はじめに
こちらはSORACOM Advent Calendar 2020 12日目の記事です。
初のアドベントカレンダー挑戦です。
超ハイレベルな記事が多い中、稚拙な内容で大変恐縮ではありますが、よろしくお願いいたします。
本記事は SORACOM UG Online #2 のLTで発表した装置の実装方法について説明しています。
イベントの様子、内容については以下をご覧ください。
概要
2019年4月にSORACOMの LTE-M Button Plus (通称ひげボタン)が発売され、同年8月から 簡易位置測位機能 が提供されています。
これを使って盗難対策(追跡装置)を作ってみました。
うごき
装置が移動を検知すると位置情報をスマホ(Slack)に通知します。

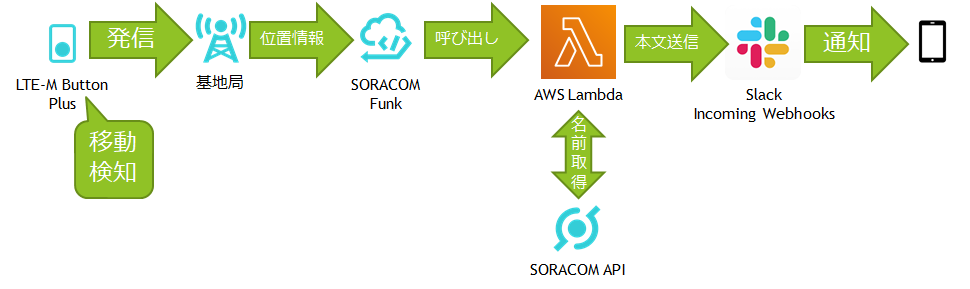
構成図
- ひげボタンが移動を検知するとSORACOM Funkに通知
- SORACOM FunkからAWS Lambdaを呼び出し
- AWS LambdaはSORACOM APIを使い、ボタンに割り当てられた名前を取得し、SlackのIncoming Webhooksを叩く
- 携帯のSlackに通知される
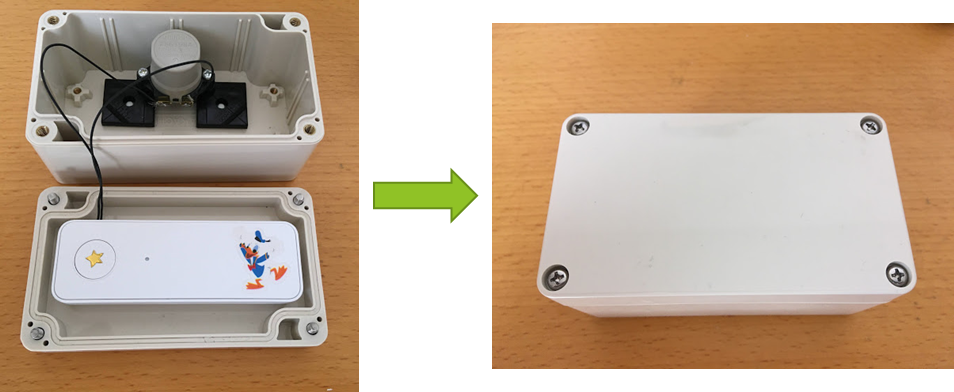
移動の検知
移動の検知は Omronの振動(転倒)センサー を使います。
取り付けはこんな感じです。

屋外使用のため、タカチの防水プラボックス に入れました。
また、振動(転倒)センサーはB接点(通常がON、倒すとOFF)なので、通常ボックスを立てた(センサーは横にした)状態にしておき、動かすとONになるようにしておきます。

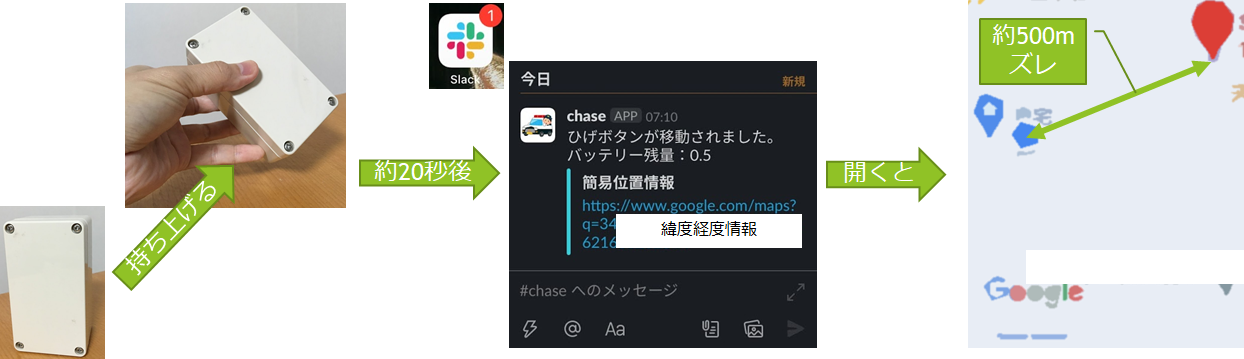
デモ
- 装置を持ち上げる
- スマホのSlackに通知が表示される
- メッセージのリンクをクリックするとGoogleマップに表示される
あくまで**”簡易”**位置情報なので、数十メートルから数百メートルのズレが出てしまいますが、大まかな追跡はできると思います。
実装方法
前置きが長くなりましたが、実装方法です。
以下の順で設定します。
- 事前準備
- SORACOM FunkからSlack通知
- SORACOM追加設定
- Lambdaの設定
1. 事前準備
今回、ボタンに設定された名前を取得する機能を実装するため、SORACOM APIを使えるようにします。
こちら(拙稿) を参考にSORACOM APIを使えるようにしてください。
2. SORACOM FunkからSlack通知
続いてSORACOM FunkからSlackに通知する仕組みを作ります。
ソラコムさんのサンプル に沿ってしてみてください。
3. SORACOM追加設定
LambdaからAPIを呼ぶため、以下の手順でSAMの設定を追加します。
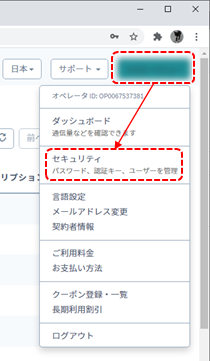
(1) SORACOMコンソール画面で右上のIDボタン、「セキュリティ」をクリックする。

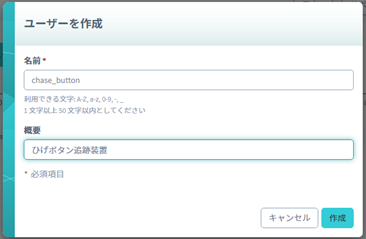
(2) 「ユーザーの追加」をクリックする。
(3) 任意の「名前」、「概要」を入力し、「作成」をクリックする。

(4) 「権限設定」タブで以下のJSONを指定し、保存する。
{
"statements": [
{
"api": ["Subscriber:getSubscriber"],
"effect": "allow"
}
]
}
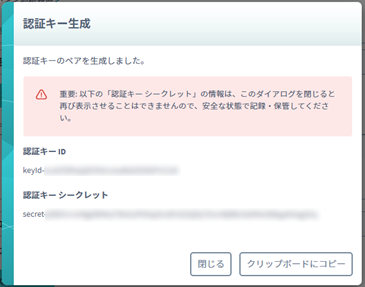
(5) 「認証設定」タブで「認証キーを生成」をクリックする。
ここで取得する認証キーIDと認証キーシークレットをメモしておいてください。

4. Lambdaの設定
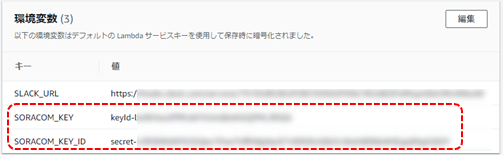
2.で設定したLambdaの環境変数に先ほど取得したSAMの認証キーIDを「SORACOM_KEY」、認証キーシークレットを「SORACOM_KEY_ID」という名前で追加します。

環境変数が既存の「SLACK_URL」とあわせて3つとなります。
続いて、コードを以下に書き換えます。
const https = require('https');
const url = require('url');
const slackUrl = process.env.SLACK_URL;
const soracomKey = process.env.SORACOM_KEY;
const soracomKeyId = process.env.SORACOM_KEY_ID;
const initialize = (event, context) => {
return new Promise((resolve) => {
const stash = {
bat: 0,
imsi: '',
lat: 0,
lon: 0,
btn: '不明'
};
stash.bat = event.batteryLevel;
stash.imsi = context.clientContext.custom.imsi;
stash.lat = context.clientContext.custom.location.lat;
stash.lon = context.clientContext.custom.location.lon;
console.log(stash);
resolve(stash);
});
};
const getButtonName = (stash) => {
return new Promise((resolve, reject) => {
var soracomApi = require('soracom_api');
var soracom = new soracomApi({authKeyId: soracomKey,authKey: soracomKeyId});
soracom.get('/subscribers/' + stash.imsi,function(err, res){
console.log({err:err,res:res});
if (err) {
console.log('Gadgets API Error: ' + err);
reject(err);
} else {
stash.btn = res.tags.name;
resolve(stash);
}
});
});
};
const postSlack = (stash) => {
return new Promise((resolve, reject) => {
var slackReqOptions = url.parse(slackUrl);
slackReqOptions.method = 'POST';
slackReqOptions.headers = { 'Content-Type': 'application/json' };
var payload = {
"text": stash.btn + "が移動されました。\n" +
'バッテリー残量:' + stash.bat,
"attachments": [
{
"title": "簡易位置情報",
"color": "#34cdd7",
"text": `<https://www.google.com/maps?q=${stash.lat},${stash.lon}>`,
"mrkdwn_in": ["text"]
}
]
};
var body = JSON.stringify(payload);
slackReqOptions.headers = {
'Content-Type': 'application/json',
'Content-Length': Buffer.byteLength(body),
};
var req = https.request(slackReqOptions, function(res) {
if (res.statusCode === 200) {
console.log('Posted to slack');
resolve(stash);
} else {
console.log('Slack API Error: ' + res.statusCode);
const err = {
"statusCode": res.statusCode
}
reject(err)
}
});
req.write(body);
req.end();
});
}
exports.handler = (event, context, callback) => {
console.log('event: %j', event);
console.log('context: %j', context);
initialize(event, context)
.then(getButtonName)
.then(postSlack)
.then(callback.bind(null, null))
.catch(callback);
};
以上で完了となります。
ボタンを押してみて、通知が届くかを確認してください。
さいごに
初のアドベントカレンダー、めちゃくちゃ大変でした。
私は元々プログラマーだったのですが、かなりブランクがある"なんちゃってエンジニア”です。
自分用の試作は適当にコード書くのですが、今回はさすがに緊張感持って書き直しました。
至らぬところがあるかと思いますが、お気づきの点がございましたらご指摘いただけると幸いです。
また、今回の装置開発、プログラム(特にSIMに割り当てた名前の取得・非同期処理の対応)はKenichiro Wada さんの記事を参考にさせていただきました。
この場をお借りして御礼申し上げます。
最後になりますが、このような機会を与えていただき、ありがとうございました。
大変でしたが、良い経験になりました。
中年になって初めてのことができるのは非常にありがたい限りです。
では引き続きアドベントカレンダーをお楽しみください!