超ハイパースペシャル初心者の“ぴおにあ”でーす![]()
この度、プログラムのプの字も分からない私は、ブロックチェーンでサスティナブルな仕組みを作りたい! という、その一心だけで無謀にもプログラムを学び始めることにいたしました〜〜〜![]() イエーイ
イエーイ
そんな決意をした早々、Twitterのフィードに流れてきた超初心者用の全3回講座、しかも“いまだけ無料”に超惹かれ、そっこーで申し込み 興味津々受講してみましたよ✨
講師は 黒澤(わろさわ)先生 https://qiita.com/kurosawa_kuro
お題は、
【基礎学習 HTML編 〜HTML + CSS + JavaScript + FirebaseによるTodoアプリ〜】
内容は、
先生のお手本サンプルコードをテキストエディットにコピペして、拡張子を「.html」にして保存し、Chromeのタブにドラッグ&ドロップ!!!
という、非常に優しい(はずの)レクチャーでした。
わろ先生の兄弟弟子たちは以下参照
https://qiita.com/kurosawa_kuro/private/aab2426b0c434c453df1
ちな、私の環境は MacOS Mojave 10.14.6 です。
さて、テキストエディットを立ち上げて、わろ先生が用意してくれた超初心者向けの数行のサンプルコードをコピペして、
「ファイル」 ー 「保存… 」 と進みます。
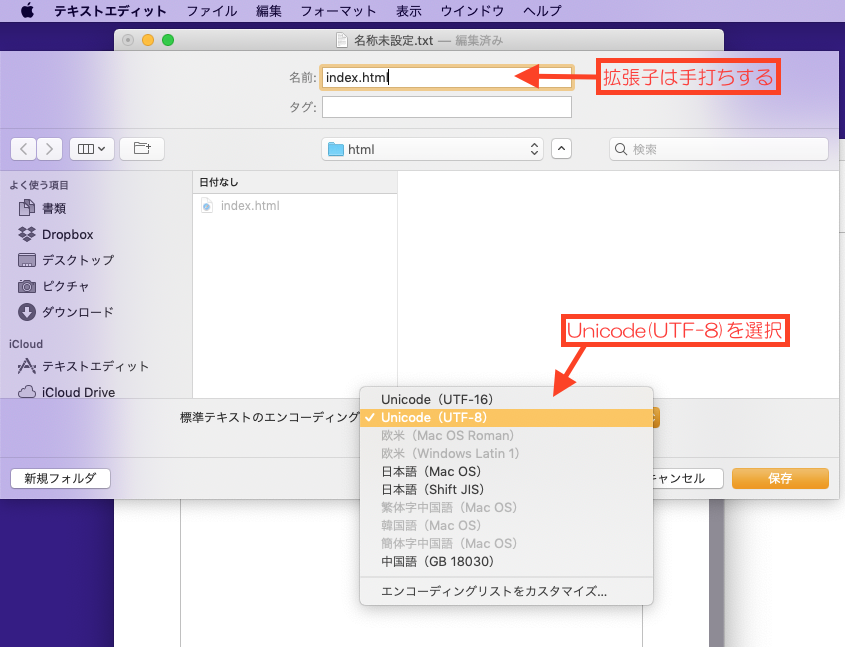
拡張子を .html にして、デスクトップに保存(保存はどこでも大丈夫らしい)
そして、その書類をChromeのタブにポイッ!!! どやっ!?
そーなんです、ここでトラブル発生。。。
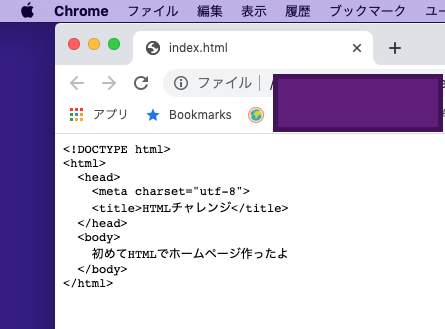
Chromeの新しく作成されたタブには、コードがそのまま表示されておりました。
ほぇ?
一見表面上は間違いはない。
テキストエディットの環境設定などをいくつか変更しても解決しません。
グーグル先生にお伺いを立て、いくつか調べるうちに判明したことは
「一部Macのテキストエディットは、デフォルトが“リッチテキスト”フォーマットになっており、そのままだと拡張子をhtmlにすることで自動的に裏でコードに変換してしまう(故に見たままをブラウザで表現される/できる)。 そうしないためには、テキストのフォーマットを“標準テキスト”に変更する必要がある。」
とゆー、有難くも時代の変革を感じさせる情報でした。
(もうプログラミングは自動変換されるほど当たり前に使用されているのね、、、) なーんて少し驚き、黄昏つつ、
おっしゃ! ますます取り残されないように学ばねば![]() と気合が入ったのでした。
と気合が入ったのでした。
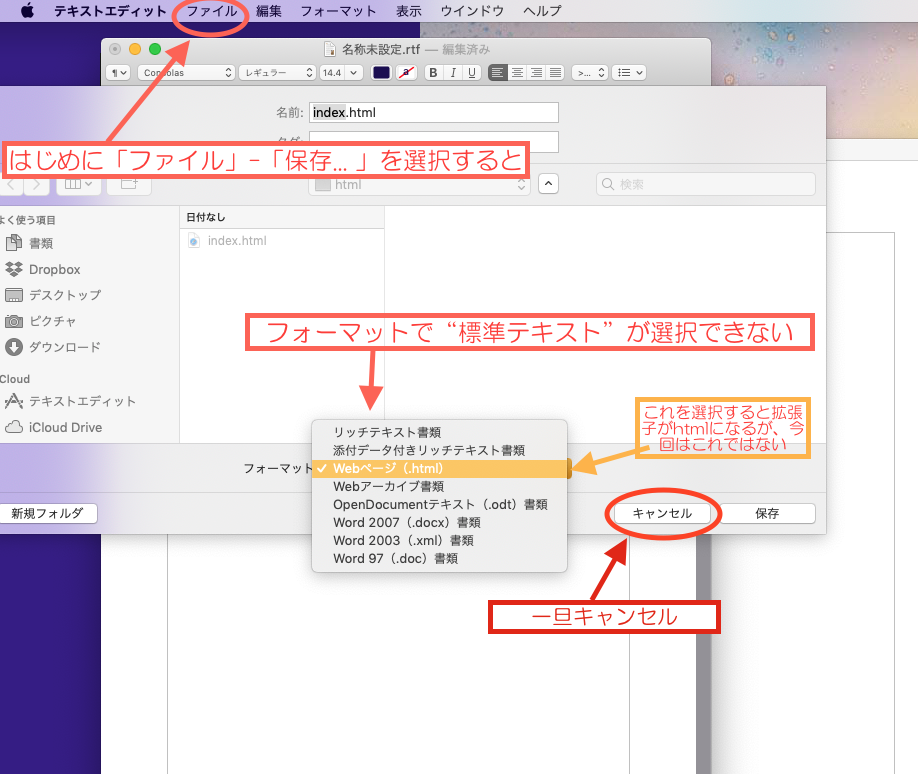
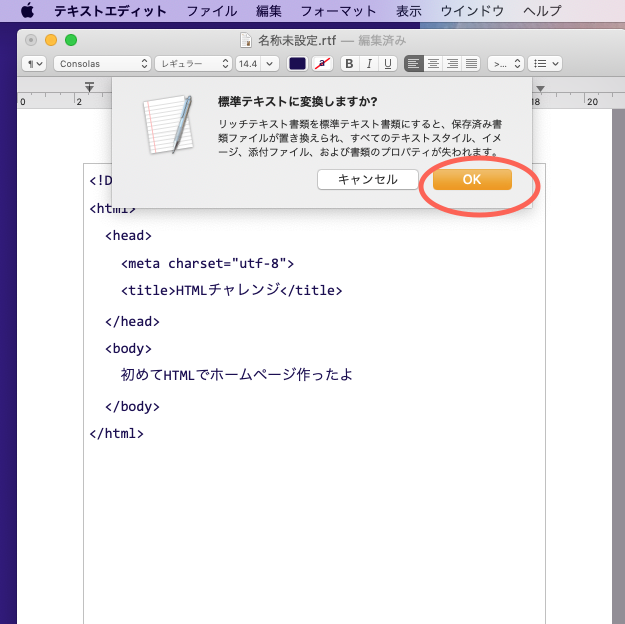
さて、それでは標準テキストに変換すれば良い! とドキュメントを一から作成し、最初の保存ページをみたところ、
私は最初に、ここでフォーマットを「Webページ(.html)」を選択したのでした。
ここが、ある意味トラップ🕷🕸 保存は一旦キャンセルして、
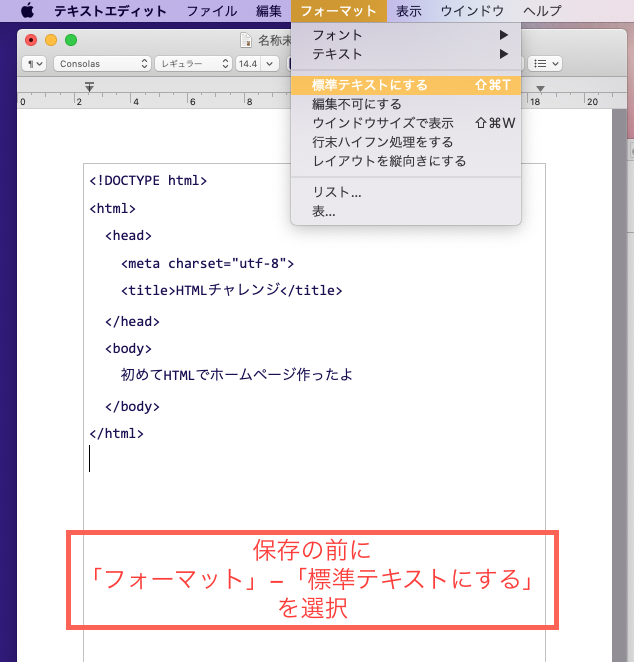
超初心者さんは、保存の前に以下のように「フォーマット」 ー 「標準テキストにする」 で変更をお勧めします。

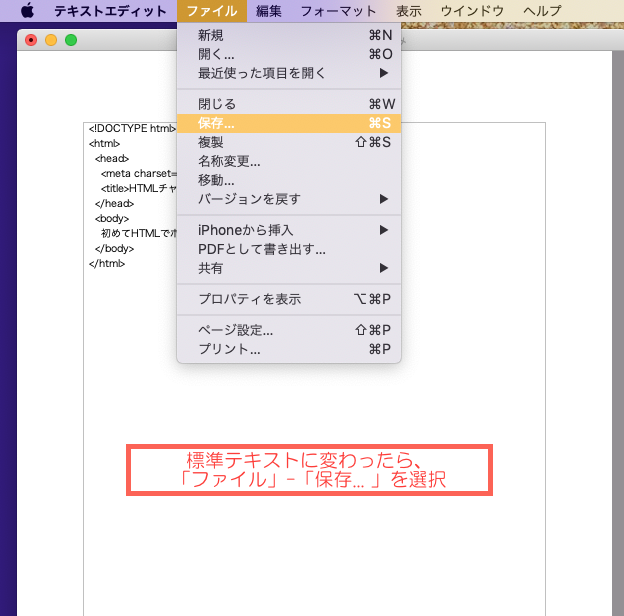
標準テキストに変更したら、安心して先ほどの 「ファイル」 ー 「保存…」 へ

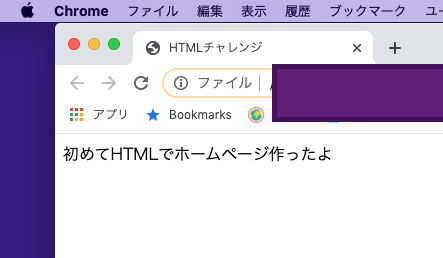
そうすると、あら不思議、保存の画面が違います。

分かってしまえば、簡単なこと。
慣れたら、一回保存してから慌てずにリッチテキストフォーマットを標準テキストに変更もできるでしょう。
でも、超ハイパースペシャル初心者な私は、こんなことでも三時間ほど悩んでしまったのでした。
(テキストエディットでなく、Cot Editor とか他のアプリ使えばいいじゃん、という意見は脇に置いて)
そんな私にわろ先生は、この経験をQiitaにまとめることを勧めてくださったのです⭐️
このまま わろ先生の素晴らしさを書き始めそうなので、それはまたの機会にして、、、。
今後Macのテキストエディットで躓く方がいないよう、また私の未熟な記録としてここに記載しておきます。
(いつか、こんな日もあったな〜、、、と懐かしむ日が来ますように、笑)