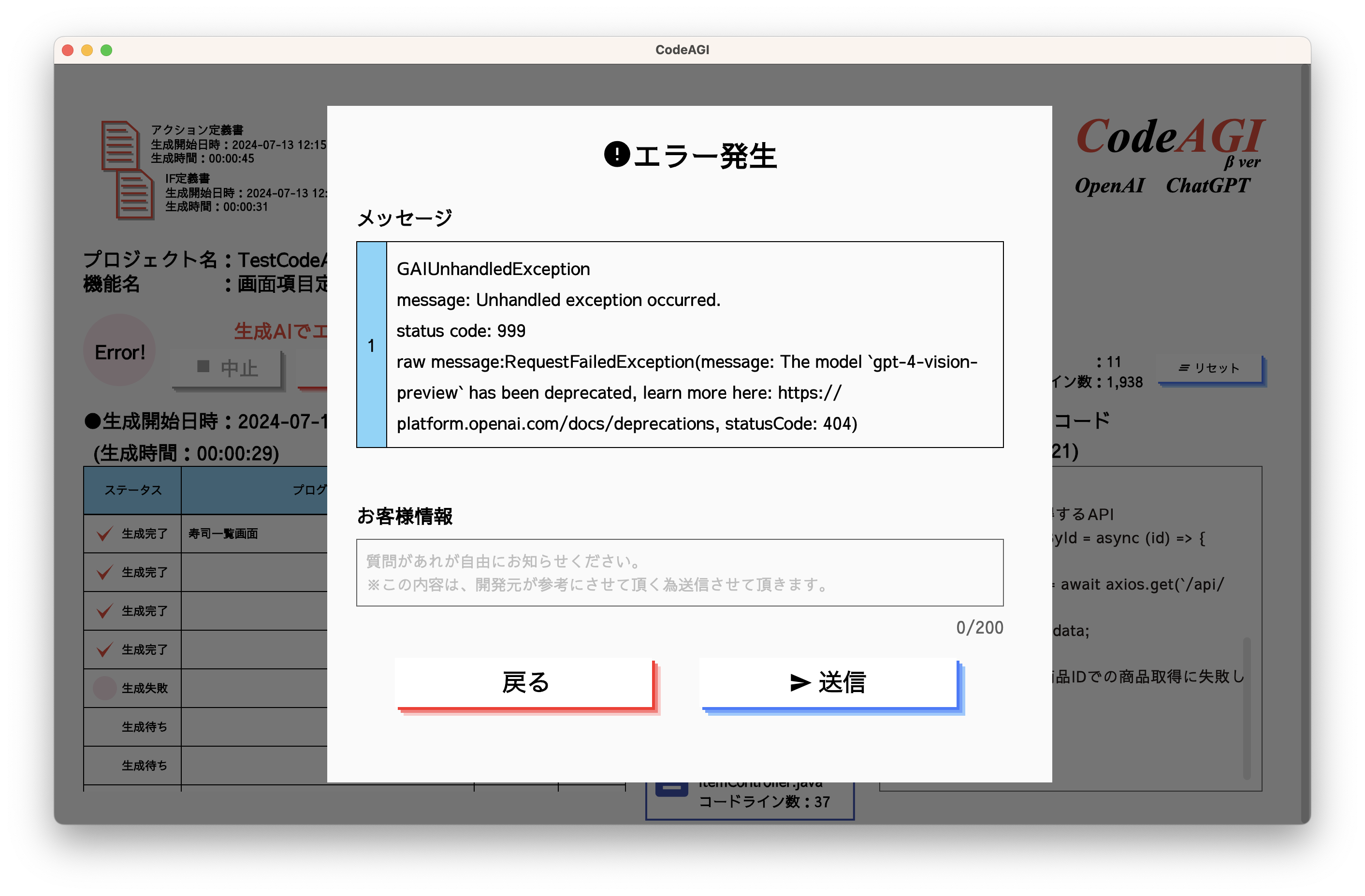
思った以上に安かったので、「画面定義書」をフォーマットに沿って作成し、「画面イメージ」も添付して再実行しました。
しかし、何度実行しても以下のエラーとなり、プログラム生成に失敗してしまいました。
「テストケース・データ生成」
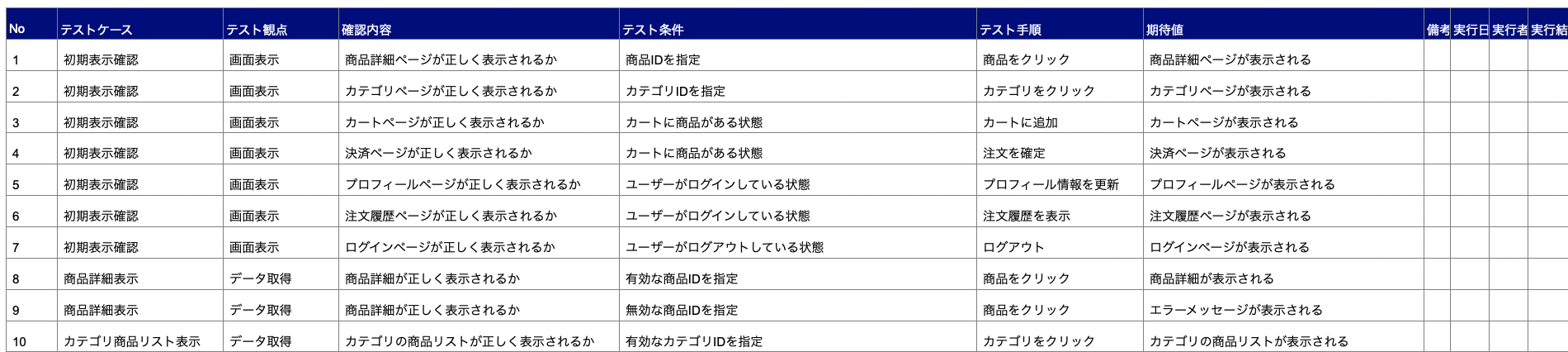
テストケース生成は以下のように生成されており、定義書を基にテストケースを生成しており、基本的な部分は対応できていそう。
ただ、テストデータについては、0バイトのCSVが生成されているものもあり、今回はうまくいきませんでした。
CodeAGIを利用してみての所感
良かった点
- フォーマットに沿ってExcel仕様書を作成した方が精度の高いソースコードが生成される
- フォーマットに沿わない場合は、ファイルアップロード時にエラーが出るが、それでもソース生成を進めることができる
- 設定する定義書の種類を多くすると、それに合わせて生成するソースコードも増え、より期待した処理を生成してくれた
- Java(API)側は、Spring bootとMyBatisを利用したため、特に問題なさそう
- 設定画面からコード生成完了後の効果音やメッセージを変更できる機能があり、ちょっと面白かった。特に効果音は8種類もあり、こだわりを感じた

改善点・うまくいかなかった点
- React(フロントエンド)側は少々物足りない出来になった。
- 今回は画像ファイルを基に生成することができなかったので、もしかしたら画像ファイルを基に生成できれば、もう少しデザインに合致した出来になったかも。
- フォーマットがややわかりにくい
- 操作マニュアルに「解析する設計書(仕様書)のシート名について」の記載があるが、表で書かれているだけなので、それを真似してもうまくいくかどうかアップロードするまでわからないので、具体例やサンプルのパターンをもう少し増やしてほしい。
所感まとめ
社内で決まったフォーマットで定義書を作成しなければならない場合は良さそうですが、個人開発ではきっちりと設計しないこともあるため、大型開発向けかもしれません。
また、まず大まかに実装したい場合などには向いているかもしれません。
実際の開発でどのように使えるか
上記で「大型開発向けかも」と書いたので、さらに深掘りしていきます。
利用シーン1: プロジェクトの初期設定と迅速なプロトタイピング
CodeAGIを活用することで、プロジェクトの初期設定やプロトタイピングを迅速に行うことができるのではないかと考えました。
以下のような方法で活用できると思われます。
- 設計書の準備
まず、設計書やデータ構造の定義書を準備します。
ここでは、CodeAGIのフォーマットを社内標準にしておくことで、CodeAGIの解析精度を向上させます。 - プロトタイプの生成
CodeAGIを使用して、設計書に基づいたプロトタイプを迅速に生成します。
これにより、クライアントやステークホルダーに早期にデモを見せることが可能となり、フィードバックを早期に得られます。 - プロトタイプを基にメインプロダクト作成
以降は、CodeAGIを引き続き利用する、もしくはエンジニアがCodeAGIの生成したコードを利用しながら、開発を進めていきます。
利用シーン2: トレーニングと教育
初学者のエンジニアの設計書作成における教育に使うことを想定しました。
手順は以下の通りです。
- 有識者が事前に設計書を作成し、CodeAGIでコード生成しておきます。
- 初学者も同じシステムを同じ要件定義書から設計書を作成します。
- 初学者が作成した設計書からCodeAGIを使ってコードを生成します。
- 初学者の設計書から生成したコードと有識者のコードを比較することで、設計書の品質を比較することができます。
利用シーン3: テストケースの作成
もちろん通常の新規開発プロジェクトにおけるテストケースの作成には利用できますが、
既に動いているシステムで、テスト設計書の作成やテスト自体の実行すら行なっていない粗悪なシステムに対するテストケースの作成が可能になるのではないかと思いました。
私も過去に何度もこういったシステムの保守・改修経験があり、リグレッションテストなどで苦しんが記憶があります。こういった場合、CodeAGIに機能設計書を提示してテストケースを作成すれば、システムの信頼性が向上すると考えました。
利用シーン4: 十分な知識を持った人材がいない
基本的な言語理解やプログラミング経験があるエンジニアはいるけれども、フレームワーク・ライブラリの選定やそれらを適切に実装する方法がわからない・うまく使える自信のないメンバーばかりのチームには、CodeAGIはオススメかもしれません。
今回CodeAGIで生成されたコードには、MyBatisが適切に使われており、Spring Bootのアノテーションも駆使していたので、つよつよエンジニアがいないチームにおいてCodeAGIは役立つこと間違いなしだと思いました。
最後に
CodeAGIを利用することで、プログラム開発の自動化を体験することができました。
基本的な処理については、品質の高いコードを生成することができました。
一方、設計書のフォーマットに従うことの重要性や、フォーマットの理解と準備がCodeAGIを利用する上での成功の鍵であることも実感しました。
プログラム自動生成ツールの活用は、今後のソフトウェア開発のスタンダードとなる可能性があります。CodeAGIはその先駆けとして、エンジニアリングの未来を示しているのかもしれません。
ぜひ皆さんもCodeAGIを試してみてください。