XcodeでC++書いてたら壊滅的なコードフォーマットでまともに書ける状態じゃなかったので、とりあえずVScodeで整形をかけられるようにしたい。
しかしなかなか知識ゼロから構築するところまで書いてくれてるところが見つからなくて、実際にフォーマットできるようになるまでだいぶ時間がかかったので情報をまとめてメモしておきます。
clang-formatコマンドを使う方法が移植性高そうで好みだったのでその方法を紹介します。(ツールの性質上、C++以外でも使えます。検索的な理由からC++としています。)
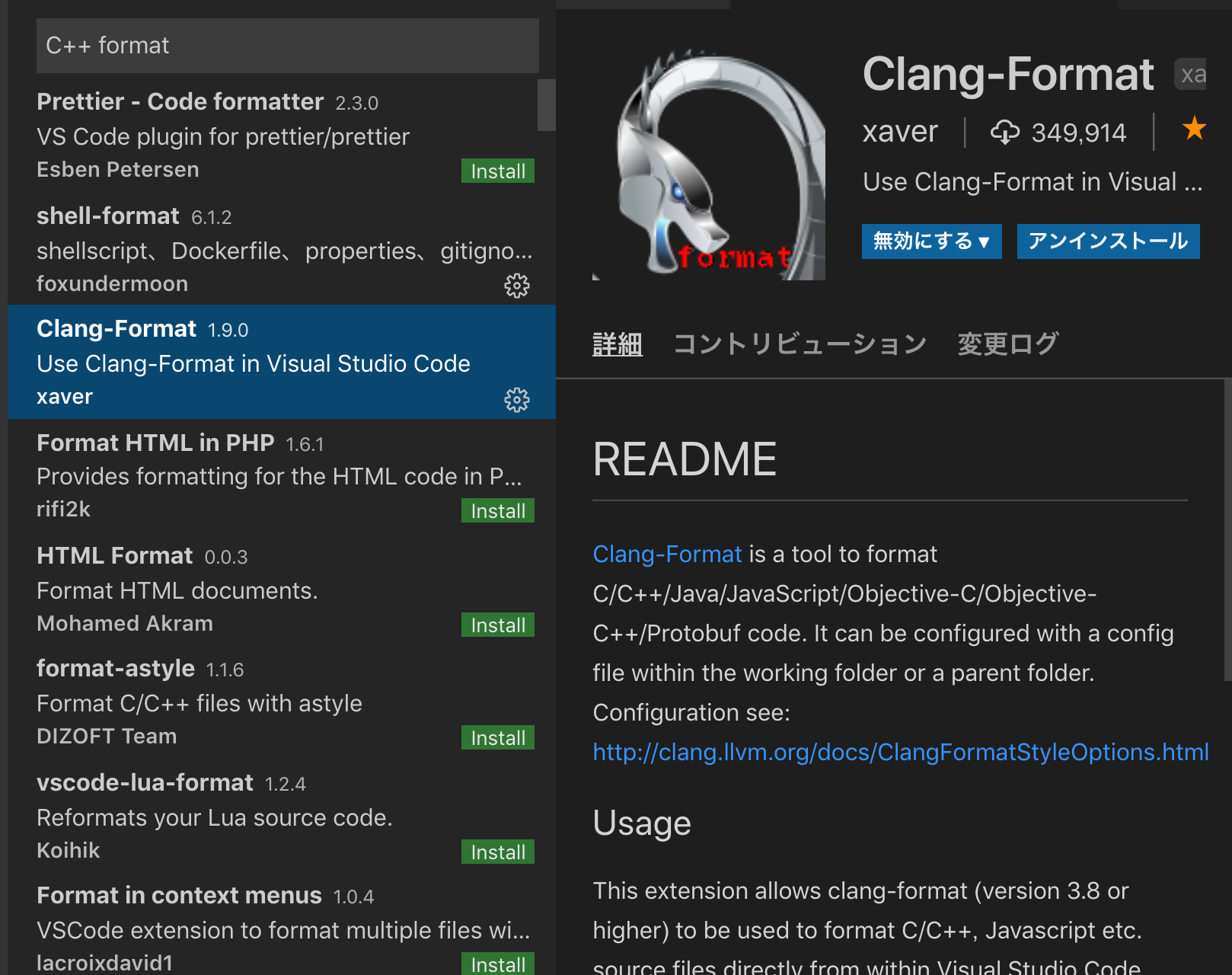
VScodeにclang-formatをインストールする
clang-formatを入れる
拡張機能を入れただけだとclang-format本体が入ってないとエラーが出ました。なのでコマンドを使えるようにします。
Macだとhomebrewにあるのでインストールします。(Windowsでは実践してないのでここには書きません。試してないことをドヤ顔で書くのはよくないので、申し訳ないですがインストール方法は自力で調べてみてください。)
% brew install clang-format
clang-formatの設定ファイルを作る
clang-formatに関する設定はVScode内で設定できない?(できる気はするが、色々いじってみても分からなかった)
設定ファイルの取り回しも考えると自力で設定した方が早いと思います。
clang-formatにはLLVM,Google,Chromium,Mozzila等のテンプレートがあり、そこから選択することができます。当然、カスタマイズしたいですよね?
clang-formatは".clang-format"ファイルが置かれていると、その設定に応じてフォーマットをかけてくれます。カレントディレクトリだけでなく、上のディレクトリに設置しておけばサブディレクトリにも適用してくれます。
しかし膨大な量の設定を調べるだけでも大変です。ということで、まずはこのコマンドを打ちましょう。
clang-format -dump-config -style=Google > .clang-format
参照:http://shinriyo.hateblo.jp/entry/2015/05/11/.clang-format%E3%81%AE%E4%BD%9C%E3%82%8A%E6%96%B9
これで存在する設定項目を全部ファイルに吐き出してくれるので、 ".clang-format" ファイルをそのままソースのある場所、またはその親ディレクトリに配置するだけでテンプレ設定でのフォーマットができるようになります。C++に適用するにはLanguage:Cppと設定する必要がありますので、配置したのにエラーが出たり、おかしい場合は中を確認してみてください。
コマンドをインストールし、設定ファイルを配置すればVScodeからでも反映してフォーマットされるようになります。VSCodeの設定からファイル保存時の自動フォーマットを有効にしておけば、とても人権のある開発ができますね。
設定をいじろう
-style=Google の 「Google」を別のテンプレート名に変えれば当然別のテンプレが吐き出されます。求めているものに近いファイルを見つけてから設定をひとつずつカスタマイズするとよいでしょう。
しかし設定を紹介していたらキリがないので個別に取り上げることはしません。
日本語で読める記事を紹介して終わります。
↓こちらはオプションまで明記されててわかりやすかったです
http://algo13.net/clang/clang-format-style-oputions.html
clang-formatとVSCodeでよいコーディングライフを!
まとめ
あんなに何時間もネットの海をさまよって手に入れた情報なのに、記事にまとめたらスッカスカになってしまった…。結局のところ「clang-formatというフォーマットツールがあって、VSCodeと組み合わせられるよ!」が知りたかった情報でした。この点だけでも参考になれば幸いです。