この記事について
Google Chromeに備わった機能を使ってUserAgentを偽装する方法を2種類紹介します。
特定のOSだったら○○する、特定の機種だったら☓☓するといった処理の動作確認に便利です。
※Google Chrome 55(2016/12/18現在最新版)で確認した内容になります。
その1:デバイスエミュレータ機能を使う
概要
デバイスエミュレータ機能を使うと、UserAgentの偽装はもちろん、ページの表示領域の再現等もできます。
動作確認の内容が「iPhoneで見た時〜」「Androidで見た時〜」ぐらいの粒度ならこちらの方法で事足ります。
手順
1. Developer Toolsを開く
Windowsなら「F12」、Macなら「Control + Option + I」でDeveloper Toolsを開きます。
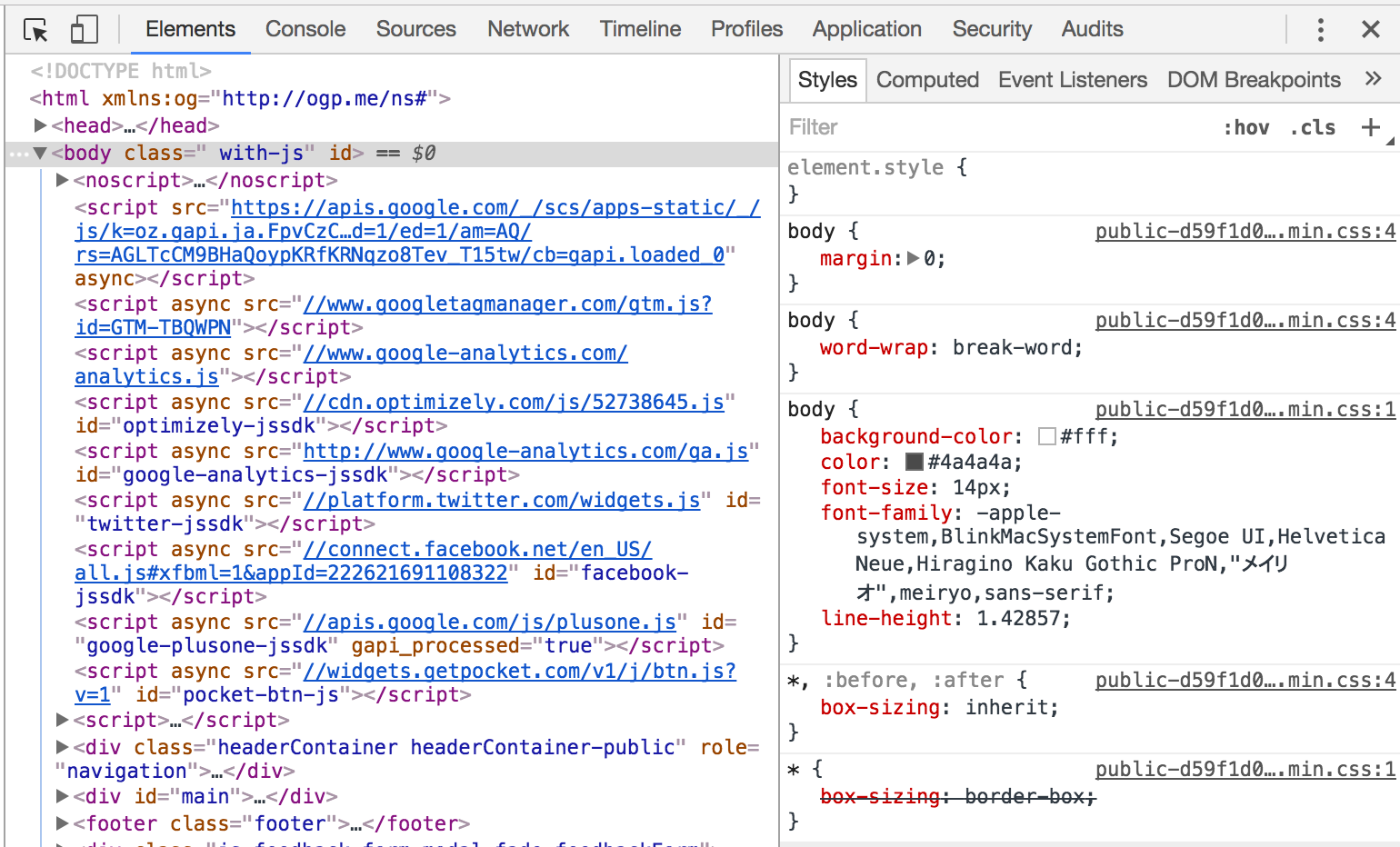
開くとこんな感じの画面が出現します。

2. device toolbarを開く
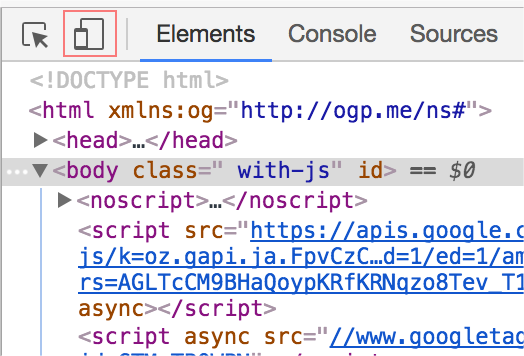
Developer Toolsの左上にあるスマートフォンのアイコンをクリックします。
クリックするとウェブページの表示が変わり、device toolbarを出現します。

3. エミュレートしたいデバイスを選択する
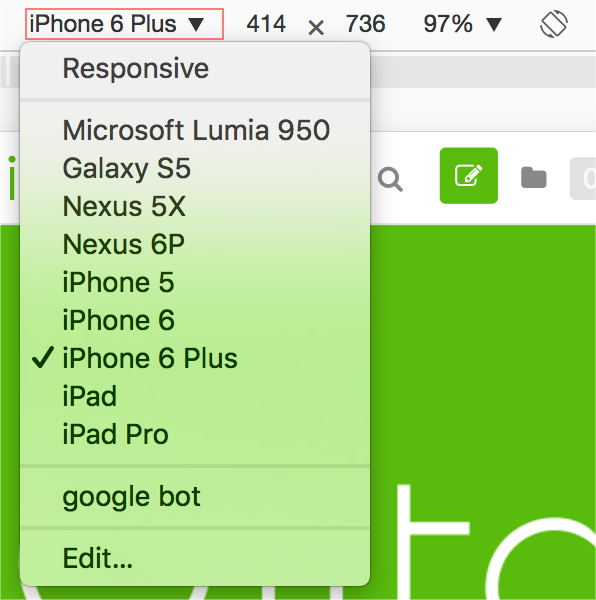
device toolbarからエミュレートしたいデバイスを選択します。これで設定完了です。

4. ページを読み込む
目的のページを開いたり、再読込などを行い設定を反映させます。
その2:Network conditionsからUserAgentをカスタマイズする
概要
Network conditionsからGoogle Chromeが用意してくれた多数のUserAgentに設定したり、
任意のUserAgentを入力して適用することができます。
デバイスエミュレータ機能よりもより細かい粒度の動作確認で見たいときはコッチの方法がオススメ。
例:「特定の機種で見た時〜」「特定のアプリのUserAgentで見た時〜」「Googlebotが巡回してきた時〜」
手順
1. Developer Toolsを開く
Windowsなら「F12」、Macなら「Control + Option + I」でDeveloper Toolsを開きます。
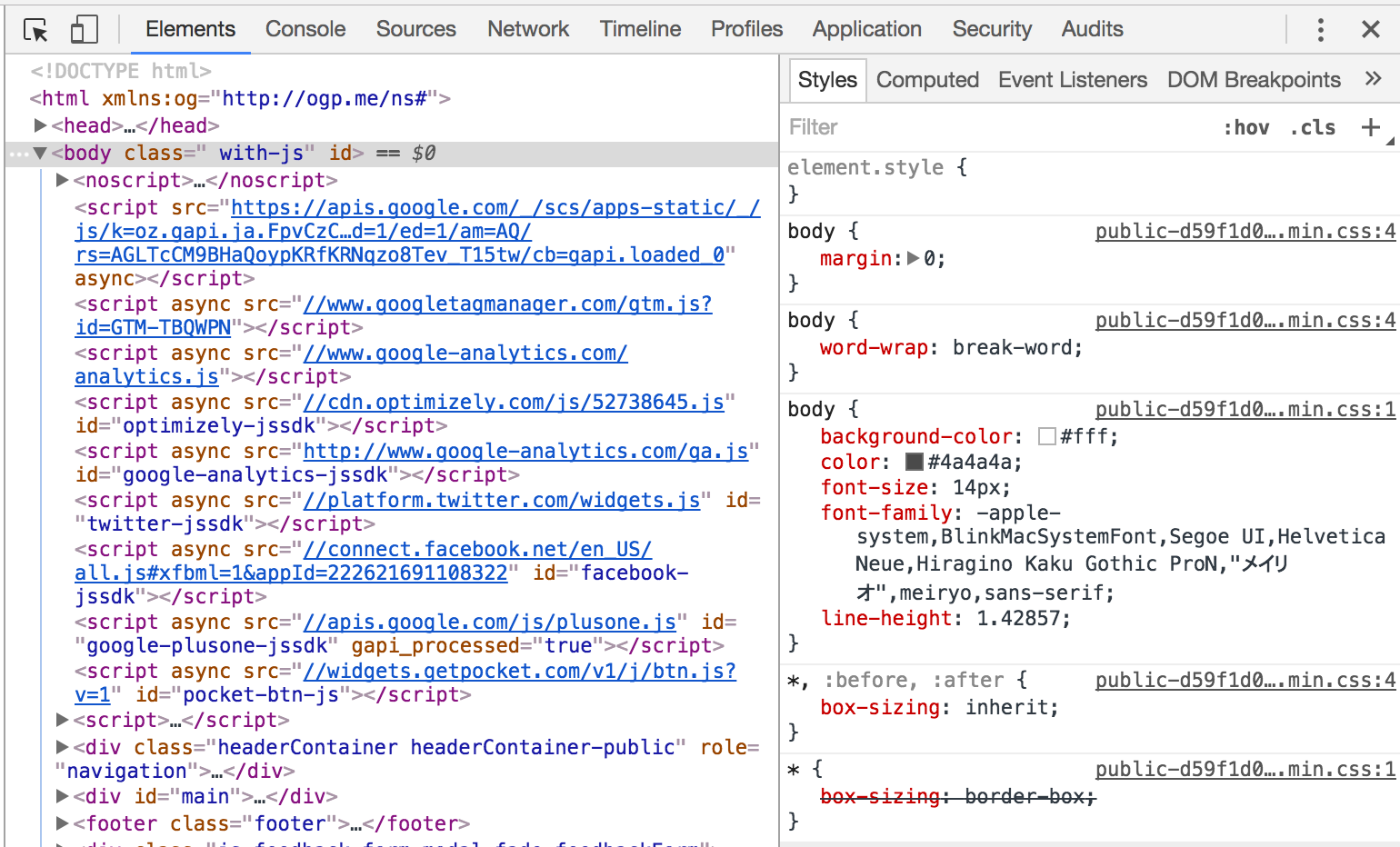
開くとこんな感じの画面が出てきます。

2. More ToolsからNetwork conditionsを開く
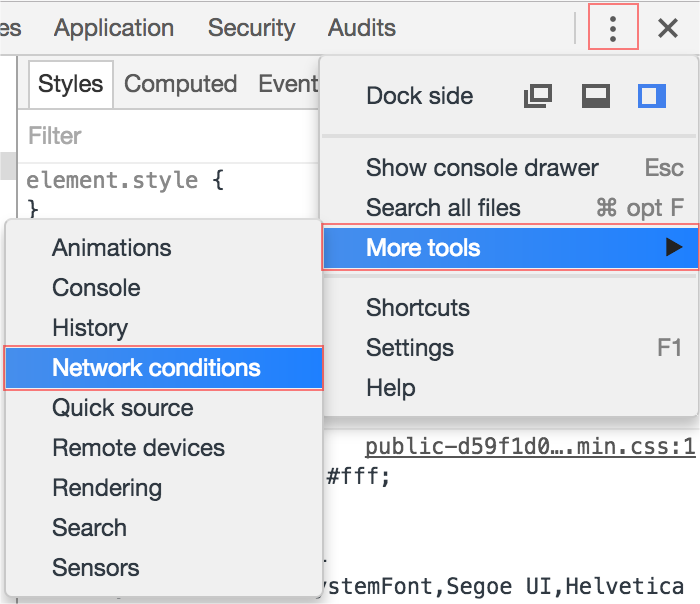
Developer Toolsの左上にある「︙」のアイコンをクリックし、出てきたメニューから
「More Tools」 > 「Network conditions」と選択していきます。
選択するとDeveloper ToolsにNetwork conditionsの画面が追加されます。

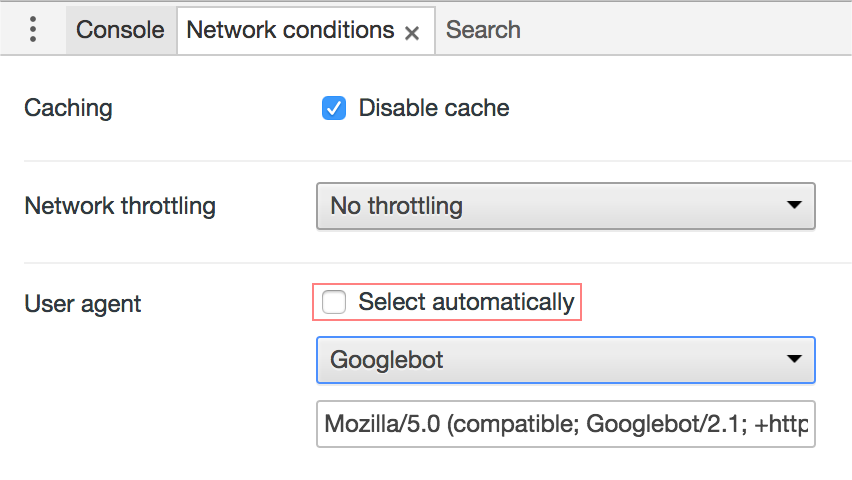
3. select automaticallyのチェックを外す
Network conditionsの画面からselect automaticallyのチェックを外します。
すると、その下のセレクトボックスやテキストボックスの表示が濃くなり編集できるようになります。

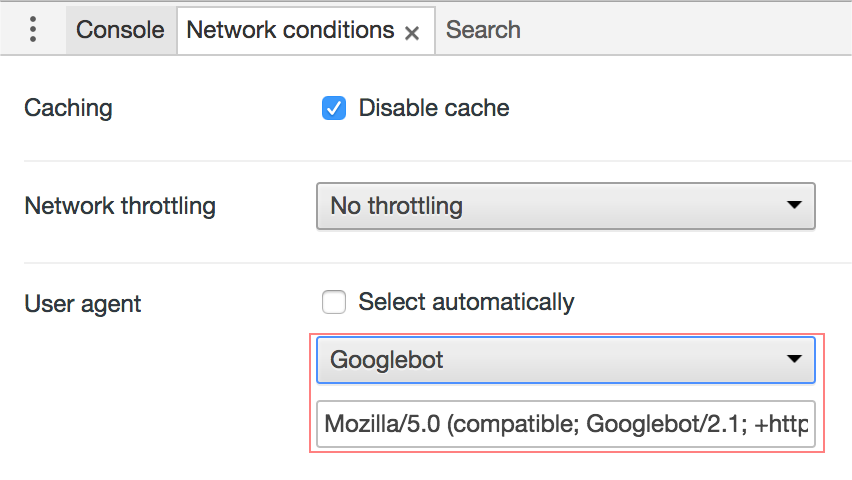
4. 好きなUserAgentに変える
セレクトボックスをクリックして、用意されている物から好きなUserAgentを設定することができます。
用意されたUserAgentは多く、主要ブラウザは一通り存在します。Googlebotといった特殊なUserAgentもあります。
また、任意のUserAgentにしたい場合はテキストボックスから直接UserAgentを編集することができます。

5. ページを読み込む
目的のページを開いたり、再読込などを行い設定を反映させます。