はじめに
「業務でReactを使える必要が出てきそう」という状況と、「Reactを使いこなしたい」という思いが合わさって、Reactの勉強をスタートしました。
どうせ勉強するなら、作りながら楽しみたいな〜という事で、K-POPの歌詞をもとにハングルを勉強するアプリを制作中です。
区切りの良いところでアウトプットして、自分の学びを整理していきます。
今回の実装概要
タイトルにもある通り、ReactとCSSを組み合わせてモーダルウィンドウを実装しました。
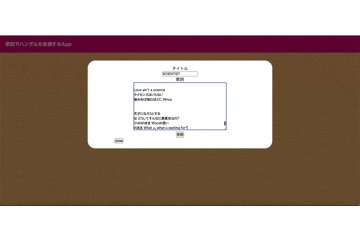
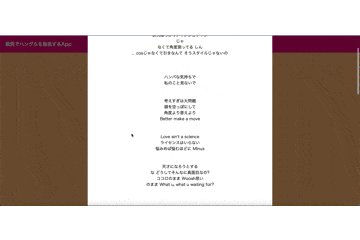
モーダルウィンドウの中身はパターンが2つあり、1つ目は入力フォームを表示、2つ目は投稿した内容を表示します。
ライブラリは使用せずに作りましたが、次はライブラリを追加してみたいな〜と考えているところです。
ソースコードはこちら
デモ動画
学び
その1 フォームの実装について
// src/App.jsx
<InputArea
isInputArea={isInputArea}
inputTitle={inputTitle}
onChangeInputTitle={onChangeInputTitle}
inputLyric={inputLyric}
onChangeInputLyric={onChangeInputLyric}
onClickAdd={onClickAdd}
onClickInputClose={onClickInputClose}
/>
// src/components/InputArea.jsx
if (isInputArea)
return (
<>
<div className="overlay">
<div className="inputArea">
<form>
<label htmlFor="title">タイトル</label>
<input type="text" id="title" name="title" value={inputTitle} onChange={onChangeInputTitle} />
<label htmlFor="lyric">歌詞</label>
<textarea id="lyric" name="lyric" rows="10" cols="50" value={inputLyric} onChange={onChangeInputLyric} />
<input type="button" value="登録" onClick={onClickAdd} />
</form>
<button className="closeButton" onClick={onClickInputClose}>close</button>
</div>
</div>
</>
)
}
- 現状propsの中身が多すぎるので、ライブラリを駆使して今後なんとかしたい
- ReactにDOM要素を埋め込む時、ブラウザのDOM要素と比較して、プロパティ名のルールが異なる
ex :) className, htmlFor(forはJavaScriptの予約語だから、という理由だそう) - コンポーネントに切り分けるのが難しかった
- 何をpropsに渡すのか・変数定義はどこでするのか、この辺り悩みました
- 投稿した内容の表示もpropsに値を持たせてモーダルウィンドウで表示させてるので割愛
その2 モーダルウィンドウの実装について
// src/App.jsx
const [isInputArea, setIsInputArea] = useState(false)
const onClickInputOpen = () => {
setIsInputArea(true)
}
const onClickInputClose = () => {
setIsInputArea(false)
}
useStateでモーダルウィンドウを表示しているかどうかの情報を持たせ、ボタンをクリックすると発火するようにしてます。
/* src/styles.css */
.overlay {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
overflow-y: scroll;
}
CSSでモーダルウィンドウ表示後の背景を設定しました。
- 現状、用意した”close”ボタンをクリックしないと、モーダルウィンドウが閉じない仕様
- モーダルウィンドウ背景をクリックした時にモーダルウィンドウが閉じる仕様に変更したい
- ユーザーに"close”ボタンを探させたくない
次回の実装について
アプリケーションの名前が「歌詞でハングルを勉強するApp」なのに、1ミリも勉強要素がないので追加します。クイズ形式にするか…悩み中です。
難易度上がりそうですが、ぼちぼち進めていきます!