概要
- Firebase公式サイトにあるCloud Firestore データベースを作成するを試してみた記録です
- WebからFirestoreへの書き込み/読み取りを実装してみます
- チュートリアルの内容に加えてFirestoreの更新をリアルタイムに検知する手順まで紹介します
Firestoreのデータベースを作成する
- Firebaseのコンソールで操作していきます
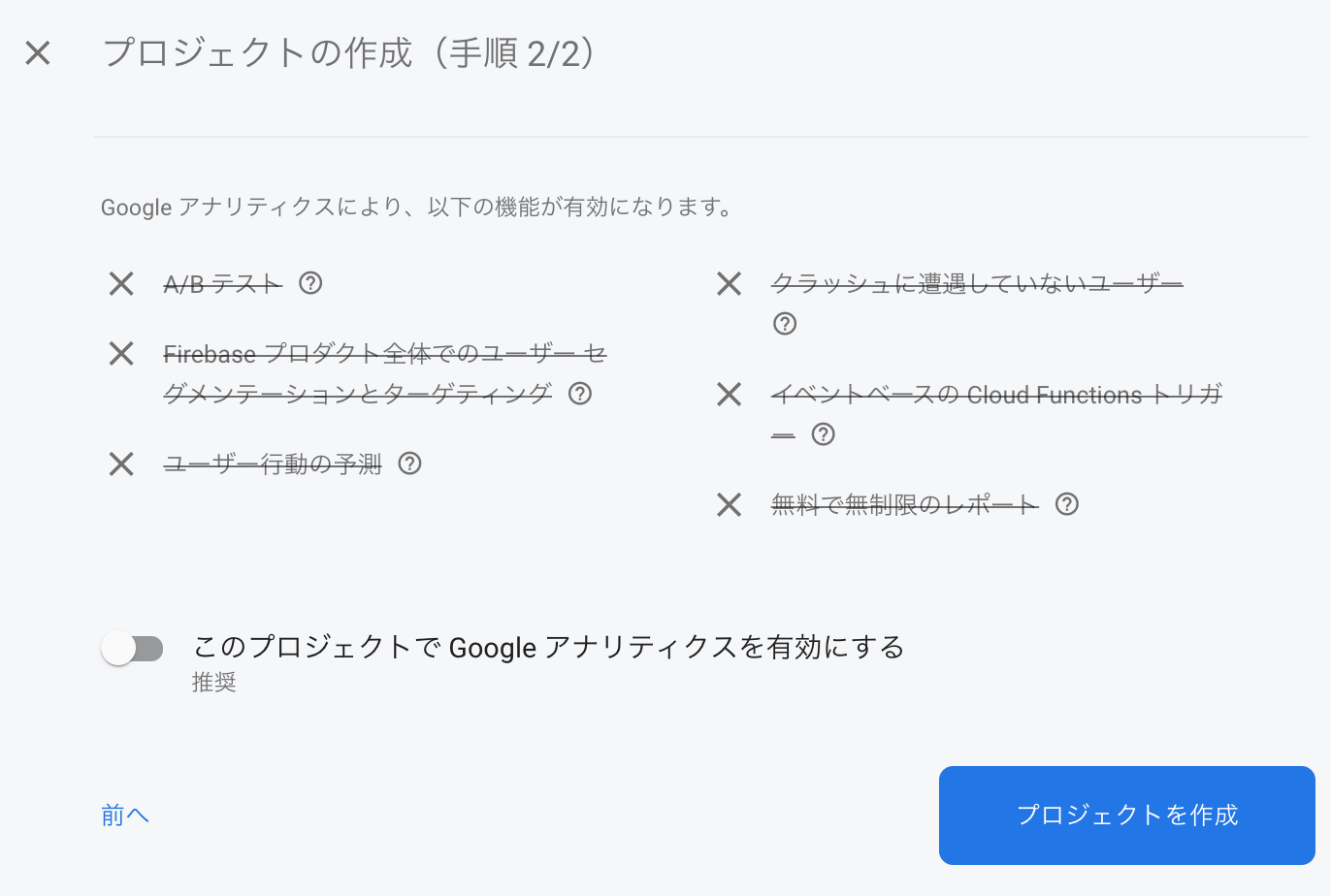
- ログインしたら「プロジェクトを追加」からプロジェクトを作成します



- プロジェクトの作成には少し時間がかかります
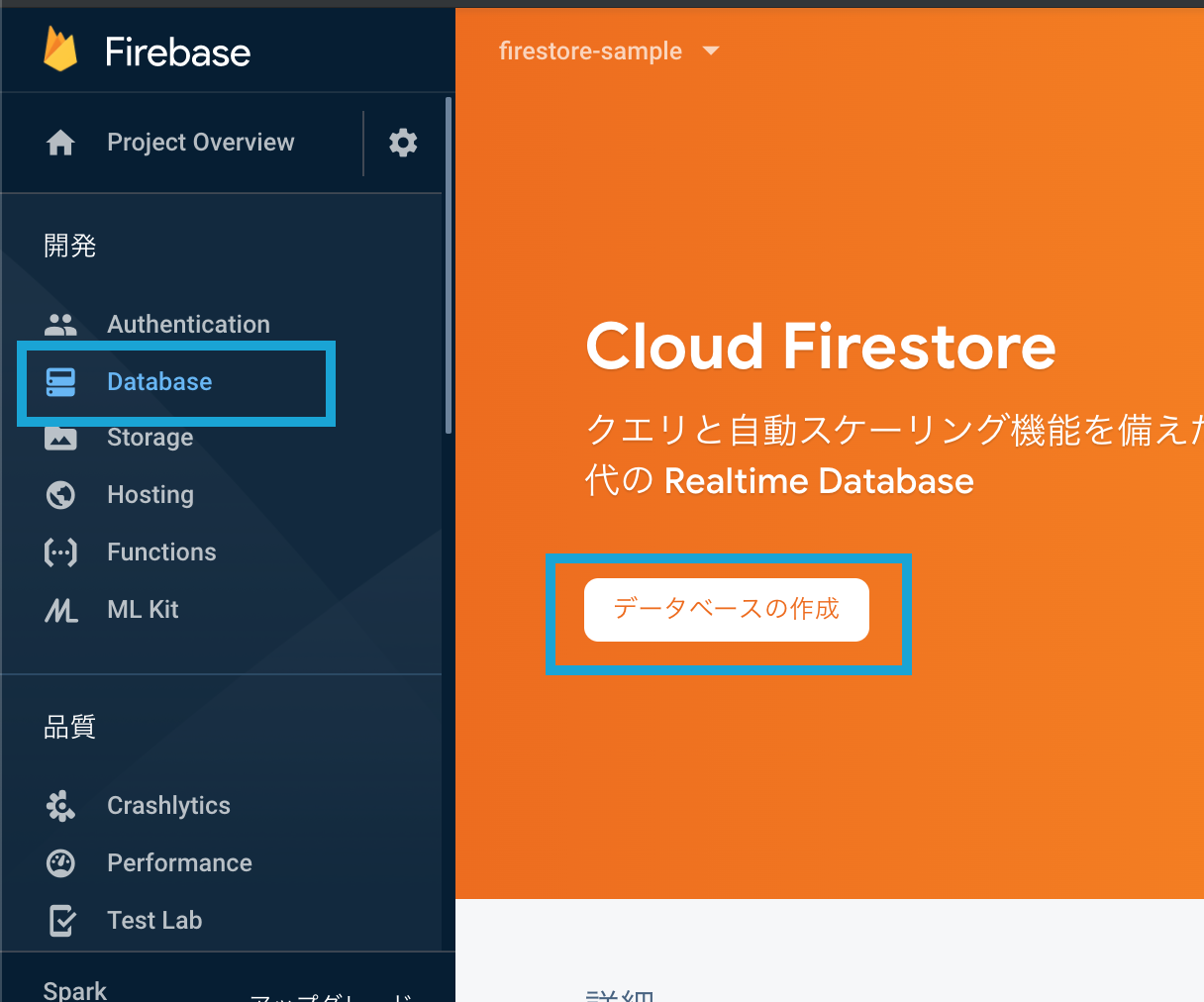
- 作成できたらサイドメニューの「データベース」を選択し「データベースを作成」から作成していきます

- WebでFirestoreにアクセスする場合はテストモードを選択します

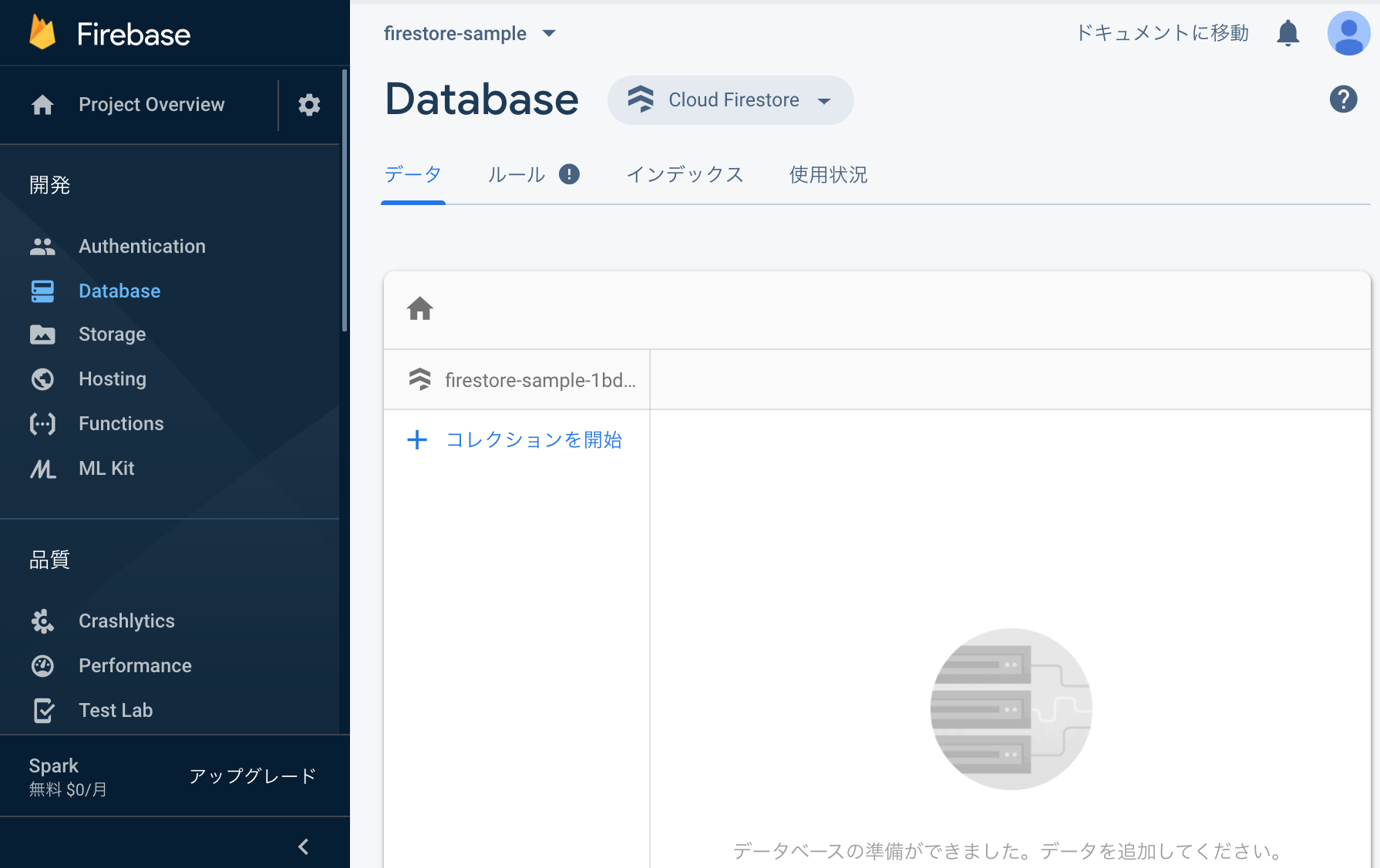
- 作成が完了したら準備OKです

APIキーの取得
- FirestoreにアクセスするためのAPIキーの情報を控えておく
- 歯車から「プロジェクトの設定」->「全般」

この記事で載せているAPIキーはすでに無効化されているものです
本来は他者に漏らすことがないように管理すべきものです
不用意にGitHubなどにあげてしまわないよう注意してください
WebからFirestoreにアクセスする
- 適当なディレクトリを作成しセットアップ
mkdir firestore-sample-web
cd firestore-sample-web
- index.htmlを作成する
index.html
<h1>Hello</h1>
<script src="https://www.gstatic.com/firebasejs/6.3.4/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/6.3.4/firebase-firestore.js"></script>
<script>
firebase.initializeApp({
// 控えておいたapiキーとプロジェクトIDを設定する
apiKey: 'AIzaSyDzPsKbL8V_wDI5FIeqIhE4t6RN25cjgCs',
projectId: 'firestore-sample-1bd28',
});
const db = firebase.firestore();
</script>
- ブラウザで表示しコンソールにエラーがでていなければひとまずOK

- データ登録処理を追加
- ボタンをクリックしたら追加処理をを実行するようにする
index.html
<h1>Hello</h1>
<button id="add">追加</button>
<script src="https://www.gstatic.com/firebasejs/6.3.4/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/6.3.4/firebase-firestore.js"></script>
<script>
firebase.initializeApp({
apiKey: 'AIzaSyDzPsKbL8V_wDI5FIeqIhE4t6RN25cjgCs',
projectId: 'firestore-sample-1bd28',
});
const db = firebase.firestore();
document.querySelector('#add').addEventListener('click', function() {
db.collection('users')
.add({
first: 'Ada',
last: 'Lovelace',
born: 1815,
})
.then(function(docRef) {
console.log('Document written with ID: ', docRef.id);
})
.catch(function(error) {
console.error('Error adding document: ', error);
});
});
</script>
- 成功すればconsoleにログが出る

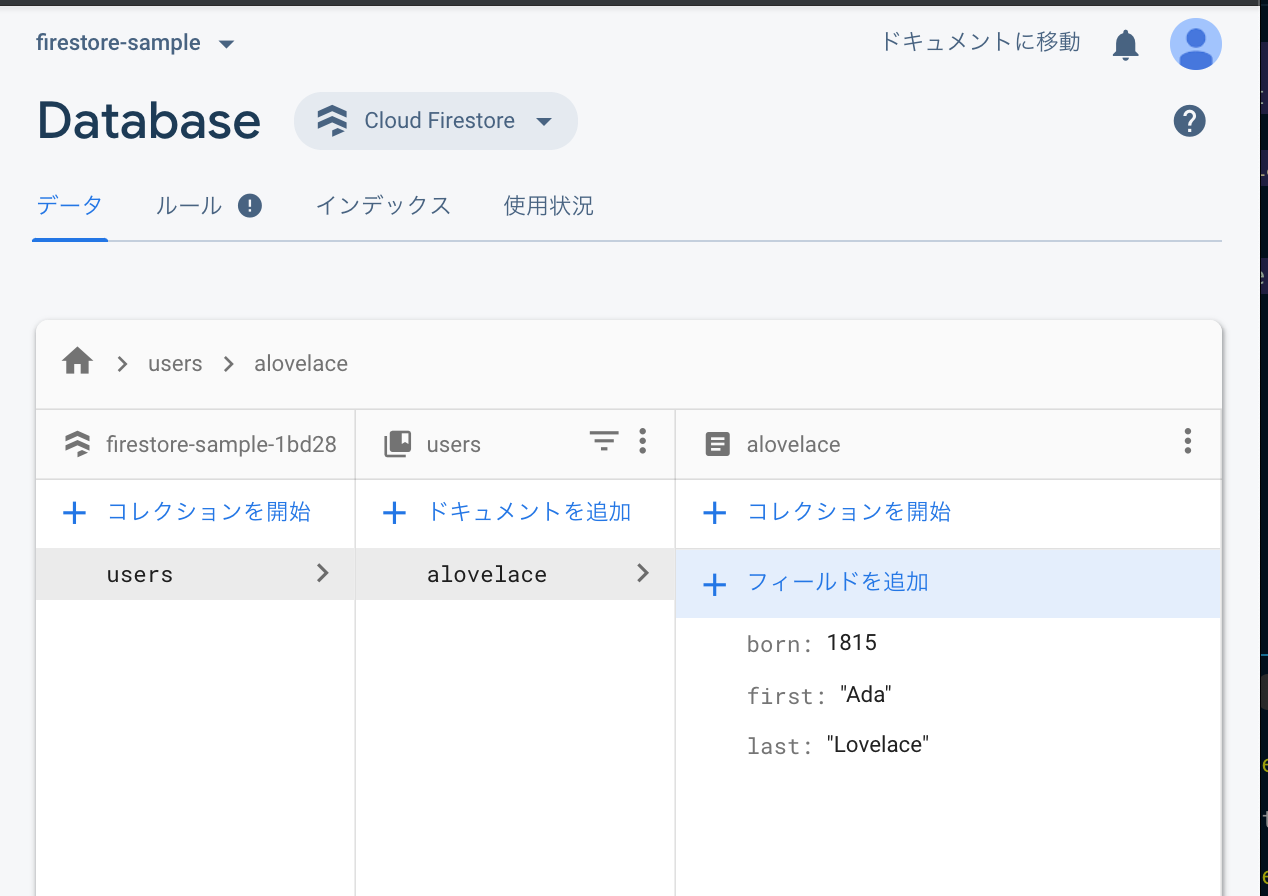
- Firestoreにデータが追加されたことも確認できる

- さらに追加してみる
index.html
<!-- 省略 -->
<script>
// 省略
document.querySelector('#add').addEventListener('click', function() {
db.collection('users')
.add({
first: 'Ada',
last: 'Lovelace',
born: 1815,
})
.then(function(docRef) {
console.log('Document written with ID: ', docRef.id);
})
.catch(function(error) {
console.error('Error adding document: ', error);
});
// Add a second document with a generated ID.
db.collection('users')
.add({
first: 'Alan',
middle: 'Mathison',
last: 'Turing',
born: 1912,
})
.then(function(docRef) {
console.log('Document written with ID: ', docRef.id);
})
.catch(function(error) {
console.error('Error adding document: ', error);
});
});
</script>
- 追加ボタンを押すとデータが追加される

- 次にデータを取得する処理を追加する
- 取得ボタンを押すとデータ一覧が表示されるようにする
index.html
<h1>Hello</h1>
<button id="add">追加</button>
<button id="get">取得</button>
<script src="https://www.gstatic.com/firebasejs/6.3.4/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/6.3.4/firebase-firestore.js"></script>
<script><script>
// 省略
document.querySelector('#get').addEventListener('click', function() {
db.collection('users')
.get()
.then(querySnapshot => {
querySnapshot.forEach(doc => {
const p = document.createElement('p');
const result = document.createTextNode(
`${doc.id} => ${JSON.stringify(doc.data())}`,
);
p.appendChild(result);
document.body.appendChild(p);
});
});
});
</script>
- 取得ボタンを押すとFirestoreに保存されている情報を表示できる

データの追加をリアルタイムで検知する
- Firestoreへデータが追加されたらリアルタイムに最新データを取得するサンプル
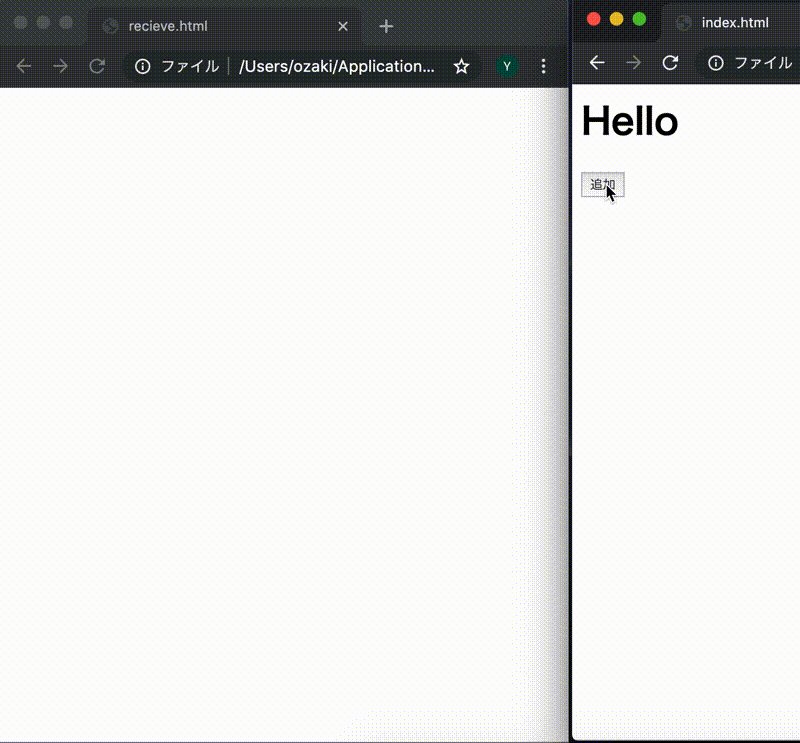
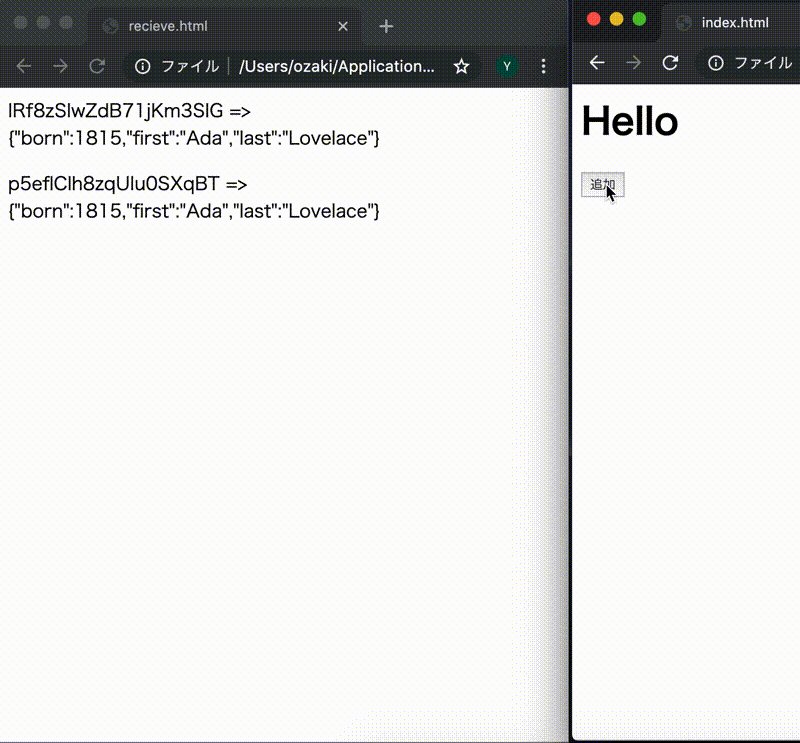
- 新しくreceive.htmlを作成する
receive.html
<div id="result"></div>
<script src="https://www.gstatic.com/firebasejs/6.3.4/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/6.3.4/firebase-firestore.js"></script>
<script>
firebase.initializeApp({
apiKey: 'AIzaSyDzPsKbL8V_wDI5FIeqIhE4t6RN25cjgCs',
projectId: 'firestore-sample-1bd28',
});
const db = firebase.firestore();
// FirestoreをSubscribeし更新があると処理が実行される
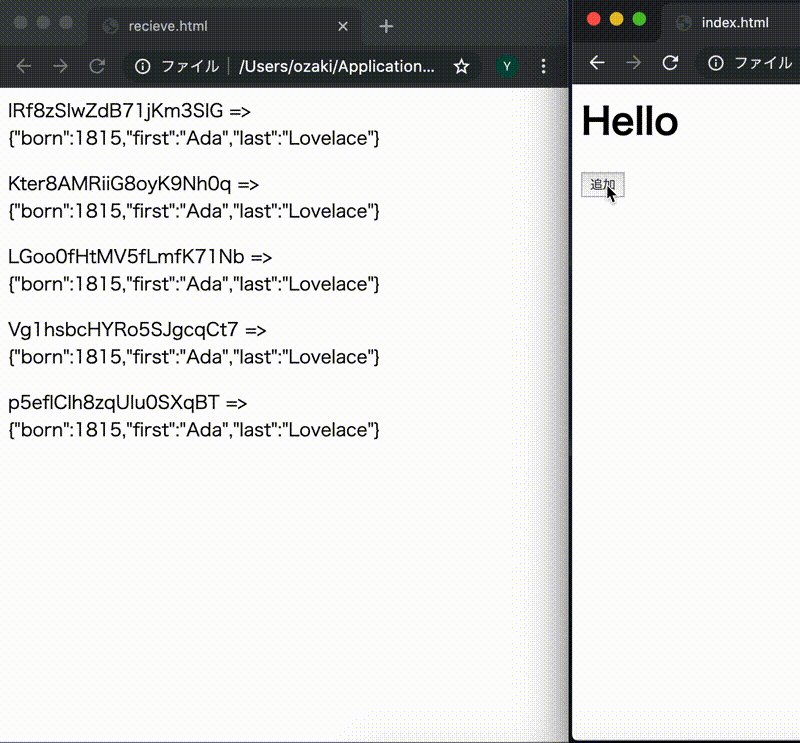
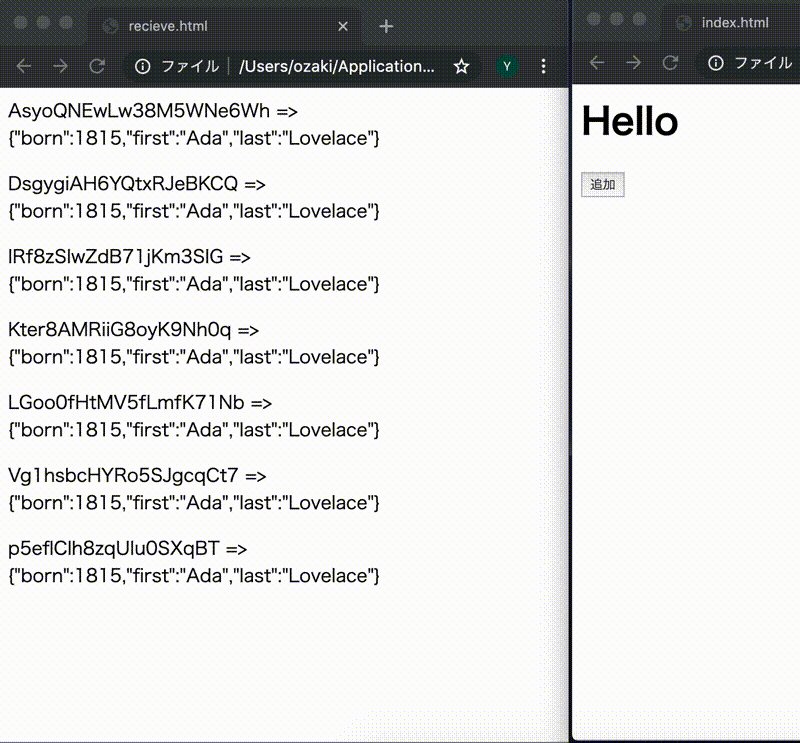
db.collection('users').onSnapshot(querySnapshot => {
// 表示内容を全て削除
document.querySelector('#result').innerHTML = '';
// デフォルトではコレクションの内容が全件渡される
querySnapshot.forEach(doc => {
const p = document.createElement('p');
const result = document.createTextNode(
`${doc.id} => ${JSON.stringify(doc.data())}`,
);
p.appendChild(result);
document.querySelector('#result').appendChild(p);
});
});
</script>