Atomエディタでnode.jsのWebアプリケーションを作ろうと勉強中なのですが、デバッグがしたい!って思い、調査したので備忘録として書きます。
Atomにnode-debuggerというパッケージを利用すれば実現できそうだが、今回はnode-inspectでデバッグ環境を構築してみました。
公式サイトを参考にnode.jsのデバッグ環境を構築してみました。
node-inspect をインストール
node-inspectをグローバルインストール
npm install --global node-inspect
chrome 拡張機能 NIM の追加
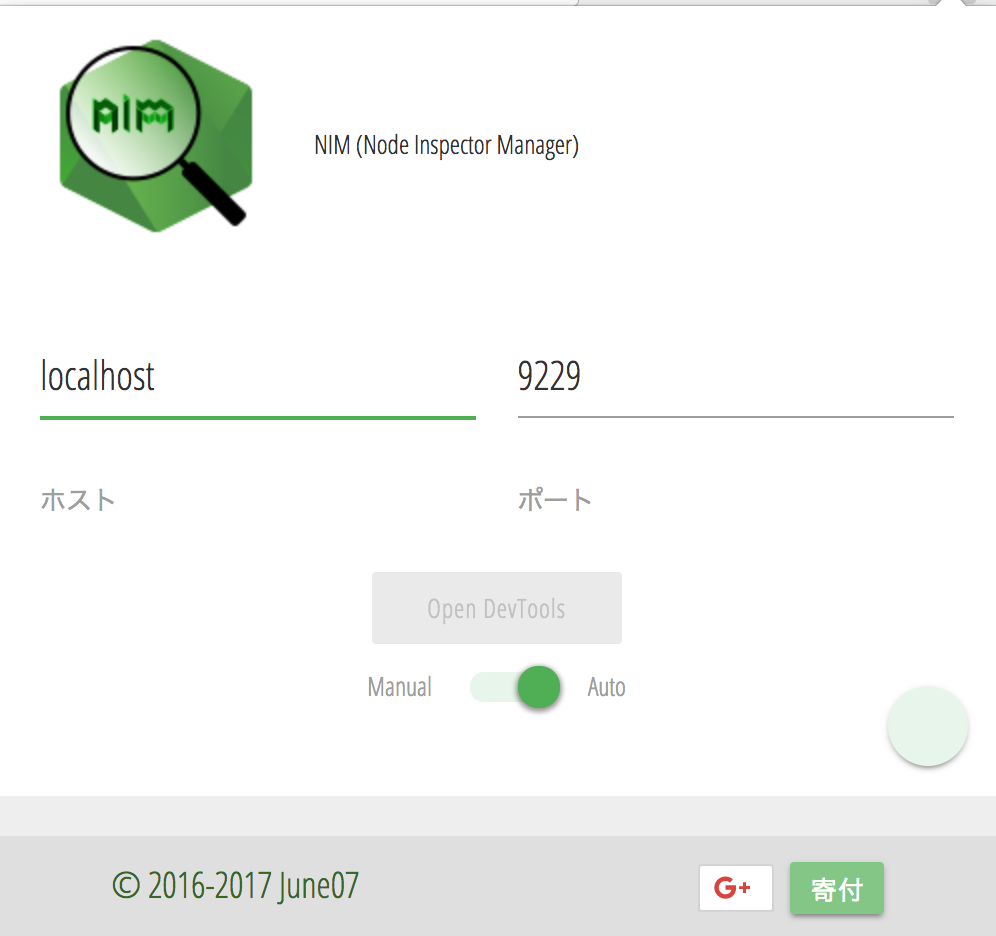
chromeでデバッグを追うことができる拡張機能NIM (Node Inspector Manager) を追加します。
追加が完了したら、ブラウザの右上にアイコンが表示されます。
設定が「Auto」になっていることを確認してください。なっていなければ「Auto」に変更をしましょう。

動作確認
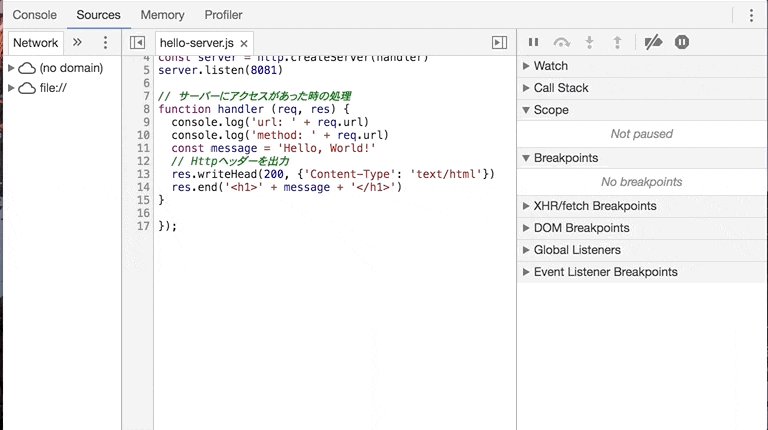
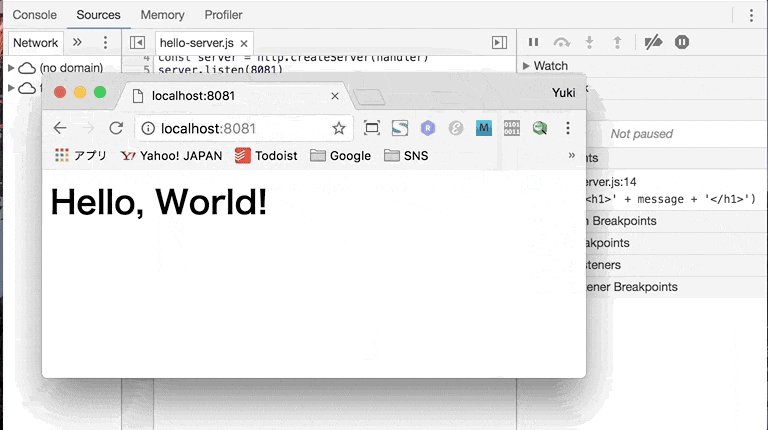
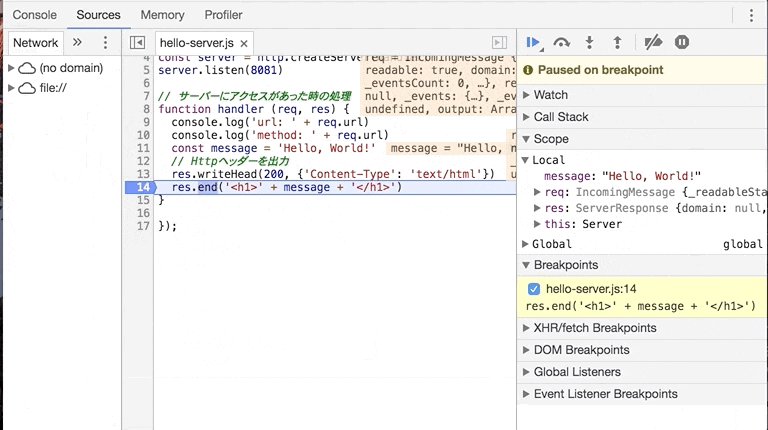
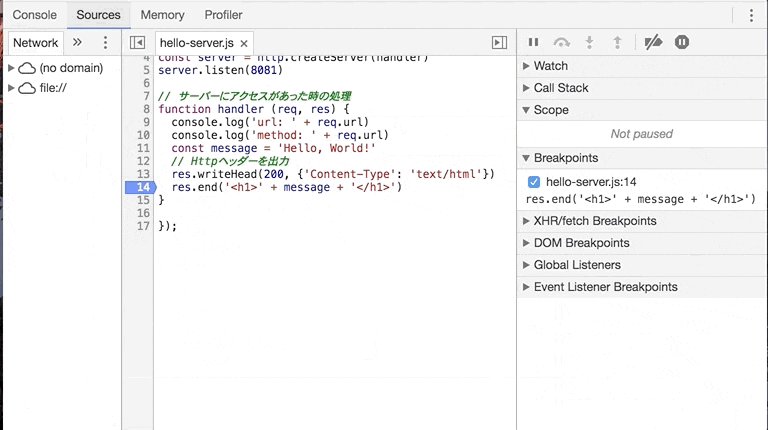
起動するときに、 --inspectオプションをつけて起動すると、自動的にデバッグ画面が表示されます。
node --inspect myscript.js