この記事は2021年1月21日に弊社ブログにて公開された記事の移植記事となります。
前編まとめ
Vuforia Engine登録~Vuforia側でUnity Projectを出力するところまでを前編ブログでお伝えしました。
完成目標(再掲)

ARマーカーの上に、何かキャラクターがポンっと出てくるようなモバイルアプリを作成してみたい!
Unityインストール作業
Unityをインストールする
もうPCにUnity Hub、Unityはインストール済みだしUnity IDもとっくの昔に取得してるぜ、という方は以下の「Unityバージョンの選び方」をチラ見して頂いた後、「プロジェクト作成」までジャンプお願いします。
Unity IDを作成
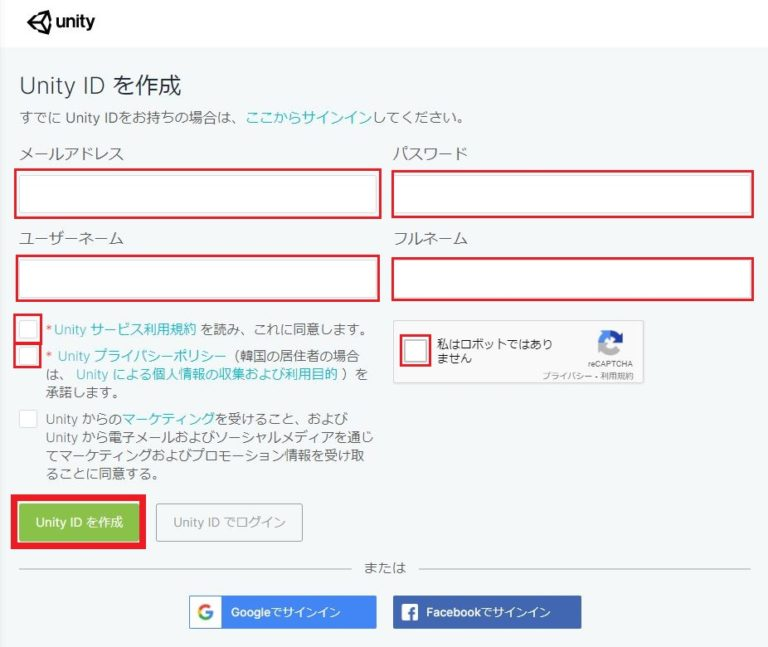
Unity ID画面より、自分のメールアドレス・任意のパスワード・任意のユーザーネーム・フルネーム(本名でなくてもよい)を入力してください。ユーザーネーム入力欄以下の、「Unityサービス利用規約・Unityプライバシーポリシー」を読み、チェックを入れましょう。赤線で囲った部分は必須入力です。
その下の、Unityからのマーケティングやプロモーション情報を受け取るかどうかのチェックは任意なので、Unityの最新情報が欲しい!という方はチェックを入れましょう。「私はロボットではありません」にチェックを入れて「Unity IDを作成」を押下してください。
上画像のようなメールがUnityから登録したメールアドレス宛に届きます。メールなんて届かないんだが?という場合、迷惑メールフォルダの確認、正しいメールアドレスを入力したか、再度確認してみましょう。
メール本文の[Link to confirm email]をクリックし、確認しましょう。下画像のサインイン画面に飛んだら正しくUnity IDが発行されています!
Unity Hubのダウンロード
Unity IDが発行出来たら、Unity Hubをダウンロードしましょう!
UnityソフトそのものをPCにダウンロードしたらいいんじゃないの?いえいえ、Unityのバージョン更新頻度が高いのに加え、「アップデートしたら動かなくなった!」という場合、ちょっと困ったことになってしまいます。
Unity Hubは、複数のバージョンのUnityの管理が可能なのです!バージョンをあえて下げたり、エラーが修正されたバージョンまで上げたり、LTSバージョンに対応させたり等々…
Unity Hubのインストーラーを起動し、ライセンス契約書に「同意」します。
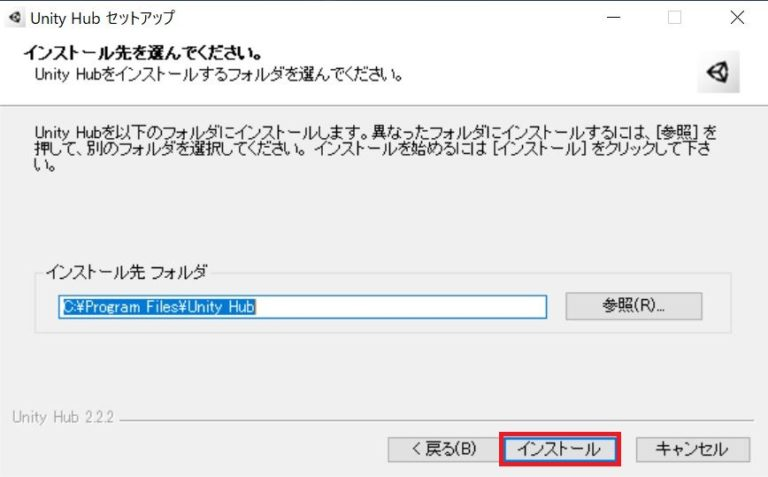
インストール先を確認して、「インストール」を押下します。この時、インストール先にこだわりがある方は好きなフォルダを選択してください。すると、Unity Hubのインストールが始まるはずです。
Unity バージョンの選び方
Unity Hubのインストール画面を開きます。右上青ボタンの「インストール」から、Unityのインストールを行いましょう。
2020/12/22現在のスクリーンショット
Long Term Support(LTS)版がおススメです。名前の通り長期サポートが付くバージョンで、公式から2年間は毎月そのLTSバージョンの更新が入ります。他には緑枠線で囲ったように、バージョンのナンバリングが一番高いもの(最新のもの)がおススメです。様々なバグや不可思議な挙動が修正されている(可能性が高い)ことが理由に上げられます。
Unity LTS版の公式ドキュメントは以下引用部分をご覧ください。
We’re committed to supporting 2019.4 LTS releases with biweekly updates until mid-2021, after which updates will be monthly until May 2022 (two years after the initial release date). These updates will only cover usability fixes aimed at improving the stability of the product to enable users to ship their projects.
2019.4 LTSリリースを2021年半ばまで隔週更新でサポートし、その後は2022年5月(最初のリリース日から2年後)まで毎月更新することを約束しています。これらのアップデートは、ユーザーがプロジェクトを出荷できるように製品の安定性を向上させることを目的としたユーザビリティの修正のみを対象とします。
Unityをインストールする
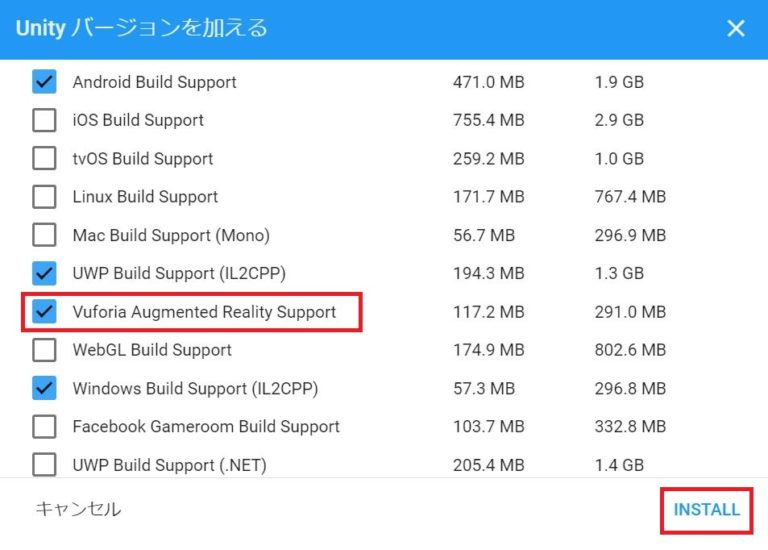
最終的にこのプラットフォームで使いたい!というようなお好みのビルド先(Android, iOS, UWPなど)をチェックで選択し、「実行」または「INSTALL」を選択します。※PCの空き容量には余裕をもって行いましょう!
Unity バージョン(2018.x.xxx)では「Vuforia Augmented Reality Support」のチェックを忘れないようにしましょう!
インストールが終わるのをアフタヌーンティーでもしながらのんびり待ちましょう。
Unity側の作業(Unity 2019.4.16.f1)
プロジェクト作成
Unity Hubの「新規作成」ボタンから新しいプロジェクトを作成しましょう!Unityのバージョンを選びたい場合は、新規作成の右隣の▼から、該当のバージョンを指定しましょう。※本記事で使うUnityのバージョンは、【2019.4.16.f1】です。
「3D」のテンプレートを選択、お好きなプロジェクト名、プロジェクトの保存先ディレクトリを設定して「作成」を押下してください。
新しいプロジェクトが始まりました!ここに手を加えて思い通りのARアプリを作成しましょう!
Vuforiaパッケージのインストール
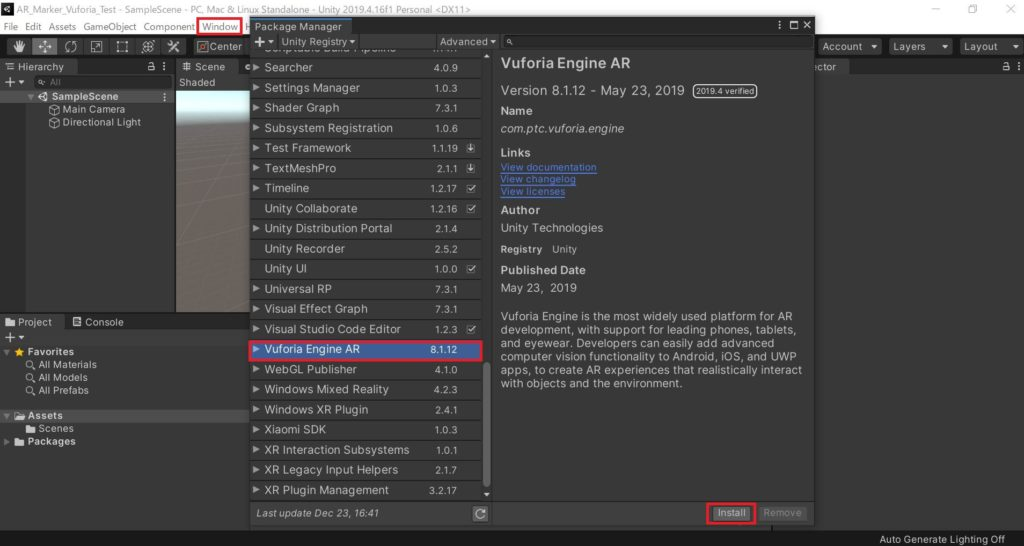
画面上部の「Window」タブ→「Package Manager」を選択します。新しいウィンドウが開きますので、検索窓にVuforiaと打ち込みましょう。検索結果に出てきた「Vuforia Engine AR」を「Install」してください。
In order to use Vuforia, you need to agree to the terms below.
…
if you do not agree to all the terms and conditions of the Vuforia Developer Agreement, then you must not retain or in any manner use any of the software.
Vuforiaをご利用いただくには、以下の条件に同意していただく必要があります。
…(詳しい利用規約はView in Browserを確認してねの意)…
“Vuforia Developer” 契約のすべての条件に同意しない場合は、ソフトウェアを保持したり、いかなる方法でも使用してはなりません。
Vuforiaのアカウント作成時に利用規約は確認していますので、「Accept」を選択します。Unity+Vuforia、悪用厳禁です!
「Unity Projectを出力」で出力したファイルをダブルクリック、またはUnity画面のHierarchyウインドウにファイルをドラッグ&ドロップします。上画像のような画面が開きますので、全てにチェックが入っているのを確認して「Import」をクリックします。
AR用カメラの設定
画面のHierarchyウインドウの「Main Camera」を「右クリック」で開くタブから「Delete」を選択します。Hierarchyウインドウの中で「右クリック」→「Vuforia」→「AR Camera」を選択して、VuforiaからサポートされているAR用カメラを追加しましょう。
マーカー画像を追加
Hierarchyウインドウの中で「右クリック」→「Vuforia」→「Image」を選択します。Vuforiaで登録した画像が画面に出てきましたね!
表示するオブジェクトの設定
Hierarchyウインドウの中で「Create」→「3D Object」→「Sphere」を選択して球を生成し、マーカーの上に移動します。(見えやすくするために球を色づけています)
ここで一つ重要なポイントがあります!マーカー上に表示するオブジェクトはマーカー画像の子要素にする必要があります。
HierarchyウインドウでSphereをImage Targetにドラッグして子要素に設定しましょう。
ライセンスキーを設定する
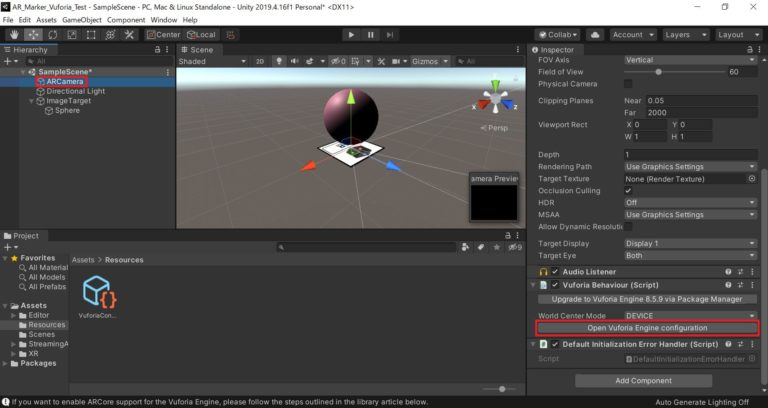
Hierarchyウインドウで「AR Camera」を選択した状態で、Inspectorウインドウから「Vuforia Behavior」タブの→「Open Vuforia Configration」をクリックします。
「Developer Keyを取得」でコピーしておいたLicense Keyをペーストし、「Add License」を押下します。
完成したものがこちら
ARマーカーを印刷、または携帯でこの記事のARマーカー部分を表示したもののご用意をお願いします。さあ、Unity画面上部中央の【▶】ボタンを押してPC内蔵のカメラでアプリの動作を確認してみましょう!
カメラの角度をこう…ARマーカーが映るように調整しつつ…。球が出てきました!ARマーカーを動かしたり回転させるとマーカーの動きに追従して球も動いていることが確認できるかと思います。
おまけ
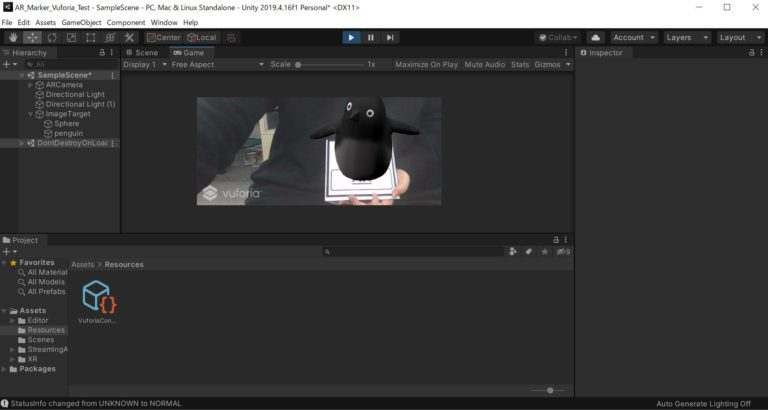
一番最初に挙げたような完成目標通り、ペンギンをARマーカーの上に浮かせてみます!昔ブログで書いたようにインストールしたblenderで、可愛いペンギンをなんとなくモデリングして…。それをUnityにエクスポートして…。
かわ…!いい…かは置いておいて、完成目標の通りにARマーカーの上にペンギンが表示されました!ARマーカーをくるくる回してみると、ペンギンもくるくる回るのが確認できます。
所感
前後編とボリューム多い記事でしたが、一回VuforiaとUnityの設定を終わらせてしまえば、次回以降サクサクとアプリのビルドまで終わらせることが出来ると思います!その際は、本記事の「Vuforiaアカウント作成」や「Unity, Unity Hubのダウンロード」等を飛ばして再度ご覧頂けたら嬉しいです。
ARマーカーを好きな画像に変えたり、登場させる3Dオブジェクトを自分で作ったり他のDLサイトなどからダウンロードして自在に変えたり、自分の思う通りのAR体験を作ることが ”Vuforia + Unity” では可能になっています。ただし、商用リリース時にはVuforiaの有償ライセンスの購入が必要なのでご注意ください!(大切なことなので二回)