利用するライブラリ
jsTree というライブラリを利用します。
他のライブラリも検討したのですが、意外に?デファクトスタンダードというものが無く、これを採用しました。
ライセンスはMITとのことです。
ここでは他に bootstrap5, jquery 3.5.1 を利用しています。
難しかった点
サンプルを見ればツリー表示自体は難しくないのですが、むしろ「自分が表示したいデータを jsTreeのデータ形式に変換する」のが面倒でしたのでここにメモしておきます。
Code
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jstree-example</title>
<!-- jQuery 3.5.1 -->
<script src="https://code.jquery.com/jquery-3.5.1.js"
integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc="
crossorigin="anonymous"></script>
<!-- bootstrap 5 -->
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<!-- jstree -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.2.1/themes/default/style.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.2.1/jstree.min.js"></script>
<script type="text/javascript" class="init">
// データ変換
function parseTree(jstree,ptr,node){
if(node.children != null && node.children.length > 0){
var cc = new Array();
if(node != null && node.children != null && node.children.length>0){
for(var n=0;n<node.children.length;n++){
var c = new Object();
c.id = node.children[n].id;
c.text = node.children[n].text;
cc.push(c);
// 再起呼び出し
parseTree(jstree,c,node.children[n]);
}
}
ptr.children = cc;
}
}
// データ変換
function toJsTreeNode(tree){
var jstree = new Array();
for(var n=0;n<tree.length;n++){
var c = new Object();
c.id = tree[n].id;
c.text = tree[n].text;
jstree.push(c);
parseTree(jstree,c,tree[n]);
}
return jstree;
}
// 選択されたとき
function nodeSelected(event,data){
console.log(data.node.id);
}
// 元のデータの例
var originalData = [
{
id:"1",
text:"aaa",
children:[
{id:"1-1",text:"bbb"},
{id:"1-2",text:"ccc",
children:[{id:"1-2-1",text:"ddd"},{id:"1-2-2",text:"eee"}]
},
],
},
{
id:"2",
text:"fff",
children:[
{id:"2-1",text:"ggg"},
{id:"2-2",text:"hhh"},
],
}
];
$(document).ready(function() {
// 初期化
$.jstree.defaults.core.themes.variant = "large";
$.jstree.defaults.core.themes.responsive = true;
// データ変換
var jstreeNode = toJsTreeNode(originalData);
// 表示
$('#jstree')
// listen for event
.on('select_node.jstree', nodeSelected)
// create the instance
.jstree({"core":{"multiple":false,"data":jstreeNode }});
} // end of function
); // end of .ready
</script>
</head>
<body class="m-3">
<div class="row">
<div class="col-12">
<div id="jstree"><!-- ここにツリー表示 --></div>
</div>
</div>
</body>
</html>
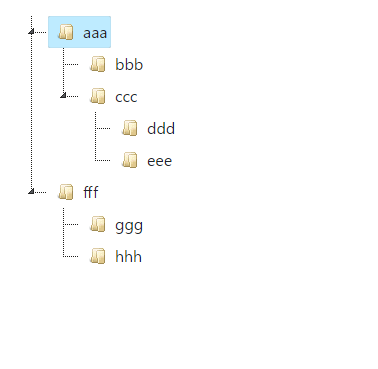
実行結果
表示できました!
ひとこと
toJsTreeNode() と parseTree() はもうちょっとシンプルに書けそうな気がしています。
以上。