概要
ぼっち(´・ω・`) Advent Calendar 2018の6日目の記事です。
書こうと思っていたElement UIのTipsが既にQiita記事があることが分かり、急遽別ネタを用意しました。
上記Tipsの記事を書こうと準備していた際にcodepenに挑戦したのでそれをまとめます。
codepenとは
- HTML, JS, CSSの三要素をブラウザ上でコード編集しつつ、結果も表示されて確認もできる、というサービスです
なぜCodepenなのか
-
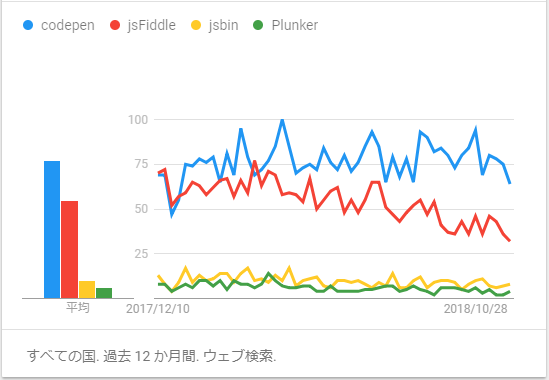
JsFiddle等似たサービスがありますが、2018/12/06現在は一番人気のサービスのようです
-
CDNから読み込みができて、いろんなライブラリが使えます
- 制約としてライブラリがCDN対応していないと使えません
- トリーッキーなことをすれば対応させれそうですが、それは後日やってみます
-
Qiitaが埋め込みに対応しています
実際にやってみる
codepenにアカウント用意
- Qiitaへの埋め込みをする際に必要になります
- アカウントがないと埋め込み用htmlタグが生成できないみたいです
-
https://codepen.io/accounts/signupからできます
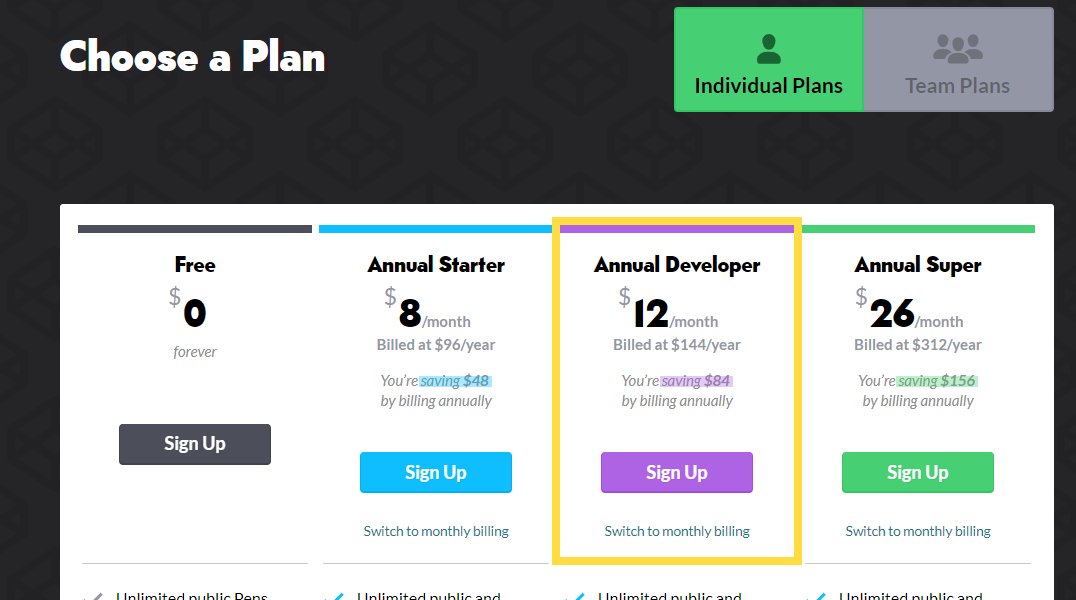
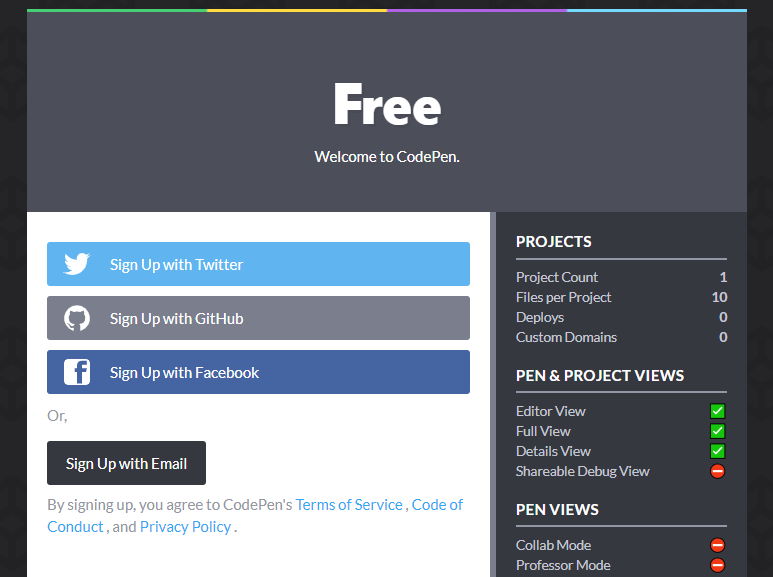
- 「Free」の「Sign Up」を選びます。
- お好きな方法でサインアップしてください
- プロフィール入力が出てきますが、無視して右上の「Create」へ移ります
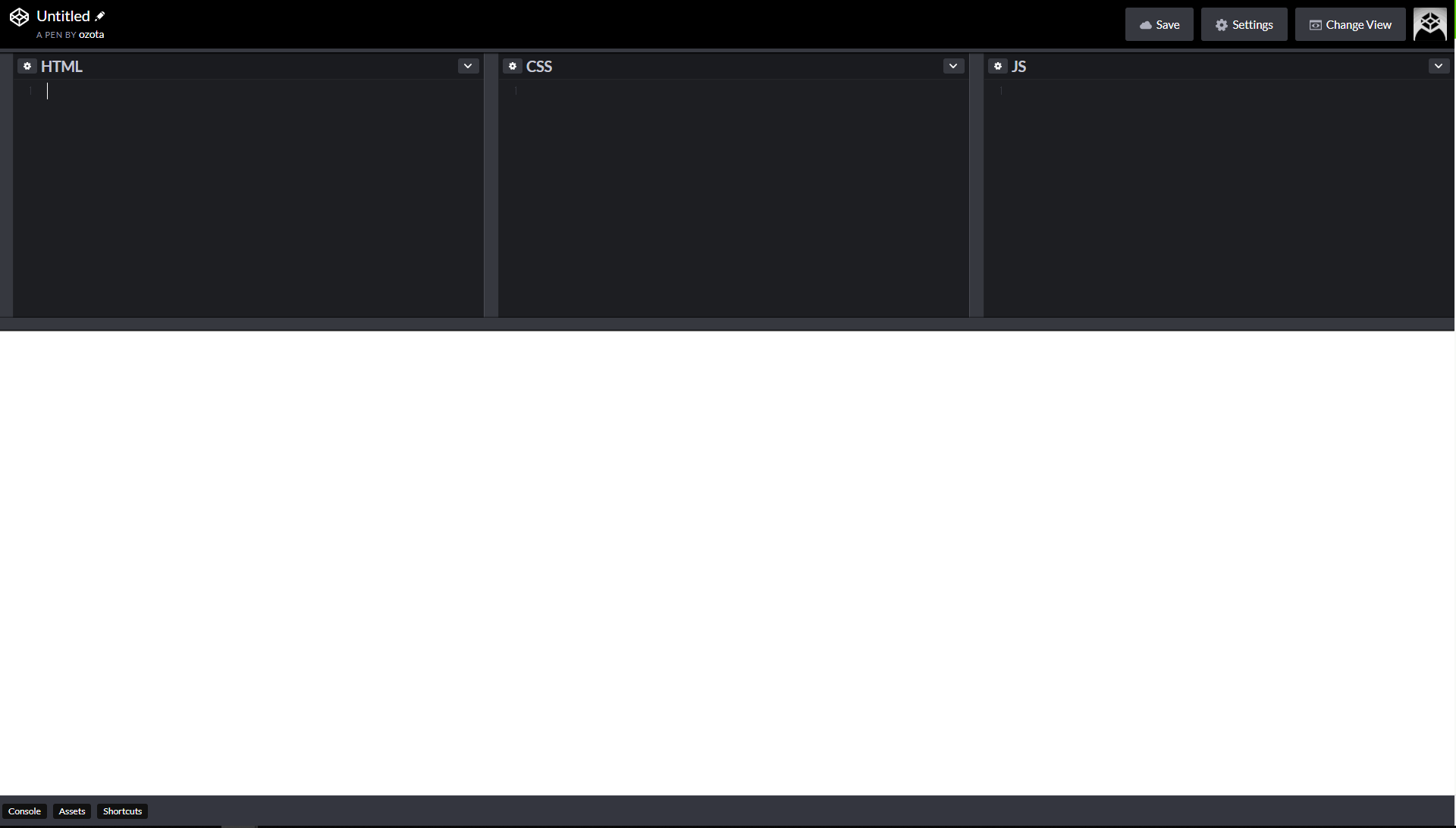
Penの作成
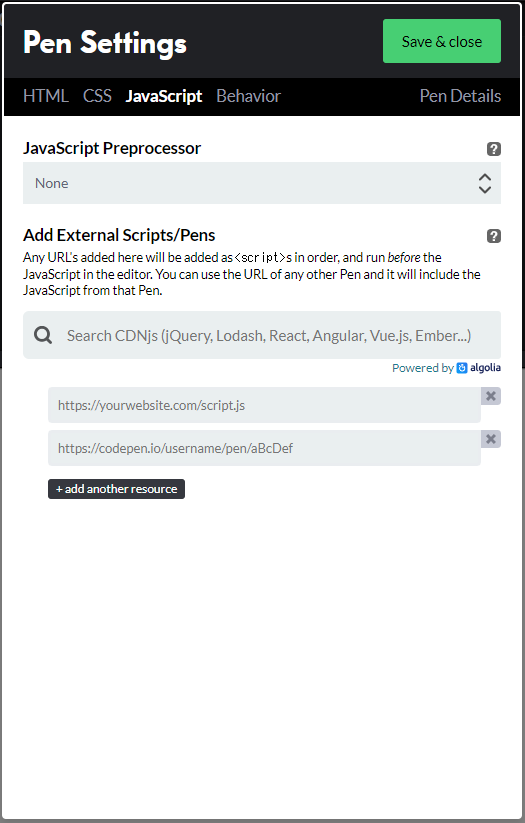
使いたいライブラリの登録
-
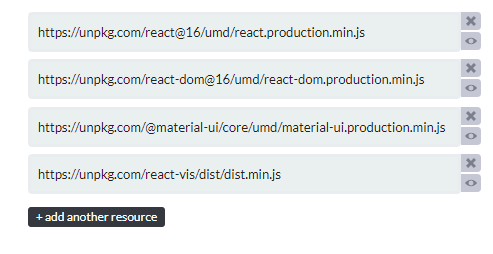
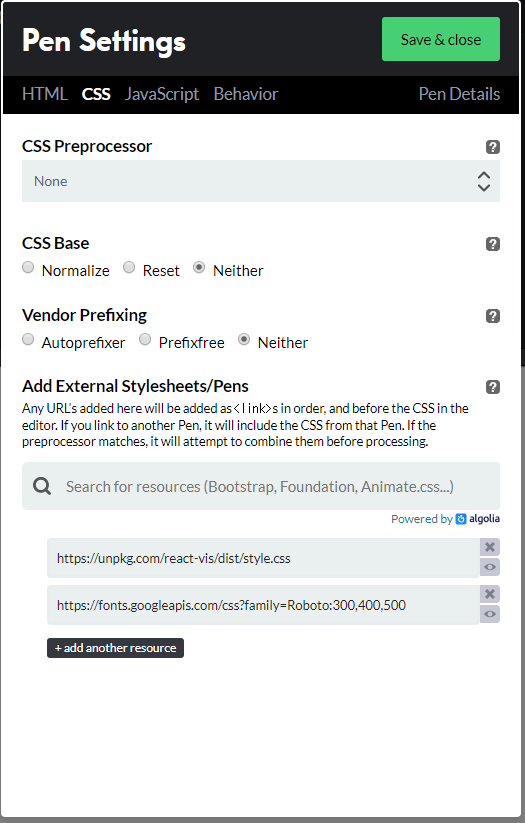
CDNのURLを張り付けていく
- 今回はReact, Material-UI, react-visを使ってみます。各マニュアルを読んで、ライブラリのCDNを入力していきます
- CSSも同様に入力します
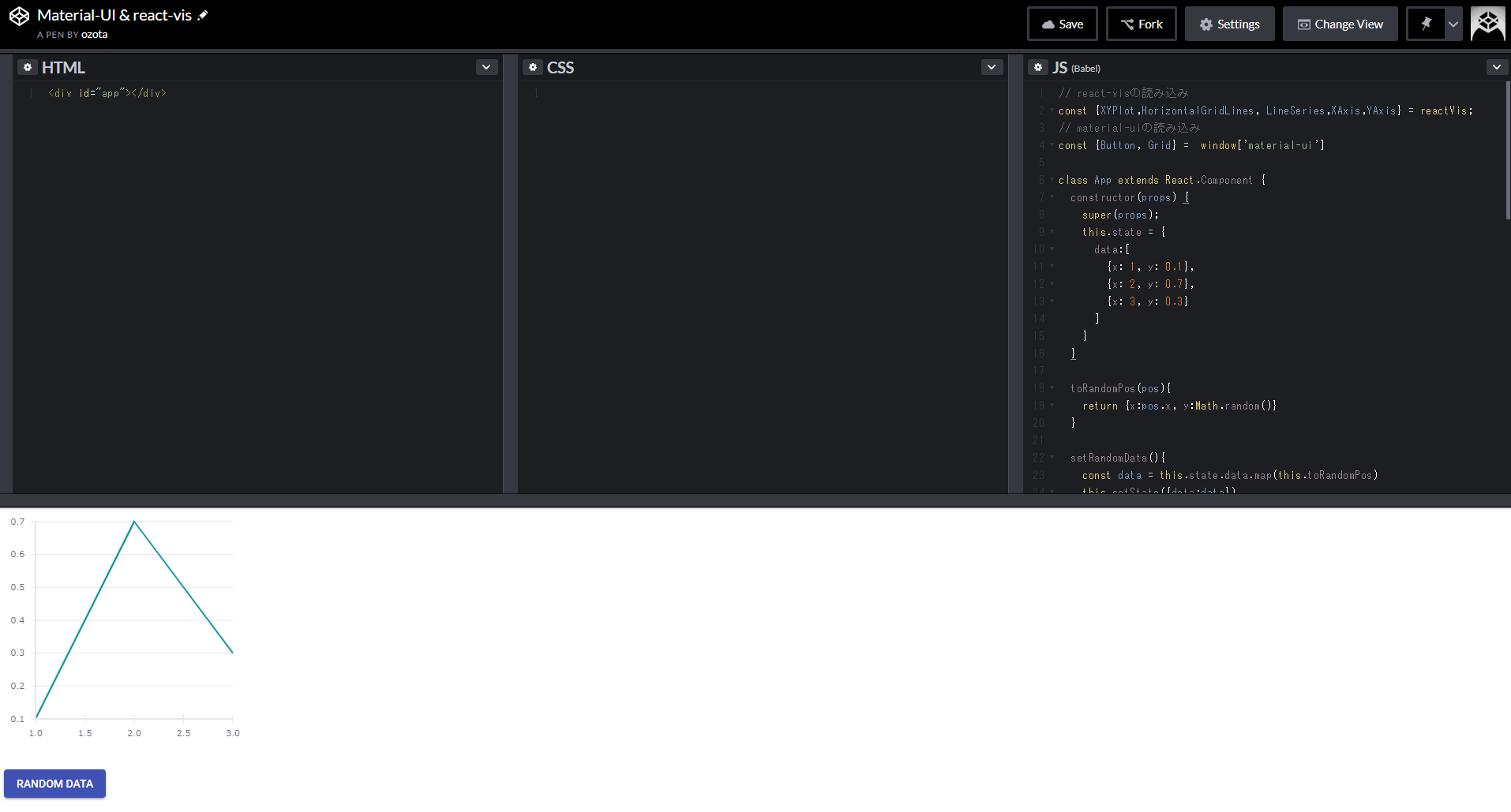
コード編集
- コードはここでも見れますし、この記事の一番下にも張り付けてあります
- react-visでグラフを表示し、material-uiでコンポーネント配置を整えたり、グラフのデータをランダムに変更するボタンを表示しています
- この記事のメインではないので、細かい解説は割愛します
- 気を付けるのは、ライブラリの読み込み部分です。ライブラリによって読み込み方が微妙に違うのでマニュアルを読まないといけません
// react-visの読み込み
const {XYPlot,HorizontalGridLines, LineSeries,XAxis,YAxis} = reactVis;
// material-uiの読み込み
const {Button, Grid} = window['material-ui']
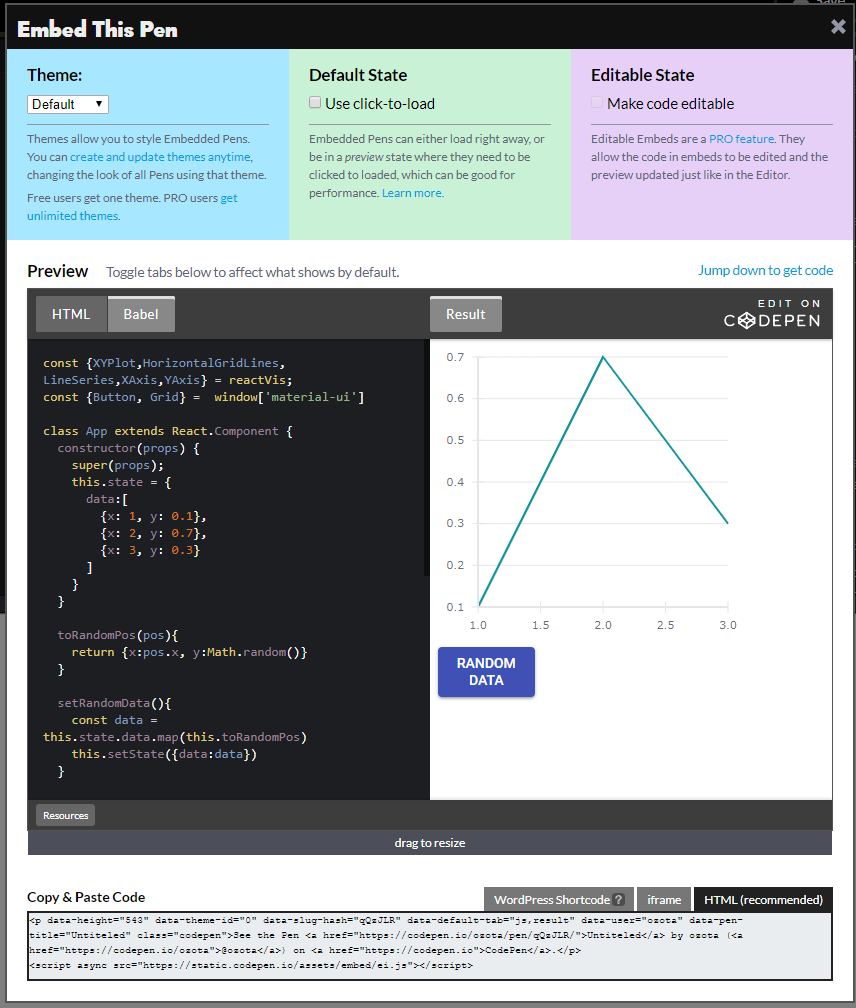
保存とQiitaへの貼り付け
- プレビューにはcodepenの貼り付け結果は表示されないので、限定共有投稿して結果確認します。
- 貼り付けた結果↓