作ったもの
- コメントを投稿するとリアルタイムで弾幕表示されるChrome拡張を作りました
- 利用シーンとしてはGoogleスライドなどでプレゼンしている際にリアルタイムにフィードバックや感想を投稿するような場面です
使ってる技術
- フロントエンド: Chrome拡張
- バックエンド: Firestore

- Chrome拡張はストアに公開するのに費用がかかるためローカルに配置したものを取り込みました
- Firestoreの使い方は別の記事に書いたのでそちらもご参考で
処理の流れ
- 弾幕を表示する画面はChrome拡張をセットしておきます
- Chrome拡張の処理でFirestoreを購読し最新のメッセージを待ち構えます
- 投稿者は専用のWebアプリからコメントを投稿します
- 送信されたコメントはFirestoreに格納されます
- コメントがFirestoreに格納されるとリアルタイムでChrome拡張に通知が飛んできます
- Chrome拡張はコメントを受け取ったら画面上にそれを表示します
工夫したところ
全画面表示に対応したい
何が起きたか
- この機能を作ったきっかけは、Googleスライドでのプレゼンを想定していました
- なので、まずは適当なWebページに弾幕を表示するところから作りました
- コメントを
bodyの最後尾にappendするだけで簡単!!
- コメントを
- しかし、いざGoogleスライドで全画面表示すると弾幕が表示されず、、、全画面表示だとDOM構造やCSSの影響で単純には表示できませんでした
どう対応したか
- 全画面表示といっても所詮Webページである、ということで開発者ツールを開きDOM構造を調査
- どこにappendすればコメントがでるかを特定して対応しました
- ※なのでGoogleスライド以外の全画面表示では表示されない場合があります
ページごとに表示/非表示を切り替えたい
何が起きたか
- ある程度実装が完了して落ち着いてきましたが、このChrome拡張を入れてるだけで弾幕がでるのがとてもうっとうしくなってきました
- ページによっては弾幕が邪魔でボタンが押せず、、、など
どう対応したか
- 弾幕のon/offスイッチを作りました
- 毎回on/offを切り替えるのも面倒なので、ドメイン単位でon/off情報を保持できるようにしてみました
- Googleスライドのページで一度onに設定すれば毎回切り替る必要がなく便利!
- それ以外のページはoffのままなので影響なし!

最新の投稿がないときは過去分を表示したい
何が起きたか
- 使用感を試している中で、投稿されない時間が続いたときに最後のコメントが表示されっぱなしだとつまんないよねという話になりました
- なので、最新の投稿が来なかった場合は過去分を引っ張り出してきてそれを表示するようにしてみましたが、、、
- 過去分をどういうロジックで出そうか、というのが悩みどころになりました
- 直前のものを出すと、ついさっき出たばかりのコメントなのでつまらない
- あまりに古すぎるとプレゼン内容とコメントが乖離しすぎてしまう
どう対応したか
- 参加者の人数などその時々で状況が異なるため、何件遡って表示するか設定できるようにしました
- ついでに1つのコメントの表示時間もカスタマイズできるようにしています
- 網掛けしているところはFirestoreの設定情報です

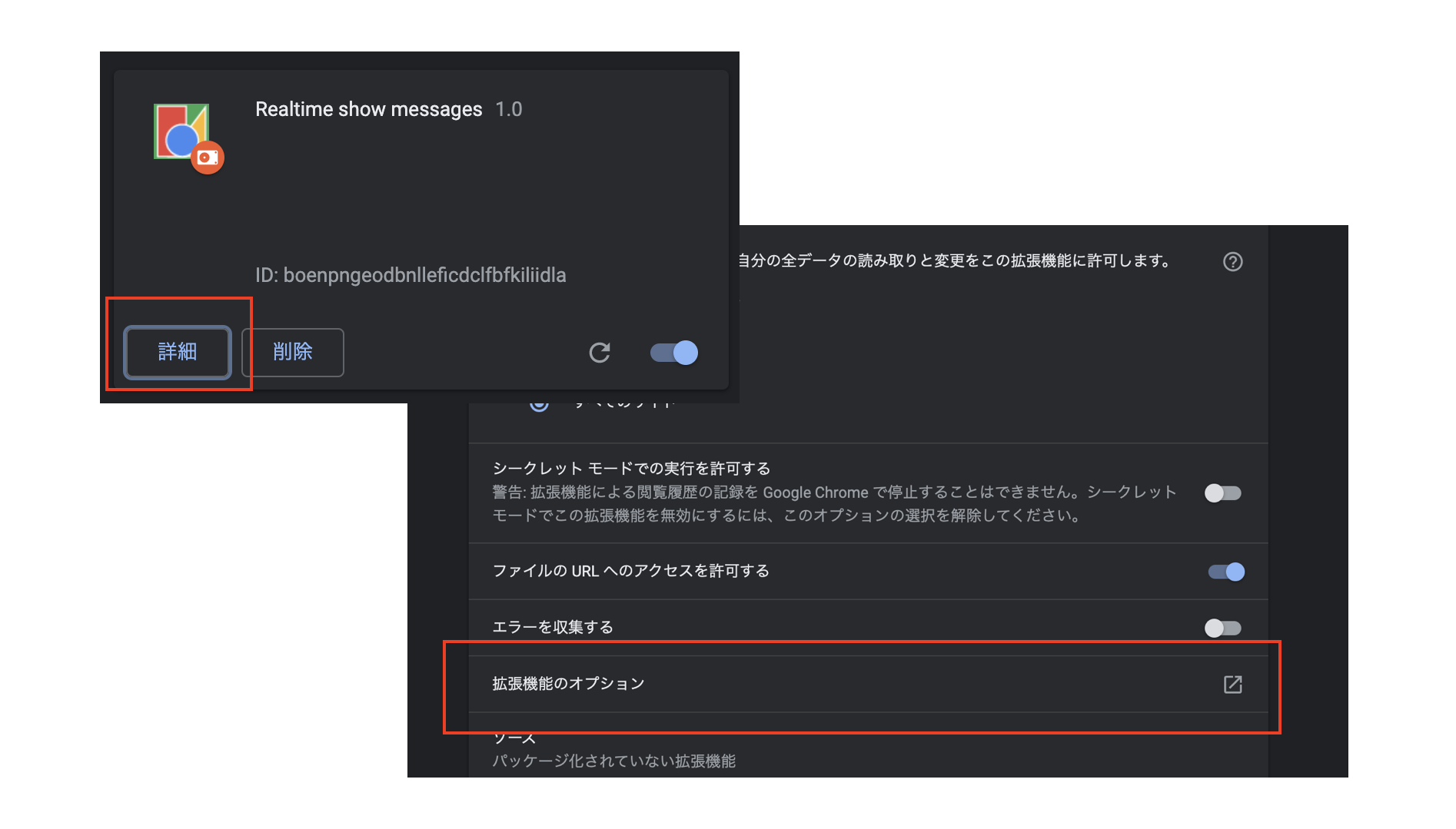
- この画面はChrome拡張のオプション画面として作りました
- 以下の手順で表示される画面です

感想
- 簡単な構成ですが求めていた機能を実現することができました
- Firestore簡単で便利!
- Chrome拡張はじめて作って勉強になりました!
