はじめに
画像のスライダーを実装したいと思い、Slickを導入するも、意図した動作を起こせず苦戦したので、同じような状況の方の参考になればと思い掲載します。
Slickを利用する
Slick(スリック)とは
- jQeryをベースに作成された、
文字や画像のコンテンツをスライド移動させることのできるプラグインです。 - マウスによるドラッグ、矢印キー・ドット等での画像選択、無限ループ等、
オプション機能を活用することで、自由度の高い実装が可能です。
導入
1. 好きな名前で新規フォルダを作成します。
今回は**"Slick-test"**という名前で作成しました。
続けて、Slick-test内に、
css、img、jsフォルダを作成します。
2. 下記リンクを開き、"get it now" を押下する。

3. "Download Now"を押下する。

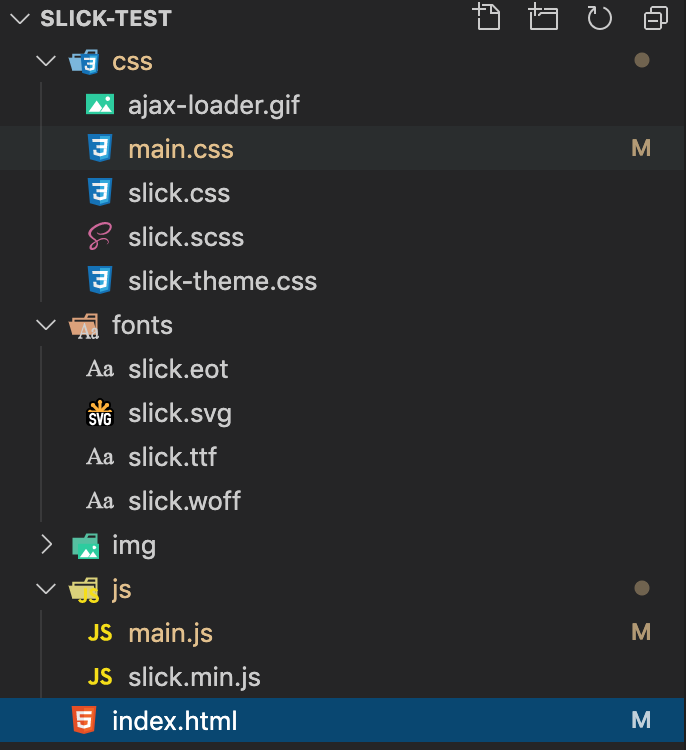
4. Slick-zipファイルを解凍すると下記のような内容となっています。

上記の画像の色分け説明を参考に、
作成したSlick-test内の各フォルダへコピーペーストします。

VSコードでSlick-testフォルダを開いた際、
上記のような内容・階層になれば、準備は完了です。
- imgフォルダには使用したい画像を入れてください。
- また、以下のファイルを作成します。
- index.htmlファイル
- cssフォルダ内にmain.cssファイル
- jsフォルダ内にmain.jsファイル
今回は3種類のスライダーを作成
見本
HTMLの雛形を作成
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="css/main.css"/>
<link rel="stylesheet" href="css/slick.css"/>
<link rel="stylesheet" href="css/slick-theme.css"/>
<link rel="stylesheet" href="css/slick.scss"/>
</head>
<body>
<div class="wrap">
<h1 class="slider-name">無限ループスライダー</h1>
<div class="slider">
<div href="#"><img src="img/画像名" alt=""></div>
<div href="#"><img src="img/画像名" alt=""></div>
<div href="#"><img src="img/画像名" alt=""></div>
<div href="#"><img src="img/画像名" alt=""></div>
<div href="#"><img src="img/画像名" alt=""></div>
<div href="#"><img src="img/画像名" alt=""></div>
</div>
<h1 class="slider-name">下部ドットマーク選択により画像を切り替えるスライダー</h1>
<div class="slider2">
<div href="#"><img src="img/画像名" alt=""></div>
<div href="#"><img src="img/画像名" alt=""></div>
<div href="#"><img src="img/画像名" alt=""></div>
<div href="#"><img src="img/画像名" alt=""></div>
<div href="#"><img src="img/画像名" alt=""></div>
<div href="#"><img src="img/画像名" alt=""></div>
</div>
<h1 class="slider-name">サムネイル付きのスライダー</h1>
<div class="thumbnail">
<div href="#"><img src="img/画像名" alt=""></div>
<div href="#"><img src="img/画像名" alt=""></div>
<div href="#"><img src="img/画像名" alt=""></div>
<div href="#"><img src="img/画像名" alt=""></div>
<div href="#"><img src="img/画像名" alt=""></div>
<div href="#"><img src="img/画像名" alt=""></div>
</div>
<div class="thumbnail-thumb">
<div href="#"><img src="img/画像名" alt=""></div>
<div href="#"><img src="img/画像名" alt=""></div>
<div href="#"><img src="img/画像名" alt=""></div>
<div href="#"><img src="img/画像名" alt=""></div>
<div href="#"><img src="img/画像名" alt=""></div>
<div href="#"><img src="img/画像名" alt=""></div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="js/slick.min.js"></script>
<script src="js/main.js"></script>
</body>
</html>
- 画像名の箇所にはimgフォルダ内に入れた画像名を記入して下さい。
main.jsファイルを作成
main.js
$(function(){
//①無限ループスライダー
$('.slider').slick({
autoplay: true,//自動でスクロール
autoplaySpeed: 0,//自動再生のスライド切り替えまでの時間をミリ秒で設定
speed: 5000,//スライド/フェードアニメーションの速度を設定
cssEase: "linear",//波のないアニメーションを指定
slidesToShow: 4, //表示するスライドの数
slidesToScroll: 1, //スクロールで切り替わるスライドの数
swipe: false, // 操作による切り替えはさせない
arrows: false, //矢印非表示
pauseOnFocus: false,
pauseOnHover: false,
pauseOnDotsHover: false,
responsive: [
{
breakpoint: 750,
settings: {
slidesToShow: 3,
}
}
]
});
//②下部ドットマークor左右矢印選択により像を切り替えするスライダー
$('.slider2').slick({
arrows: true,
infinite: true, //スライドのループ有効化
dots: true, //ドットのナビゲーションを表示
slidesToShow: 5, //表示するスライドの数
slidesToScroll: 1, //スクロールで切り替わるスライドの数
responsive: [{
breakpoint: 768, //ブレークポイントが768px
settings: {
slidesToShow: 5, //表示するスライドの数
slidesToScroll: 1, //スクロールで切り替わるスライドの数
}
}, {
breakpoint: 480, //ブレークポイントが480px
settings: {
slidesToShow: 5, //表示するスライドの数
slidesToScroll: 1, //スクロールで切り替わるスライドの数
}
}]
});
//③サムネイル付きのスライダー
$('.thumbnail').slick({
infinite: true, //スライドのループ有効化
arrows: false, //矢印非表示
fade: true, //フェードの有効化
draggable: false //ドラッグ操作の無効化
});
$('.thumbnail-thumb').slick({
infinite: true, //スライドのループ有効化
slidesToShow: 8, //表示するスライドの数
focusOnSelect: true, //フォーカスの有効化
asNavFor: '.thumbnail', //thumbnailクラスのナビゲーション
});
});
main.cssを作成
今回は特にサムネイル付きスライダーへ調整をしています。
main.css
*{
background-color: black;
}
img {
width: 100%;
}
.slider-name{
color: white;
padding-top: 100px;
}
.thumbnail { max-width: 300px; margin: 0 auto 5px; padding: 0;}
.thumbnail img,.thumbnail-nav img{ width: 100%;}
.thumbnail-thumb { max-width: 700px; margin: auto; height: 100px;}
.thumbnail-thumb img {max-height: 70px;}
.thumbnail-thumb li { margin: 5px;}
.thumbnial-thumb .slick-next { right: 20px; z-index: 100;}
.thumbnail-thumb .slick-prev { left: 15px; z-index: 100;}
.thumbnail-thumb .slick-current { opacity: 0.5;}
.thumbnail-thumb div div div { cursor: pointer;}
さいごに
- Slickにはオプション機能が多いので、より高度でレスポンシブな実装ができるようにしたいと思います。
- お気付きの点があればご教示いただけるとありがたいです。