概要
今回は一番環境設定が簡単な、WebのIDE環境で開発環境を構築していきます。
また、今回はEthereum NetworkのTestNet(Ropsten)を使用します。
これから開発を始める皆様へ
Ethereum SmartContractのデプロイは、他の言語と異なる点があります。
具体的には、デプロイには費用(ETH)が発生します。
これは、デプロイ先がEthereum Networkになるので
Ethereum Networkの使用料が発生するためです。
1. MetaMask
MetaMaskは複数あるEthereum Network(Live, Test, Private)を切り替えてくれる、プロキシの役割をしてくれるツールです。
インストール方法
MetaMaskはGoogle Chromeのプラグインでインストールすることができます。
詳しいインストール方法は、下記の記事が参考になります!!
2. Remix(IDE)を表示する
Google Chromeで下記のURLを表示することで、開発がスタートできます。
3. コンパイルしてみる
Remixの画面をひらいて、Start to compileをクリックします。

参考までに、今回使用したSource codeを下記のまとめておきます。
pragma solidity ^0.5.0;
contract HelloWorld {
constructor() public {
}
function get() public pure returns (string memory) {
return "HelloWorld";
}
}
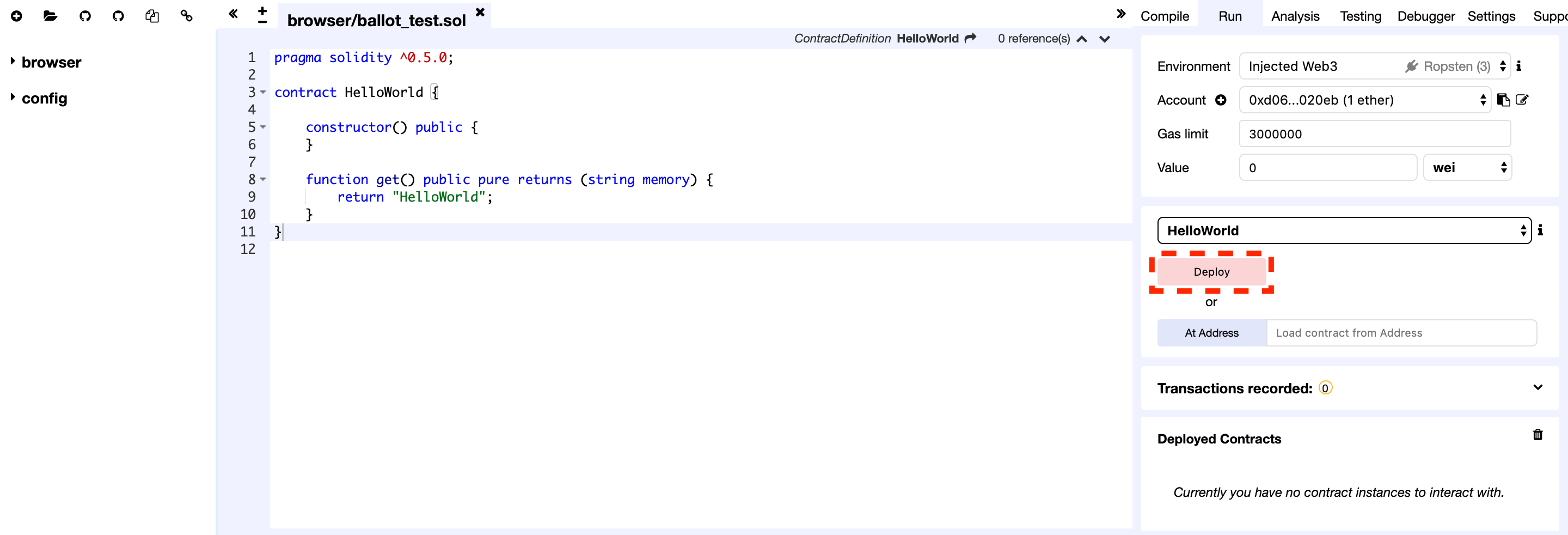
4. デプロイしてみる
- まず、
Runタブ内のDeployをクリックする。

- 次に、
確認ボタンをクリックするとデプロイできます。

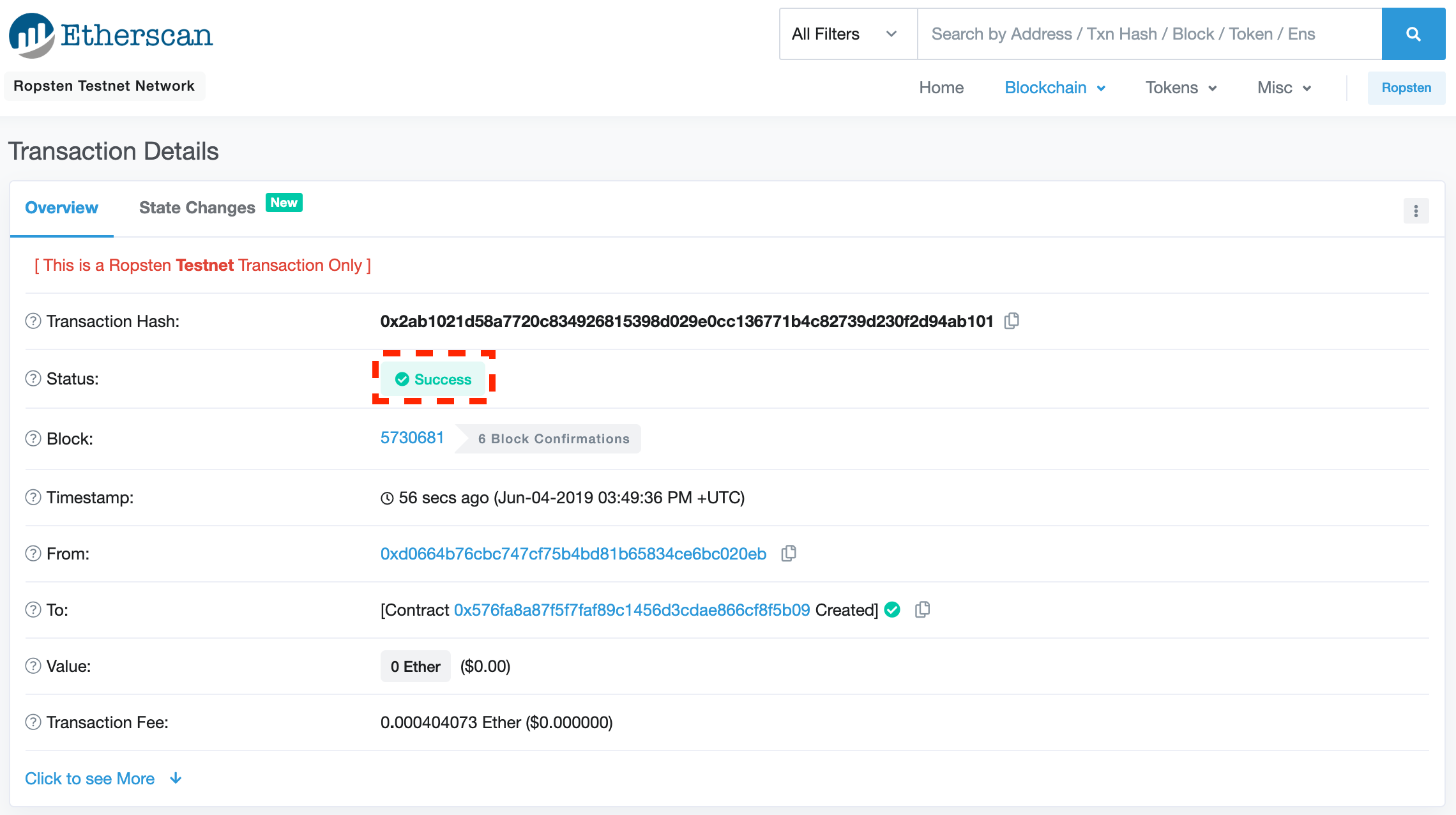
進捗を確認する
- コンソールに吐き出された、URLから進捗が確認出来ます。

- 赤線内の文字列が
Successになったら、完了です。

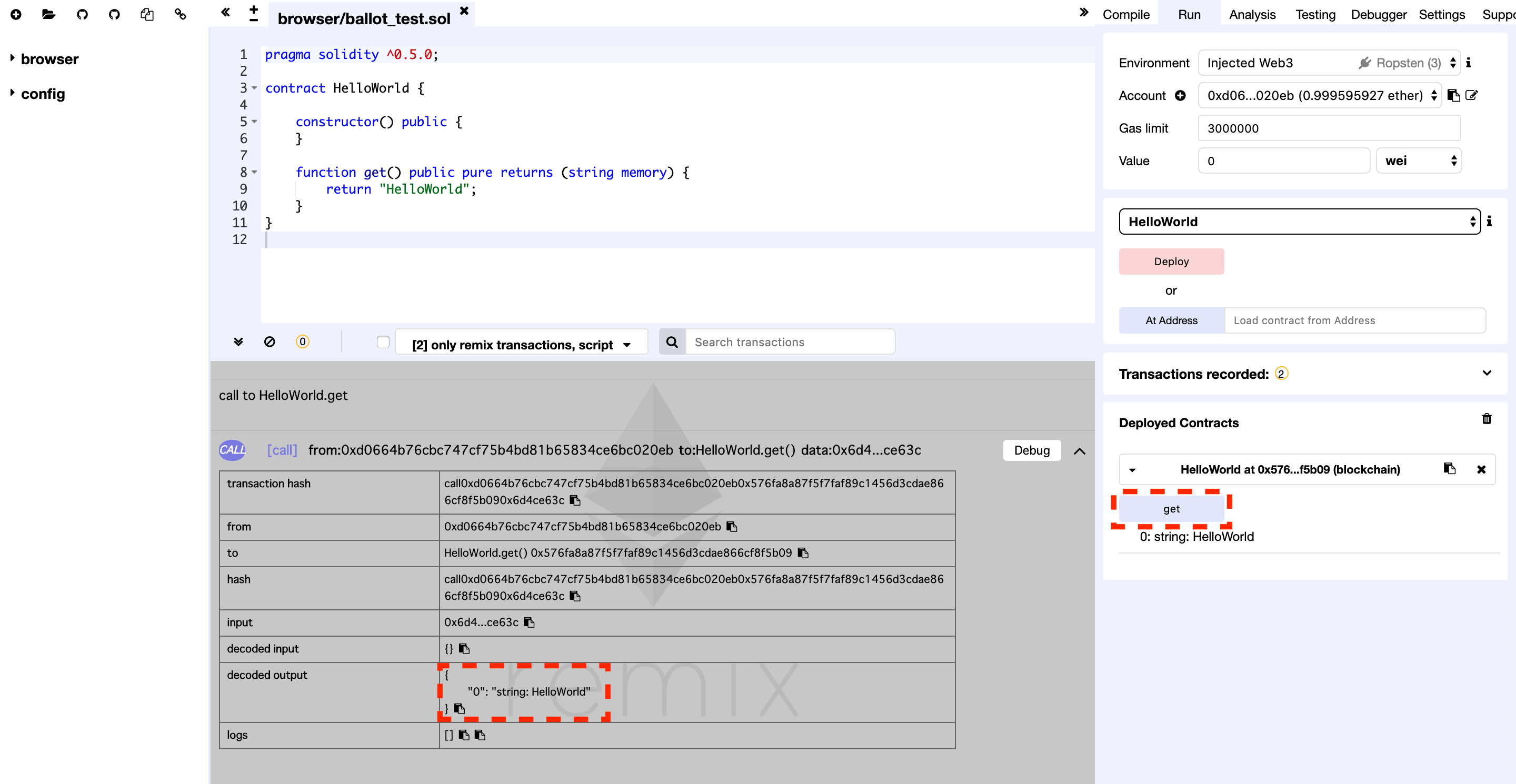
5. functionを実行してみる
デプロイが完了したら、functionを実行してみましょう!
赤線内のgetをクリックすると、Helloworldの文字列が返ってくるのが分かります。