環境
Unity:5.3.7p4
NGUI:3.8.0
はじめに
UIGridの要素をある条件の時にGameObject.SetActive(false)したところスペースだけが残ってしまいました。
そのObjectをDestroyしようとしていたところレビュアーさんから指摘があったのでまとめておきます。
ついでにScrollViewの作り方もまとめておきます。
先にまとめ
using UnityEngine;
using System.Collections.Generic;
public class NguiGridSample : MonoBehaviour {
// グリッド
[SerializeField]
private UIGrid m_grid;
// リストのオブジェクト
private List<Transform> m_Items;
// Use this for initialization
void Start () {
m_Items = m_grid.GetChildList();
}
/// <summary>
/// 青アイテムを非表示にする
/// </summary>
public void OnHideBlueButton(){
if (m_Items == null) {
return;
}
m_Items.ForEach((item) => {
if(item.gameObject.name == "blue"){
item.gameObject.SetActive(false);
}
});
m_grid.Reposition();
}
/// <summary>
/// 全アイテム表示する
/// </summary>
public void OnShowButton(){
if (m_Items == null) {
return;
}
m_Items.ForEach((item) => {
item.gameObject.SetActive(true);
});
m_grid.Reposition();
}
}
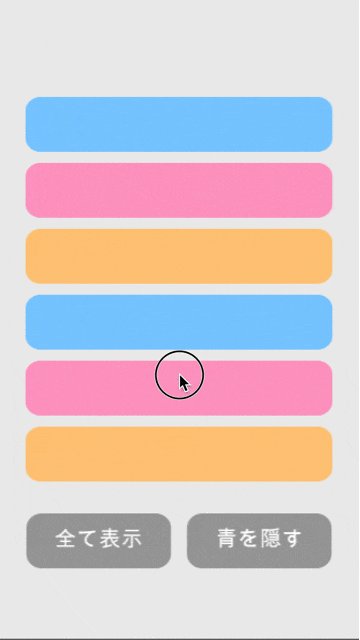
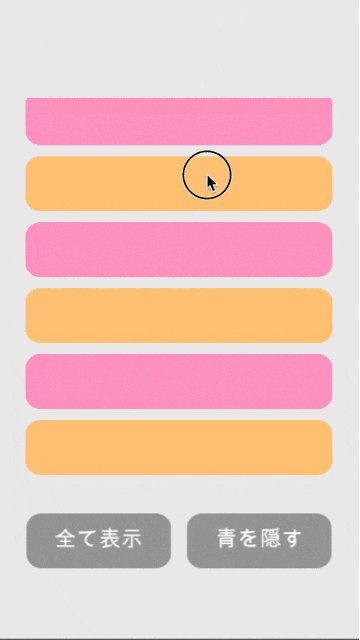
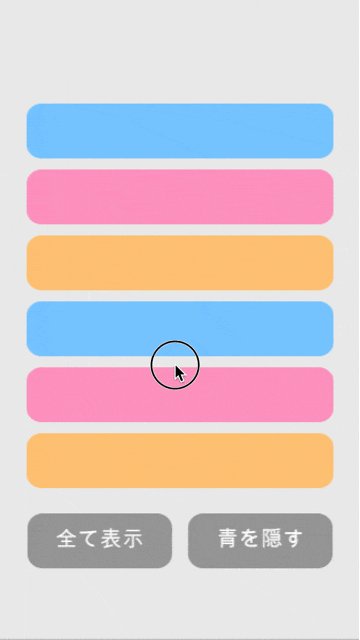
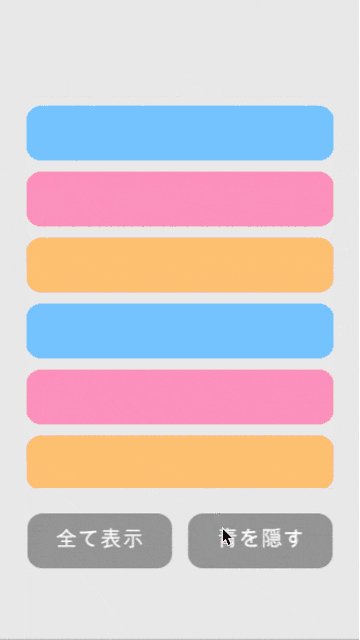
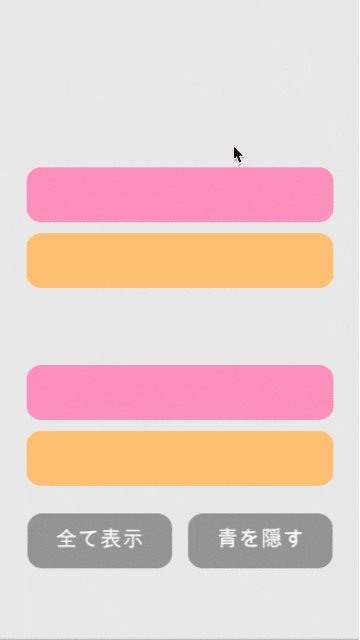
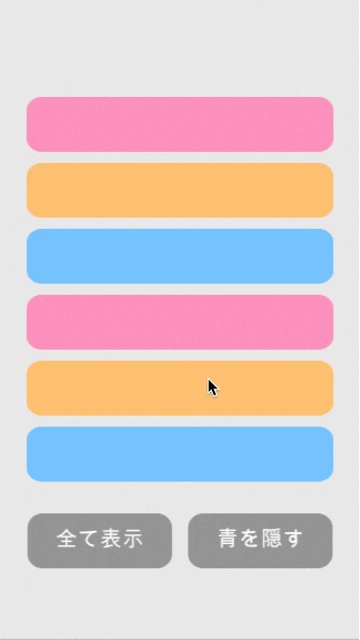
UIGrid.hideInactiveがtrueのとき
Reposition時、非アクティブな要素のスペースを詰める。

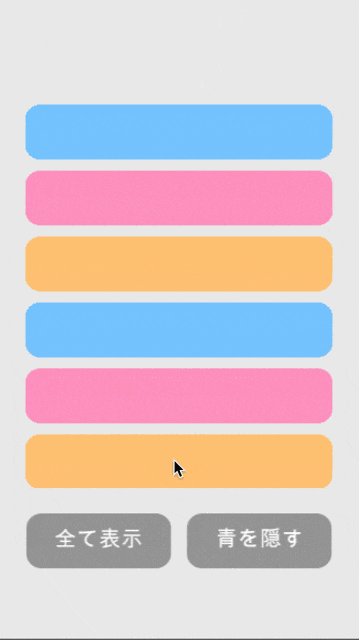
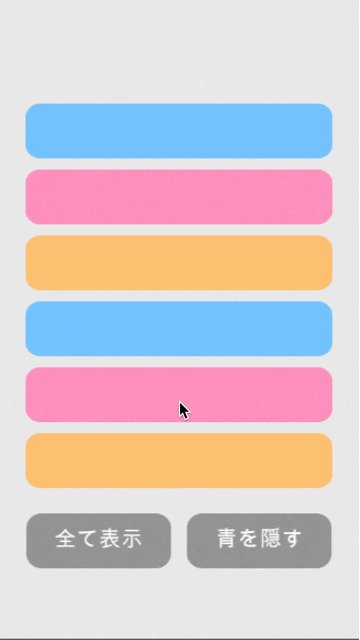
UIGrid.hideInactiveがfalseのとき
Reposition時、非アクティブな要素のスペースを詰めない。

解説
NGUIをインストールする
個人のプロジェクトにNGUIをインストールしようと思ったのですが、最新バージョンは有料しかないとのことです。
http://future-software-labo.anyagent.net/unityngui%E3%82%92%E7%84%A1%E6%96%99%E3%81%A7%E4%BD%BF%E3%81%86/
試しに無料版をインストールしてみましたがあまりの違いに諦めて、仕事用プロジェクトにローカルブランチを切って作業しました。
ScrollViewを作る
http://naochang.me/?p=146
動画が分かりやすいです。
Inspectorの設定だけでここまでできるのはすごいなー。
UIGridで並べる
UIGridの子オブジェクトして要素を1つ作り、それを複製するだけで一括で並びます。
要素はSerialize Fieldで配列として持たなくてもUIGrid.GetChildList()で一括取得できます。
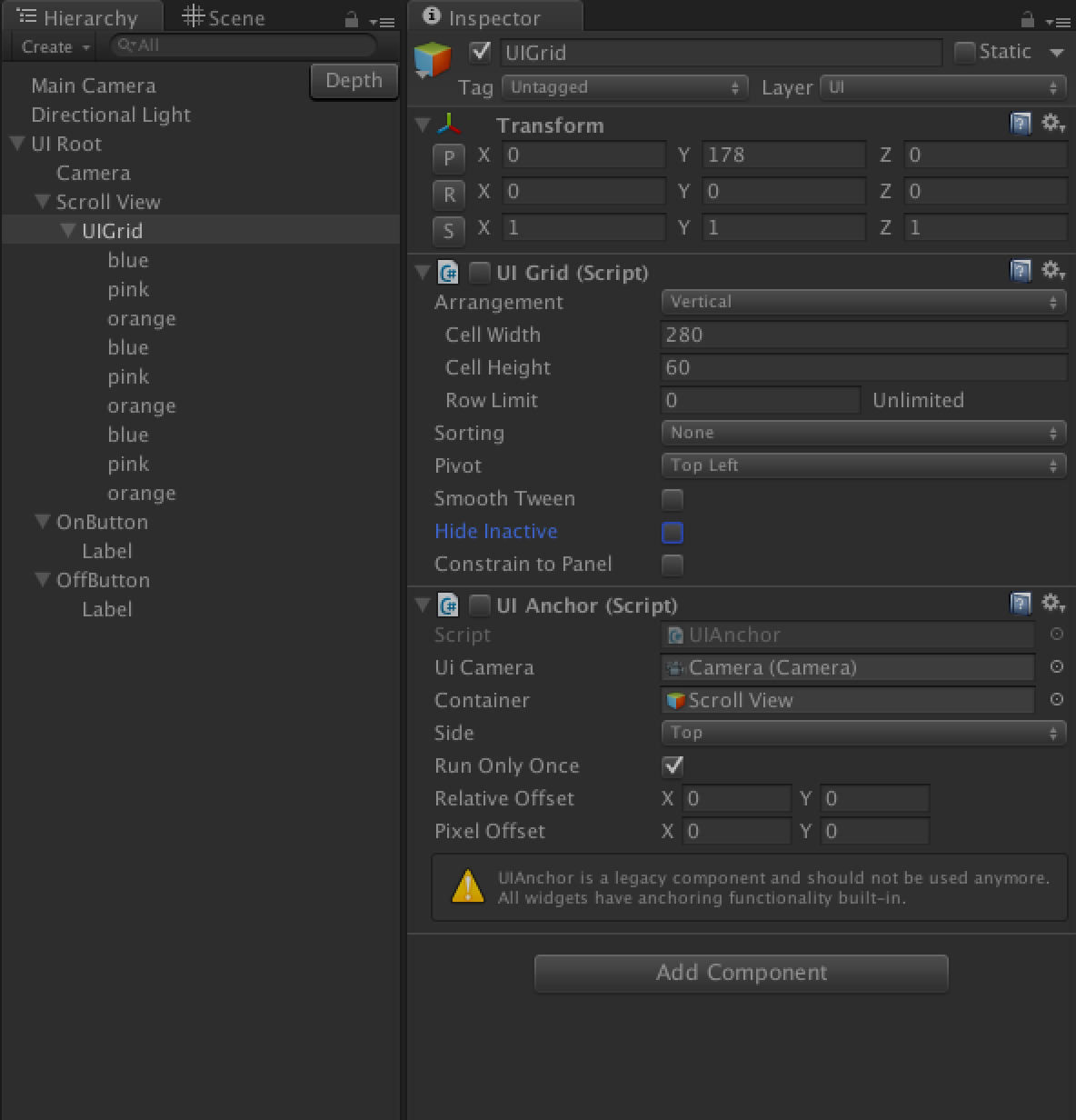
今回問題だったのはInspector上にも見えているHide Inactiveの挙動でした。
on/offでそれぞれ上述のgifのような挙動になります。

BoxColliderをattachするときは「option + Shift + C」が楽ちん
NGUIをインストールすると「option + Shift + C」が使えるようになります。
要素の大きさにピッタリ合うBoxColliderを設定するショートカットです。
Add ComponentからattachしたBox Collider
NGUIのメニューからattachしたBox Collider(ショートカット)
さいごに
単純にInspectorで設定できる項目を知らなかっただけでした...。
1から作って色々遊んで見るのは大事ですね。
作ってから気づいたのですが、gif作る時はマウスのフレームインとフレームアウトまで録画しないと無限ループに見えちゃいますね...
次から気をつけよう!(←今回のはもうやる気がない)

