目次
- なぜこのシステムを作ったのか
- 使用するツール・環境
- ソースコードの解説等
- スプレッドシートの中身
- 使用してみた結果
- 最後に
1. なぜこのシステムを作ったのか
正月太りしてしまった...ダイエットせねば..
まず体重管理からしてみよう!
でも体重管理のアプリ入れても絶対入力怠るなあ...
じゃあLINEで体重管理bot作っちゃおう!
LINEで毎日記録すれば、怠らないよね...(多分)
それじゃあササッと作ってみよう!
2. 使用するツール・環境
今回はGoogle App Scriptを使用します。(以下GAS)
データはスプレッドシートに保存します。
3. ソースコードの解説等
const CHANNEL_ACCESS_TOKEN = '';
const url = 'https://api.line.me/v2/bot/message/push';
const groupID = '';
function doPost(e) {
const json = JSON.parse(e.postData.contents);
const userId = json.events[0].source.userId;
const today = new Date();
const kanri_sheet = SpreadsheetApp.openById('').getSheetByName((today.getMonth()+1)+'月'); //今月のシート取得
//ユーザ一1の場合
if(userId == ''){
day_cell = 'A'
weight_cell = 'B'
}
//ユーザ一2の場合
if(userId == ''){
day_cell = 'D'
weight_cell = 'E'
}
//返信するためのトークン取得
var reply_token= json.events[0].replyToken;
if (typeof reply_token === 'undefined') {
return;
}
let message=json.events[0].message.text; //送られたメッセージ内容を取得
if(message == '管理表見して'){
send_message('https://docs.google.com/spreadsheets/???')
return
}
if(isFinite(message) == false){
send_message('半角数値で入力してください。')
return
}
//本日入力済みかどうか
check_cell = kanri_sheet.getRange(day_cell +(today.getDate()+2)).getValue()
if(check_cell.length > 1){
send_message('本日の体重は入力済みです。')
return
}
kanri_sheet.getRange(day_cell +(today.getDate()+2)).setValue(today.getDate()+'日')
kanri_sheet.getRange(weight_cell +(today.getDate()+2)).setValue(message+'kg')
//スプレッドシートに書き込み
send_message('登録が完了しました。')
max_weight = kanri_sheet.getRange(weight_cell + '35').getValue()
min_weight = kanri_sheet.getRange(weight_cell + '34').getValue()
//今月初めての書き込みの場合
if(max_weight.length == 0){
kanri_sheet.getRange(weight_cell + '35').setValue(message + 'kg')
kanri_sheet.getRange(weight_cell + '34').setValue(message + 'kg')
return
}
//今月の最高と最低の体重を取得
max_weight = Number(max_weight.replace('kg',""))
min_weight = Number(min_weight.replace('kg',""))
if(Number(message) > max_weight){ //最高の体重を更新した時
kanri_sheet.getRange(weight_cell + '35').setValue(message + 'kg')
send_message('今月一番重たい体重更新しちゃったよ、、、頑張ろう、、')
}
if(Number(message) < min_weight){ //最低の体重を更新した時
kanri_sheet.getRange(weight_cell + '34').setValue(message + 'kg')
send_message('今月一番体重軽いよ!!!えらい!!!!!!')
}
//昨日の体重入力があった場合、機能との体重を比較
if(today.getDate() != 1 & (kanri_sheet.getRange(day_cell + (today.getDate() + 1)).getValue()).length != 0){
yester_taizyu = kanri_sheet.getRange(weight_cell + (today.getDate() + 1)).getValue()
yester_taizyu = yester_taizyu.replace('kg',"")
diff = Number(message) - Number(yester_taizyu)
send_message('昨日との体重差は' + diff + 'kgです。')
if(diff > 0){
send_message("食べ過ぎちゃったかな!?!?!")
}
else{
send_message("いいじゃんその調子!!!")
}
}
}
//送信部分
function send_message(message){
var response = UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + CHANNEL_ACCESS_TOKEN,
},
'method': 'POST',
'payload': JSON.stringify({
'to': groupID,
'messages':[{
'type': 'text',
"text" : message,
}]
})
})
Logger.log(response.getResponseCode());
}
4. スプレッドシートの中身
一番下のセルに、"今月一番重い体重"と"今月一番軽い体重"を記録しています。
空白のセルは体重を入力していなかった場合となります。
また、今回は2人のデータを登録しています。
5. 使用してみた結果
実際に使用してみました。
友人と自分のLINEグループを作成し、botをグループに入れます。
そして、数字を送信し、体重を記録していきます。
botが個人のLINEIDを識別し、2人の体重管理を実現しています。
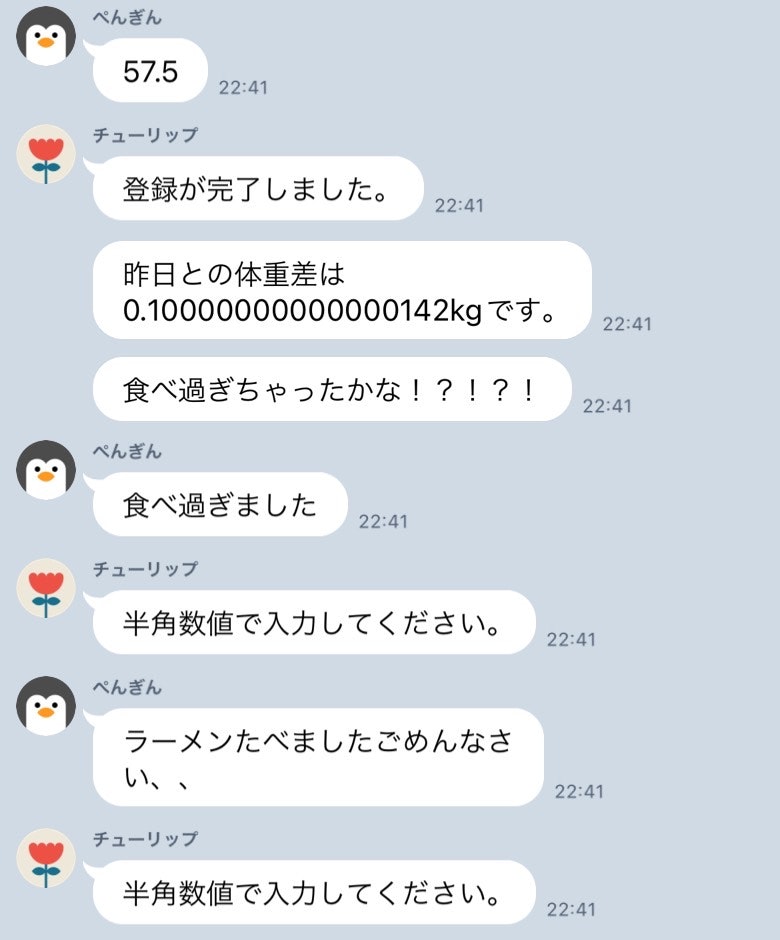
以下は、前日より増えた体重を入力した場合です。(チューリップがbot)

botは無慈悲ですね...
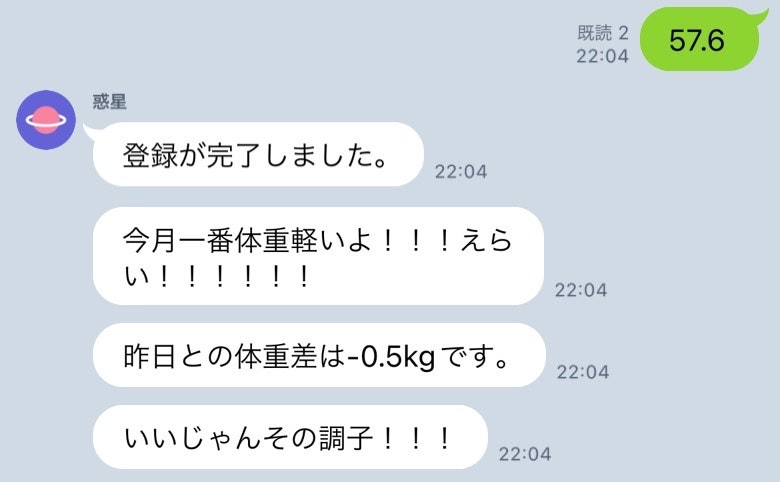
以下は、
月で一番軽い体重を更新した時の場合です。(惑星がbot)

褒められたら嬉しいですね(^ ^)
6. 最後に
今回はLINEbotで体重管理を行いました。
コピペでもできるので、是非作ってみてくださいね〜
