iViewとは
Vue.jsベースのデザインフレームワークです。
デザインに優れていて、コンポーネント単位でUIを組み立てることができます。シンプルで使いやすいコンポーネントが多いです。
2018年12月5日現在GitHubのスター数が18000ほど。
デザイン的にはElementに近いデザインのものが多く、選定の際には競合しますが、iView Loaderが追加されるなど、導入が簡単になりました。
今回はCDN, webpack, Vue-CLI, Nuxt.js、それぞれの環境上での構築について解説します。
CDN
スクリプトの読み込みでVue.jsの環境を構築できる方法です。コンポーネント志向のフレームワークに慣れていない方は、まずこちらで試してみることをお勧めします。
Vue.jsの公式サイトにも記載がありますが、React, Vueなどコンポーネント志向のフレームワークは文法的にも環境構築も、ES5のものと大きく違うので混乱しがちなためです。
<!-- Vue.js -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
<!-- iView -->
<script src="https://unpkg.com/iview@3.1.5/dist/iview.min.js"></script>
<link rel="stylesheet" href="https://unpkg.com/iview@3.1.5/dist/styles/iview.css">
CDNの読み込み後にVueを初期化させます。
<div id="app">
<i-button>{{ text }}</i-button>
<date-picker />
</div>
<script>
new Vue({
el: '#app',
data: {
text: 'button'
}
})
</script>
Vue-CLI
プラグインからiViewを読み込みます。
環境構築の煩雑さがなく、簡単に単一コンポーネントベースのプロジェクトを作成できます。
また、UIからインストールを行えたり、実行状況をチェックできたりするのも、とっつきやすくて良いですね。
Vue-CLIをインストールします。
$ npm install -g @vue/cli
GUIからプロジェクトをスタートさせてみましょう。モジュール類はデフォルトで大丈夫です。
$ vue ui
指定されたアドレスからこのページに遷移できます。「作成」からプロジェクトを作ってみましょう。

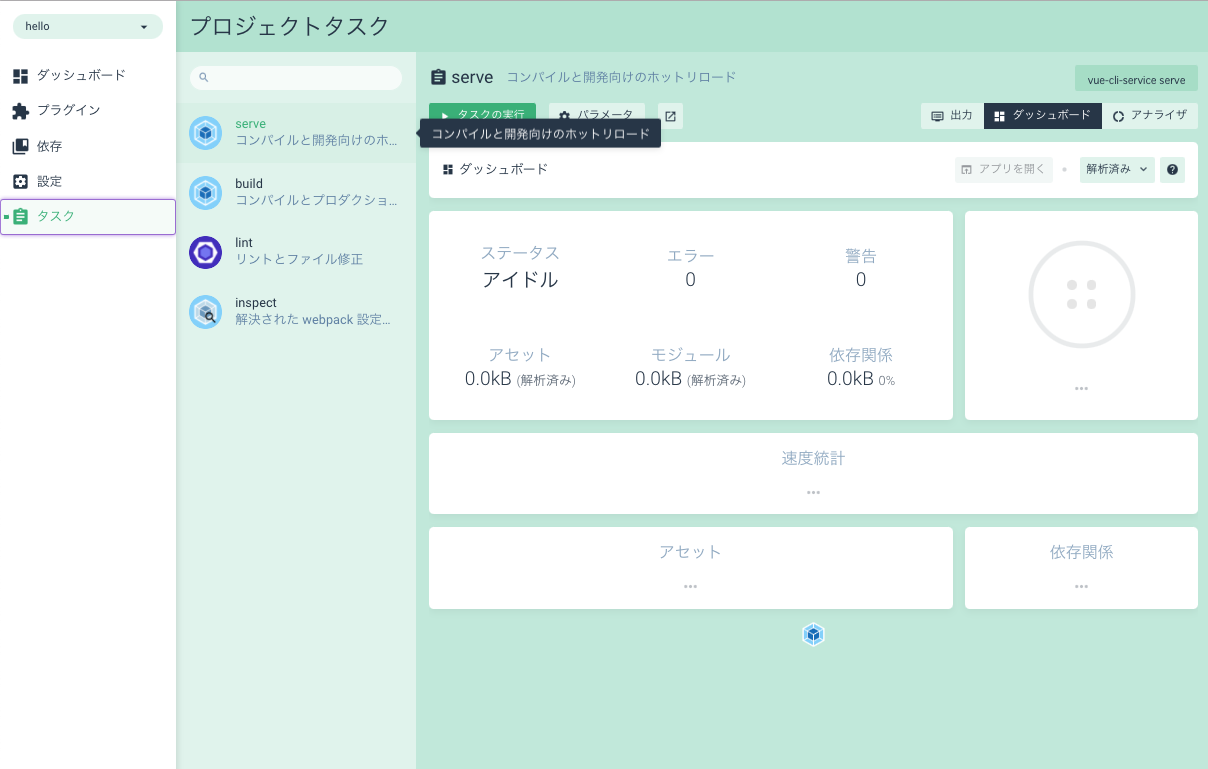
完成後は、このようなダッシュボード画面が表示されます。この画面から、新しいプラグインを読み込んだり、Vuex, Vue Routerなど必要なモジュールを読み込むことができます。
右上の「プラグインを追加する」ボタンからVue-cli専用のプラグインをインストールすることができます。プラグインを追加した後は、「タスク」バーからアプリの起動ができます。開発用ならserveですね。「タスクの実行」ボタンを押すとモジュール類を読み込んで起動します。
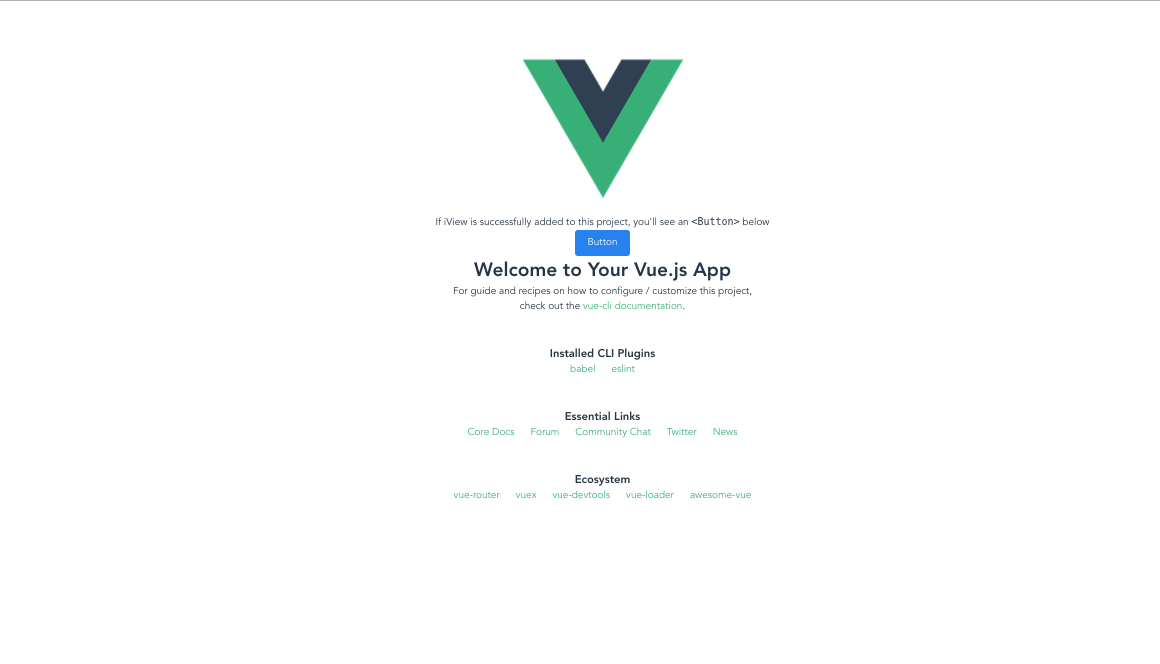
完了したら「アプリを開く」ボタンを押すと出来上がったアプリを見ることができます。
iViewのボタンを表示してくれていますね。
webpack
追加で、専用loaderであるiView Loaderを読み込みます。
webpackの運用はVue-CLI、Nuxt.jsの存在により必須ではなくなりましたが、それらのモジュールも裏ではwebpackを使用していますし、少し凝った設定をしたい場合などはwebpackを直接使います。
Vue.jsの構築の際はICS MEDIAさんのサイトがお勧めです。
今回はこの設定にiViewを加えていきます。上記の設定に加えて、iview-loaderをインストールします。
$ npm install --save iview
$ npm install --save-dev iview-loader
.vueの記述を次のように書き換え、iview-loaderを追加します。また、iviewのCSSのアイコンを読み込むため、file-loader用の記述を追加します。
webpack.config.js
module: {
rules: [
{
test: /\.vue$/,
use: [
{ loader: 'vue-loader' },
{
loader: 'iview-loader',
options: { prefix: false }
}
]
},
{
test: /\.(png|jpg|gif|woff|svg|eot|ttf)\??.*$/,
loader: 'file-loader',
options: {
name: 'assets/[name].[ext]?[hash]'
}
}
]
}
webpackでの指定がなければ、src/index.jsがデフォルトで読み込まれます。
src/index.jsでVue.js、Viewの読み込みを行います。
src/index.js
import Vue from 'vue';
import iView from 'iview';
// CSSの読み込み
import 'iview/dist/styles/iview.css';
// 日本語対応
import locale from 'iview/dist/locale/ja-JP';
import App from './components/App.vue';
Vue.use(iView, { locale });
new Vue({
el: '#app',
render: h => h(App)
});
初期に読み込む対象としてApp.vueを作ります。
パスはsrc/components/App.vueです。単一コンポーネントの場合は.vueファイルになりますね。
src/components/App.vue
<template>
<div>
<Button>{{ text }}</Button>
<Datepicker />
</div>
</template>
<script>
export default {
data() {
text: 'button'
}
}
</script>
webpackを起動させます。npxはnode-modules内のモジュールを直接実行させるコマンドです。
$ npx webpack
ファイルはdist/main.jsの位置に生成されます。
出来上がったmain.jsを起動させるためのhtmlを作ります。src/index.jsでVueの初期化の際にel: '#app'と指定しているので、id="app"の付いたdiv要素は必須です。
dist/index.html
<body>
<div id="app"></div>
<script src="main.js"></script>
</body>
Nuxt.js
プラグインを利用してiViewの読み込みとCSSの読み込みをします。
Vue.jsの設計は自由度が高く、規模に応じてディレクトリの管理が難しくなっていくので、ディレクトリ管理に使用する意味合いでもNuxt.jsは分かりやすくて良いです。それに加えて構築が楽です。
まずはインストールから。
$ npm install --save nuxt iview
pluginsディレクトリを作成して、index.jsを作成します。
plugins/index.js
import Vue from 'vue';
import iView from 'iview';
// CSSの読み込み
import 'iview/dist/styles/iview.css';
// 日本語対応
import locale from 'iview/dist/locale/ja-JP';
Vue.use(iView, { locale });
cssの読み込みと、nuxtの設定ファイルで、先ほど作成したplugins/index.jsの読み込みをします。
nuxt.config.js
module.exports = {
plugins: ['~/plugins/index'],
css: [
'iview/dist/styles/iview.css'
]
}
「~」はディレクトリ直下を指すエイリアスですね。
https://ja.nuxtjs.org/guide/directory-structure#%E3%82%A8%E3%82%A4%E3%83%AA%E3%82%A2%E3%82%B9-%E5%88%A5%E5%90%8D-
Nuxtはpages内の各ファイルを1ページと判定するので、pages/index.vueを作成します。
pages/index.vue
<template>
<div>
<h1>hello!</h1>
<Button>{{ text }}</Button>
<DatePicker />
</div>
</template>
<script>
export default {
data() {
return {
text: 'this is button'
}
},
}
</script>
dev版での起動はnuxtを起動させます。
$ npx nuxt
指定されたポートにアクセスすれば開きます。
最後に
iviewはデザインが良いコンポーネントが揃っているので、導入事例が今後増えていけば良いなと思います。
明日はインターンの@andmohiko君です。