概要
- Glideという、スプレッドシートに定義したデータを綺麗なUIでWebアプリ化してくれるツールを試してみた
やったこと
スプレッドシートを作る
- プロ野球の順位表をコピペしてきてスプレッドシートに貼り付けてみた
- シート名は画面に表示されるので変えておく
- 一行目はヘッダーとして解釈されるので注意

アプリを新規作成する
- GlideにGoogleアカウントでログインして「New App」から新規アプリを作成する
- 先程作成したスプレッドシートを選択する

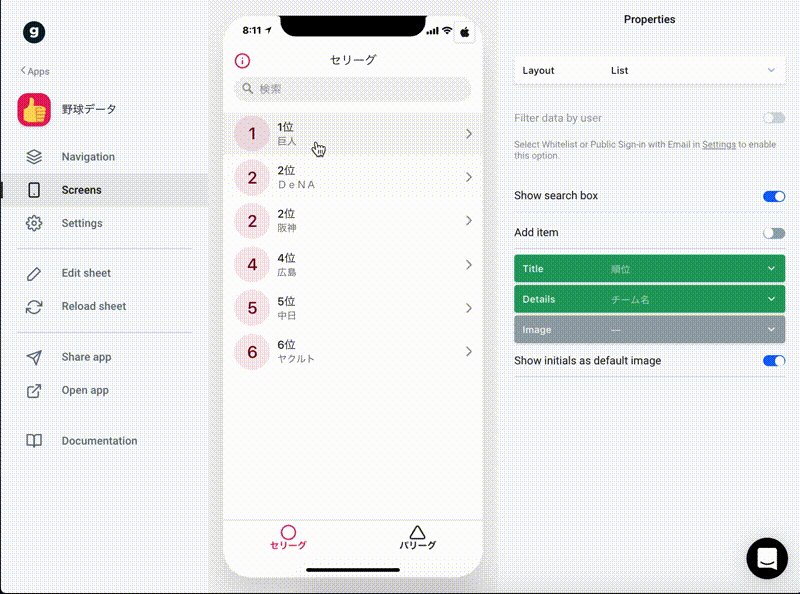
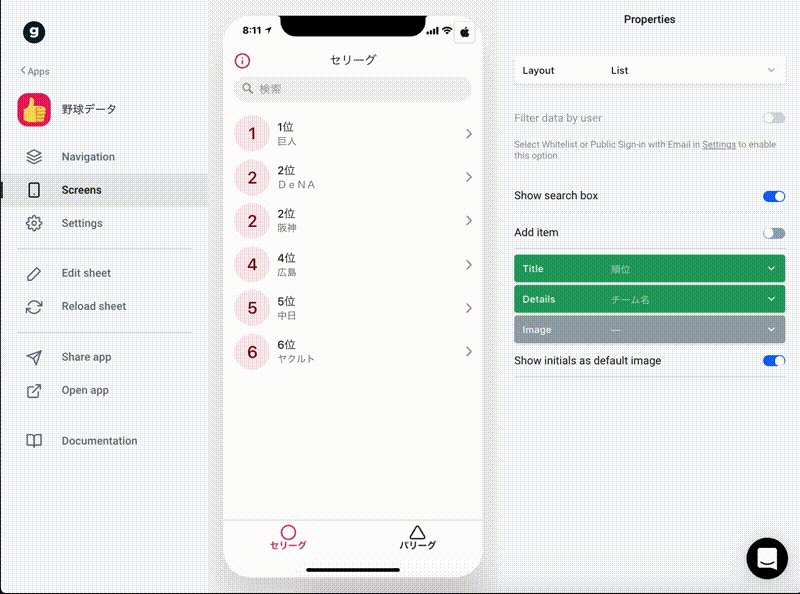
- 雛形生成が完了すると以下のような画面が表示される
- もうすでにそれっぽいアプリができてる!
雛形に手を加える
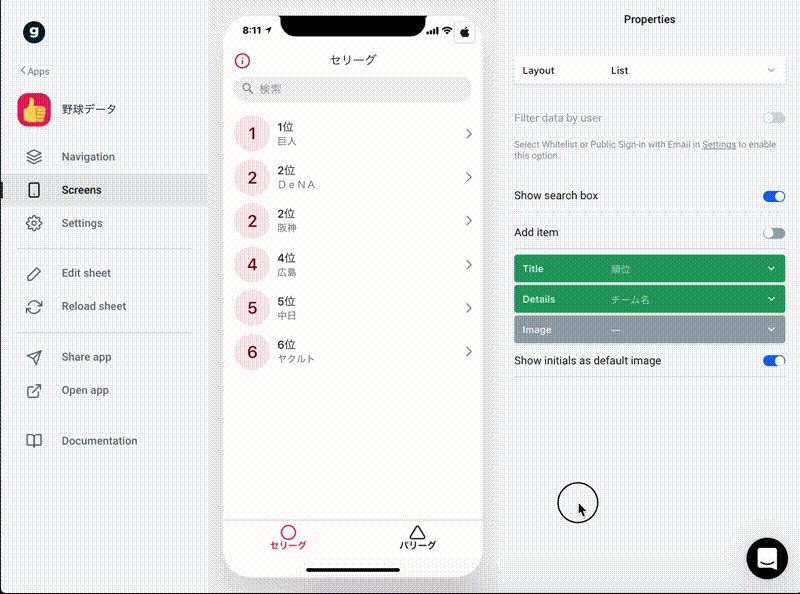
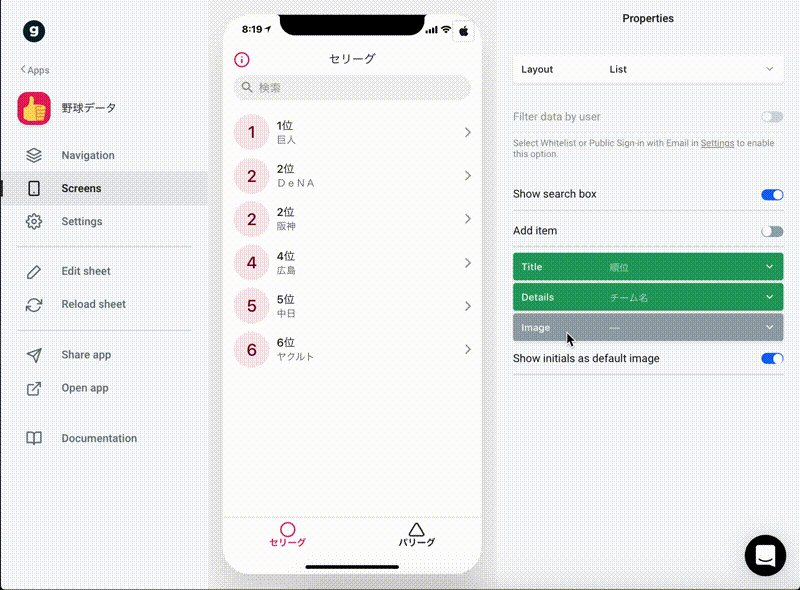
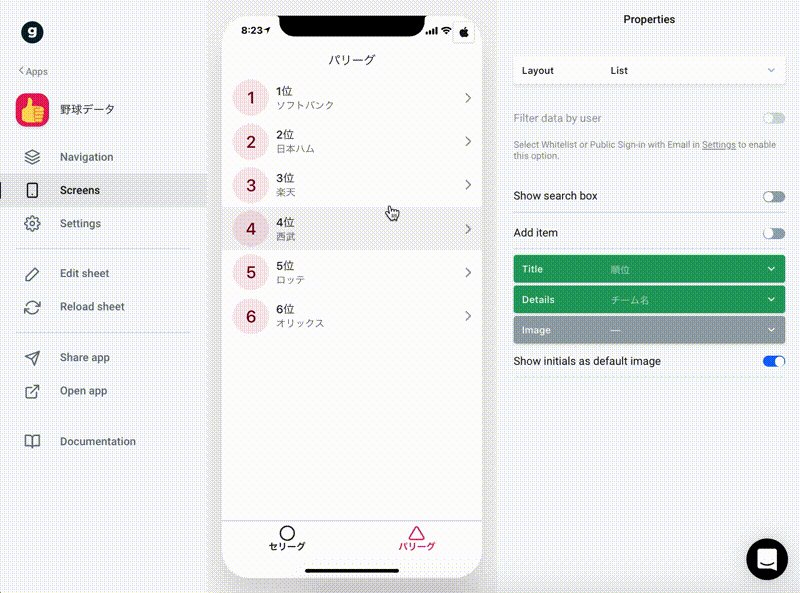
- 一覧の表示形式は右側のタブで選択することができる
- 今回の例ではデフォルトで選択されていたListがよさそう
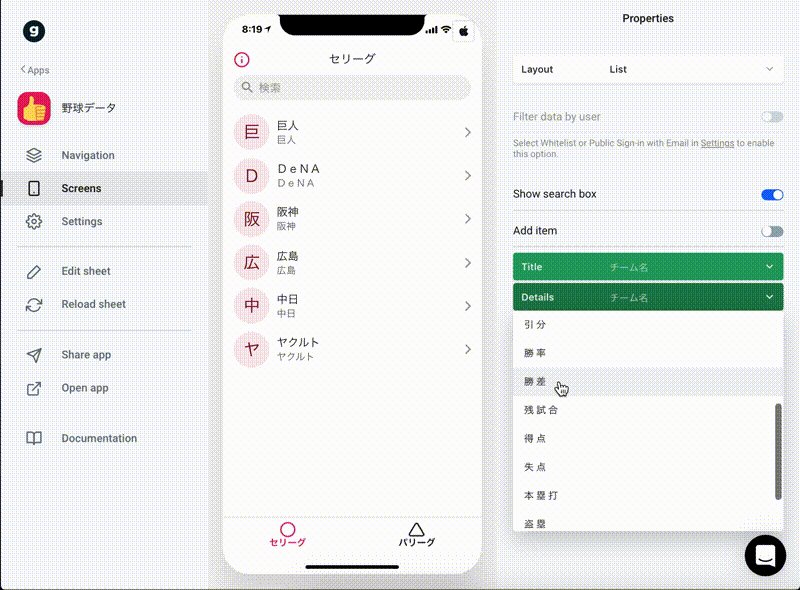
- リストに表示する内容も右側のメニューで変更できる
- スプレッドシートに定義した列が選択肢として表示される
- TitleとDetailの2項目しか選択できないという制約っぽい
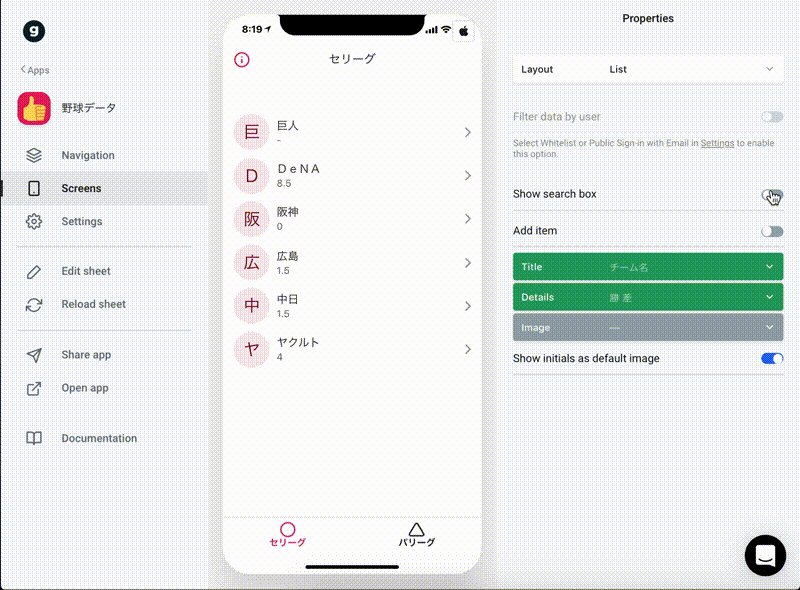
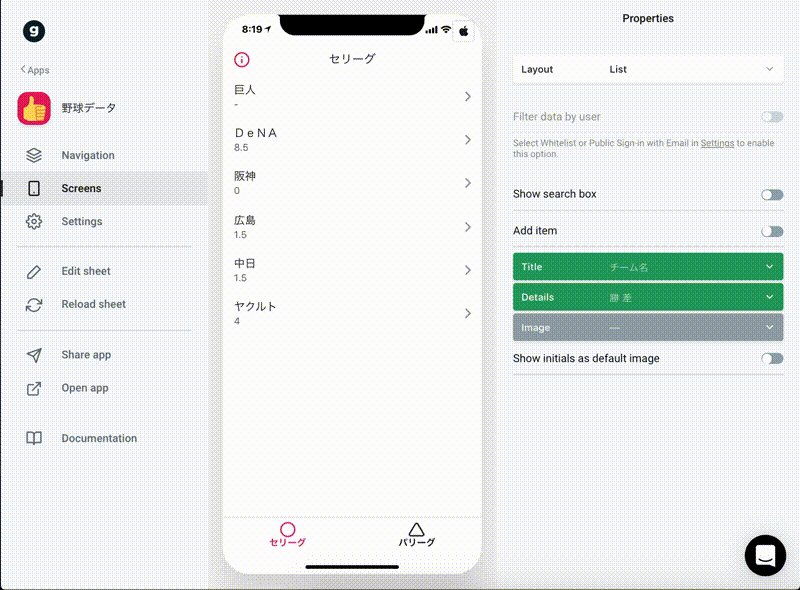
- 検索窓やアイコンの表示切り替えもできる
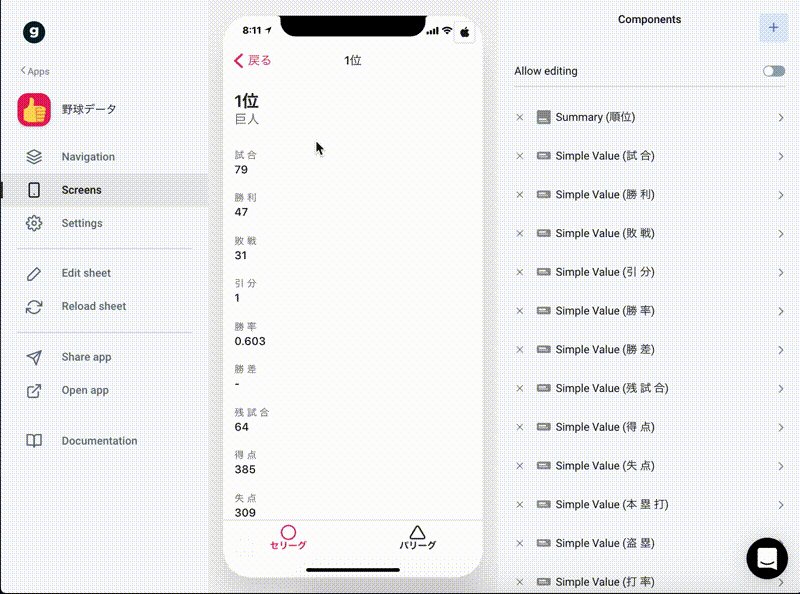
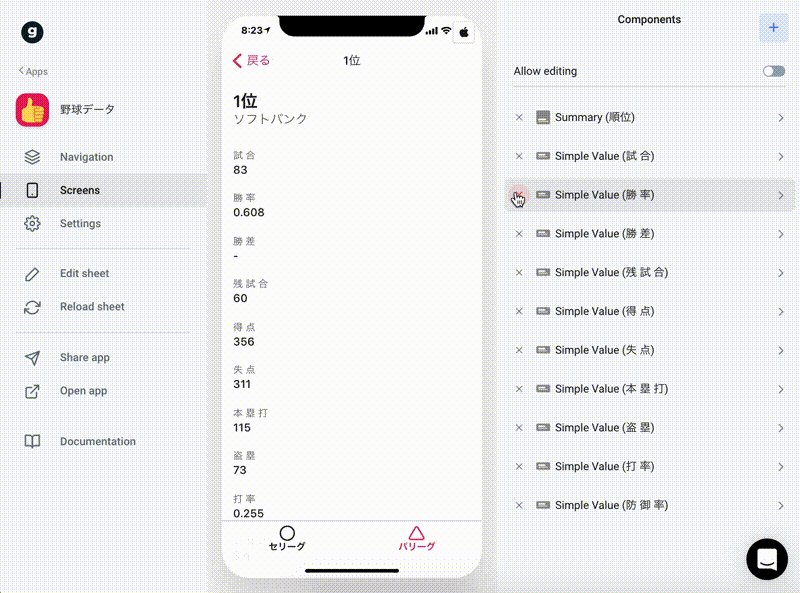
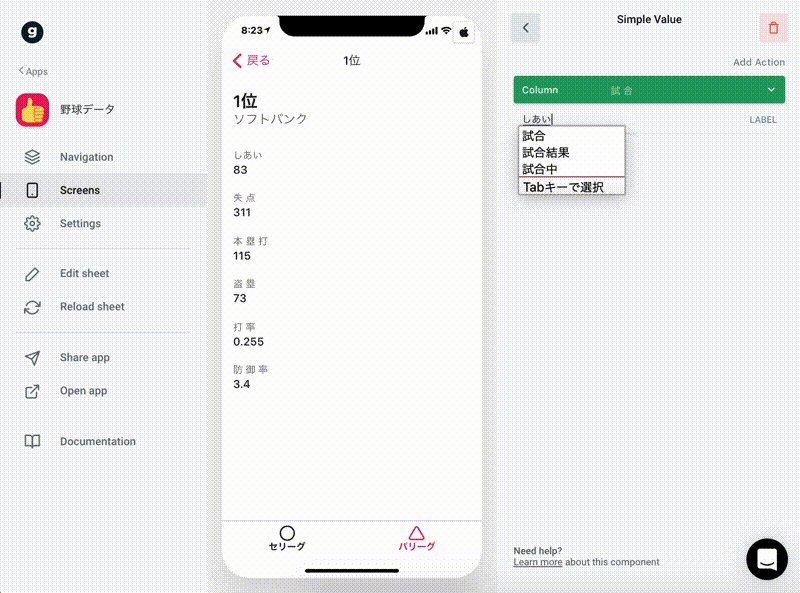
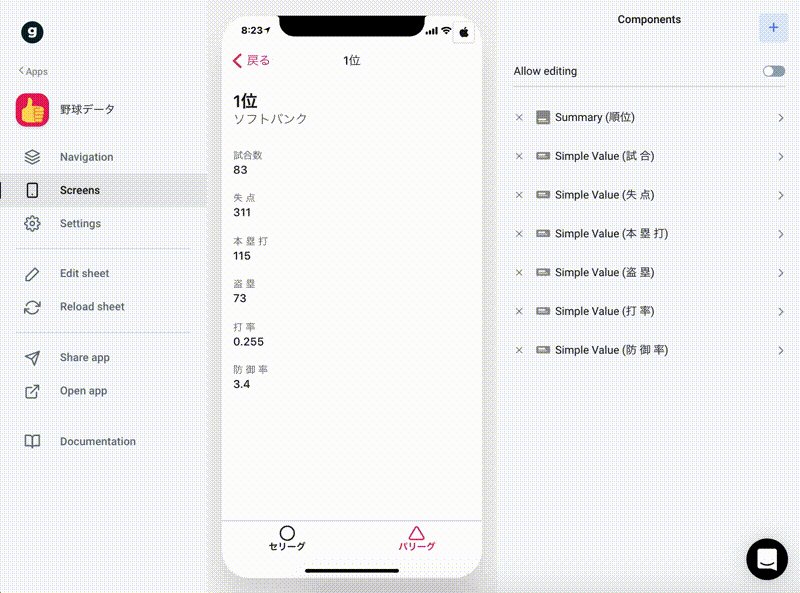
- 詳細画面はスプレッドシートの全ての列の情報が表示されている
- 表示する列を変更したりラベルを変えたりできた
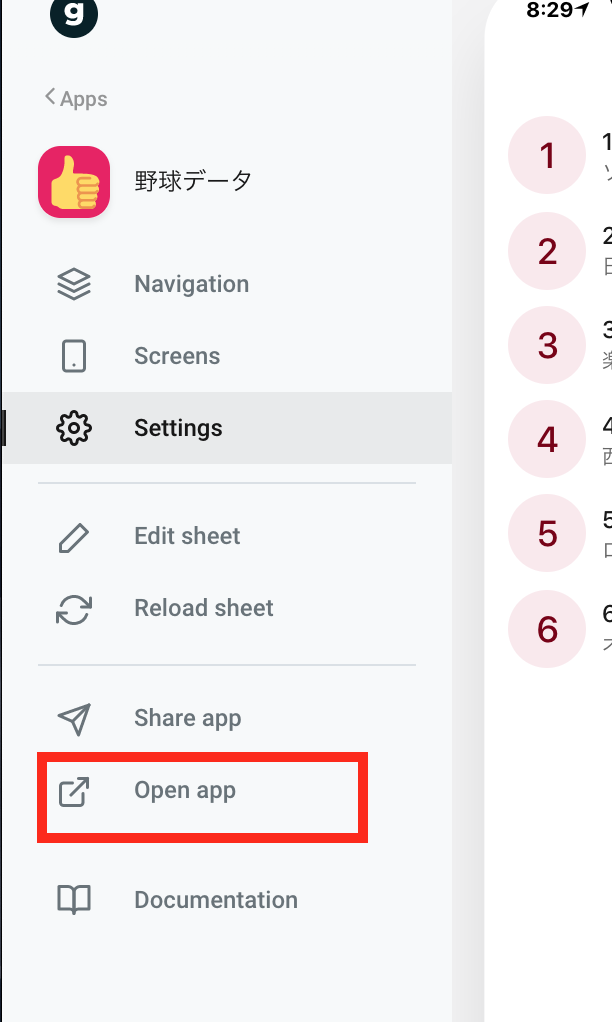
アプリを公開する
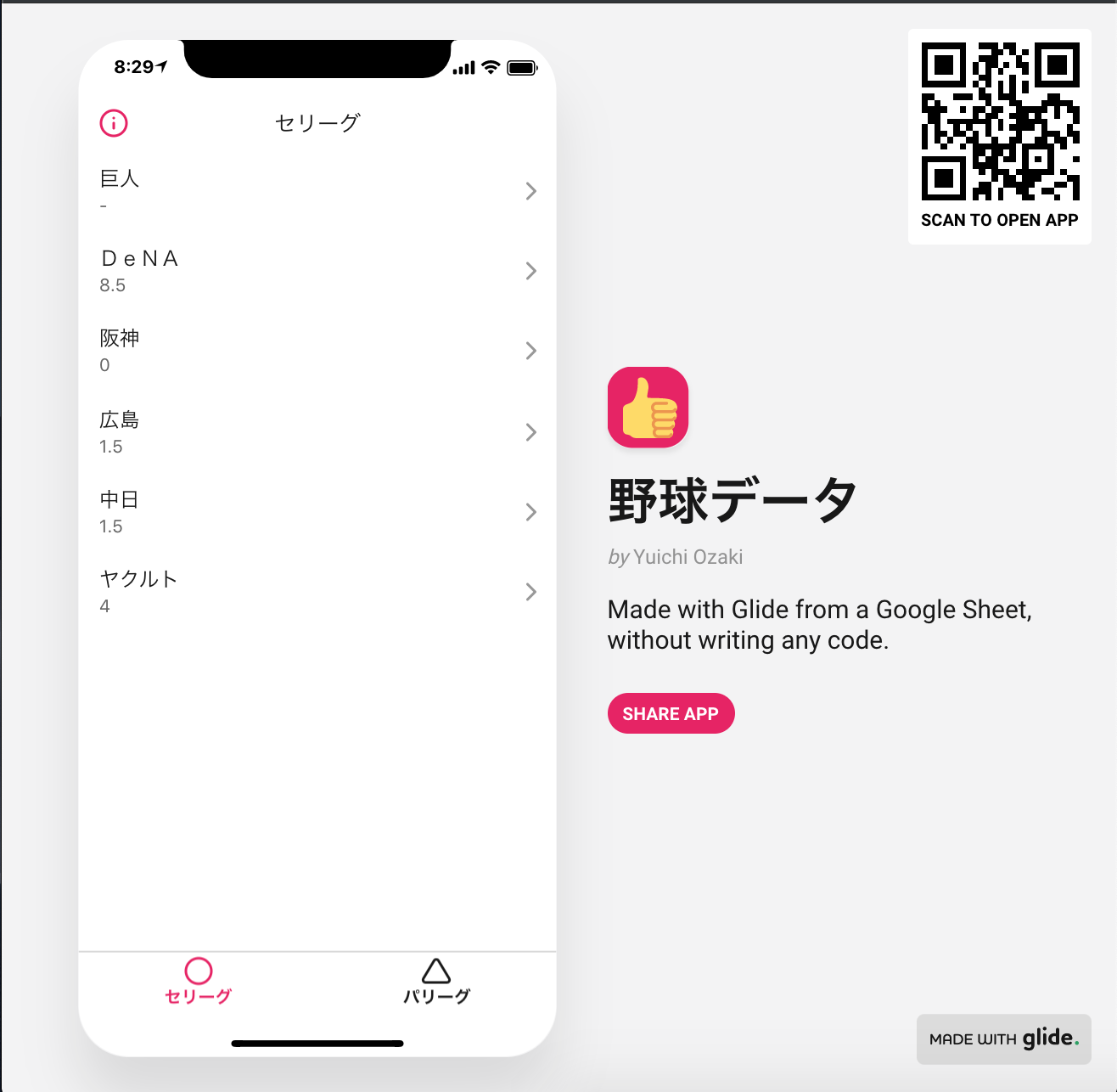
- 「Open App」を押すとQRコードが表示される
- URLは自動で生成された文字列が含まれるがxxxの部分はカスタマイズもできる
- https://xxxxx.glideapp.io/


感想
- 想像以上に簡単に作ることができた
- レイアウトはGlideの仕様に乗っかるしかないのでそこは制約として受け入れる必要があった
- 一覧画面に表示できる情報が限られてる
- パーツの配置の方法に制約がある等
- プロトタイプを素早く作るのには有用