はじめに
ポートフォリオでカレンダー機能を作るためにReact Date Pickerを使いましたが、
ちょっとハマったところがありましたので話してみたいと思います。
開発環境
- Ruby on Rails API mode
- React.js
ハマったところと原因
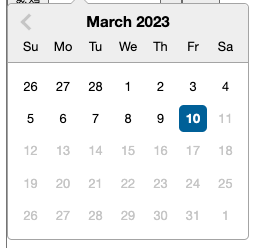
Date Pickerの基本使い方は下記になります。
<DatePicker
selected={startdate}
onChange={(date) => setStartDate(date)} />
選択されたデータをInputタグとカレンダーに表示してくれるselceted要素には渡すstartdateと
日にちが変更になったとき発動するonChangeが出力するdateはJavaScriptのDateオブジェクトです。


例えば、カレンダーで 3月10日を選択するとonChangeが発動し、JavaScriptのDateオブジェクトであるdateにFri Mar 10 2023 23:00:06 GMT+0900 (日本標準時)が代入されます。
ハマったところ
日にちの編集機能を追加しました。編集をするというのは、既存の日にちデータがあるので、そのデータをバックエンドから貰ってきて、selected要素に渡す必要があります。
<DatePicker
selected={ここ}
onChange={(date) => setStartDate(date)} />
でもバックエンド側からのレスポンスである日にちデータは文字列(String型) の"2023/3/10"であるため、そのまま渡してしまうとエラーになります。time valueが適切ではないと怒られてますね。

これで何をどうすべきかが分からなくてハマりました。
解決策
バックエンドから渡されたデータが文字列なのが原因なので、
この文字列をnew Date()を使ってJavaScriptのDateオブジェクトに変えてあげれば解決します。
<DatePicker
selected={new Date("2023/3/10")}
onChange={(date) => setStartDate(date)} />
終わりに
簡単ですが、以上です。
エラーの内容もちょっと不明確で解決まで時間がかかってしまいました。
Date PickerはDemoも沢山あって使いやすいので、カレンダー機能のためにぜひ使ってみてください。
ありがとうございました。