備忘録として残しておきます。
HTML
tab.html
<div class="tab">
<ul class="nav-tabs">
<li class="active"><a href="#tabs1" data-toggle="tab">あ行</a></li>
<li><a href="#tabs2" data-toggle="tab">か行</a></li>
<li><a href="#tabs3" data-toggle="tab">さ行</a></li>
<li><a href="#tabs4" data-toggle="tab">た行</a></li>
<li><a href="#tabs5" data-toggle="tab">な行</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="tabs1">
<p>あいうえお</p>
</div>
<div class="tab-pane" id="tabs2">
<p>かきくけこ</p>
</div>
<div class="tab-pane" id="tabs3">
<p>さしすせそ</p>
</div>
<div class="tab-pane" id="tabs4">
<p>たちつてと</p>
</div>
<div class="tab-pane" id="tabs5">
<p>なにぬねの</p>
</div>
</div>
</div>
CSS
tab.css
ul {
list-style: none;
}
li {
margin-top: 10px;
}
a {
text-decoration: none;
color: #000000;
padding: 5px 30px;
border-radius: 20px;
}
.tab{
display: flex;
}
.tabs > li > a {
padding: 11px 25px;
min-width: 100px;
text-align: center;
border: 2px solid #e8e8e8;
}
li.active a {
color: #fff;
border-color: #000000;
background-color: #000000;
}
.tab-content{
padding: 0 80px;
margin-top: 10px;
}
.tab-content .tab-pane {
display: none;
}
.tab-content .active {
display: block;
}
jQuery
tab.js
$(".nav-tabs a").on("click", function() {
$(this).parent().addClass("active").siblings(".active").removeClass("active");
var fade = $(this).attr("href");
$(fade).addClass("active").siblings(".active").removeClass("active");
return false;
});
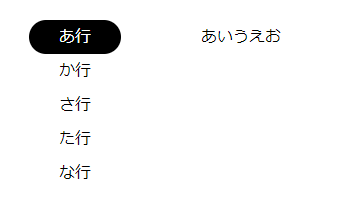
結果
あ行をクリックすると、あ行だけ表示され

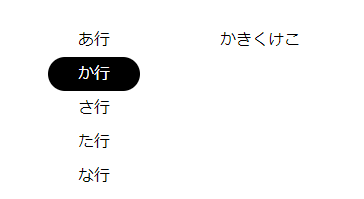
か行をクリックすると、か行だけ表示されます。

参考リンク