今は昔
一昔前はTwitterのScala/FacebookのReactが猛威を振るっていた時期がありましたが、
イキリ勢力の消耗戦で、最近はVue勢がかなり盛り上がっている印象を受けます。
かつてのJQuery、それがVue
そんな予感がひしひしとします。
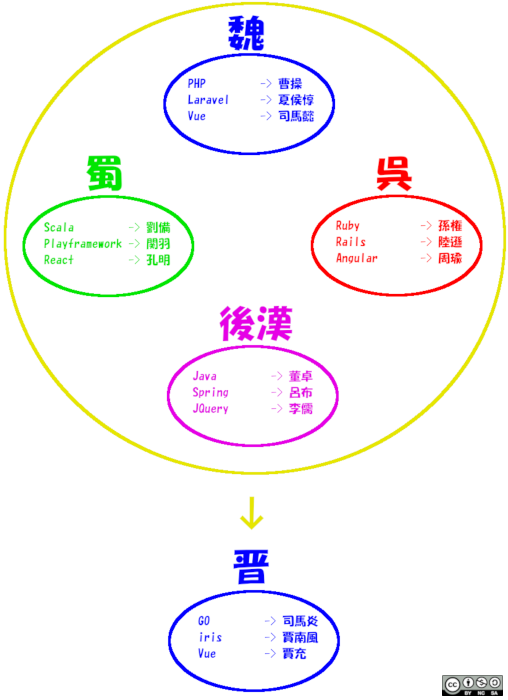
そこで、最新のWEB勢力図を三国志風にしてみました。
三国志の知識はマンガとゲームとWikiです、すみません。
全く知らないキッズは中田さんのYoutube大学をご覧ください。
【三国志】第一話〜英雄たちの夜明け〜ついに授業リクエストNo.1の超大作
魏
- 曹操(PHP) … 何でもあり最強、女を侍らせる。
- 夏侯惇(Laravel) … ロマンチスト
- 司馬懿(Vue) … 超現実主義、パクリもありあり
呉
- 孫権(Ruby) … なんとなく
- 陸遜(Rails) … 堅実な感じ
- 周瑜(Angular) … 超優秀だがぱっとしない
蜀
- 劉備(Scala) … 形式(礼)に拘る、前漢(Java)の末裔
- 関羽(Playframework) … RESTを世に広めた貢献者
- 孔明(React) … 革新者、新時代を拓く智彗者
後漢、晋は図の通りです
面白そうなので、図はクリエイティブ・コモンズ(表示—非営利—継承)にしときます。
勝手に改編(罵倒)してCCでお願いします。
Reactはreact-routerとhooksでものすごい簡単になったので、
是非、新時代を体験してください。
新型Reactとは
簡単に書くと、これだけです。
このアトムを融合していくだけです。
const 関数 = () => {
~ステート式ES6スクリプト~
render (
<div>~</div>
)
}
export default 関数