プログラミング学習のための備忘録
2021/04/25
Ruby on Railsで資産管理アプリを作成しています。
備忘録として、作成したテーブルのデータをWebページに表示させる流れをまとめました。
コントローラを作成しよう
アクションを定義するためのコントローラとビューファイルを作成します。以下のコマンドを実行する。
$ rails g controller dividends index
テーブルに保存されたデータをビューに表示しよう
以下のステップを踏むことで、テーブルに保存されたデータをビューに表示することができる。
・コントローラのアクションで、モデルからテーブルのデータを取得する。
・受け取ったデータを変数に代入する。
・変数をビューに表示させる。
テーブルのデータを取得する
コントローラのアクションで、モデルからテーブルのデータを取得する処理を定義する。今回は、テーブルに保存されているデータ全てを取得する。テーブルに保存されている全てのデータを取得する場合、モデル名.allで取得することができる。
取得したデータをdividendsという変数に代入する。
class DividendsController < ApplicationController
def index
@dividends = Dividend.all
end
end
ビューに表示させる
eachメソッドを用いて、取得したデータの内、nameカラムのデータを全て表示させる。
<div class="main posts-index">
<div class="container">
<% @dividends.each do |dividend| %>
<div class="dividends-index-item">
<div class="dividend-name">
<%= dividend.name %>
</div>
</div>
<% end %>
</div>
</div>
テーブルに保存されたデータをビューに表示するための処理は以上になります。最後に、指定のURLにアクセスした時に、ビューファイルを表示させるようにルーチングを追加する。
Rails.application.routes.draw do
get "/dividends/index" => "dividends#index"
# For details on the DSL available within this file, see https://guides.rubyonrails.org/routing.html
end
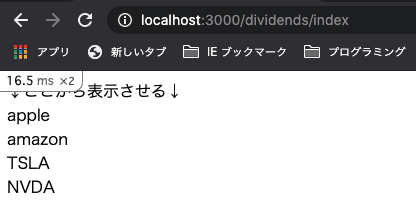
結果
今回は、仮のデータをコンソールで入力してみました。無事に銘柄名が表示されました!