プログラミング学習のための備忘録
Ruby on Railsで資産管理アプリを作成しています。
配当金の月別配当金額をグラフ表示するため、chartkickを用いました。
備忘録として、導入から表示させるまでの手順をまとめました。
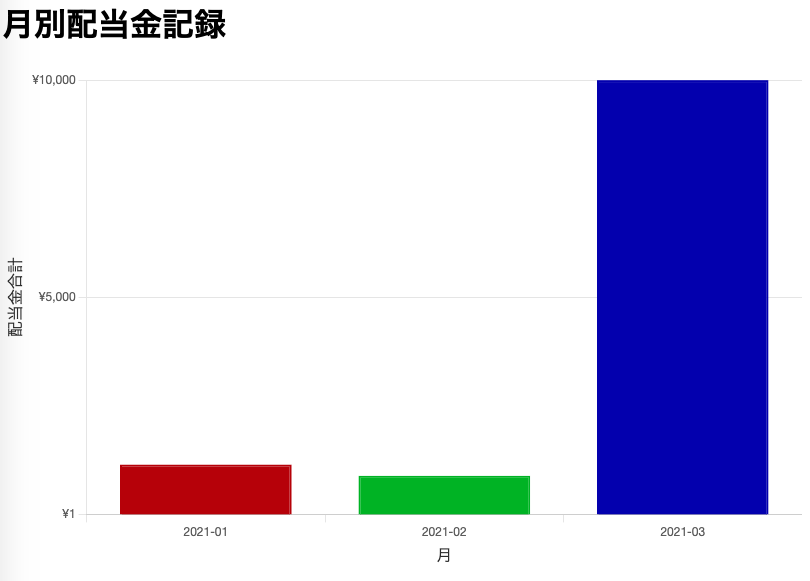
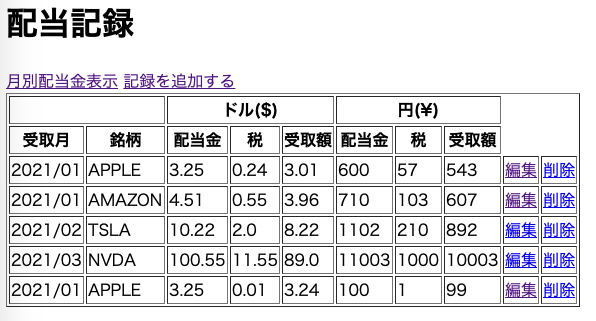
完成図
以下のような、配当金を記録した仮のテーブルを作成して、グラフ表示させました。


ビューとルーチングを追加する
グラフを表示させるビューファイルを作成し、ルーチングを追加します。
app/views/dividends直下にchart.html.erbを作成します。
Rails.application.routes.draw do
#省略
get "/dividends/index" => "dividends#index"
get "/dividends/chart" => "dividends#chart"
#省略
end
chartkickをインストールする
Gemfileにchartkickをインストールするためのコマンドを追記します。
追記したら、bundle installを実行します。
groupdateは、データを日毎や月毎などグループ化して表示させることができるようになるgemです。
合わせてインストールしておくと便利です。
#省略
gem 'bootsnap', '>= 1.4.4', require: false
# ここから追記する
gem "chartkick" #chartkickを導入するためのgem
gem "groupdate" #グラフの横軸の単位を「日付ごと」で表示できるgem
# ここまで追記する
group :development, :test do
# Call 'byebug' anywhere in the code to stop execution and get a debugger console
gem 'byebug', platforms: [:mri, :mingw, :x64_mingw]
end
#省略
次の手順は、Railsのバージョンが6以降か、5以前かで分岐します。
ターミナルでrails -vを実行し、自分のrailsのバージョンを確認してから選択します。
私は、Rails6以降でしたので、1の手順で進めました。
% rails -v
Rails 6.1.3
Rails6以降
yarnでchart.jsをインストールします。
% yarn add chartkick chart.js
その後、app/javascript/packs/application.jsに以下のコマンドを追記します。
// This file is automatically compiled by Webpack, along with any other files
// present in this directory. You're encouraged to place your actual application logic in
// a relevant structure within app/javascript and only use these pack files to reference
// that code so it'll be compiled.
import Rails from "@rails/ujs"
import Turbolinks from "turbolinks"
import * as ActiveStorage from "@rails/activestorage"
import "channels"
Rails.start()
Turbolinks.start()
ActiveStorage.start()
import "chartkick/chart.js" //ここを追記する
Rails5以前
app/assets/javascripts/application.jsに以下のコマンドを追記します。
(Rails5以前は未検証ですので、これのみで動作するかは未確定です、、、。)
//= require chartkick
//= require Chart.bundle
ビューにグラフを表示させる
表示させたいページにグラフを埋め込みます。
配当金の合計値を月ごとに棒グラフで表示させています。
オプションを使用すると、表示させるグラフの大きさやグラフの色、軸タイトルなどをカスタマイズできます。
<h1 class="dividends-heading">月別配当金記録</h1>
<div class="container">
<%= column_chart Dividend.group_by_month(:month, format:"%Y-%m").sum(:income_based_yen),
width: "800px",
height: "500px",
min: 1,
max: 10000,
colors: ["#b00","#0b0","#00b"],
xtitle: "月" ,
ytitle: "配当金合計",
prefix: "¥",
thousands: ","
%>
</div>
オプション
chartkickのオプションを設定することで、グラフをカスタマイズできます。
オプションの種類とカスタマイズできる内容をまとめました。
使用するグラフによって、効果のあるオプションが違うみたいですので、色々なグラフで確かめてみたいです。
誤り等ございましたら、教えていただけると助かります。
| オプション名 | カスタマイズできる項目 |
|---|---|
| width | 表示させるグラフの幅 |
| height | 表示させるグラフの高さ |
| min | 縦軸の最小値 |
| max | 縦軸の最大値 |
| xmin | 横軸の最小値 |
| xmax | 横軸の最大値 |
| colors | グラフの色(配列で複数のカラーコードを選択できる) |
| xtitle | X軸(横軸)の軸タイトル |
| ytitle | Y軸(縦軸)の軸タイトル |
| legend | 凡例を表示させるかどうか、表示させる場所を指定できる(top,bottom,left,right) |
| prefix | 接頭辞($や¥など、値の前に単位を付けたい場合に使う) |
| suffix | 接頭辞(%や℃など、値の後ろに単位を付けたい場合に使う) |
| thousands | 数値を3桁ごとに区切る場合に使う(1000→1,000) |
| decimal | 小数点を設定する |
| precidion | 有効数字を設定する |
| round | 値の丸めを設定する |
| bytes | 値がキロバイト換算で表示される |
| loading | データをロードしている時に表示させるメッセージを指定できる |
| empty | データが空である時に表示させるメッセージを指定できる |
| refresh | データリフレッシュのタイミング(秒)を指定できる |
このあたりのオプションは未検証ですので、知っているかたは教えてくださいm(_ _)m
id、stacked、discrete、label、curve、points、donut、zeros等々
参考文献
https://chartkick.com/
https://qiita.com/Y_uuu/items/0d57748954c7cdb9bbcb
https://wonderwall.hatenablog.com/entry/2015/08/22/225258