概要
- SCSSに対して、stylelintのルールにのっとったフォーマット変換をPrettierで行いたい
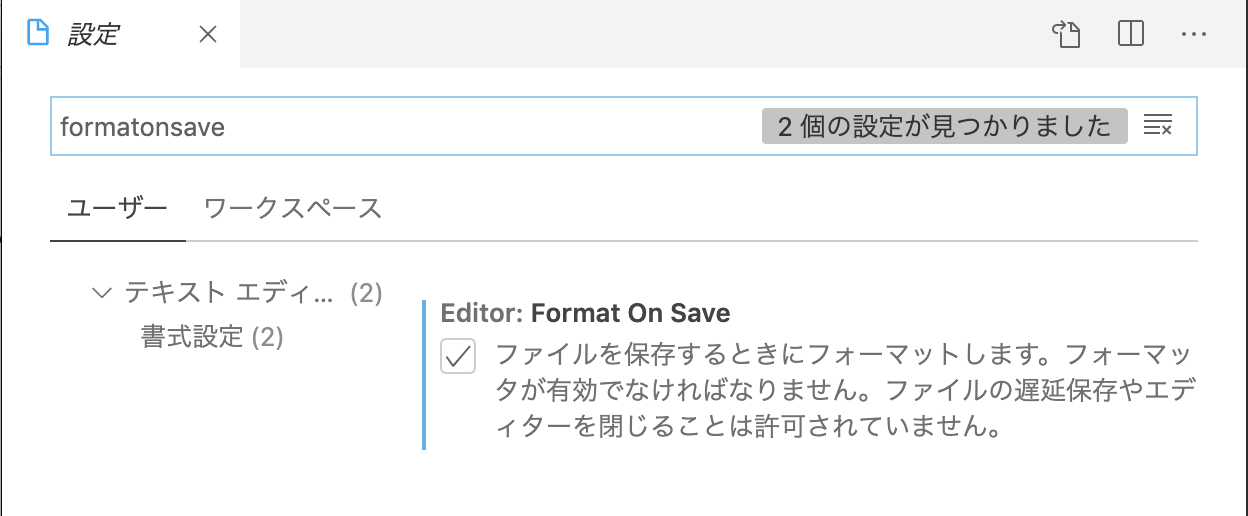
- VSCode上のformatOnSaveでstylelintに即したフォーマットがかかることが理想系
- セットアップするときにいつも適用済みのリポジトリを探すのがめんどくさいのでメモしておく
手順
- ライブラリをインストール
-
stylelint-config-idiomatic-orderはCSSの記載順序のルール - こだわりはないけど何かしらの規則がないと落ち着かないので入れてる
-
yarn add -D stylelint stylelint-config-idiomatic-order stylelint-config-recommended-scss stylelint-scss prettier-stylelint
# or
npm i -D stylelint stylelint-config-idiomatic-order stylelint-config-recommended-scss stylelint-scss prettier-stylelint
- stylelintの設定ファイル
.stylelintrc.jsを作成- シングルクォートにしてるのは単なる好み
.stylelintrc
module.exports = {
extends: [
'stylelint-config-idiomatic-order',
'stylelint-config-recommended-scss',
'./node_modules/prettier-stylelint/config.js',
],
rules: {
'string-quotes': 'single',
},
};
-
package.jsonにコマンド追加-
yarn lint:cssはstylelintの結果を見るだけ -
yarn format:cssはstylelintのルールに合わせてformatをかける
-
package.json
{
// ...
"scripts": {
// ...
"lint:css": "stylelint \"src/**/*.scss\"",
"format:css": "prettier-stylelint --write \"src/**/*.scss\""
}
}
- VSCodeのプラグインを入れる
- Prettier
 - Stylelint
- https://marketplace.visualstudio.com/items?itemName=stylelint.vscode-stylelint
- Stylelint
- https://marketplace.visualstudio.com/items?itemName=stylelint.vscode-stylelint
 - formatOnSaveにチェックを入れておけばこれで動く
- formatOnSaveにチェックを入れておけばこれで動く