この記事について
Web開発で1からいい感じのUIを作成しようと骨が折れることが多いですが、世の中にはOSSで簡単にかっこいいUIを作れるライブラリがあります。
本記事では、実際に使ってみてよかったそんな便利なReact UIライブラリをご紹介していきます。
この記事は良さげなライブラリを見つけるたびに不定期更新していきます
「こんなライブラリもあるよ!」という方はコメント欄へ🙏
ちなみにGithubのReactトピックでは面白いプロジェクトが結構見つかるので仕事の合間とかにみています。
UI系
Material UI
言わずもがな最も有名なUIフレームワーク
数年前に比べドキュメントも充実しコミュニティも成熟してきた感があり、サンプルが多いのも魅力的です。
React Boostrap
超有名Web FrameworkのReact版。Material UIや後述のAnt Designよりもミニマルで学習コストも低い印象。
Ant Design
Ant Designはアリババにより開発されているUIフレームワークです。
エンタープライズレベルのUIを提供しており、Material UIに次いで人気があります。
Ant DesignはUI構築に加えて以下のようなアニメーションが簡単に作れることも魅力的です。
HP
Github
Rebass
RebassはUIライブラリの中でもミニマルで洗練されたデザインが特徴的です。
Themeの管理がしやすく、個人でモダンなアプリを作るときには好んで使いますがまだStableではないため業務レベルではまだ導入が難しいかもしれません。
HP
Github
Evergreen
こちらもUIフレームワーク。個人的にはボタンのデザインやらが最近ぽくて好き。
ただ、HPで紹介されているコンポーネントの半分はまだ開発途中なので実用性は低め。今後に期待です。
Formik
React Loader Spinner
いい感じのローディング画面を表示してくれるライブラリ。
インポートしてパラメータ指定すればすぐに使えちゃいます。
Video React
YouTubeなどのビデオの埋め込みをいい感じにしてくれるライブラリ。
カバー画像を指定できるので見た目がいい感じになります。
自作しようとすると何気めんどくさかったりするので便利です。
こちらからサンプルを見ることができます。
React Flicking
スクロールやスライドできるUIを提供してくれるライブラリ。言葉で説明するのは難しいので詳しくはDemoを見てみてほしい。かなり便利だし開発やメンテもちゃんとされていそうな感じ。
Demo
Github
Animation系
React Typed
まるでタイピングしているように文字が動くテキストエフェクトを実装できるjQueryライブラリであるTyped.jsをReact用にType.jsをCommponentとしてラップしているライブラリ。
Github
本家Github
React Animations
Github
React Reveal
画面スクロールで起こるアニメーションに特化しているライブラリ。
HPに活用事例がたくさん掲載されているのが嬉しい。
現状Reactでスクロールアニメーション実装するならこれ一択。
HP
Github
Drag and Drop系
react dnd
ReactでDrag and Dropの動作を実現できる元祖ライブラリ。
HP
Github
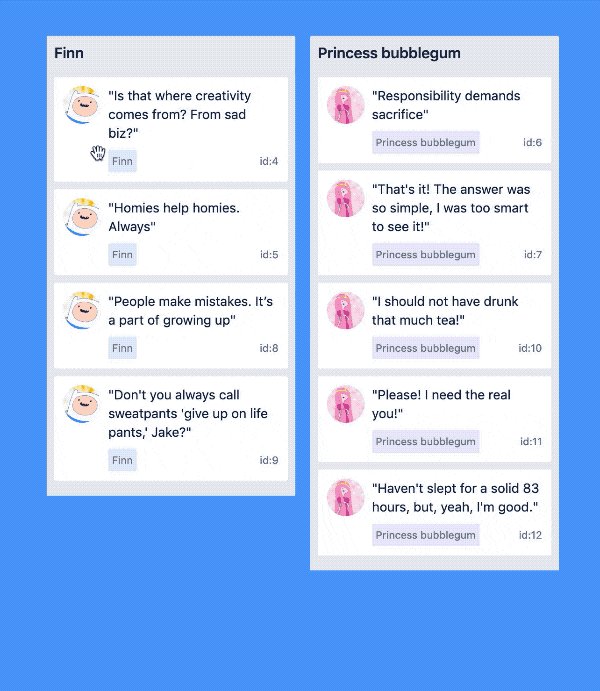
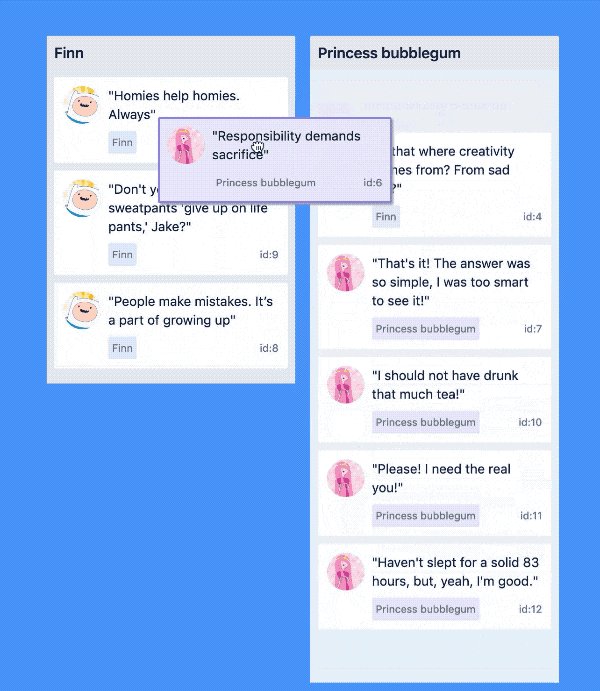
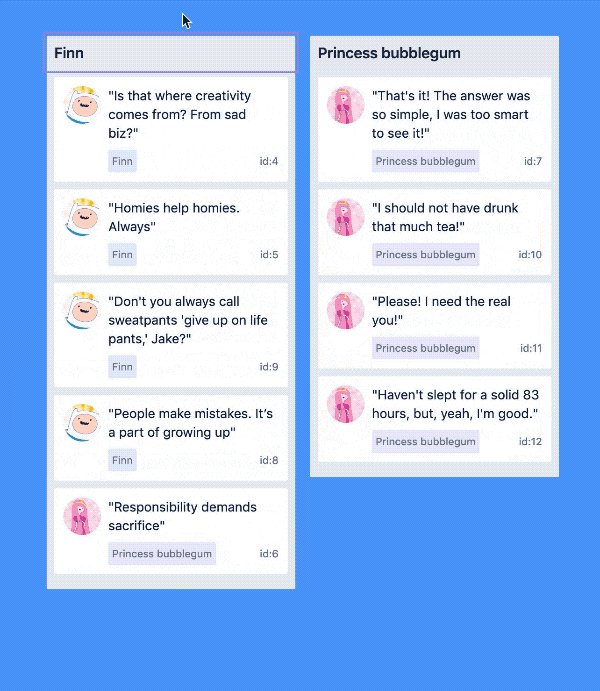
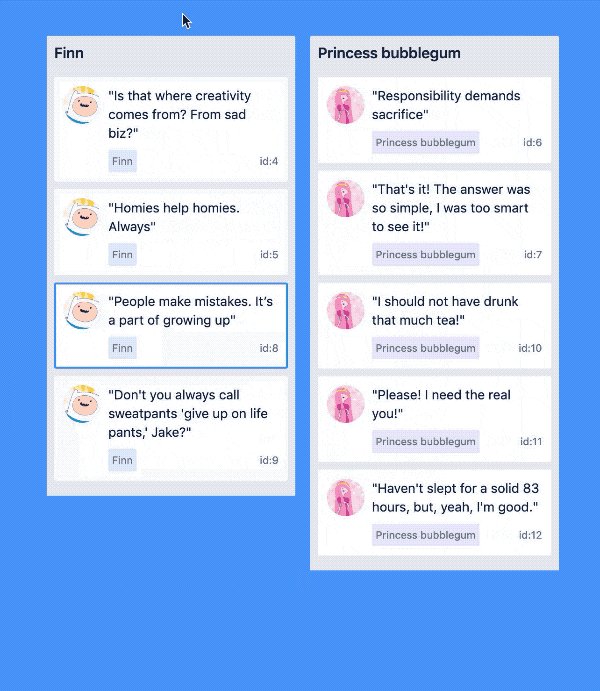
react beautiful dnd

名前の通りreact dndよりも綺麗なUIを提供してくれる。
Githubのスター数もこちらが多く、私はこちらを好んで使います。
Github
ちなみにReactを使ったJiraのクローンプロジェクトではreact-beautiful-dndが使われていて、実装の参考になります。
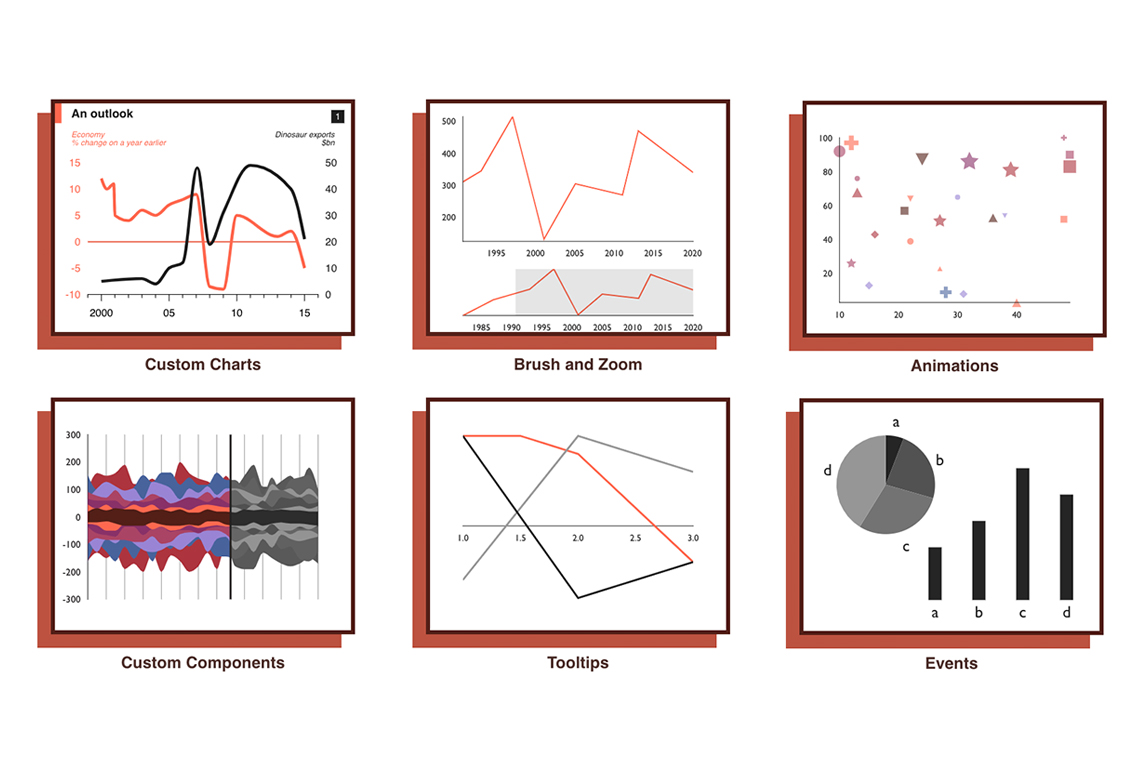
グラフ、チャート系
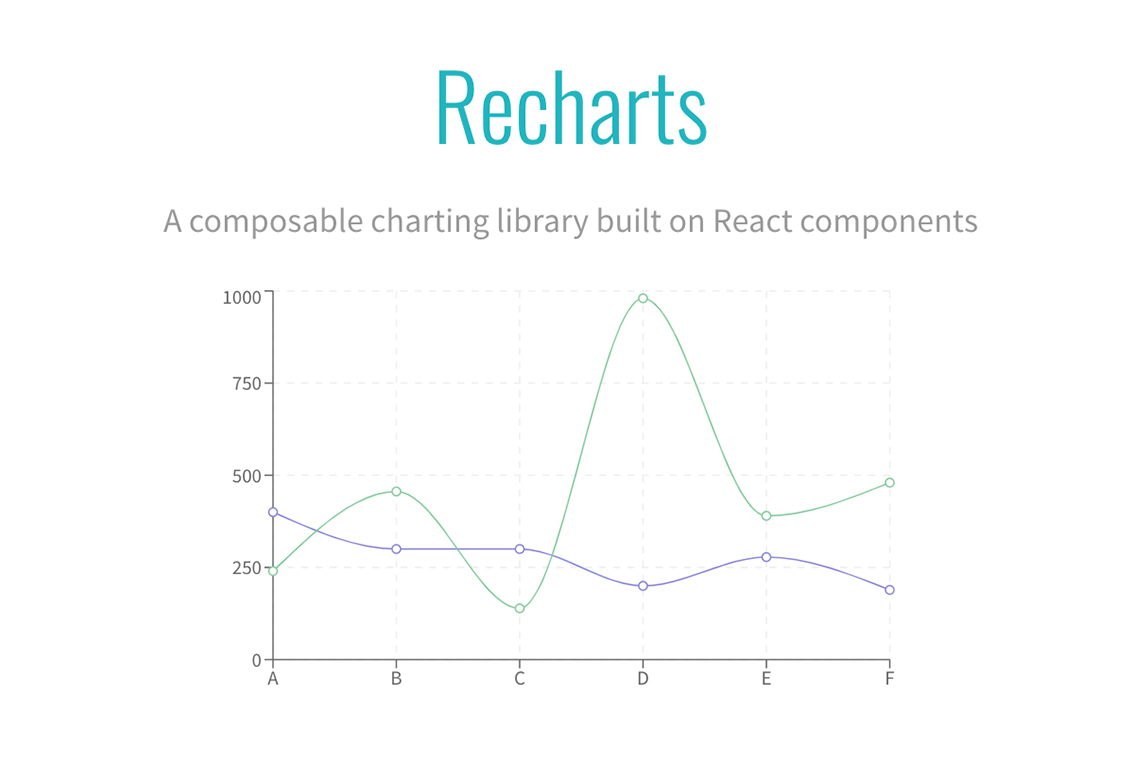
Recharts
グラフ系では一番古いライブラリ。
SVGがサポートされていて、外部ライブラリの依存も少ないので使いやすいです。
Victory

VictoryはReactとReact Nativeの両方に使うことのできるライブラリです。
ウェブとモバイルで同じAPIを利用しています。
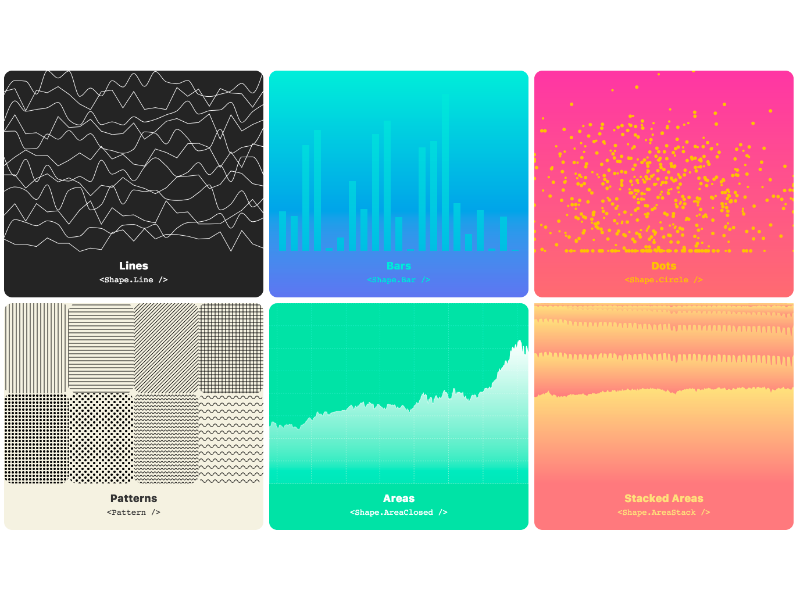
Visx
VisxはAirbnbによって開発されているチャートライブラリ。
再利用可能なコンポーネントを低レベルからカスタマイズできるため、独自のUIを作りたい方にはおすすめです。
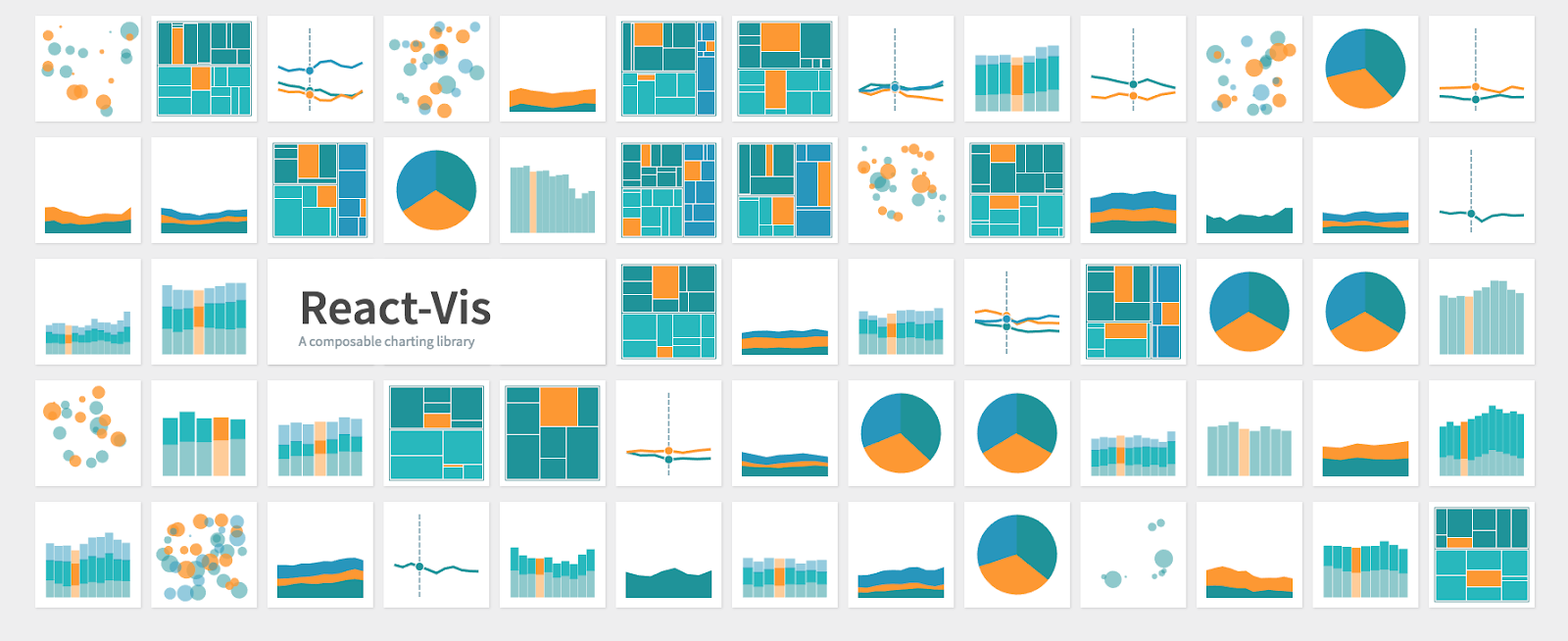
React-Vis
Uberにより開発されているチャート用ライブラリ。
他のライブラリよりも学習コストを低く簡単に実装できるような設計になっています。
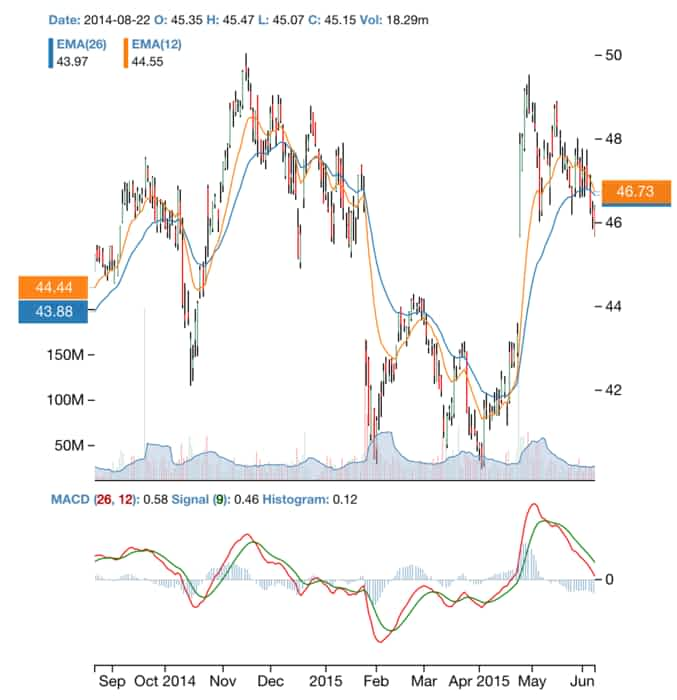
React StockCharts
株価専用のチャートライブラリ。
テーブル系
Material Table
テーブル系ライブラリでは1番使えわれているライブラリ。
カスタマイズ性が高く、CSVエクスポートをサポートしているなど多機能です。
Material-UI-datatables
Material UIを使って実装されていて、レスポンシブなテーブルが構築可能です。
スライド系
React PDF
PDFをコンポーネントとしてレンダリングしてみやすくしてくれるライブラリ
デモはこちらから。
Spectacle
Markdownやらからスライトを作成でき、スライド発表機能まで搭載されているライブラリ。
便利ですが、個人的にはSlidevという最近でたVueベースのライブラリの方が高機能だし好きです。
React Awesome Slider

画像スライドを簡単に作成できるライブラリ。
ノーマルCSSを適応できたりカスタマイズ性が高く良い。
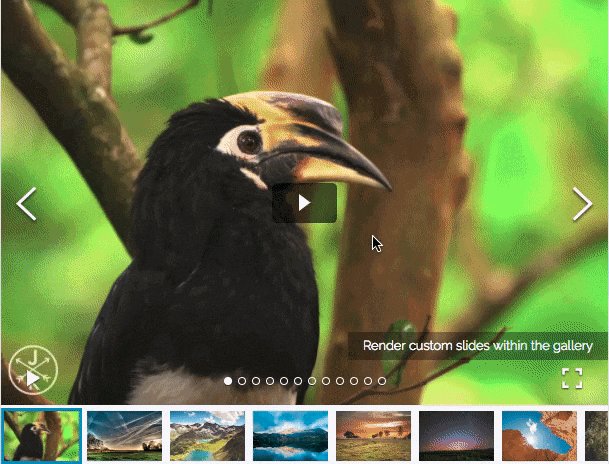
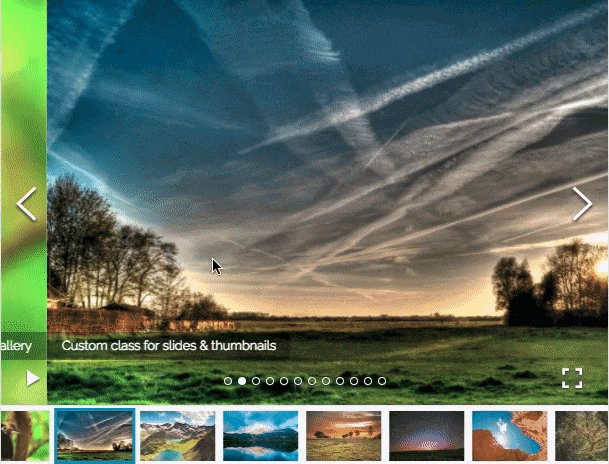
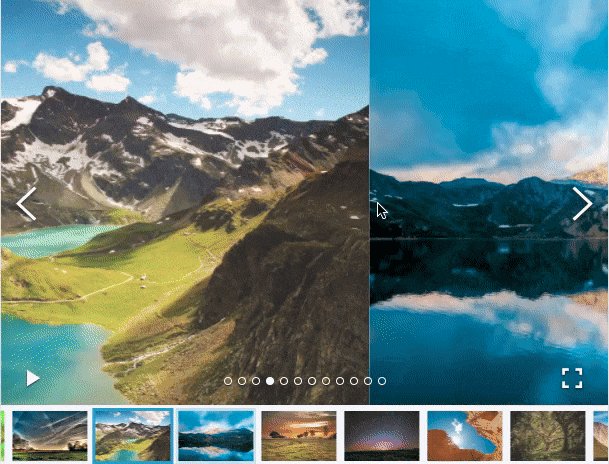
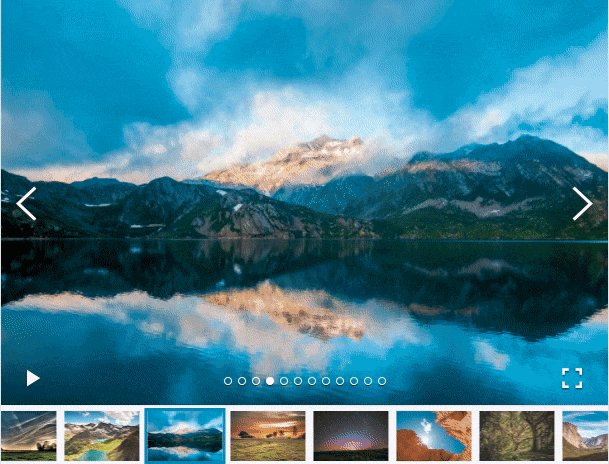
React Image Gallery
フォトギャラリーを簡単に作れるライブラリ。
私の場合GatsbyでHP作る時とかによく使います。
Example
Github
その他
react-textarea-autosize
名前の通り自動でサイズ調整してくれるTextInputを提供してくれるライブラリ。(詳しくはDemoを見てください)
何気に便利です。
Demo
Github
Superset
Apacheにより提供されているReactのBIフレームワークです。かなり多機能ですが、個人開発では使い道は少なそうな感じ。本業は機械学習でデータよく使うので使いこなしたい!
Docusaurus
Facebookが公開しているオープンソース開発のためのドキュメンテーションツール(ウェブサイト)です。Reactで書かれているためReactでカスタマイズや拡張ができます。
Github
HP
終わりに
ここまで色々なライブラリを紹介してきましたが、ライブラリへの過度な依存はよきせぬエラーを招いたりする原因になるので、適度に。。。笑
ではよきReactライフを👋