コントローラ側の処理
まず、webページでDBのデータを使用する際は、コントローラからビューにデータを渡す。
そのために、コントローラにて変数を定義する必要がある。
コントローラにてモデルからデータを受け取り、そのデータを変数に代入することでビューに引き渡すことができる。
モデルからデータを取得する例をいくつか紹介する。
テーブルごと取得する
テーブルの全データをそのまま取得する場合。
データを受け取りたいテーブルに紐づくモデルに対して、
モデル名.all
下記では、例としてmembersテーブルの中身とsongsテーブルの中身を取得してみた。
class MembersController < ApplicationController
def index
@members = Member.all
@songs = Song.all
end
end
テーブルの中身を指定して取得する
id (主キー)を指定する
指定したidを持つレコードのデータを取得する場合、findメソッドを使用する。
モデル名.find( id )
# 例 id = 1 のレコードを取得
@member = Member.find(1)
# 例 id = 1,3,5 のレコードを取得
@member = Member.find(1,3,5)
class MembersController < ApplicationController
def index
@member = Member.find(1)
end
end
また、この形を応用してidをURLから取得する場合
モデル名.find(params[:id])
を使用することができる。
class MembersController < ApplicationController
def show
@member = Member.find(params[:id])
end
end
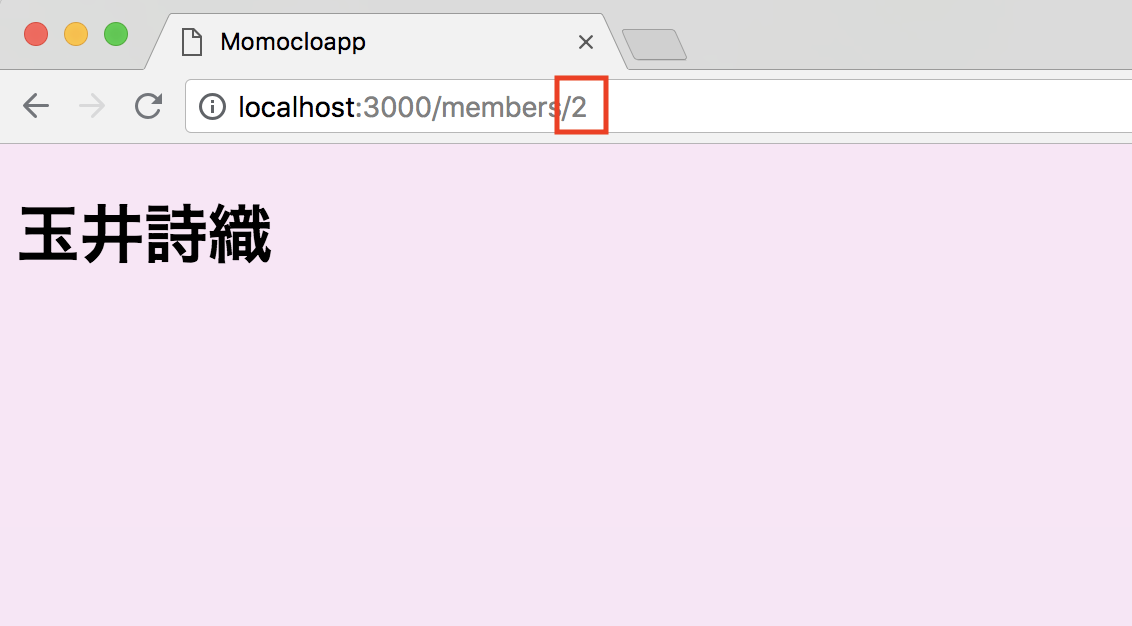
例の場合で説明すると、下の画像に示したURLの赤枠部分からidを取得してきてそのidを持つレコードを受け取ることができる。

id(主キー)以外の中身を指定する
主キー以外のカラムにおいて、指定した値を持つレコードのデータを取得する場合はfind_byメソッドを使用する。またfind_byメソッドはレコードを最初にヒットした1つしか取らない。
モデル名.find_by(カラム名: '値')
# 例 artistの値がももいろクローバーZのレコードの中で、idが一番若いものを取得
@discography = Discography.find_by(artist: 'ももいろクローバーZ')
# 例 ももいろクローバーZの曲かつ、2011年7月27日にリリースされたものでidが一番若いものを取得
@discography = Discography.find_by(artist: 'ももいろクローバーZ', released_date: '2011-07-27')
レコードの個数を指定する
レコードの個数を制限することで、idが上からn個までのレコードを取得する。
といった指定ができる。
モデル名.limit( n )
下記では、例としてidが3までのレコードを取得してみた。
class MembersController < ApplicationController
def index
@members = Member.limit(3)
end
end
カラムを指定する
指定したカラムのデータを取得する場合。
モデル名.select("カラム名")
下記では例として、membersテーブルのnameカラムの中身のみを取得してみた。
class MembersController < ApplicationController
def index
@members = Member.select("name")
end
end
ビュー側の処理
コントローラから無事ビューにデータが渡されれば、ビューでそれを表示する記述をしてあげることでやっとwebページにデータを表示することができる。
前述したどの形式のデータを渡されたかによって使い方は変わるが、
ここではテーブルごと全てのデータを取得した場合の例を載せておくので、適切な形に変えて使用すること。
指定カラムの中身を全レコード分表示
eachメソッドを使用してnameカラムの中身を全レコード分表示してみた。
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="members.scss" type="text/css">
</head>
<body>
<% @members.each do |member| %>
<%= member.name %><br>
<% end %>
</body>

指定したフィールドの中身を表示
取得したデータから番地やカラムを指定して目的のフィールドの中身を表示してみた。
指定の仕方はリストに似ている。
下記ではsongsテーブルにおいて id = 1 のレコードからnameカラムの中身を表示した。
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="members.scss" type="text/css">
</head>
<body>
<%= @songs[0]['name'] %>
</body>

以上、簡単なコントローラとビューのデータ受け渡しの書き方をまとめた。