xcodeにてlounchimageを設定しようとしたところ、表記と意味がよく分からなかったので、まとめました。
図

広告
codmonで働いてます。デザイナーさん&エンジニアさん積極採用中。
子育て環境をよりよくしたいかたwanted!
qiita見ました!っと言ってくれるとお祝い金がでるかも。
https://www.wantedly.com/companies/codmon
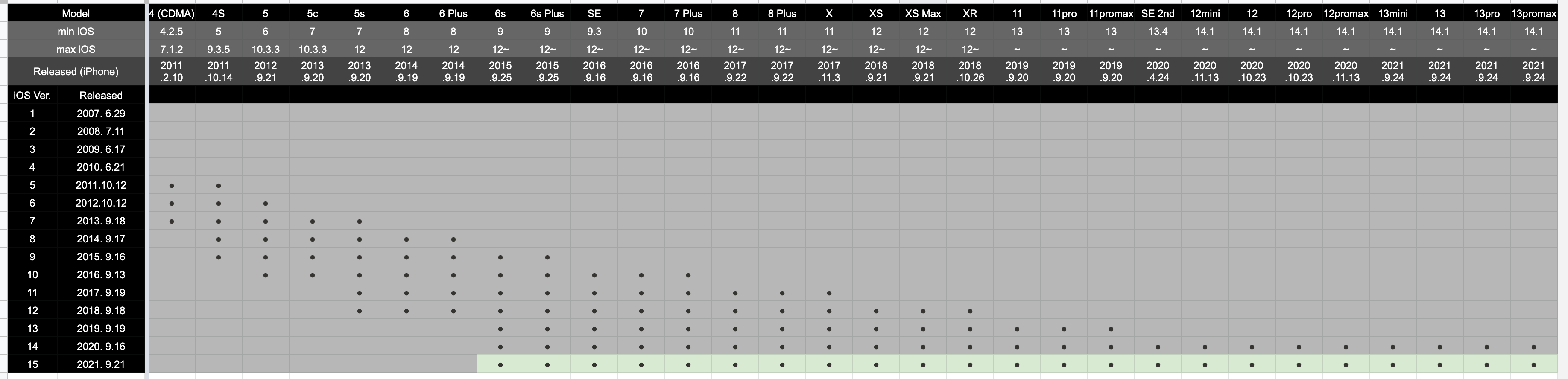
早見表
| インチ | 端末 | 種別 | ポイント | 倍率 (scale) |
ピクセル | 解像度 (PPI) |
|---|---|---|---|---|---|---|
| 3.5 | 1, 3G, 3GS | 1x | 480x320 | 1 | 480x320 | 163 |
| 3.5 | 4, 4s | 2x | 480x320 | 2 | 960x640 | 326 |
| 4.0 | 5, 5s, 5c, SE | Retina 4 | 568x320 | 2 | 1136x640 | 326 |
| 4.7 | 6, 6s, 7, 8, SE2,SE3 | Retina HD 4.7″ | 667x375 | 2 | 1334x750 | 326 |
| 5.4 | 12 mini, 13 mini | Super Retina XDR | 812x375 | 3 | 2340x1080 | 476 |
| 5.5 | 6 Plus, 6s Plus, 7 Plus, 8 Plus | Retina HD 5.5″ | 736x414 | 3 | 2208x1242 | 401 |
| 5.8 | X, XS, 11 Pro | X / XS | 812x375 | 3 | 2436x1125 | 458 |
| 6.1 | XR, 11 | Liquid Retina HD | 896x414 | 2 | 1792x828 | 326 |
| 6.1 | 12, 12Pro, 13, 13Pro, 14, 14Pro | Super Retina XDR | 844x390 | 3 | 2532x1170 | 460 |
| 6.1 | 15, 15Pro, 16 | Super Retina XDR | - | - | 2556x1179 | 460 |
| 6.3 | 16Pro | Super Retina XDR | - | - | 2622x1206 | 460 |
| 6.5 | XS Max, 11 Pro Max | XS Max | 896x414 | 3 | 2688x1242 | 458 |
| 6.7 | 12 Pro Max, 13 Pro Max,14 Plus | Super Retina XDR | 926x428 | 3 | 2778x1284 | 458 |
| 6.7 | 14ProMax, 15Plus,15ProMax,16Plus | Super Retina XDR | - | - | 2796x1290 | 460 |
| 6.9 | 16ProMax | Super Retina XDR | - | - | 2868x1320 | 460 |
- インチ:サイズ表記のこと
- 端末:対応する端末
- 種別:ディスプレイ名
- ポイント:描画座標のこと。論理上の画面サイズ
- 倍率:ポイントを何倍してピクセル表示するか。
- ピクセル:実際に画面に描画されるサイズ
参考資料
xcodeのキャプチャ


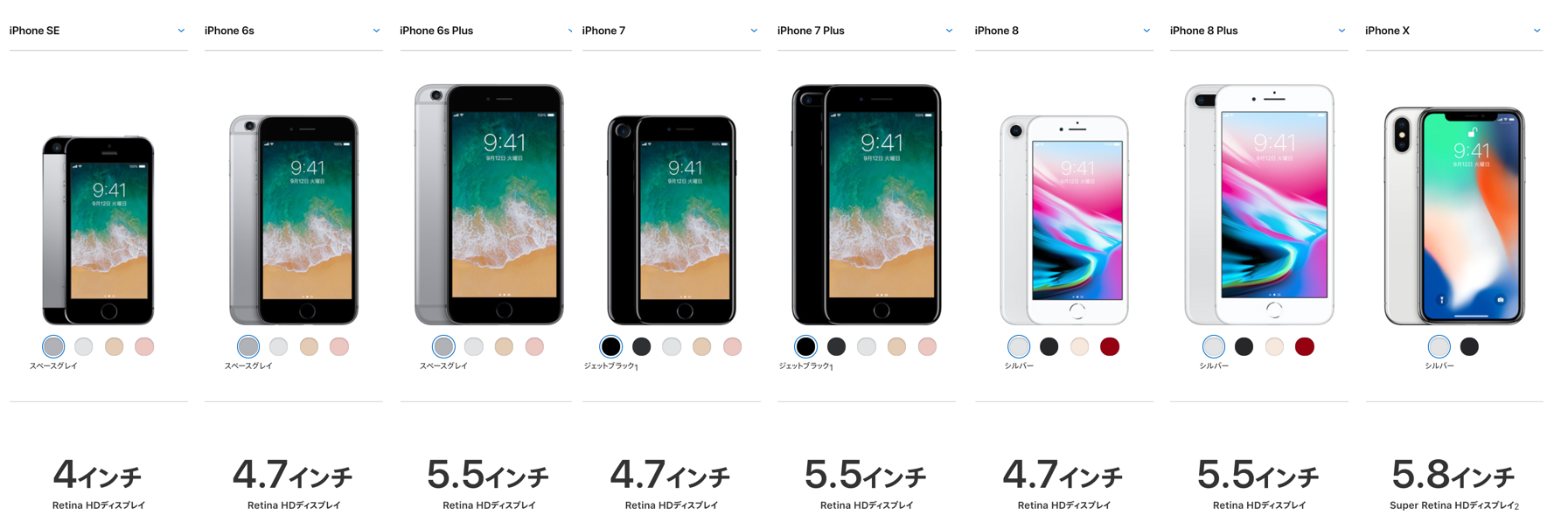
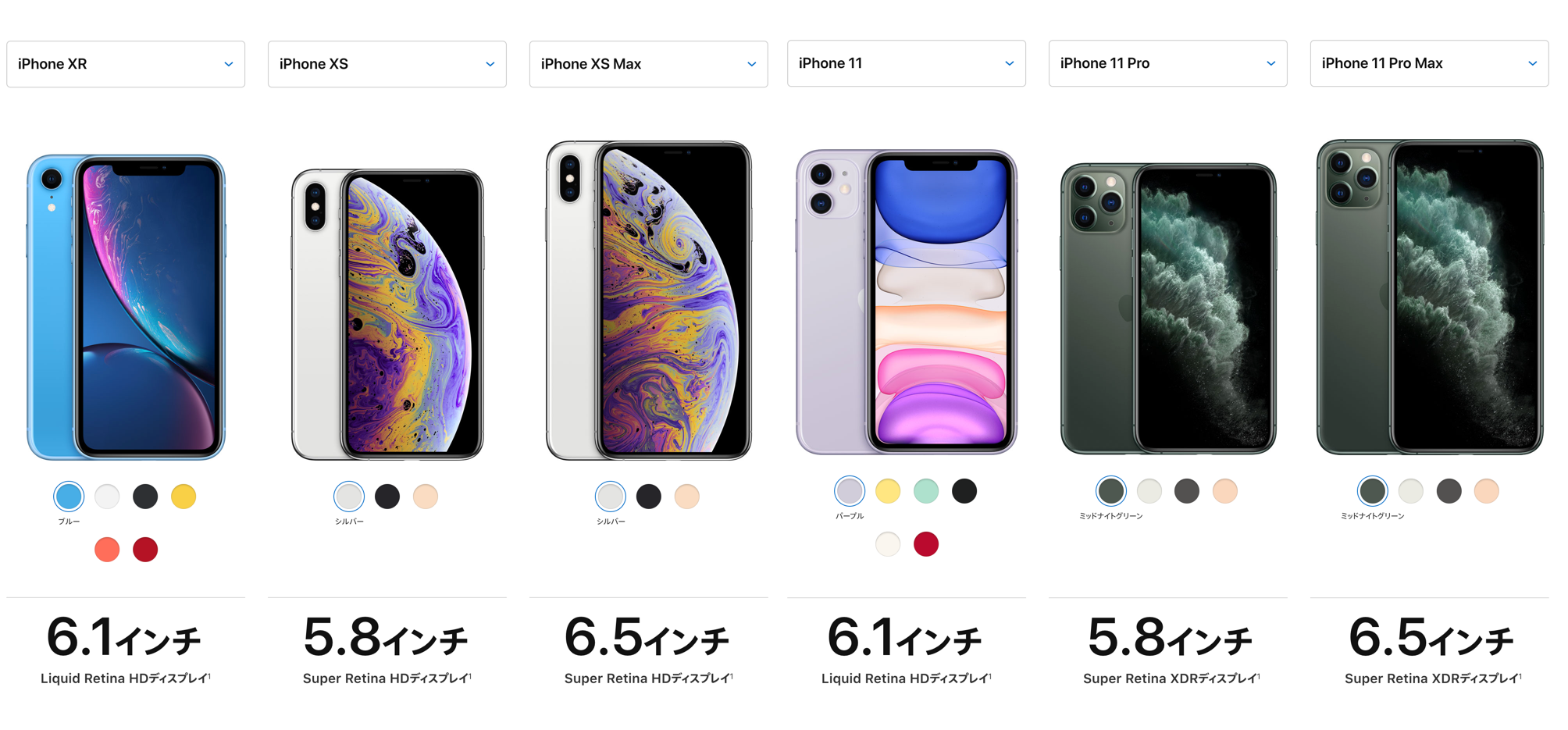
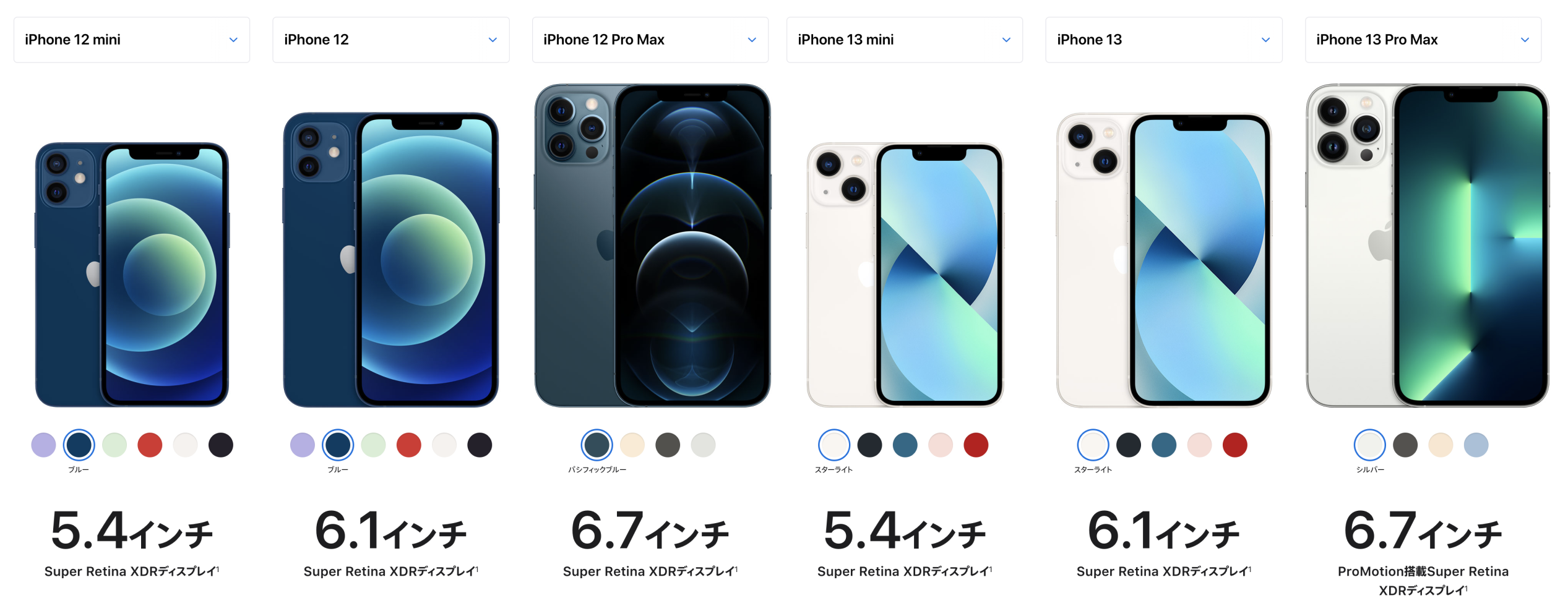
アップルストアの資料
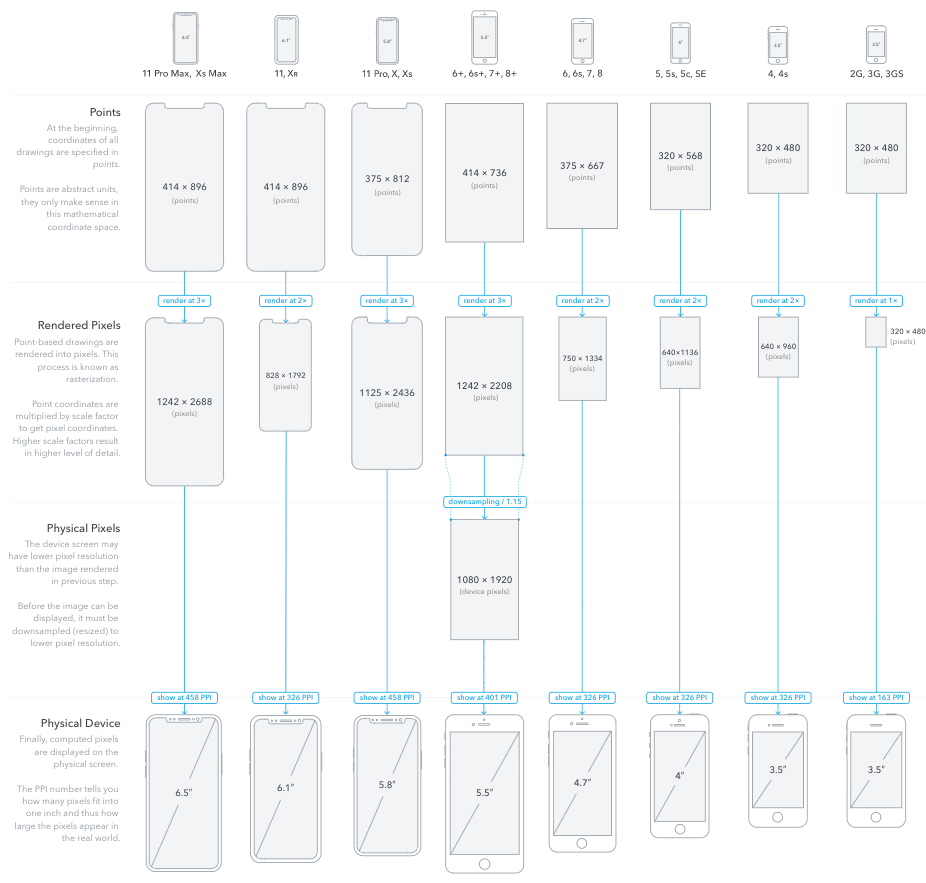
概念図
参考: https://www.paintcodeapp.com/news/ultimate-guide-to-iphone-resolutions
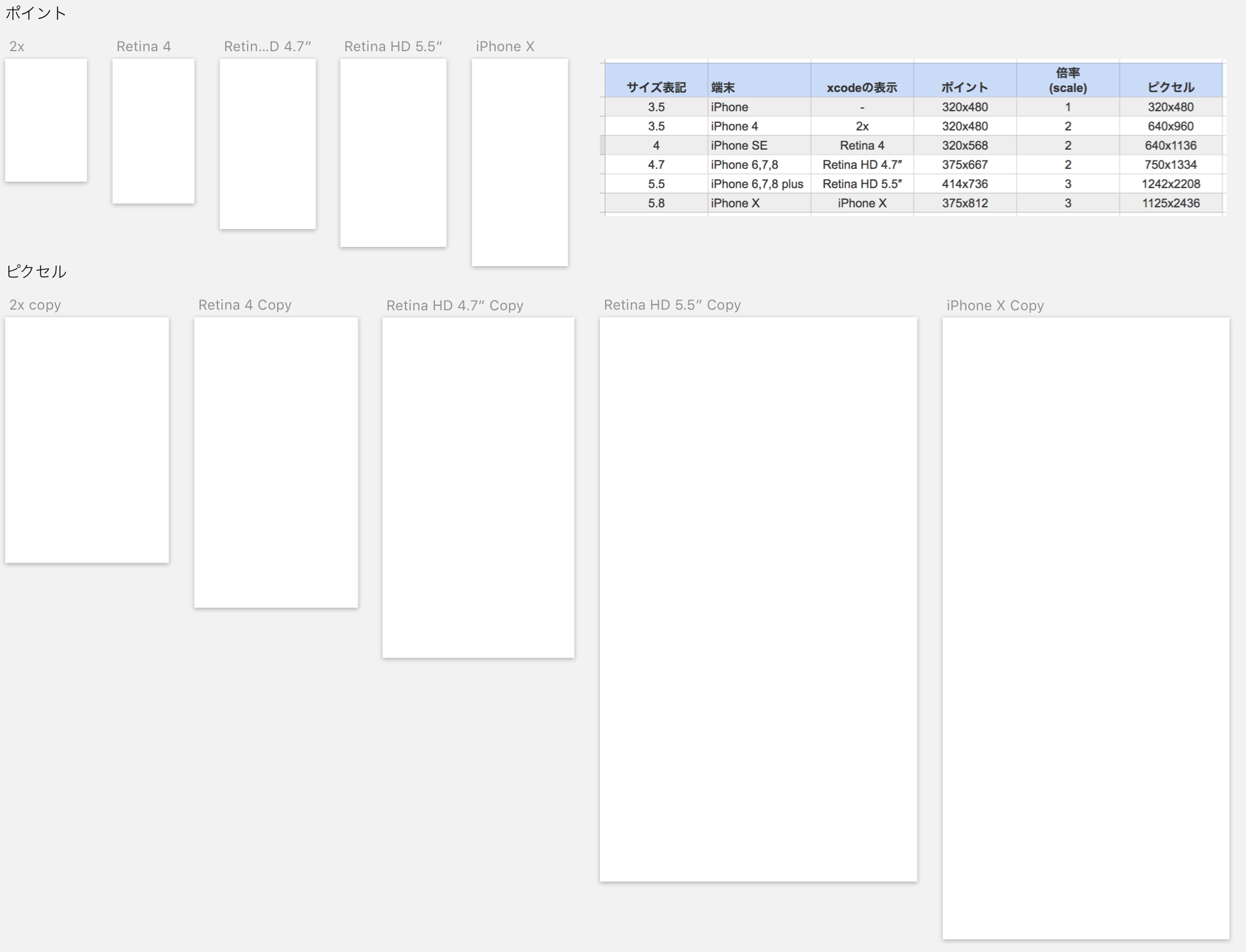
sketch資料
グーグルドライブからダウンロードできます。
https://drive.google.com/file/d/1WakoxNaWwGOavcFyf6bmufyKOCH-Sf4u/view?usp=sharing