Emacsでvueファイルの編集をするときの設定です。
ありがたいことにVueを書く機会が増えてきたので、ちゃんと設定しておこうかなと。
vue-mode という拡張を使ってみたけど、全然シンタックスハイライトしなかったので諦めました。
vue-modeはどうやら mmm-mode という拡張を使用しているとのことだったので、「じゃあmmm-modeとやらで自分で設定すれば良いんじゃね?」と思い設定したわけです。
Vueファイル編集するときの設定
結論から。
色々と問題は有りますが、下記のような設定に落ち着きました。
;; ************************************************************************
;; mmm-mode
;; ************************************************************************
(use-package mmm-mode
:ensure t
:config
(setq mmm-global-mode 'maybe)
(setq mmm-submode-decoration-level 2)
(set-face-background 'mmm-default-submode-face "gray13")
(mmm-add-classes
'((vue-embeded-slim-mode
:submode slim-mode
:front "^<template.*lang=\"pug\">\n"
:back "^</template>")
(vue-embeded-web-mode
:submode web-mode
:front "^<template>\n"
:back "^</template>\n")
(vue-embeded-js-mode
:submode js-mode
:front "^<script>\n"
:back "^</script>")
(vue-embeded-scss-mode
:submode scss-mode
:front "^<style.*lang=\"scss\">\n"
:back "^</style>")))
(mmm-add-mode-ext-class nil "\\.vue\\'" 'vue-embeded-slim-mode)
(mmm-add-mode-ext-class nil "\\.vue\\'" 'vue-embeded-web-mode)
(mmm-add-mode-ext-class nil "\\.vue\\'" 'vue-embeded-js-mode)
(mmm-add-mode-ext-class nil "\\.vue\\'" 'vue-embeded-scss-mode))
設定の解説
サブモードが適用されている範囲の背景色を設定する
背景色を gray13 に設定しています。
(set-face-background 'mmm-default-submode-face "gray13")
補足)
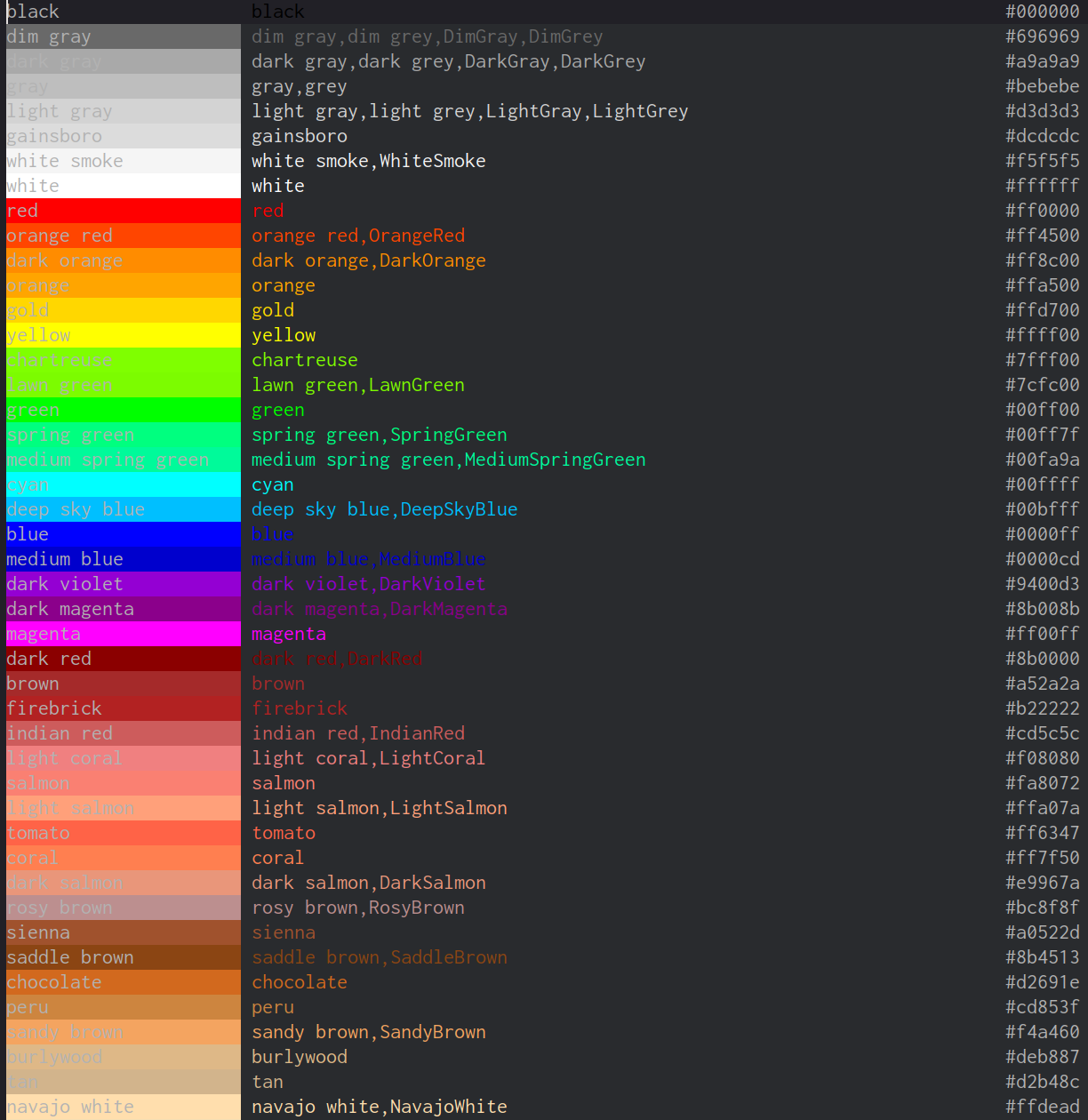
色指定は #xxxxxx 形式でも良いですが、 M-x list-colors-display でも確認できます。
サブモードの設定をする
(vue-embeded-slim-mode ; サブモード名
:submode slim-mode ; 適用させるモード名
:front "^<template.*lang=\"pug\">\n" ; どこから
:back "^</template>") ; どこまで
front と back は正規表現で指定します。
正規表現は M-x regexp-builder でtry and errorしながら設定しました。
Vueの場合は下記のようなケースがあるので、 ^ を指定してあげないとだめです。
(私のVueの書き方がおかしいのかもしれない気がしてきた。)
<template>
<div id="hoge">
<h1>Hoge</h1>
<template>
<h2>fuga</h2>
</template>
</div>
</template>
mmm-modeについて
1つのメジャーモードの中で複数のメジャーモードを適用させることができるパッケージです。
例えば、 hoge.rb ファイルを開いたときにメジャーモードとして ruby-mode が適用される設定の場合、コードのとある箇所は js-mode を適用する、みたいなことができるようになります。(そんなことしたいシチュエーションは無いと思うが...)
cf. https://github.com/purcell/mmm-mode
最後に
- 予測変換が動かないぽい(company)
- 別に背景色は変えなくても良いかな
- たまにインデントが変な感じになる(特にslim-mode)
- 都度
web-mode-reloadしないといけなさそう- 案1) saveのときにhookさせるか
- Land of Lispって本読み中だよ〜
VSCode便利すぎない?