本記事はクリスマスに向けデータに関する想いや技術をぶっちゃける Advent Calendar 2022 21日目の記事です。
はじめに
こんにちは、Sink CapitalのPanjaです。
今回はAdobeが提供するAdobe Experience Platform Debuggerを使ってみたので、機能についてまとめたいと思います。また、実際に使ってみて良かった機能を3つについて書いてみました。
記事の作成にあたりAdobe公式サイトを参考にさせていただきました。最新の情報や詳細に把握されたい方は公式サイトをご覧になることをお勧めします。公式サイトではツールについてとてもわかりやすく詳細に記載されており、動画での説明もあるため、わかりやすいかと思います。
対象者
この記事では下記のツールを使っていたり、実装している方向けに書いています。具体的には業務でアクセス解析やマーケティングを担当されていて、Adobe Experience Cloudを使っている方を想定しています。
Adobe Experience Platform SDK
Adobe Alaytics
Adobe Target
Adobe Audience Manager
Adobe Experience Platform Tags
Adobe Experience Platform Debuggerとは?
Adobe Experience Platform DebuggerはAdobeが提供するツールです。ChromeやFireFoxの拡張機能として提供されており、無料で利用することができます。Adobe Experience Cloudの各種ソリューション(Adobe AnalyticsやAdobe Targetなど)の実装状況の確認やデバッグをすることが可能です。
Adobe Experience Platform Debuggerの構成
Adobe Experience Platform DebuggerはSummary, Solutions, Toolsという3つの部分から構成されています。Summaryではページに設定されているAdobe Experience Cloudの各種ソリューションの状況を確認することができ、より詳細な確認を行いたい場合はSolutions部分で該当するものを選択することで確認できます。
ToolsではAdobe Experience Cloudの各種ソリューションを設定したページにおけるネットワークログやイベントを確認することができます。
これらの機能はサイドバーに配置されており、選択することで切り替えることができます。ツールでは以下のように表示されます。
Summary
Solutions
Solutionsでは下記のツールの状況について詳細に把握することができます。
Experience Platform SDK
Alaytics
Target
Audience Manager
Adobe Experience Platform Tags (Data Collection)
DTM
Experience Cloud ID
とても便利な機能として、それぞれのログを.xlsx 形式でダウンロードすることができます。これによって実装後テストのエビデンス(証跡)を残すのが容易になります。また、Adobe Experience Platform Tagsを使っている場合におすすめなのが計測用タグをこのツール上で変更する機能です。リリース前にDevのタグからStgのタグに切り替えてテストを行うことなどもできるのでとても便利な機能かと思います。
Tools
Toolsは以下の項目で構成されています。
Logs
Networks
Events
Auditor
Settings
Logsでは各種ソリューションの実行ログが確認できます。タグの発火状況やAdobe Experience Platform TagsのRulesの実行状況を確認することができます。NetworksはSolutionsで表示していたログを一元的に確認することができます。Eventsではそれぞれのソリューションの実行タイミングを可視化してくれます。どのタイミングで何が実行されているかを把握しやすい機能です。
Events
個人的に便利だと思ったのがAuditor機能です。これを使うと自動的にサイトでのAdobe各種ソリューションの実装状況について検証することができます。例えば、タグの読み込みが正しく行われているかなどを検証することができます。
Auditor
また、Settingsでは画面のモード選択(ダークモードなど)や設定をリセットすることもできます。
Settings
Adobe Experience Platform Debuggerを使ってみた。
動作環境
実際にAdobe公式サイトでこちらのツールを使ってみました。今回はChromeで試しています。Chromeのバージョンは以下です。
108.0.5359.124(Official Build) (arm64)
インストール
拡張機能はchorome ウェブストアからインストールできます。
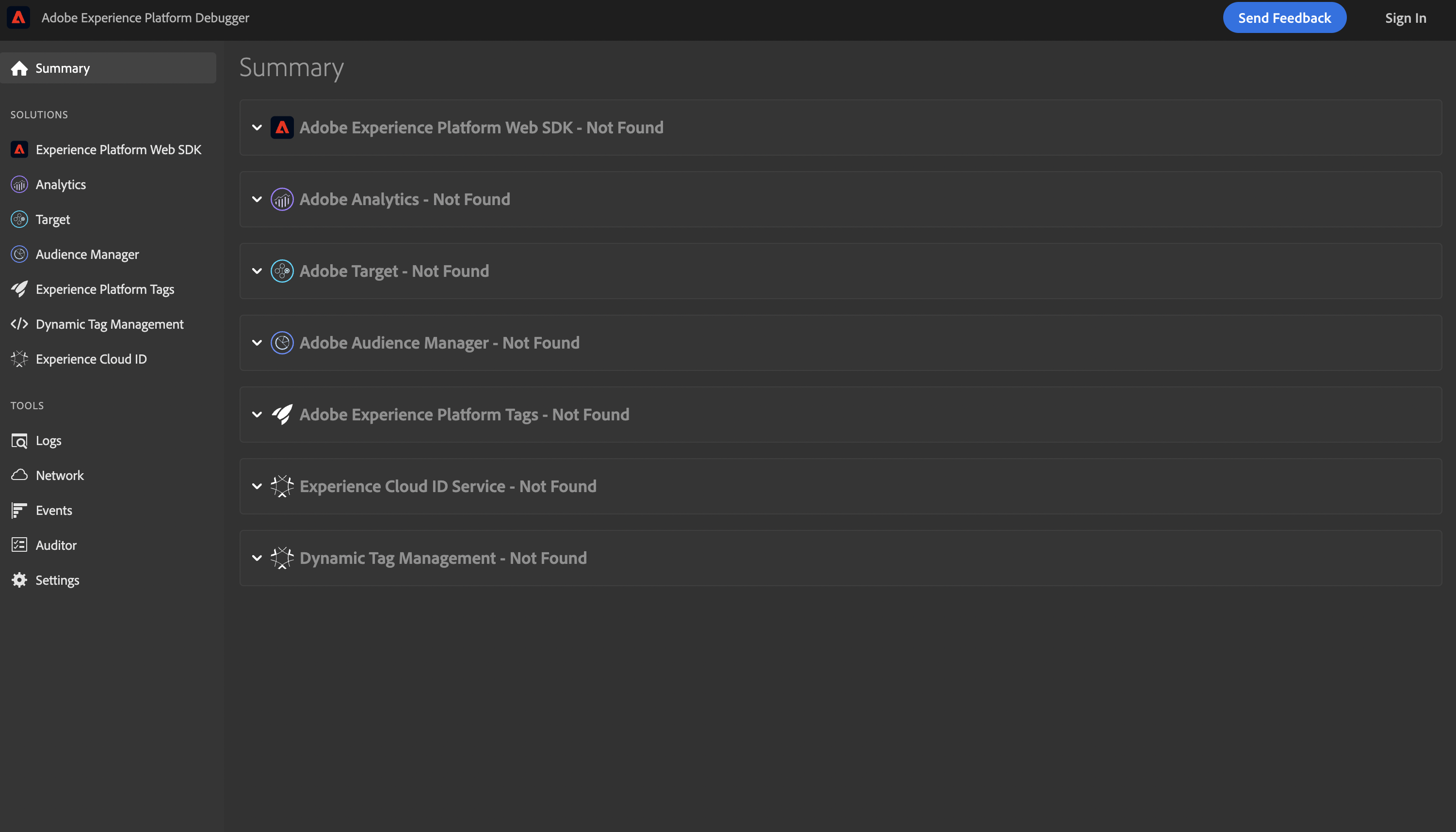
Summaryを使ってみた
Adobe公式サイトにアクセスして、拡張機能を利用してみます。ページロードを行うとSummaryで以下のように表示されました。Experience Plattform SDK、Analytics、Target、Audience Managerなどが導入されているのが分かります。

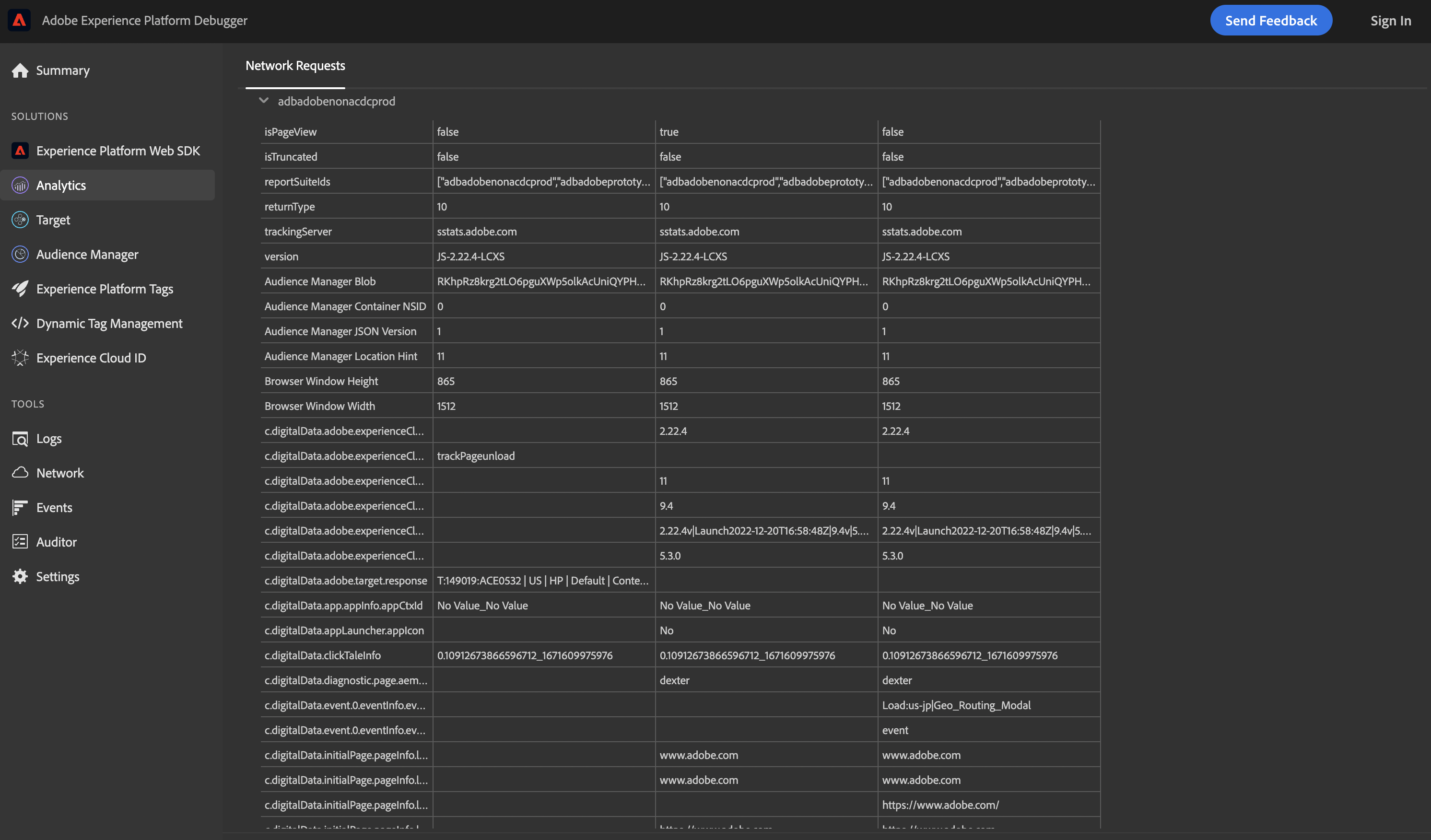
Analyticsを使ってみた
SolutuionsのAnalyticsを選択すると、Analyticsの詳細なログが確認できます。ログのisPageView部分を確認すると、ページロード後にはPVの他に2回のカスタムリンクでの計測が行われていることも確認できました。

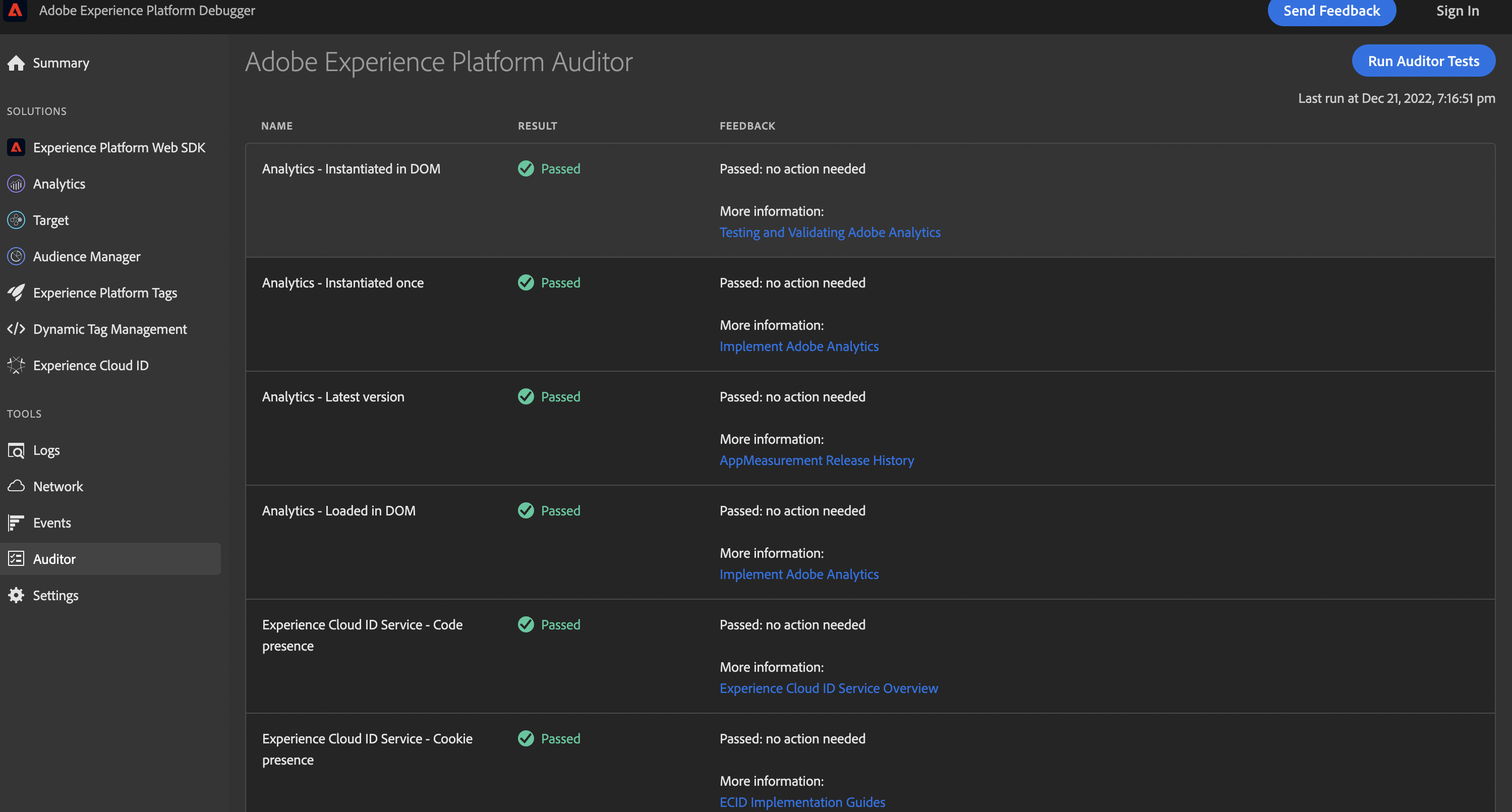
Auditorを使ってみた
ToolsのAuditorを選択し、右上のRun Auditor Testを押下すると下記の画像のような表示になりました。各種ソリューションでの実装上の観点とそれらの検証結果、それに対するフィードバックが表示されました。

Experience Platform Debugger を使ってみて「良かった機能」3選
1: Auditor機能
上記の機能紹介でも記載しましたが、Auditorはとても便利だなと個人的に思います。これを使うことで、実装ミスの発見ができたり、より良い実装方法などを知ることができるのでとても良いです。
2: タブとログの表示一致
実際に使ってみるとわかるのですが、Adobe Experience Platform DebuggerはChromeやFireFoxのタブごとに表示を切り替えてくれます。各種ソリューションが実装された複数のサイトを見ていても、タブごとに切り替えてくれるので、確認する手間が省けるところが便利だと思いました。
3: Adobe Experience Platform Tags (Data Collection)のタグ切り替え
こちらも上記で記載しましたが、このDebugger上でサイトのPlatform Tagsのタグを切り替えることができます。フロント側のコードを書き換えなくてもタグを変えられるのはとても便利だと思っていました。
まとめ
今回はAdobeが提供するAdobe Experience Platform Debuggerを実際に使い、機能についてまとめてみました。良かった機能として3つを挙げましたが、それ以外にも便利な機能がいくつもありました。気になる方は実際に使ってみたり、公式ドキュメントで確認したりすることをお勧めします。Adobe Experience Cloudの各種ソリューションをサイトへ実装する際には必須のツールだと思いました。