はじめに
RTA in JapanのNodeCGレイアウトを動かしてみるで起動までの道のりを解説しましたが、RTA in Japan 2019 Online以降のバージョンでセットアップ手順が変わったのでその解説です。
なお、差分以外の説明は適当なので前回の記事も参照してください。
この記事の目標
ローカル環境でRTA in Japan 2019のNodeCGレイアウトを動作させる。
事前に用意するもの
前と同じなので省略。Node.jsとyarnくらいは入れておいてください。
gitからダウンロード
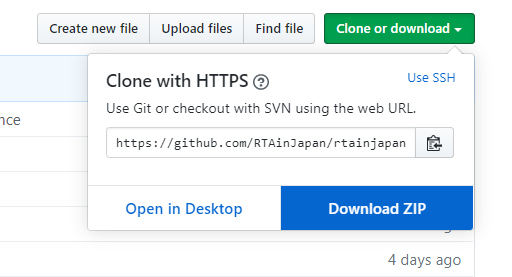
コンソールで以下を実行。
git clone https://github.com/RTAinJapan/rtainjapan-layouts.git
git入れてない人はZIPファイルで直接ダウンロードしてもよいです。

Nodeパッケージインストール
NodeCG開発者のたゆまぬ努力により、パッケージインストールは以下の1回だけで済むようになりました。
cd rtainjapan-layouts
yarn
環境変数の設定
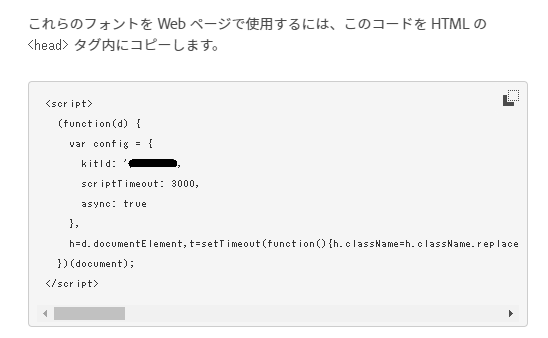
AdobeのWebフォントを利用しています。
環境変数として以下を設定してください。
TYPEKIT_ID=利用したいフォントのID
Adobeと契約していない場合は何でもいいので適当な値を設定してください。
Webフォントの読み込みに失敗しますが、一応使えます。
アカウントに合わせたソース修正
自分のチャンネルに合わせてTwitchIDと配信タイトルのPrefixを設定します。
const OUR_CHANNEL = 'pastan04';
const newTitle = `RTA in Japan 2019サンプル: ${newRun.title}`;
ビルド
yarn prod
この時TYPEKIT_IDの環境変数が読み込めていないエラーが出た場合は、環境変数が正しく設定されているか確認してみてください。
環境変数の反映には、コンソールの再起動等が必要になる場合があります。
Google APIの用意
前回と同じなので省略。
スプレッドシートの準備
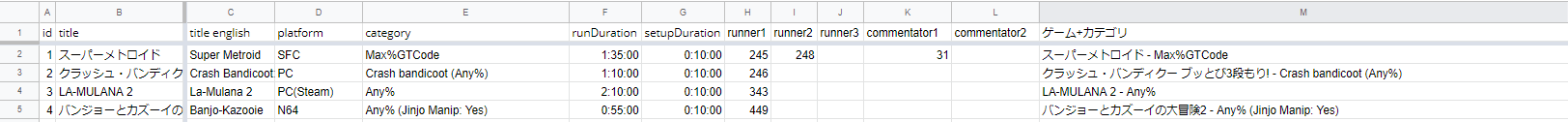
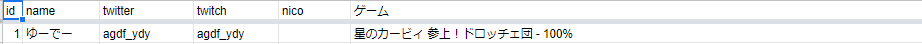
文で説明するのはつらいのでキャプチャ画像で察してください。
1つのスプレッドシートを共有状態にし、以下3種のシートを用意してください。
ゲーム

走者

解説

Configの用意
NodeCGのConfig
前回の説明では無くてもよいと書いていましたが、なるべくならあった方がよいので記載しておきます。
必要最小限の設定のみ記載していますが、全体を見たい方はこちらを参照してください。
{
"login": {
"enabled": true,
"sessionSecret": "saltだから適当な値でよいのだ",
"twitch": {
"enabled": true,
"clientID": "TwitchAPIのclientID",
"clientSecret": "TwitchAPIのclientSecret",
"scope": "channel_editor",
"allowedUsernames": [
"ログインを許容するTwitchユーザID"
]
}
}
}
Twitchログインの設定をすると、NodeCGでゲームを切り替えた時に自動でチャンネル情報の書き換えが行われます。
レイアウト固有の設定
前回からちょっと構造が変わりました。
{
"twitter": {
"targetWords": ["検索ワード。RTAinJapanとか"],
"consumerKey": "TwitterAPIのConsumer Key",
"consumerSecret": "TwitterAPIのConsumer Secret",
"accessToken":"TwitterAPIのAccessToken",
"accessTokenSecret":"TwitterAPIのAccessToken Secret"
},
"spotify": {
"clientId": "SpotifyAPIのClient ID",
"clientSecret": "SpotifyAPIのClient Secret"
},
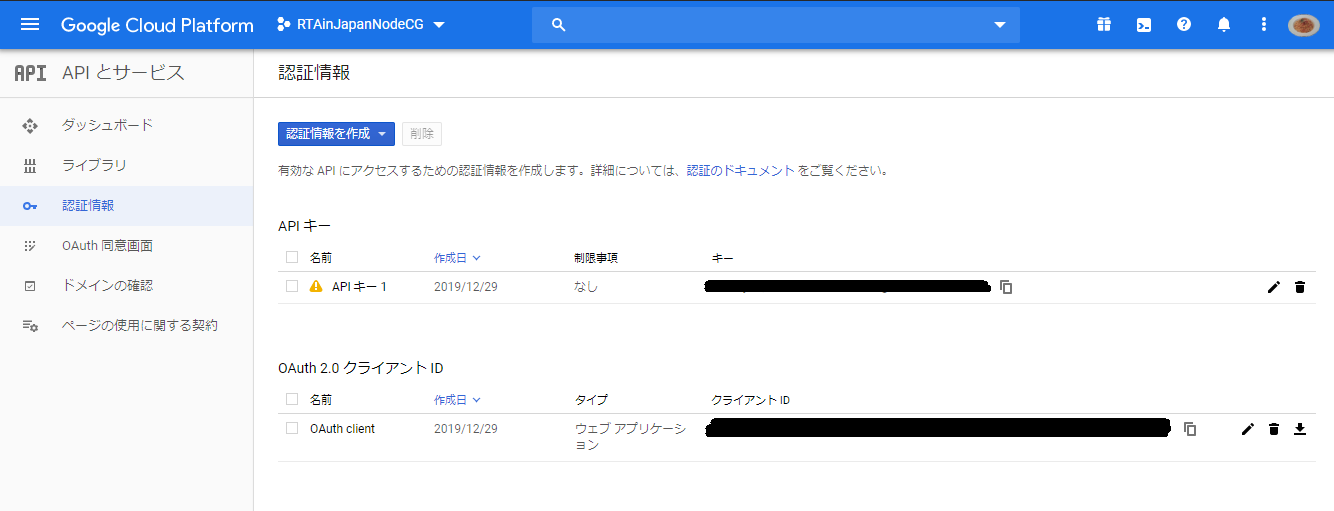
"spreadsheetId": "スプレッドシートのURLのうち、/d/の後ろから末尾の/までのめちゃ長い英数記号文字",
"googleApiKey": "APIキー"
}
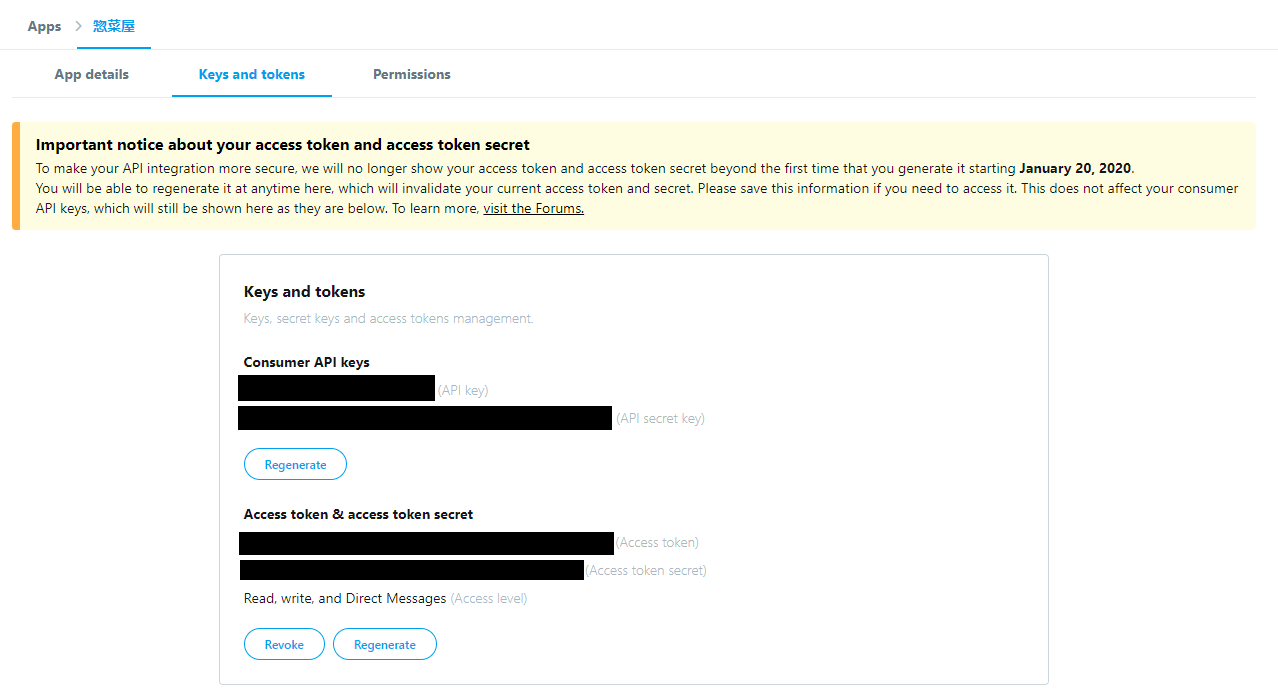
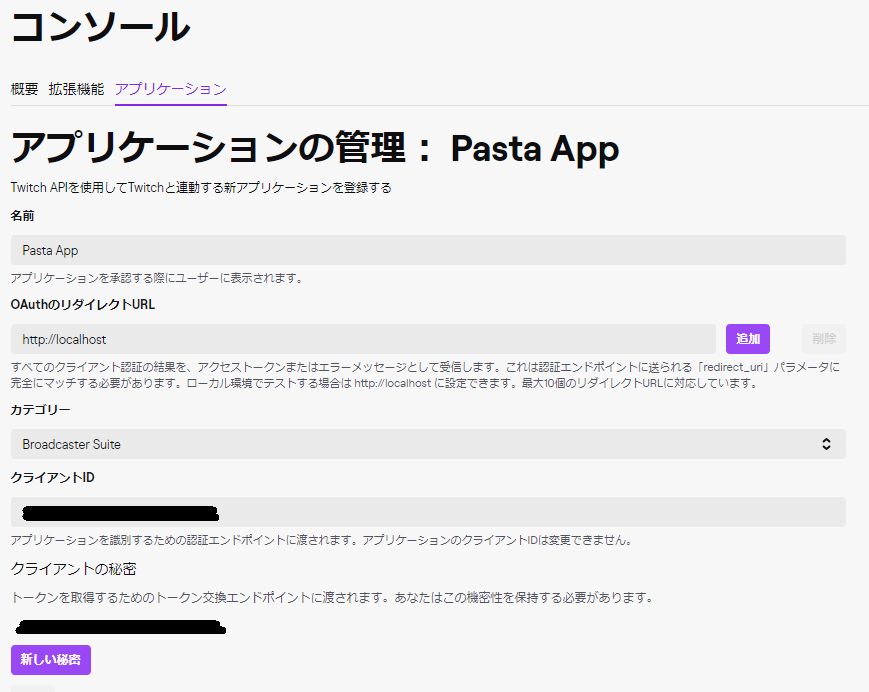
それぞれのキー取得方法についてはあまり細かくは解説しないですが、どこの設定値かはわかるように各サービスのキャプチャを貼っておきます。
Twitch
それぞれ塗りつぶしているところ。

リダイレクトURLはhttp://[ホスト名]/login/auth/twitch
Google API
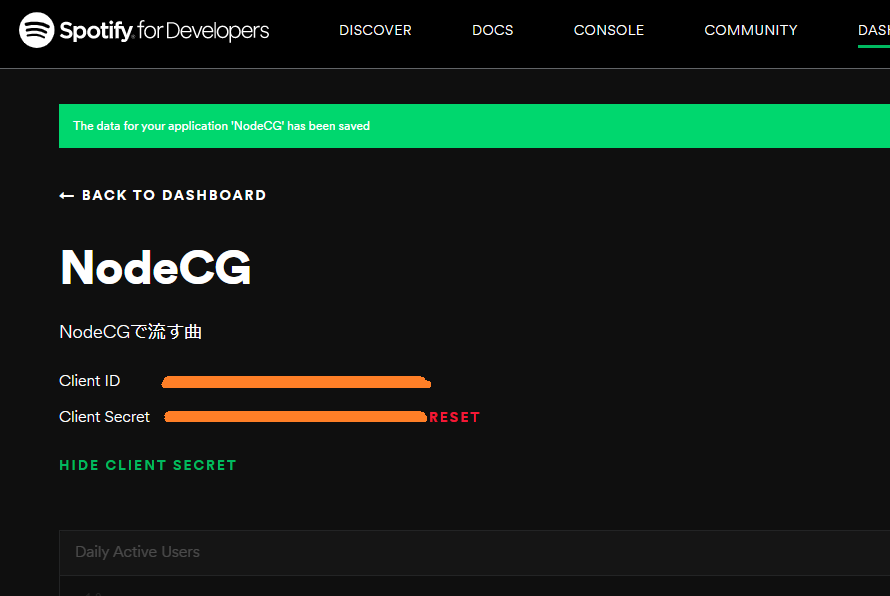
Spotify
オレンジで塗りつぶしているところ。

リダイレクトURLはhttp://[ホスト名]/bundles/rtainjapan-layouts/spotify-callback/index.html
起動
yarn start
info: [nodecg/lib/server] NodeCG running on http://localhost:9090
上記のようなメッセージが表示されたら無事起動です。
メッセージに従い、ブラウザでアクセスしてみましょう。
アクセス
http://localhost:9090/を表示します。
TwitchのAPI設定をしている場合は以下が表示されます。
画面に従ってログインしてください。

TwitchのAPI設定をしていない場合、またはTwitchログインが完了した後は以下が表示されます。

Spotifyにログイン
2-MISCからログインします。画面に出た通りポチポチすればOKです。

動作確認
セットアップ画面
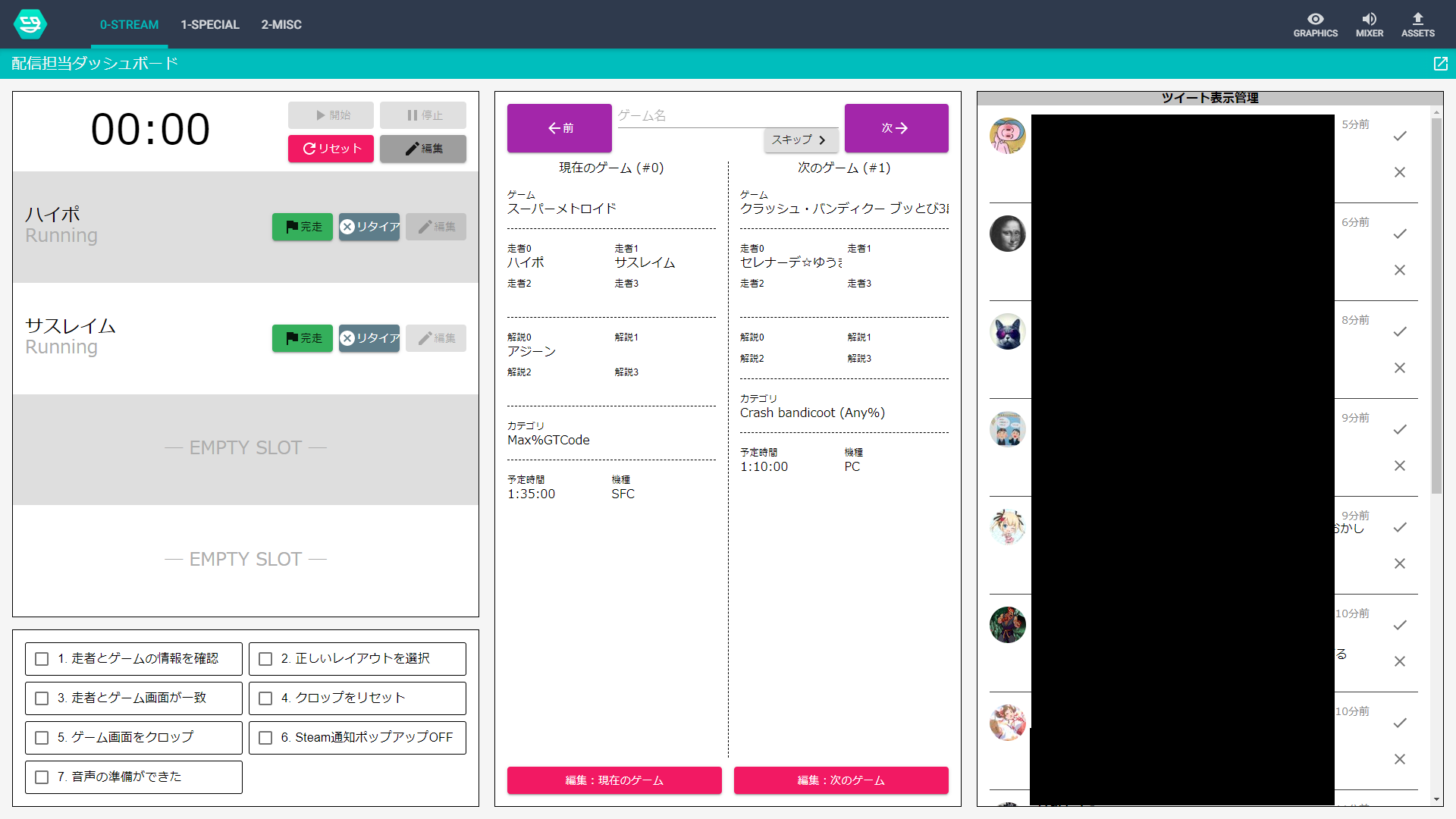
まずはセットアップ中のレイアウトを見てみましょう。
NodeCGダッシュボードから、GRAPHICS > BREAK-2.HTML

白抜きの箇所はHTML的に空白の領域で、下位レイヤの要素が映るようになっています。
RTA in Japan 2019を視聴されていた方はピンときたかもしれませんが、レイアウトの下位レイヤで動画を流すことによりRTAちゃんを動かしていました。
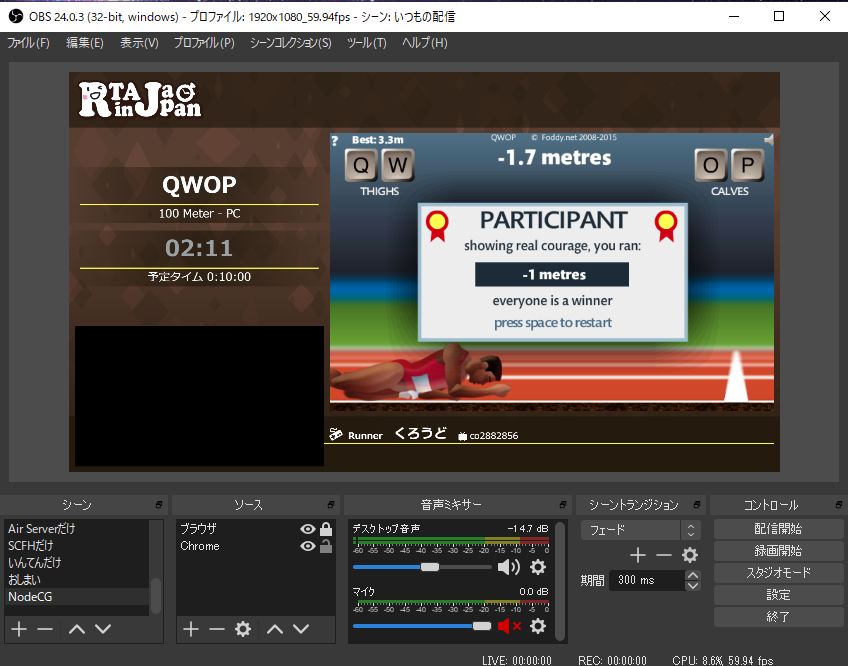
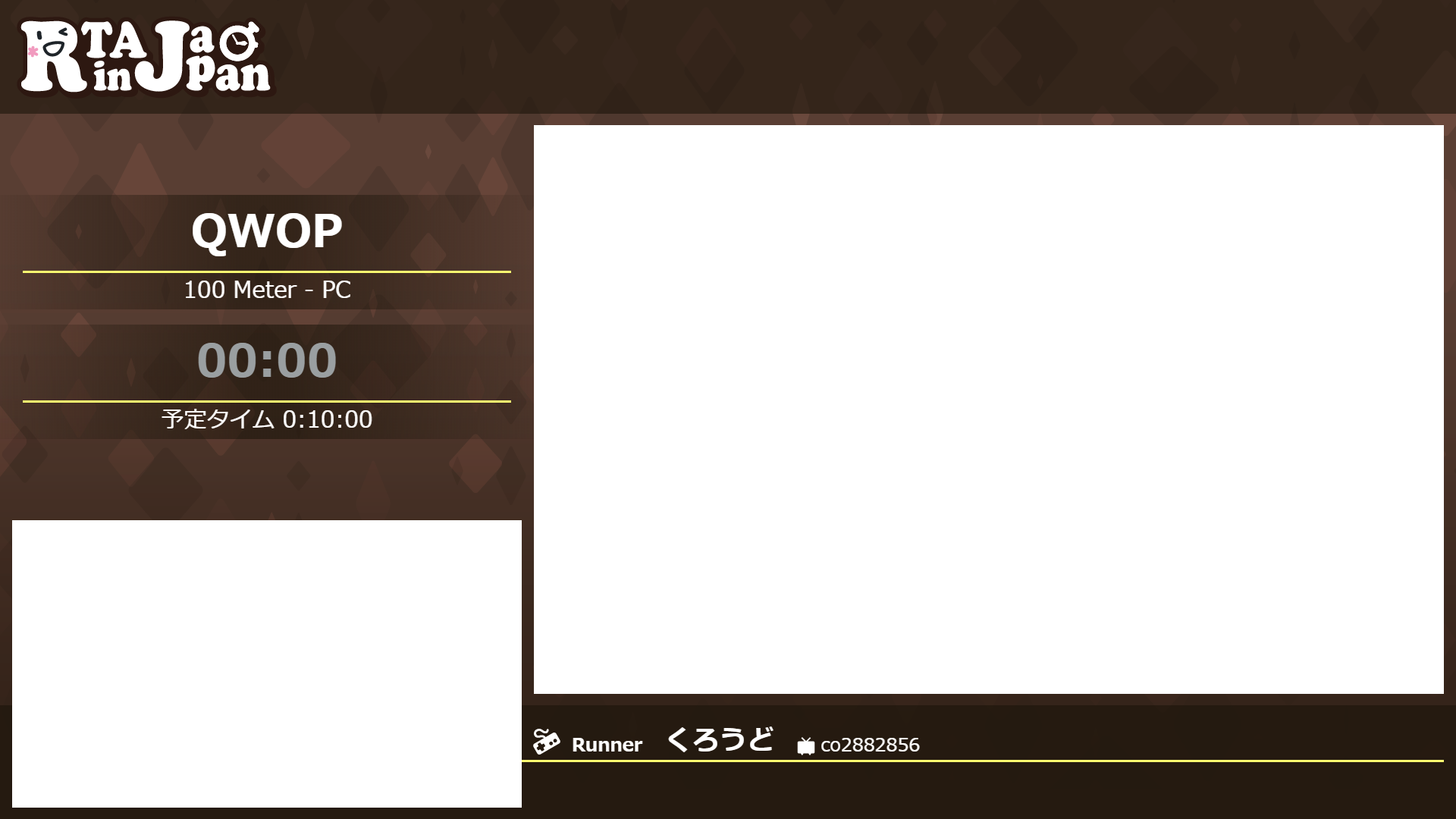
今回追加されたゲームレイアウト
QWOPはアスペクト比が特殊なため、専用のレイアウトが用意されています。
NodeCGダッシュボードから、GRAPHICS > QWOP.HTML

OBSの設定
レイアウト登録
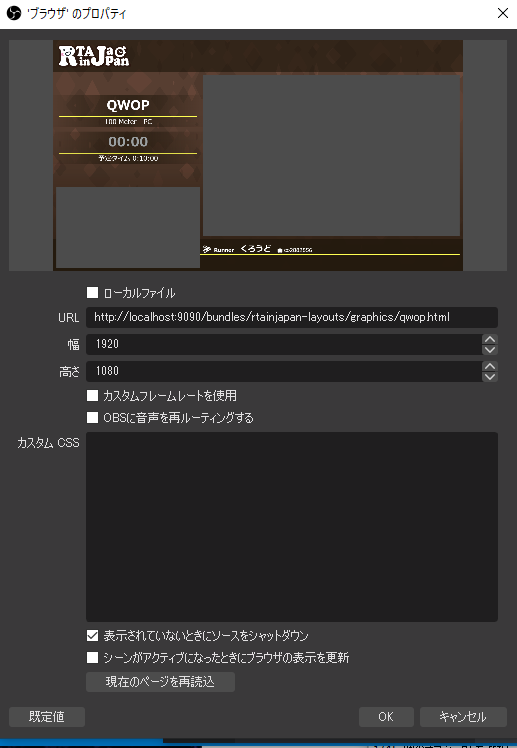
OBSのソース > 右クリ > 追加 > ブラウザを選択し、表示したいレイアウトのURLを入力します。
レイアウトのURLはダッシュボードで開いた時のものをそのまま入力すればよいです。
ローカルで起動しているNodeCGを参照する場合は以下となります。
http://localhost:9090/bundles/rtainjapan-layouts/graphics/qwop.html
TwitchAPIの設定をしている場合は、URLの末尾にkey情報が追加されるので、そこまで含めて登録します。
http://localhost:9090/bundles/rtainjapan-layouts/graphics/qwop.html?key=なんかめちゃ長いkey

表示されていないときにソースをシャットダウンはチェックを入れるようにしましょう。
これを入れていないと、ソースを多数登録した時にムチャクチャ重くて画像等が上手く表示できないという事象がイベント中に発生しました。(裏話)
ゲーム設定
レイアウトの下に表示したいキャプチャデバイスなどのソースを登録してください。
あとは適当にクロップして黒枠のところに配置したら完成です。