経緯と背景
@oukayuka はフリーランスな React 専門のフロントエンドエンジニアです。
いま現在、グロービスでお仕事をしていてふだんは麹町のオフィスに通っているのですが、あるとき社員のみなさんが研修で2日間いなくなり、チームのフロントエンド要員の業務委託2人が取り残される形になりました。
ちょうど暑くなってきて出勤しんどいしいい機会なので、1日だけフルリモートで前々から気になってた Visual Studio Live Share(以降、Live Share)を使ってお仕事してみたいと提案したところ、許可されたのでやってみました。
なおふだんは当チームのフロントエンドエンジニアは4人(開発中盤まではほぼ私1人+αな感じでしたが)で、ペアプログラミングを基本とする開発を行っていて、ペアは随時組み替えています。顔を突き合わせて1枚の画面を2人で見ながらのペアプログラミングは全員が抵抗なくそれまでやっていたという前提です。
なおプロジェクトの開発言語は TypeScript で、TSLint と Prettier を導入して、エディタも Visual Studio Code(以下、VSCode)に統一して最低でも TSLint 拡張 と Prettier 拡張 のインストールをメンバーに課し、リポジトリに .vscode/settingを含めてエディタ保存時に強制的に整形が走るようにしています。
さらに lint-staged と husky によって commit 時に tslint --fix や prettier --write が走るようになっているため、記法やインデントでメンバーの意見が衝突する素地はありません。
プロジェクトは Scrum で運用されていて、実装すべきストーリーはすべて Pivotal Tracker に起票されており、ふだんは朝ミーティングで誰とペアを組むか・どのペアがどのストーリーを担当するかをその場のノリで決めて、さらにできるだけ1ストーリー=1トピックブランチになるように GitHub Flow で開発しています。
開始までの準備
- VS Live Share 拡張 をインストールする
- 1 を一度起動して、サービスに GitHub か Microsoft のアカウントを登録しておく
- チャットとボイスチャットと画面共有が随時できるようにしておく。今回は会社の Slack で全部まかなえた
- 作業開始時刻の事前共有
以上。
当日の開始〜終了手順
- 会社 Slack でペアプロ相手を DM コール
- ドライバーは VSCode のアプリウィンドウ下ステータスバーの「
 Share」をクリック、ホストとして招待 URL を Slack に貼り付ける
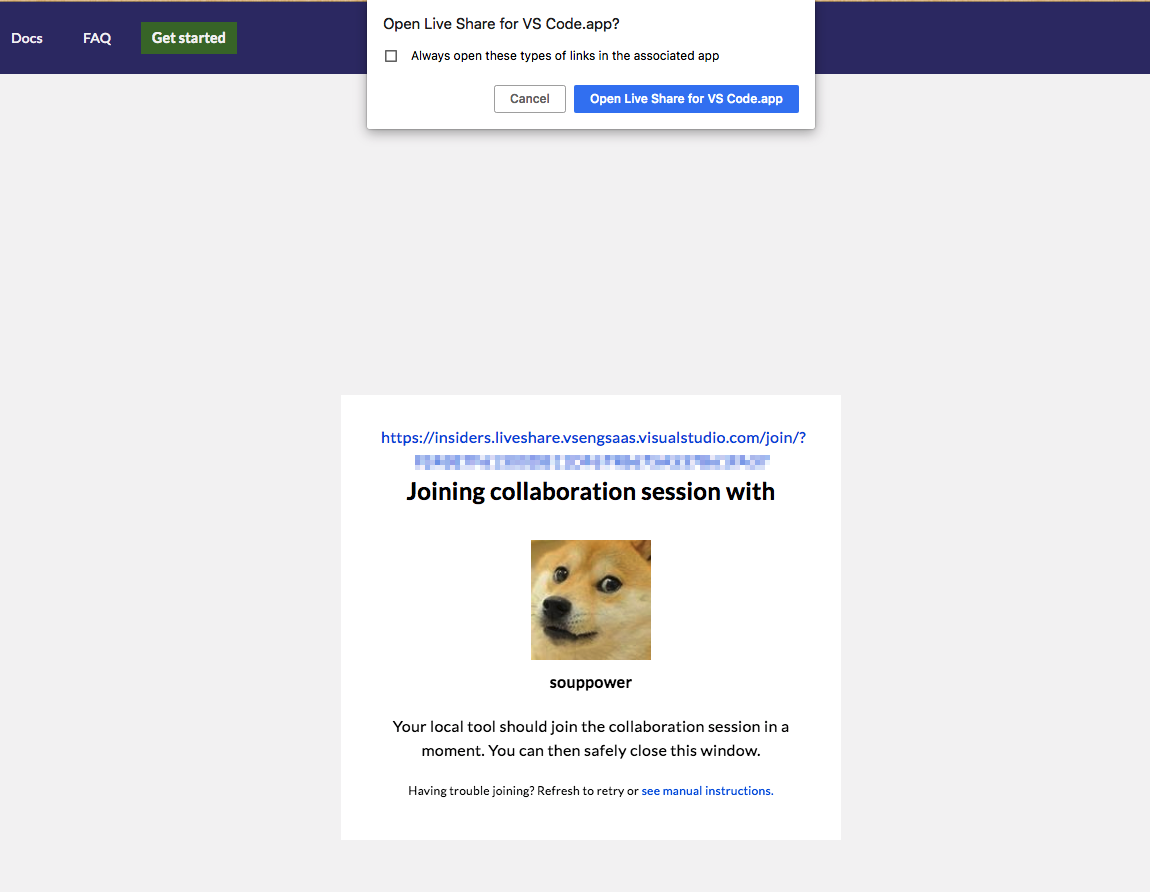
Share」をクリック、ホストとして招待 URL を Slack に貼り付ける - ナビゲーターは2をクリックして、ゲストとして開いたブラウザページに表示されるダイアログの
Open Live Share for VS Code.appボタンを押すと専用の VS Code アプリケーションウィンドウが別に開くので、以降はそちらで作業する - 作業を終えたいときは、アプリウィンドウ下ステータスバーの自分のアカウント名をクリック>「
 End Collaboration Session」で共同編集を終了する
End Collaboration Session」で共同編集を終了する
Look & Feeling
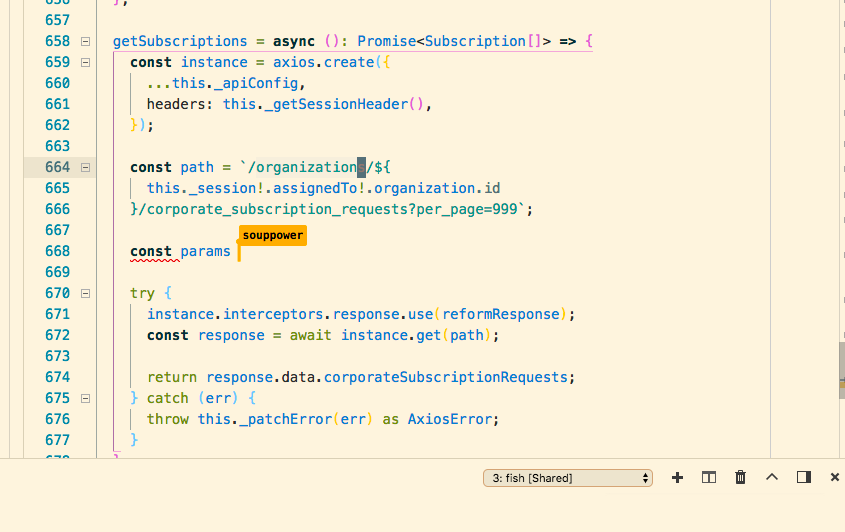
共有 URL を知っている人なら誰でも即座にセッションに参加できる。Google Docs の共同編集 UI のように、VSCode で開いたファイルに名前付きのカーソルが表示され、リアルタイムで複数人の同時コーディングができる。
またゲストであってもホストのファイルの変更保存が可能。
ホスト側は共同編集機能がついた他は、スタンドアローンで VSCode を使っているのとほぼ変わらない。ゲストユーザーはそのセッション用の VSCode アプリウィンドウが別途開き、そこで作業することになる。
特筆すべきはコード編集だけでなく、エディタのプロセスそのものが共有されていると言っていいこと。たとえば具体的には以下のようなことができる。
- Cmd+P によるファイル検索&オープンをゲストがホストのファイルに対して行える
- ターミナルペインの共有。ゲストは見るだけでなく、ホストのシェル上からコマンドを入力・実行できる
- 「
 Share Server」を実行すると、ホストで起動した webpack-dev-server をゲストの localhost でも参照できる
Share Server」を実行すると、ホストで起動した webpack-dev-server をゲストの localhost でも参照できる
ただし現状は、下記の Cons に挙げたような制限もいくつか存在している。
Pros
- 同じファイルを同時に編集できる体験は新鮮で効率的。通常のペアプロでもキーボードを複数つなげばナビゲーターもコードを書けるが、カーソルはひとつなのでその間はドライバーに手を止めてもらう必要がある。Live Share なら口頭で伝えるよりも先にコードを書いてしまって「こうすればいいよ」とできて話が早い
- 通常のペアプロでナビゲーターが一時的にドライバーのキーボードを拝借したり、自分のキーボードをドライバーの PC につないだりした場合、キーレイアウトのカスタマイズやインストールしているキーバインド拡張の違いによって、思うようにコードが書けないことが多々あるが、Live Share での共同編集なら自分が慣れた入力環境で書き込める
- ドライバーにいちいち
git pushしてもらわなくても、ナビゲーターもいま見えている修正したてのコードで起動されたローカルサーバで自由に動作確認できるのは便利。これまでも同じネットワークなので IP アドレスを教えてもらってアクセスすることはできたはずだが、実際には面倒なのでやってなかった
Cons
- ゲストは複数ファイルに渡る単語検索ができない
- Undo-Redo 履歴がホストとゲストでマージされる。ゲスト側はうっかり Undo を使わないほうがいい
- ホストが現在、どのファイルを開いて編集しているかがゲストからはわからないので、ボイスチャットで別途教えてもらう必要がある
【2018-07-06 追記】
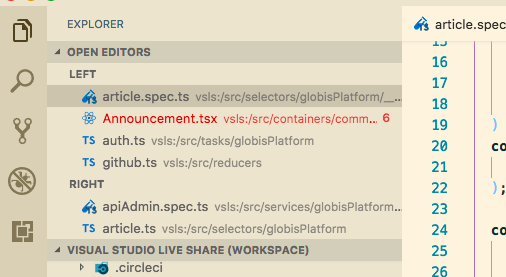
そんなことはありませんでした。左ペイン上の「OPEN EDITORS」にホストユーザーが開いているファイルの一覧が表示され、現在編集中のものは赤字でわかるようになっています。

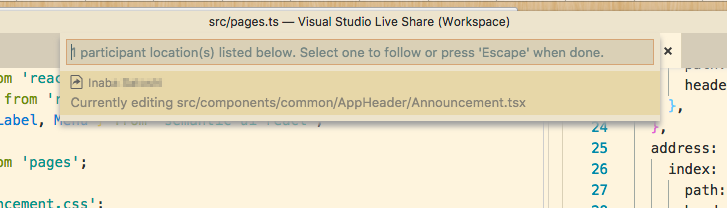
また、アプリウィンドウ下部ステータスバーの「![]() 」アイコンをクリックすると、各共同編集ユーザーが現在どのファイルを編集中なのか表示されます。
」アイコンをクリックすると、各共同編集ユーザーが現在どのファイルを編集中なのか表示されます。
結論
Slack など他のツールを併用すれば、フルリモートでペアプログラミング開発は十分可能だと判断しました。ただし相手の表情や動かしている手が見えないので、通常のペアプロよりもさらに意識してドライバーは発話思考で「どういう意図でどんなコードを書こうとしているか」を実況する必要がありますし、ナビゲーターも「ちゃんと聞いてるよ」感を伝える必要があります。
また現状のゲスト側にいくつか制限があるせいで、特にファイルをまたがった単語検索のためにローカルの VSCode ウィンドウと行ったり来たりする不便さも残ります。
ただ Pros に挙げたメリットはどれもかなり大きいものなので、通常のペアプログラミング時に1つの画面を2人で同時に見るのではなく、Live Share を立ち上げてそれぞれ自分の画面を見ながら作業するのも全然アリでしょう。というかうちのチームでは今週からそんな感じです。
Live Share でのペアプログラミングは、ドライバーとナビゲーターの境界がいい意味で曖昧になります。一つの機能で、一方が定義を書きながらもう一方がその実装を書くといった同時の作業分担ができたりするので、連携に慣れるとコーディングの効率も上がっていきます。
また文字通り「プログラマー同士がコードで語る」ことが可能で、ペアプロ中に意見の衝突があったりすると口頭での議論はけっこう不毛になりがちですが、さっとコードを書いてしまえばどちらがベターな実装かはだいたいわかるのですぐに収束します。というか、口で言うより先にコードを書くことで未然に不毛な議論のネタが生まれにくくなります。
なお思わぬ副作用として、私自身は自宅でのリモートワークはメリハリがつかずにモチベーションが保てず効率が悪いのでこれまで許される環境でもあまり積極的に行ってこなかったのですが、Live Share でのリモートペアプロならそれがまるっと解消され、オフィスにいるときのように引き締まった気持ちで作業できるという体験を今回しました。
個人的には、今後リモートワークを行うなら第一選択肢として「Live Share でリモートペアプロ」というのをまず提案したいですね。