状況
create-react-app で構築したReactのプロジェクトにStorybookを導入し、既存のコンポーネント用にStoryを追加したが、controlsが表示されない。
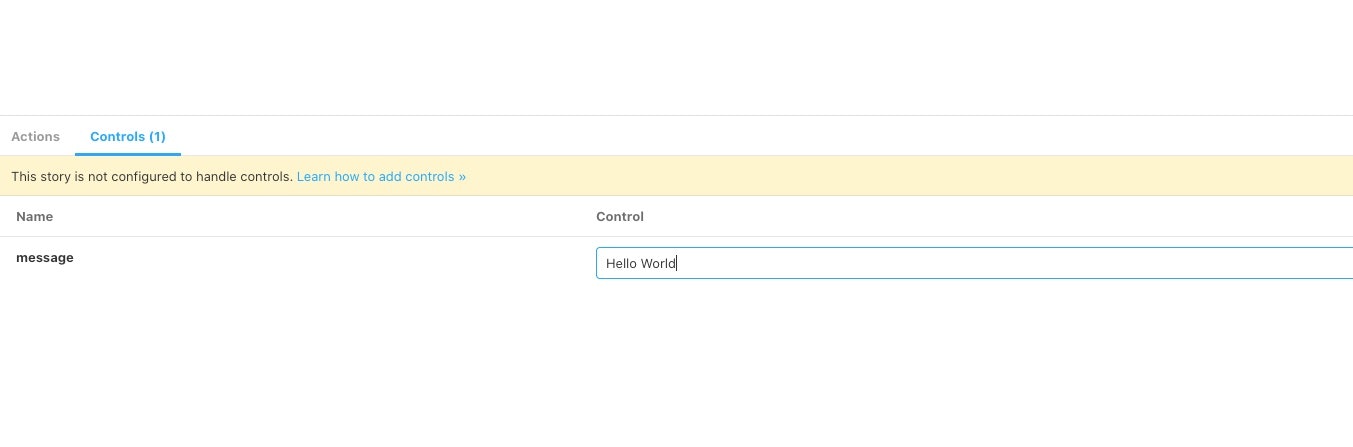
ブラウザでStorybookの画面を見ると、“This story is not configured to handle controls.” というメッセージが表示されている。
- 対象のコンポーネント
ShopItem.tsx
export type Shop = {
location: Location;
name: string;
photo: string;
rating: number;
};
export type Location = {
lat: number;
lng: number;
};
export type Props = {
shop: Shop;
currentLocation: Location;
};
const ShopItem = ({ shop, currentLocation }: Props) => {
return (
<>省略<>
);
};
export default ShopItem;
解決方法
storiesファイルで、コンポーネントに実際に渡ってくるpropsの型を args に指定し、さらに args にサンプル値を指定する。
ShopItem.stories.tsx
import { ComponentMeta, ComponentStory } from '@storybook/react';
import ShopItem, { Props } from './ShopItem';
export default {
title: 'Components/ShopItem',
component: ShopItem,
} as ComponentMeta<typeof ShopItem>;
export const StoryShopItem = (args: Props) => <ShopItem {...args} />;
StoryShopItem.args = {
shop: {
location: { lat: 123, lng: 456 },
name: 'name',
photo: 'https://placehold.jp/450x150.png',
rating: 3,
},
currentLocation: {
lat: 123,
lng: 456,
},
};
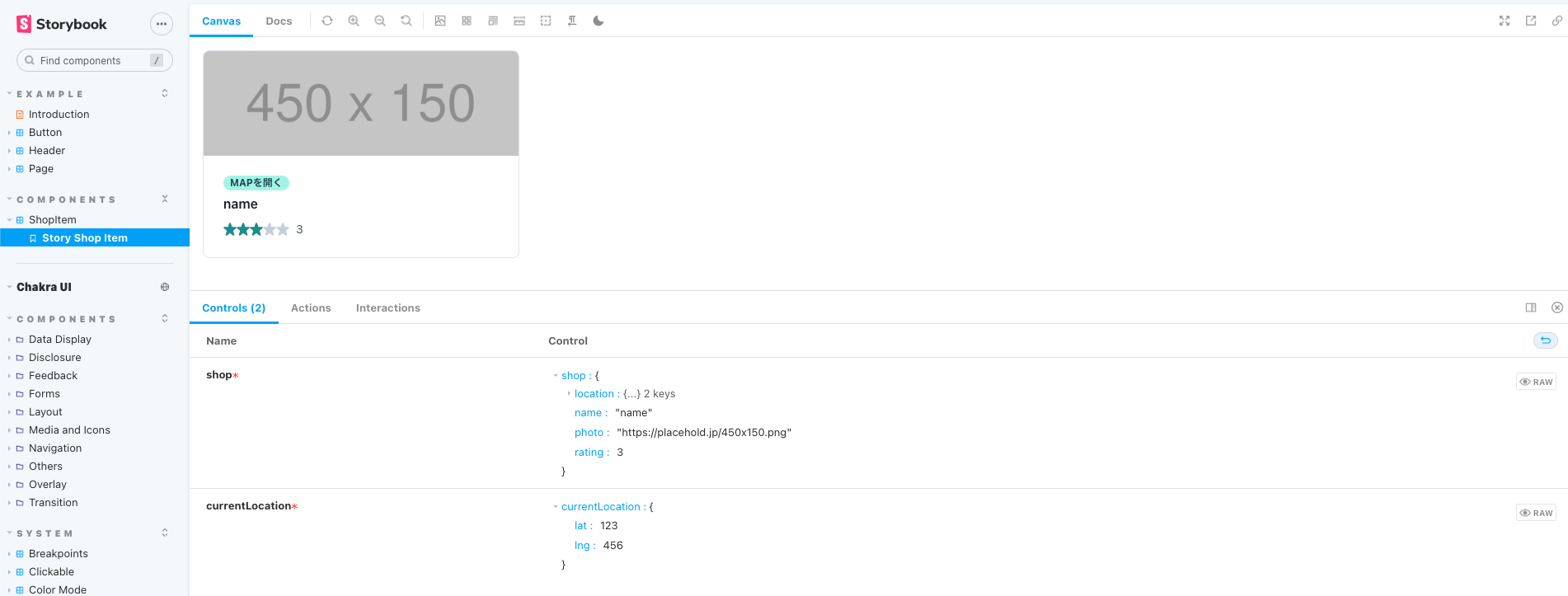
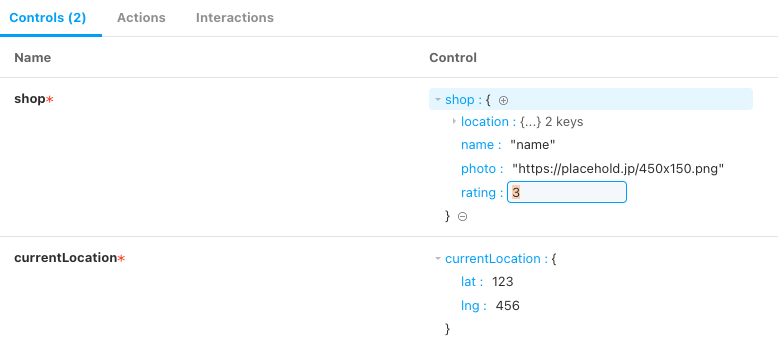
Storybookでは args に指定した値がデフォルトで表示される。
それぞれ値を変更することも可能。
おわりに
弊社では勉強会の一環でオープンソースのとんかつアプリを開発しています。
一緒に開発していただける方、お待ちしております。