どうもですよ、フロントエンドエンジニアのはやちです✌(´ʘ‿ʘ`)✌
LIG Advent Calendar10日目の記事を担当します!
今回は、はやちが今年LIGブログで投稿していった記事をご紹介しようとおもいます。
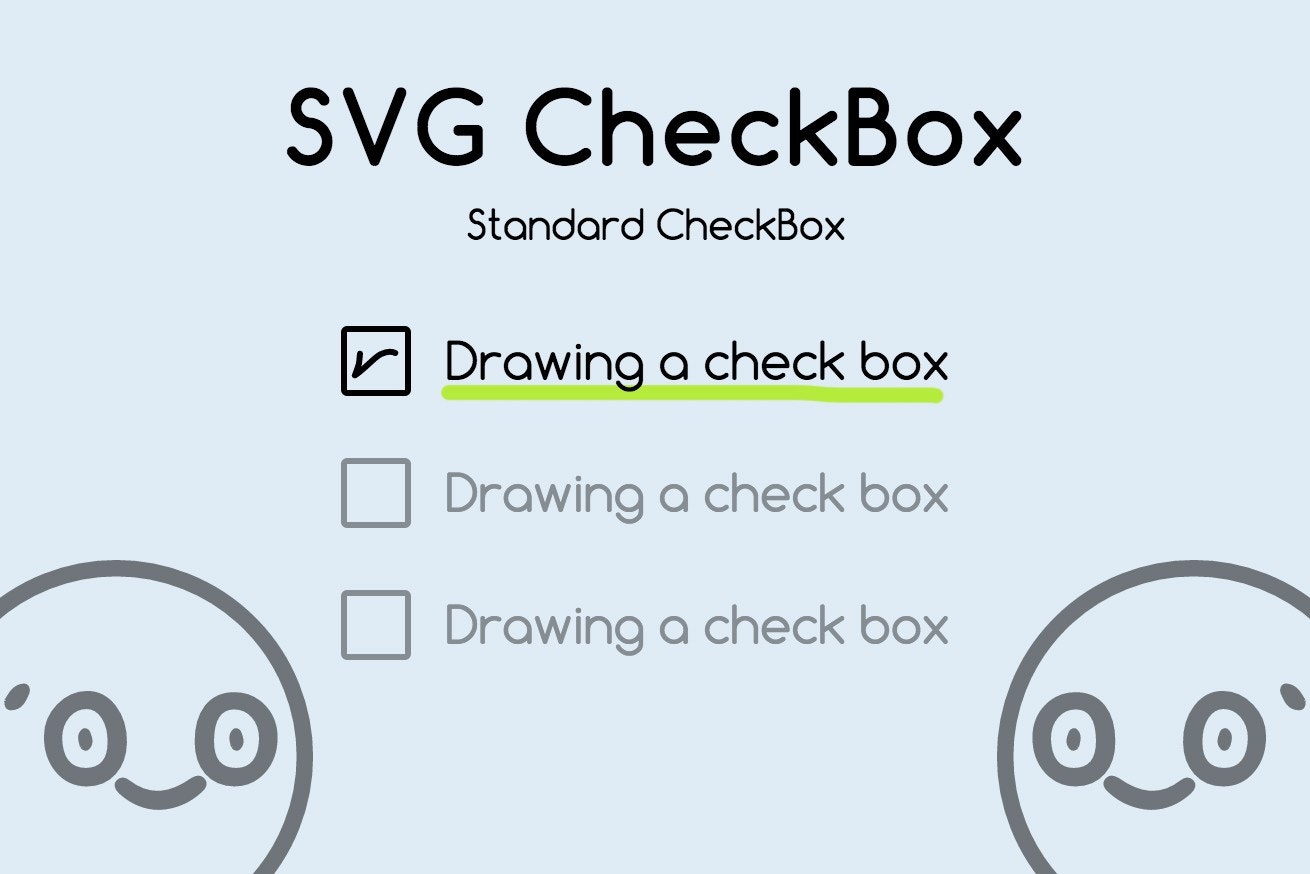
JavaScript不使用! SVGを使ってCSSでチェックボックスを作る方法

checkboxのチェックを手書きで書いているような方法をご紹介しました。
チェック以外に塗りつぶし、下線方式のデザインも応用可能です。



Snap.svgでsvgのパスを動かしたアニメーションを作ってみた

Snap.svgではじめてSVGのモーフィングアニメーションを触りました。

いつも使ってる「hayachi.svg」のパスのパターンを用意して配列で回すことで簡単にむにむにするようなアニメーションが作れました。
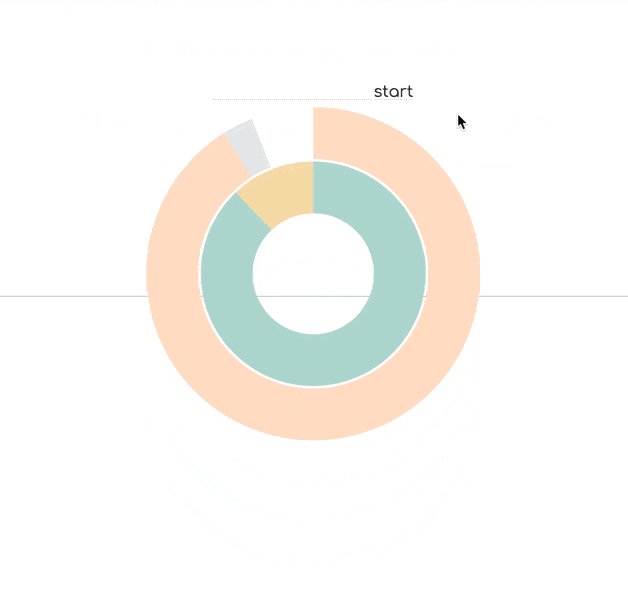
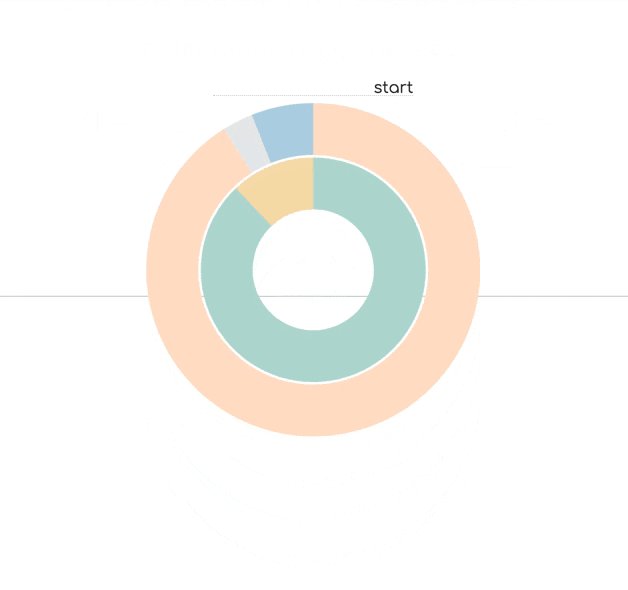
CHARTIST.JSとScrollMagicを使ってスクロール到達時のアニメーションを実装してみた

グラフをSVGで生成してくれるCHARTIST.JSとスクロールのアニメーションの制御でScrollMagicのふたつのライブラリを使って、アニメーションの実装をしました。

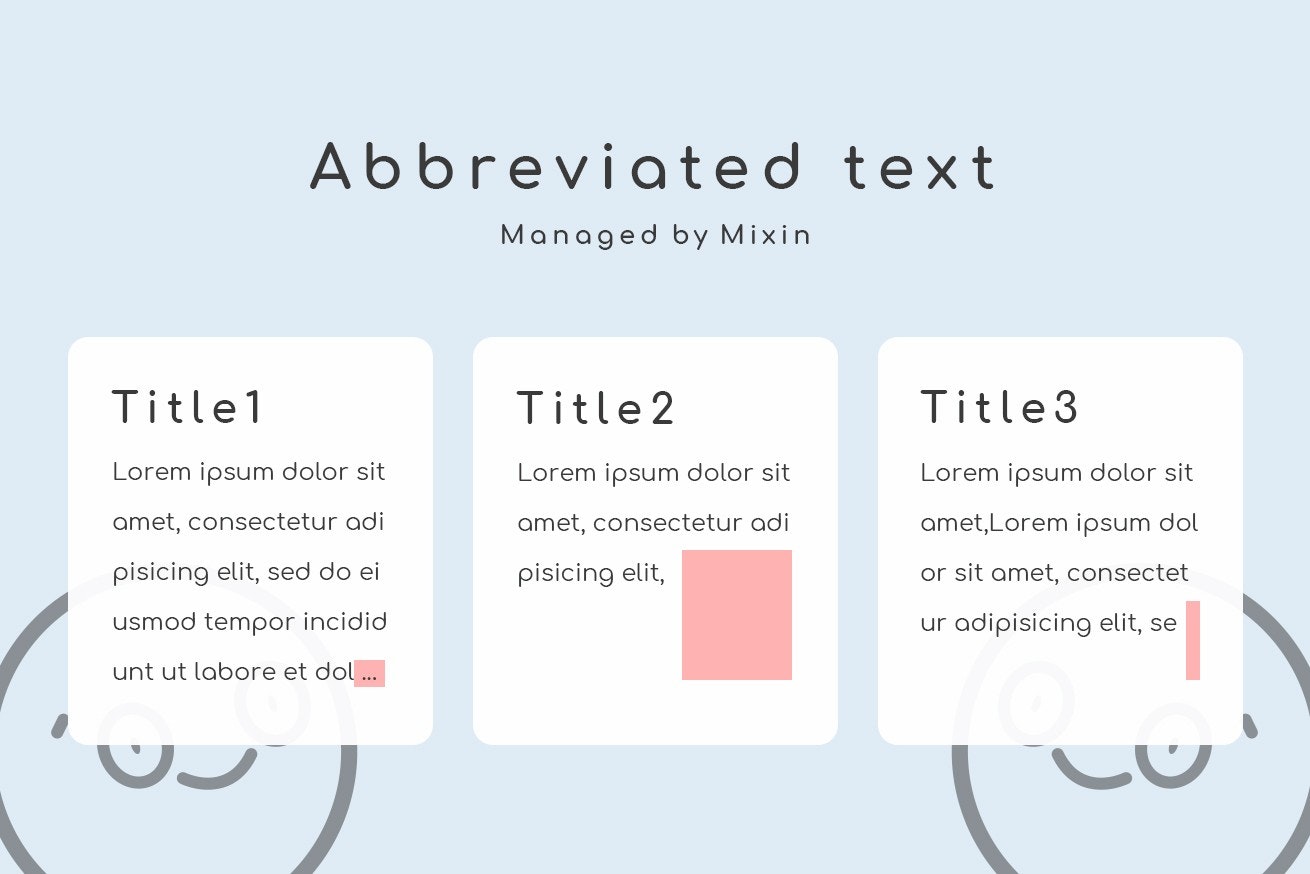
複数行の文末に「…」をつけるcssをMixin管理してみた!

複数行の文末に「…」をつけるcssの実装とMixin化をして、管理しやすくした方法をご紹介しました。
Mixin
@mixin abridgement($line-height,$font-size,$lines,$color){
line-height: $line-height;
height: $font-size*$line-height*$lines+px;
overflow: hidden;
position: relative;
word-break: break-all;
text-align:justify;
&:before,
&:after{
position: absolute;
}
&:before{
content: '...';
background: $color;
right: 0px;
text-align: center;
width:1em !important;
top:$font-size*$line-height*($lines - 1) +px;
}
&:after {
content: '';
height: 100%;
width: 100%;
background: 0px;
z-index: 2;
background: $color;
}
}
呼び出し方
@include abridgement(行間,文字数,表示したい行数,#背景色);
行間、文字数、表示したい文字、背景色をカスタマイズできるようにMixinを制作しました。
ただし、背景が透過しているものや、背景に模様があるものに関しては対応できないのでご注意を!
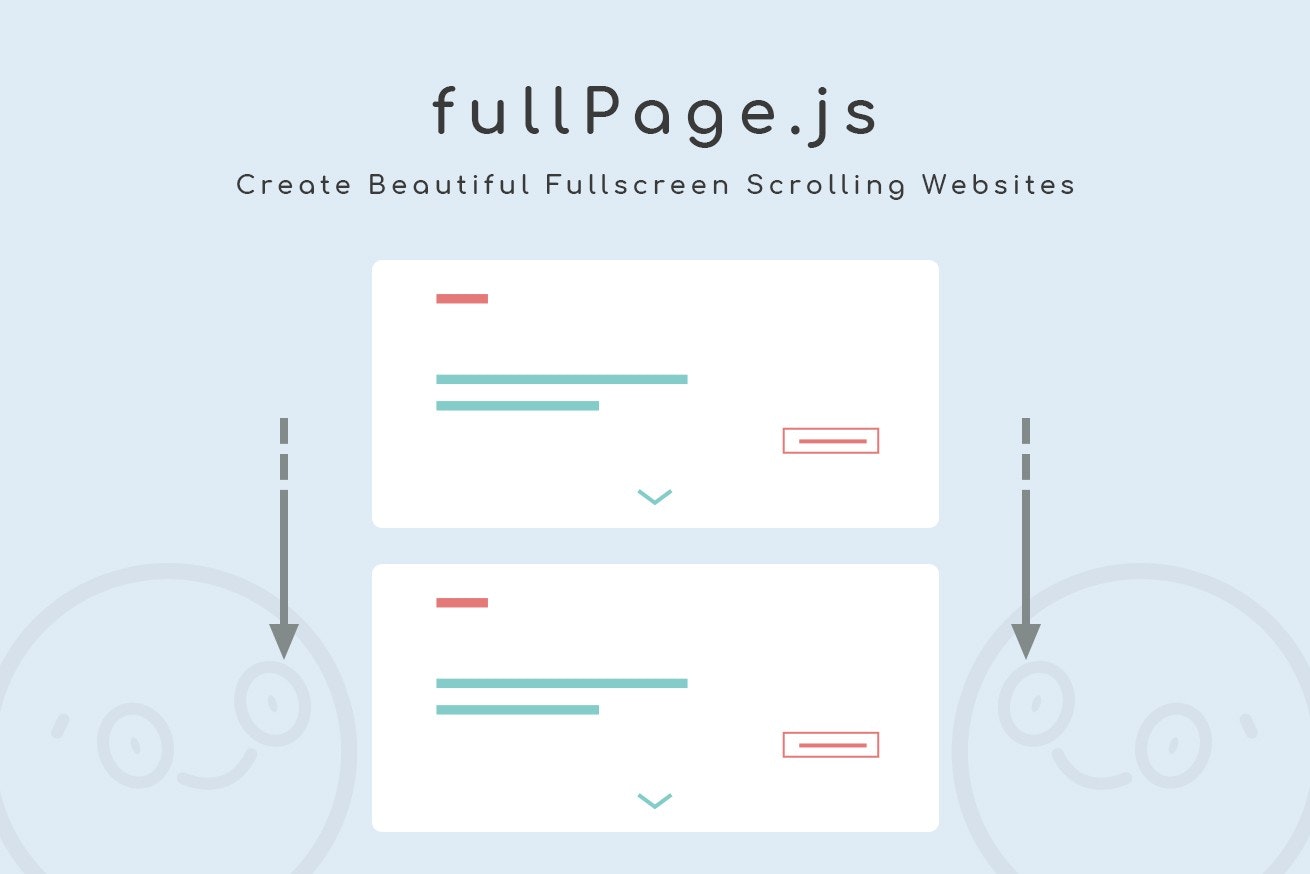
FullPage.jsプラグインって凄いんだよ、応用的な部分を紹介!

基本的な導入部分の紹介の記事が多いfullPage.jsを独自の関数やイベントを使用して応用的にご紹介しております。
矢印ボタンつき

**$.fn.fullpage.moveTo()**を使用して矢印にイベントを着けています。
全てのページ数と今いるページの数を出す

スクロールが終了したあとと、セクションがロードされたときに、コールバックが発生する**afterLoad (anchorLink, index)で到達した時のページの数字を表示させてます。
セクションから離れて新しいセクションへ移行到達時に起動されるonLeave (index, nextIndex, direction)**を使って現在のページの数字を削除をしています。
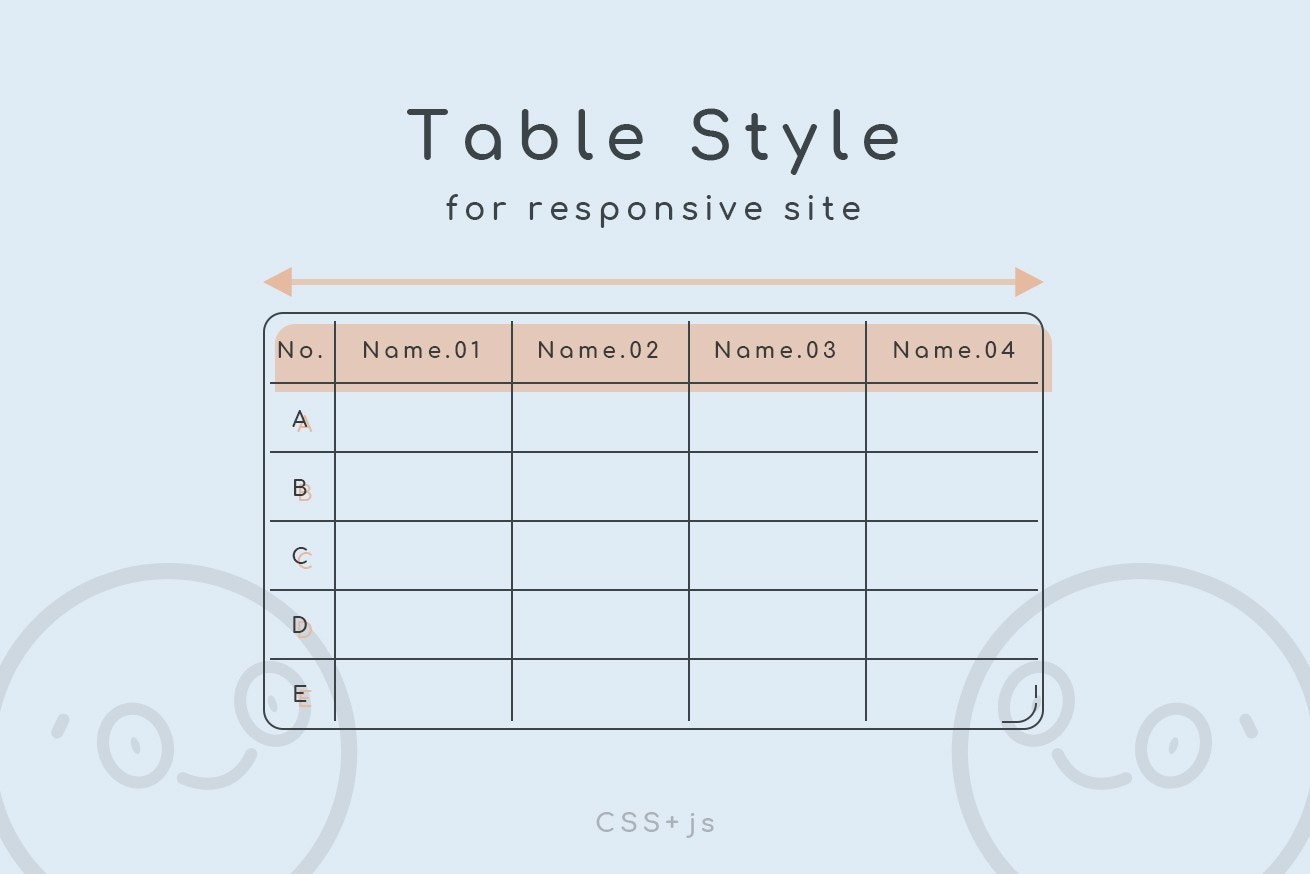
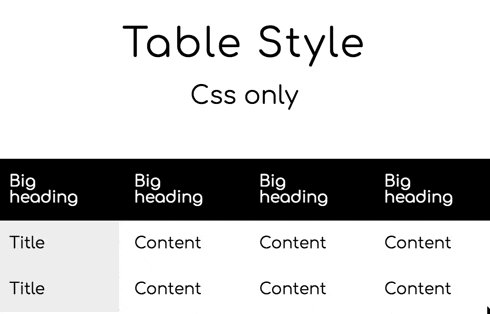
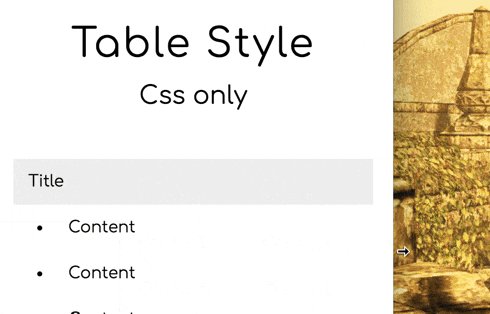
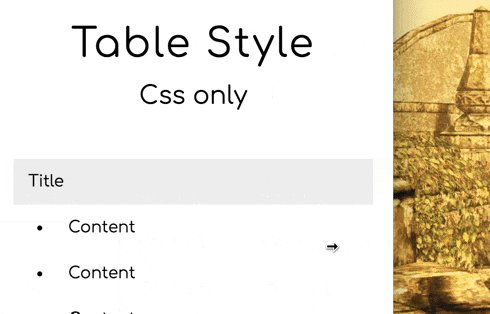
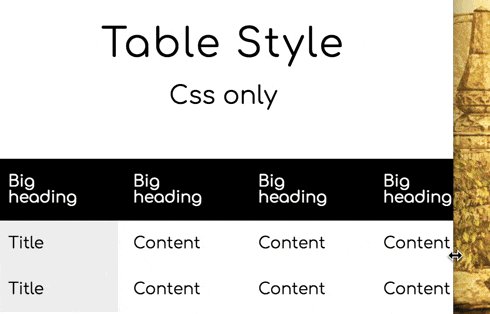
テーブルタグをレスポンシブサイトでも見やすくする方法・4選

テーブルワンソースでスマホ確認した際にどのように表示させるか紹介させていただきました。

パラパラ漫画風のjQueryプラグインを紹介します。

パラパラ漫画風はスプライト画像をcssでコマ送り再生はできますが、こちらのライブラリはコマ送り再生だけではなくドラックの対応も可能です。

おわりに
基本的にSVGの紹介が主で、コーディングの小技がちょいちょいという感じで紹介してきました。
来年のリグブログでの方向性としては引き続きSVGはやっていきますがもう少し実装以外のところの面も着目していけたらいいなと思っているところです!
今後もはやちをよろしくお願いしますね✌(´ʘ‿ʘ`)✌