ヒントに使うビジュアル(グラフ)を作ります
画面下のタブで新しいページを追加します。
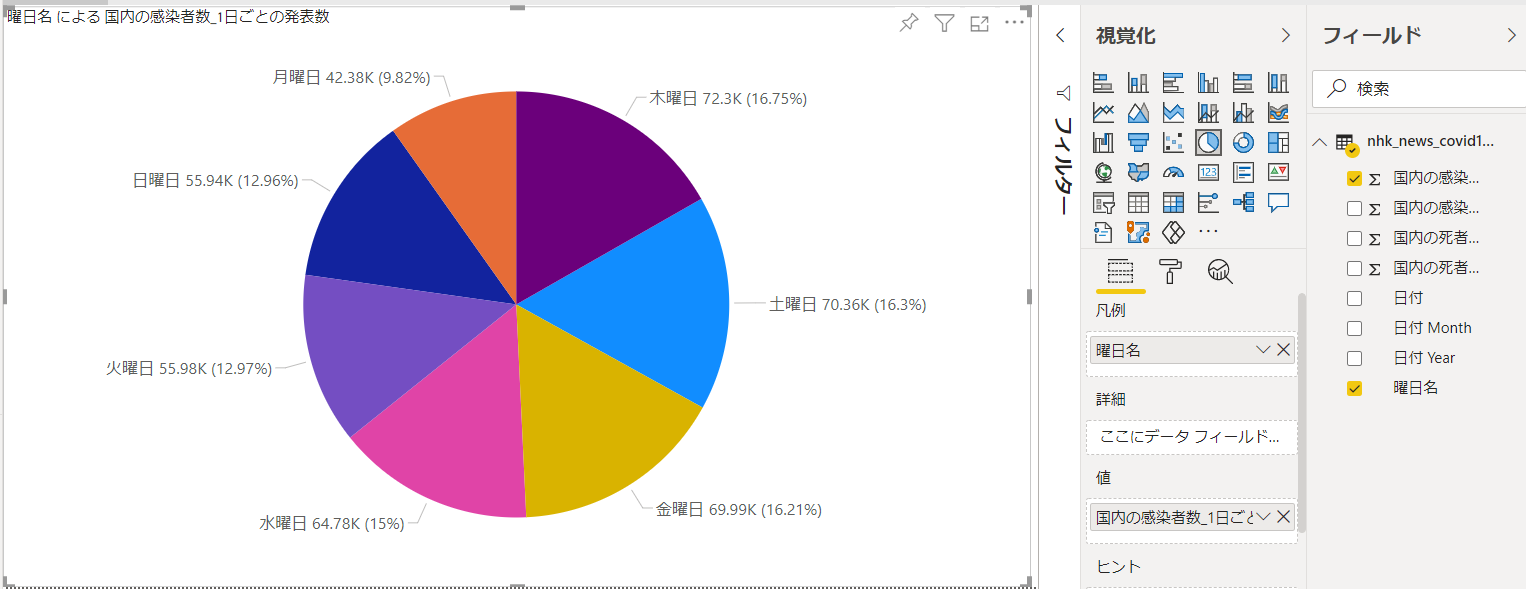
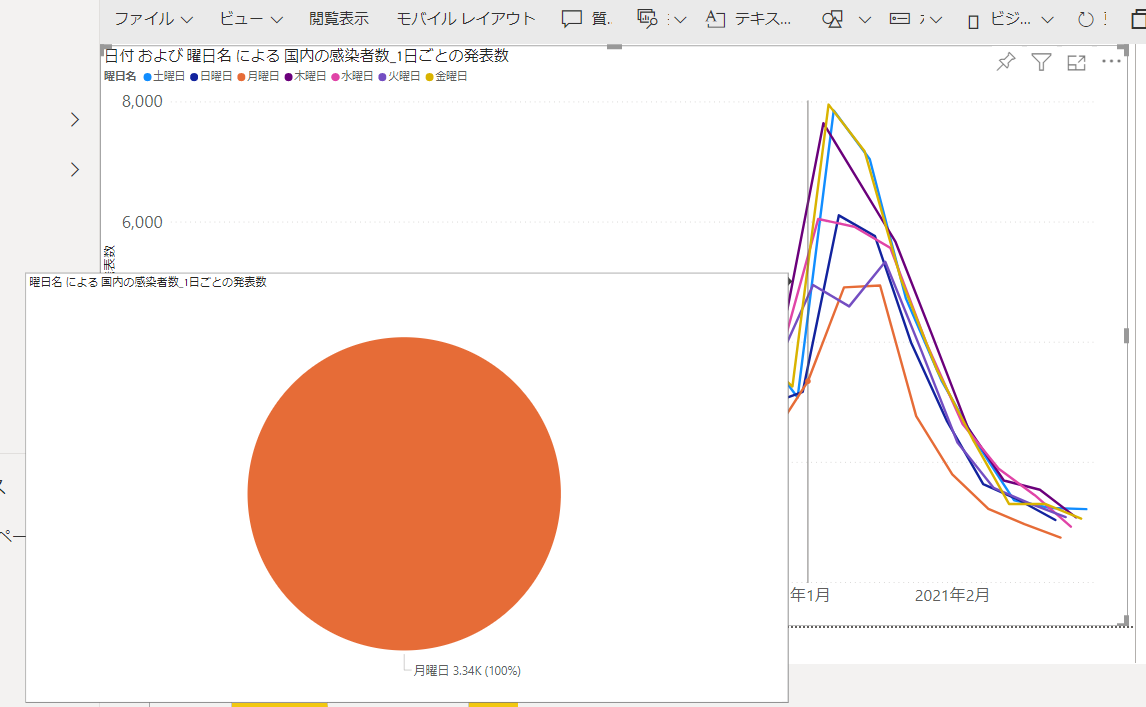
今回は円グラフを使います。
この円グラフを、先日作成した折れ線グラフにマウスオーバーさせたときに表示されるように設定します。
(元データ/グラフはこちらです)
以下のような設定で作っています。


一旦、グラフエリアの選択を外して、書式アイコン(ペンキローラーの形)をクリックして、**「ツールヒント」**機能の設定を表示します。
**「〇」を右側に移動し、「ON」**にします。


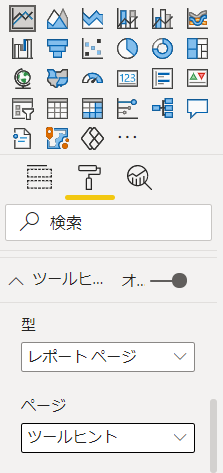
円グラフを表示したページのタブ名称を、今回は(そのまま)ツールヒントとします。

ツールヒントを表示させる折れ線グラフで設定します
折れ線グラフのページに戻り、選択した状態にします。
書式アイコン(ペンキローラーの形)をクリックして、**「ツールヒント」**の設定を開きます。

**「ページ」から、先ほどの円グラフのタブ名称「ツールヒント」**を選択します。

これで設定完了なのですが、今回の折れ線グラフにではこのまま使うと想定した表示にならないことがわかりました。
曜日ごとの凡例グラフなので、x軸上の〇月〇日上のグラフをマウスオーバーしてもその曜日の円グラフしか表示されません。

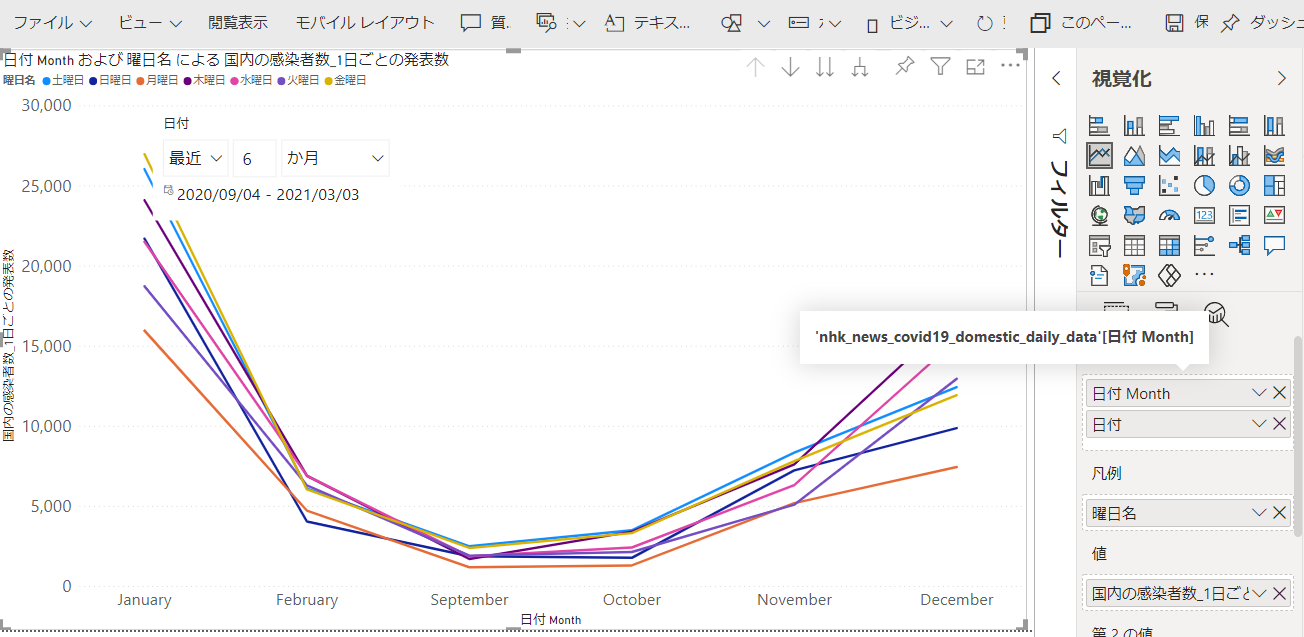
そこで、右パネルの**「日付 Month」フィールドを、その左隣のパネルの「軸」フィールドにドラッグします。
既に入っている「日付」の上に配置します。
(※「日付 Month」**フィールドは、日付型のデータを用意すると自動で作られるようです)

作の集計値がプロットされるので、グラフの形は変わってしまいますが、x軸上の1目盛り上に各曜日の数字がプロットされることになります。
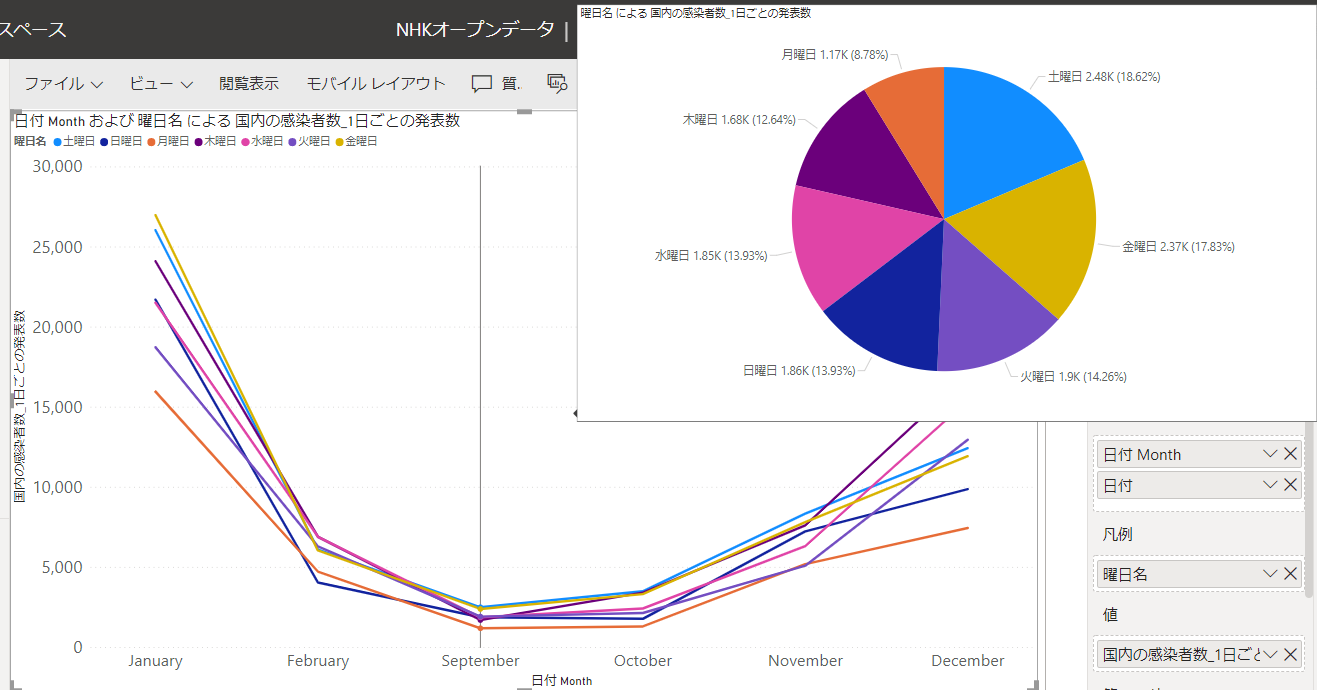
マウスオーバーすると、想定通りのツールヒントが表示されるようになりました。

作業の区切り区切りで保存を忘れないようにします。
了