はじめに
引き続き、PowerAppsで実装した箇所を記事にしました。
今回は、Office365の顔写真をPowerAppsで使う方法です。
- 躓き編
https://qiita.com/pefume/items/e00e3167765bd2f7f115 - PowerAppsからSkype通話へ飛ばす
https://qiita.com/pefume/items/8fcc5785d9d7cab01fba
やりたいこと
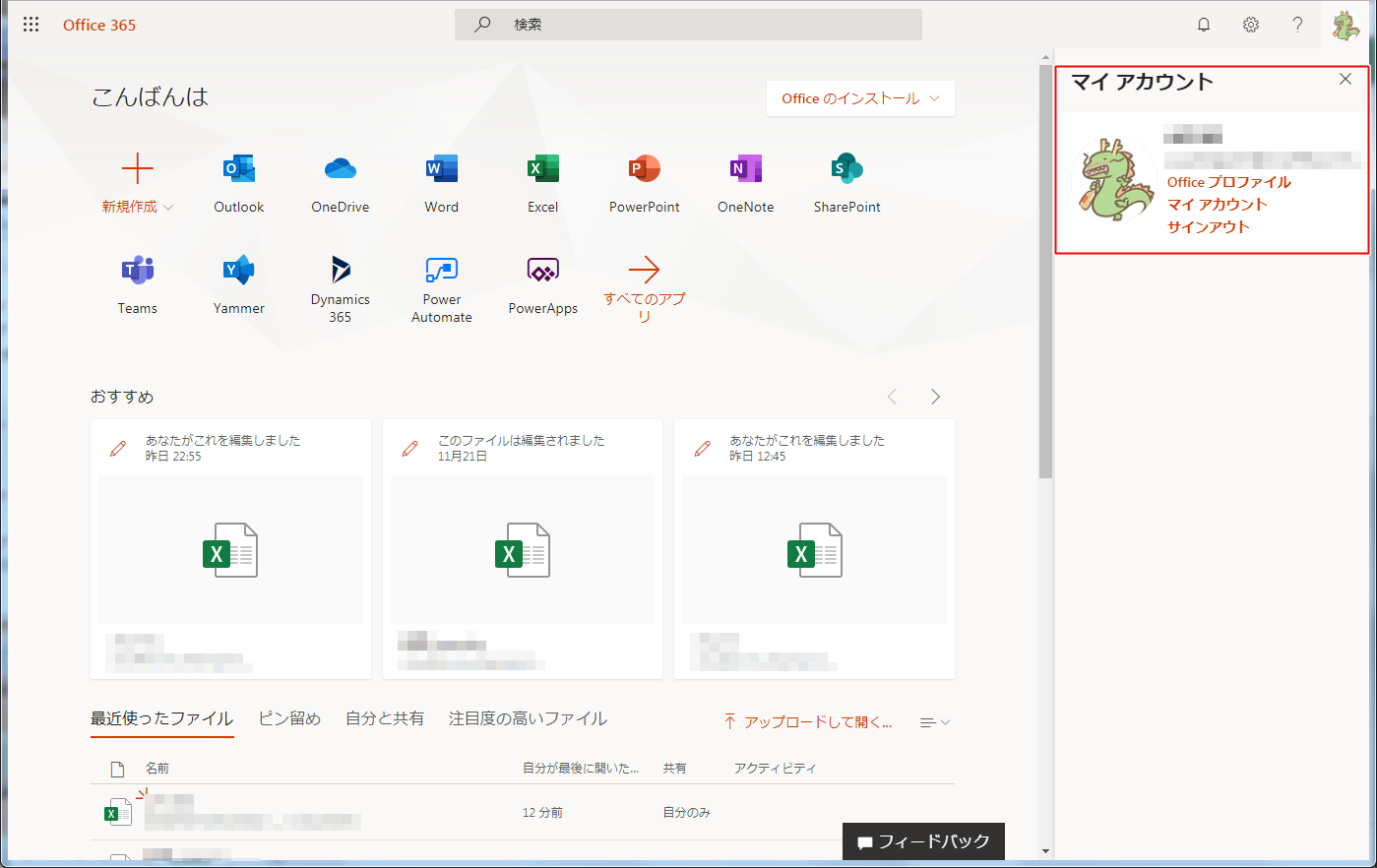
例えば、PowerAppsでユーザー一覧を作った時、
下図の赤枠箇所に顔写真を表示したい。そんな時の実装方法です。

実装方法
PowerAppsユーザーはOffice365を使用している事前提なので、
顔写真としてはOffice365のプロフィール画像を使用したいと思います。

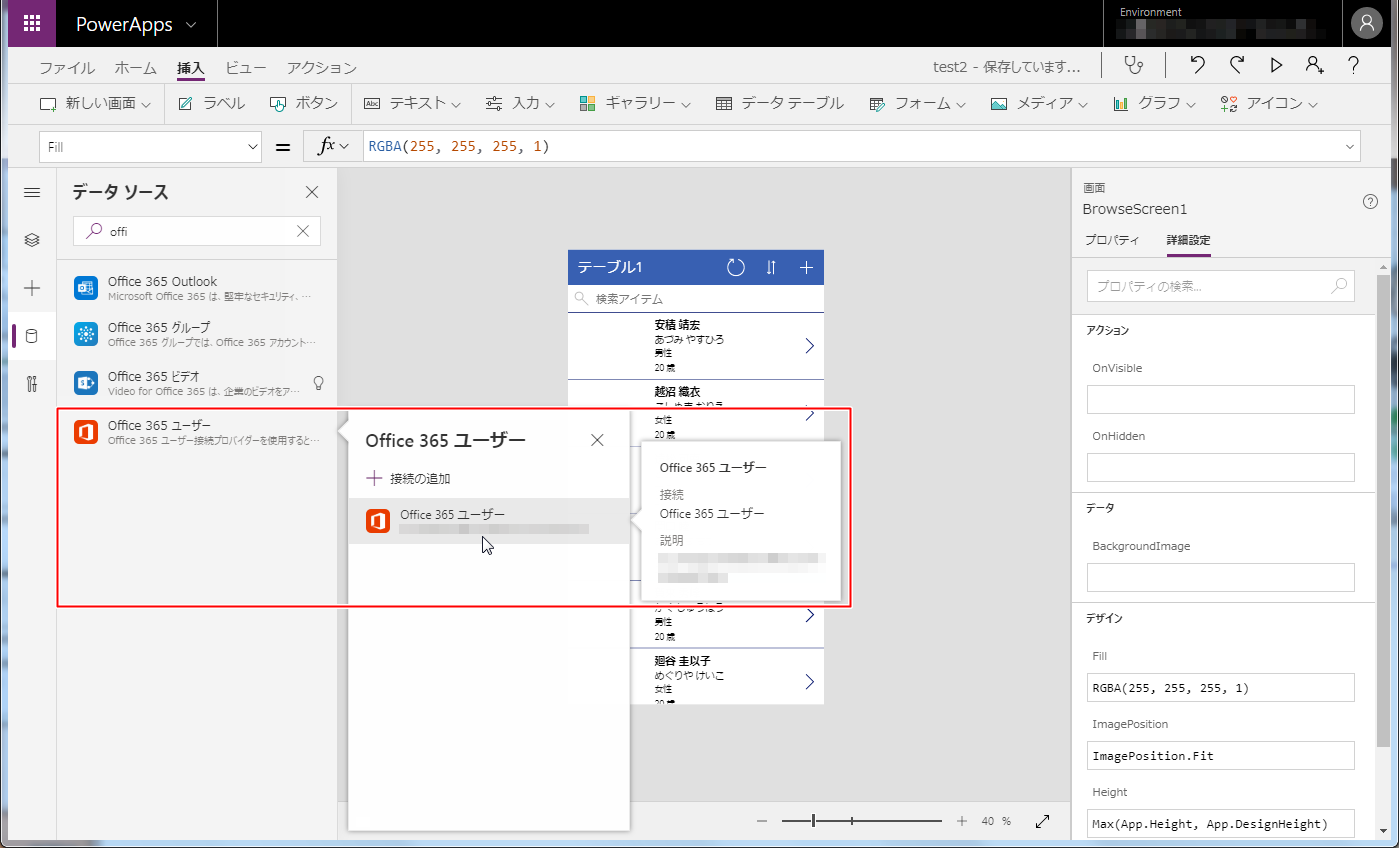
1. データソースに"Office 365 ユーザ"を追加
自分が所属する組織内のユーザ情報を使用する為に、
まずは"Office 365 ユーザ"の接続を追加します。
PowerAppsのデータソースで、"Office 365 ユーザ"を検索して接続の追加。

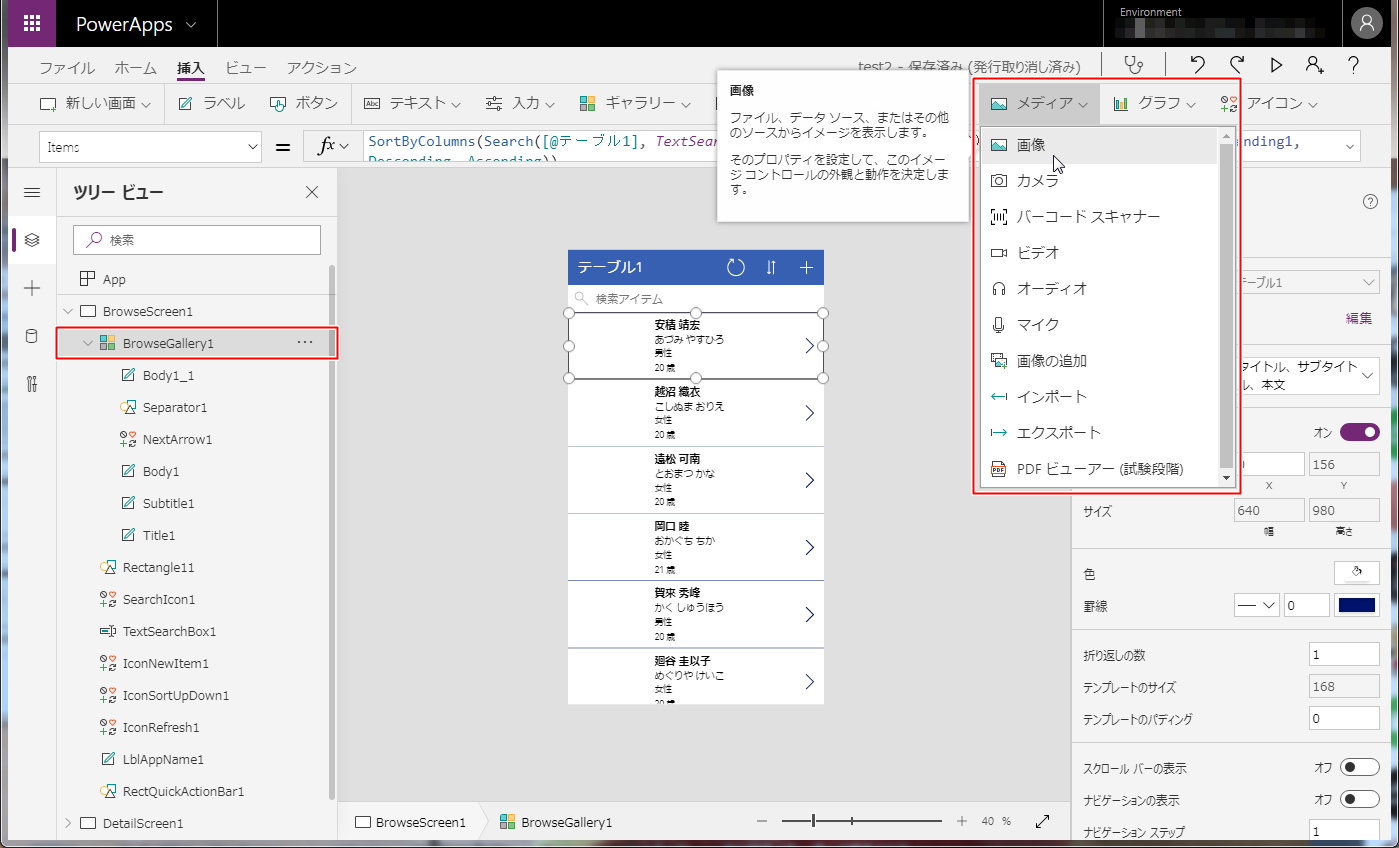
2. メディアから"画像"コントロールを追加
挿入メニュー、メディアから画像を選択して、"画像"コントロールを画面に追加します。
この時、挿入先が一覧の各行になるように、
左のツリービューで、挿入するギャラリーを選択してから追加しましょう。
今回の例では"BrowseGallery1"です。

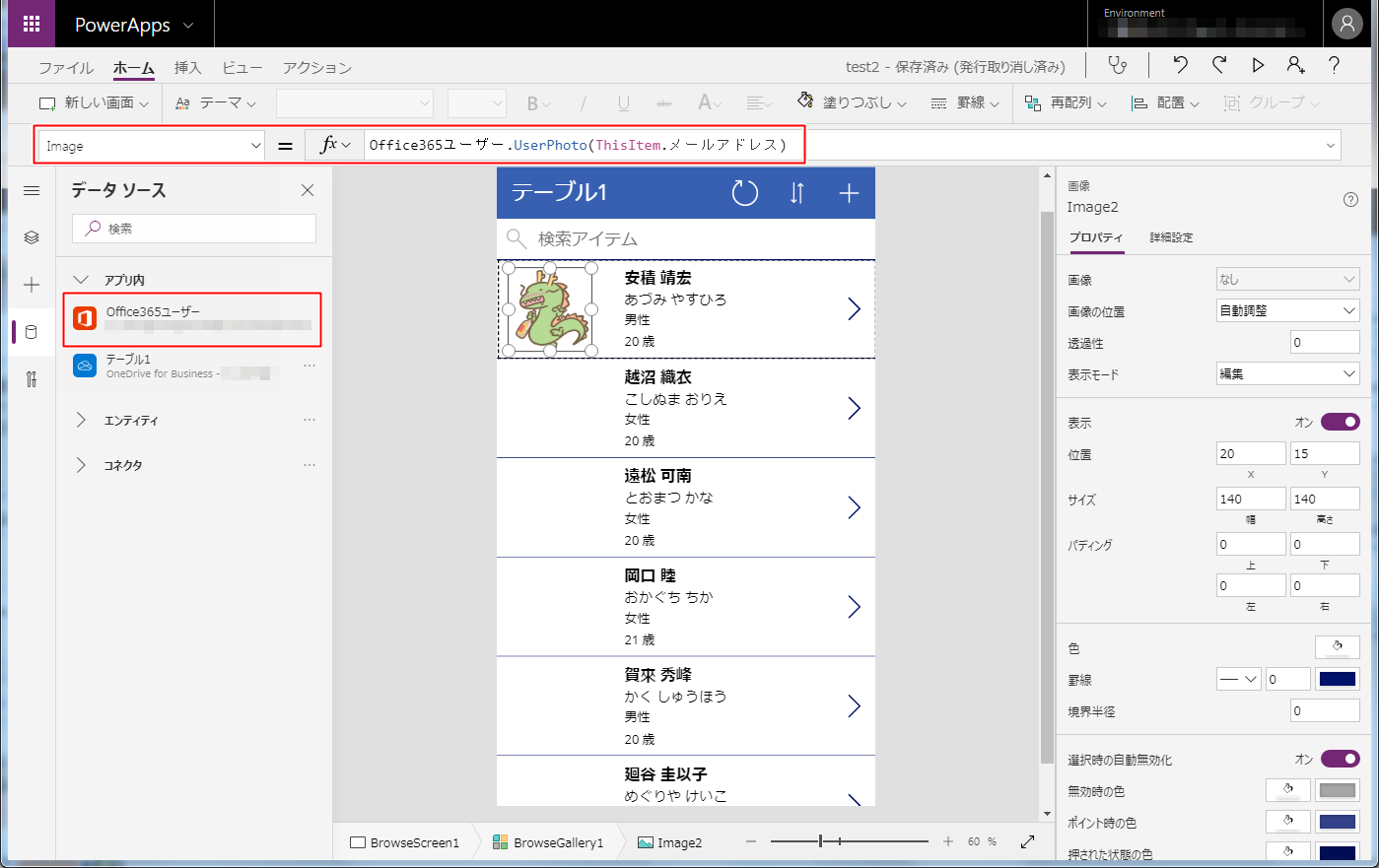
3. 各ユーザーのプロフィール画像を表示する
Office365ユーザー.UserPhoto関数を使用する事で、
各ユーザのプロフィール画像を表示できるようになります。
"画像"コントロールのImageに以下を指定。
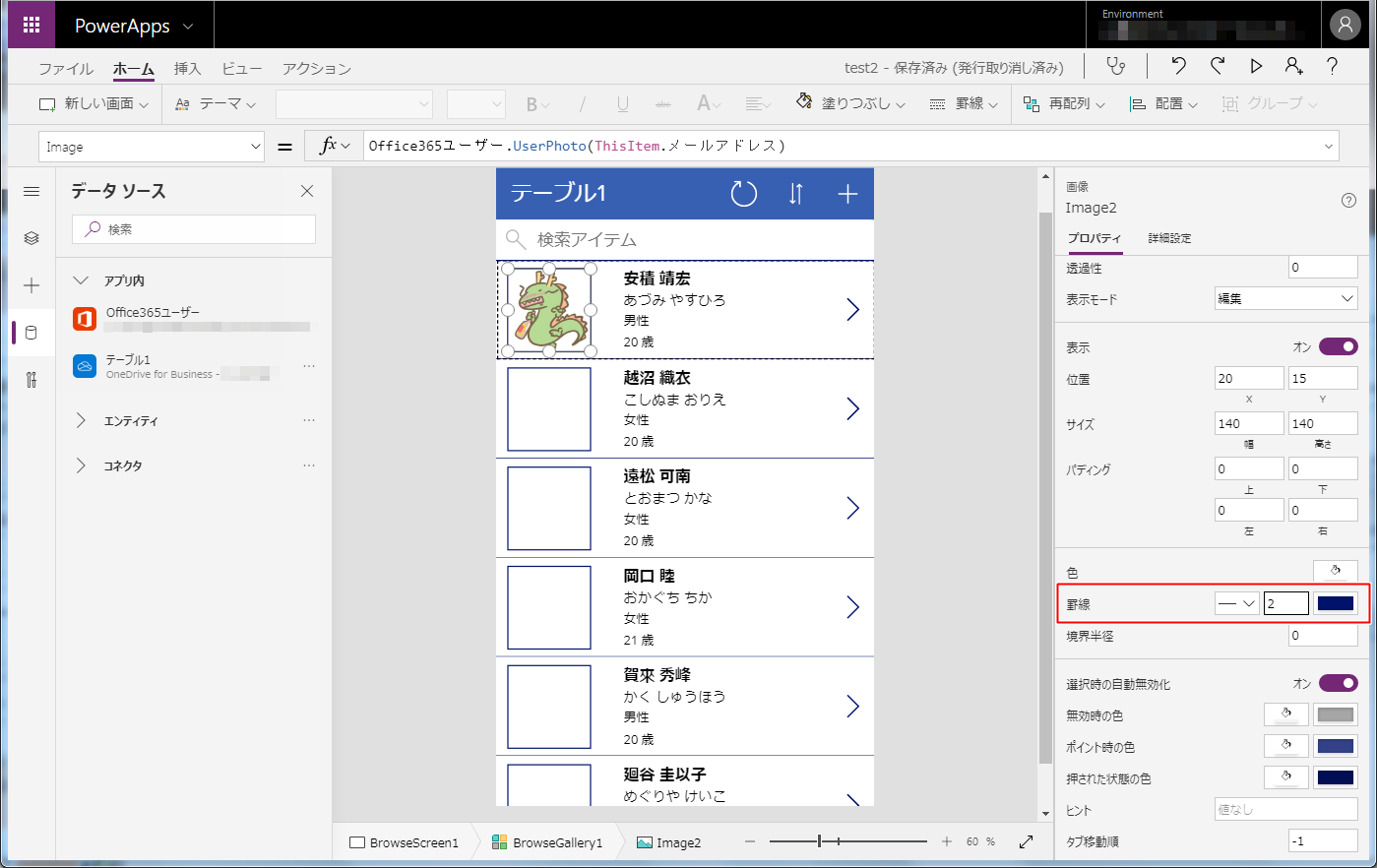
Office365ユーザー.UserPhoto(ThisItem.メールアドレス)
今回はギャラリーのリソースであるテーブルに、
カラム"メールアドレス"があったので、これを引数に設定しています。
UserPhotoの引数には、各ユーザに割り当てられているOffice365のid等も指定できるのですが、
一番使いやすいのはメールアドレスですかね。

4. 罫線をつける
中にはプロフィール画像を設定していない人もいるはずです。
この場合は画像を引き込めず、アプリ上では顔写真部分が真っ白になってしまう。
最低限、画像のプロパティから罫線を付けてあげます。

5. できあがり
