ホワイトボード的なwebアプリを作り、グーグルの無料サーバーで運用しているので、よかったら使ってください
(ただし保存はローカルです)
目的
・考え事を整理するために、ホワイトボードみたいに「テキストを打ち込めて適当な絵をかける」アプリを作る
・2年ぶりにit業界に復帰するので勘を取り戻す
使った技術
・HTML canvas
・javascript(jquery)
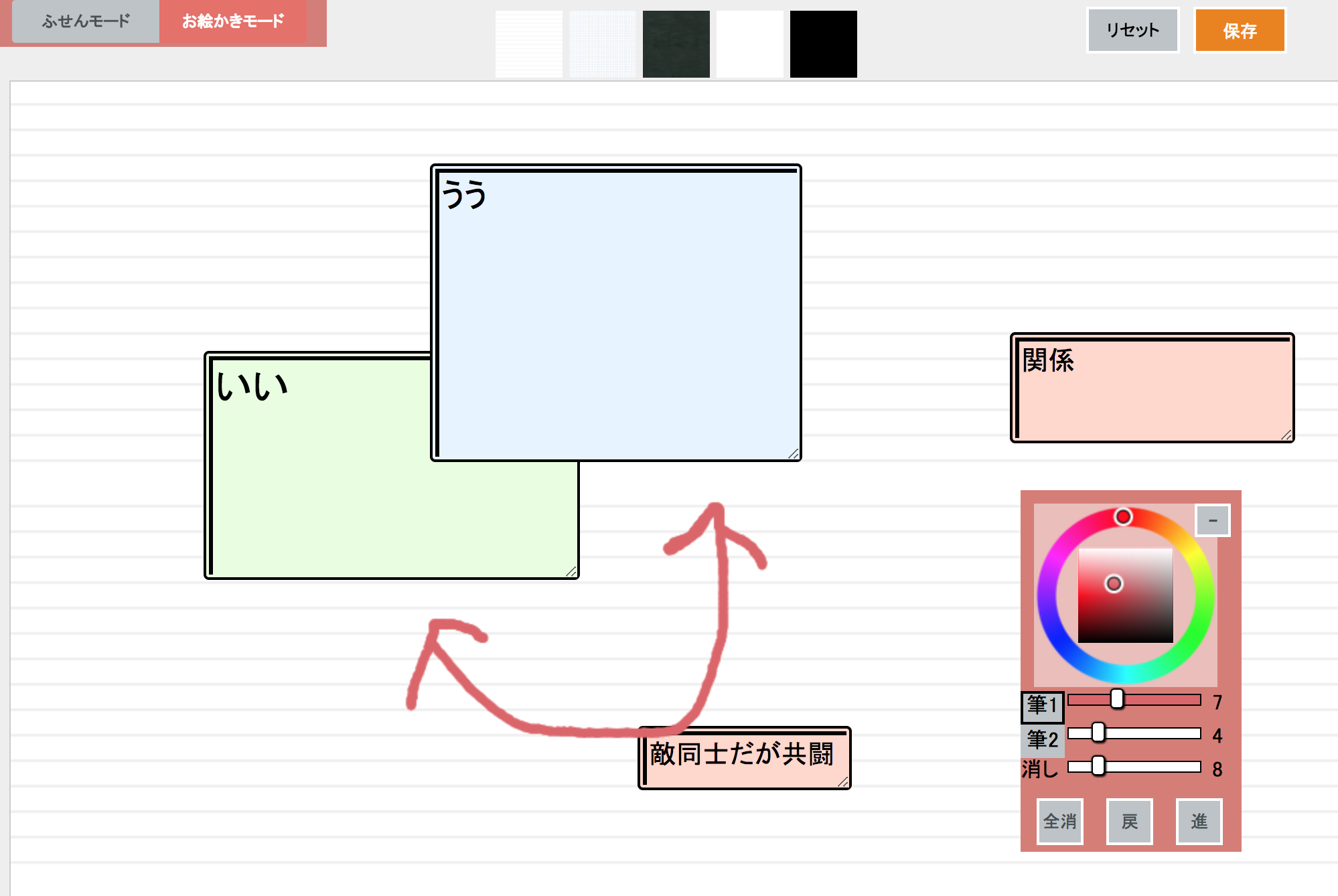
できあがったもの

https://fusen-196404.appspot.com/
できること
・テキストと絵を同じ画面に書き込むこと
・ローカルに保存
できないこと(やらなかったこと)
・サーバーのDBに保存
→お金がかかる
・お絵かきチャットのような共有モード
→CANVASの筆(getcontext 2d)は、一つのCANVASに対して一本しか使えないので、同時にお絵かきできないので断念(片方に反映するだけならできる)。
やろうと思えばできること(今はやらない)
・ローカルに複数のメモを保存できるようにする
・サーバーのDBに保存
→node jsをサーバーとして使っているので後付けで保存機能は足せる
よかったらどうぞ