AWS Containers Advent Calendar 2020 の 8 日目の記事です。
本記事では、AWS App Mesh を用いて Amazon ECS にて Blue/Green デプロイを実施してみたいと思います。
AWS App Mesh とは?
はじめに、簡単に AWS App Mesh について紹介します。
AWS App Mesh とは、サービス間の相互通信の制御や監視を容易にするサービスメッシュです。
コントロールプレーンを AWS App Mesh が管理しており、データプレーンとして Envoy proxy を利用します。
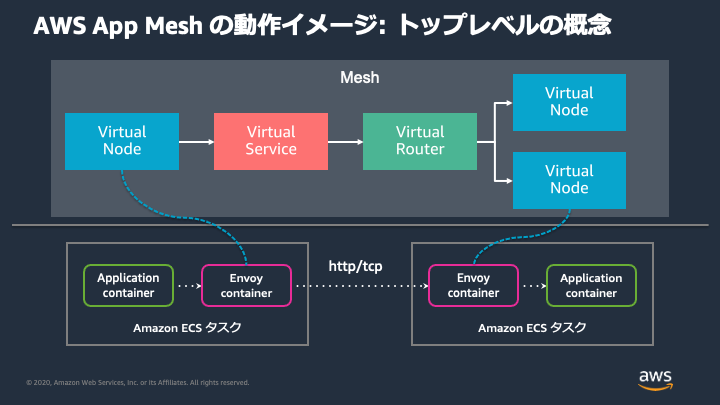
AWS App Mesh が定義するリソースを用いて下の図のようなネットワークモデルを構築することで、ネットワークモデルが Envoy の設定に変換されデータプレーンである Envoy proxy に配布されます。
20201014 AWS Black Belt Online Seminar AWS App Mesh Deep Dive

ここで、ネットワークモデルを上記の図のように構成した場合、Virtual Router にてリクエストの振り分け先となる Virtual Node の重み付けや紐付けを変更することで、client である Virtual Node のリクエスト送信先を変更することなく Blue/Green デプロイを実施することができます。
実現方針
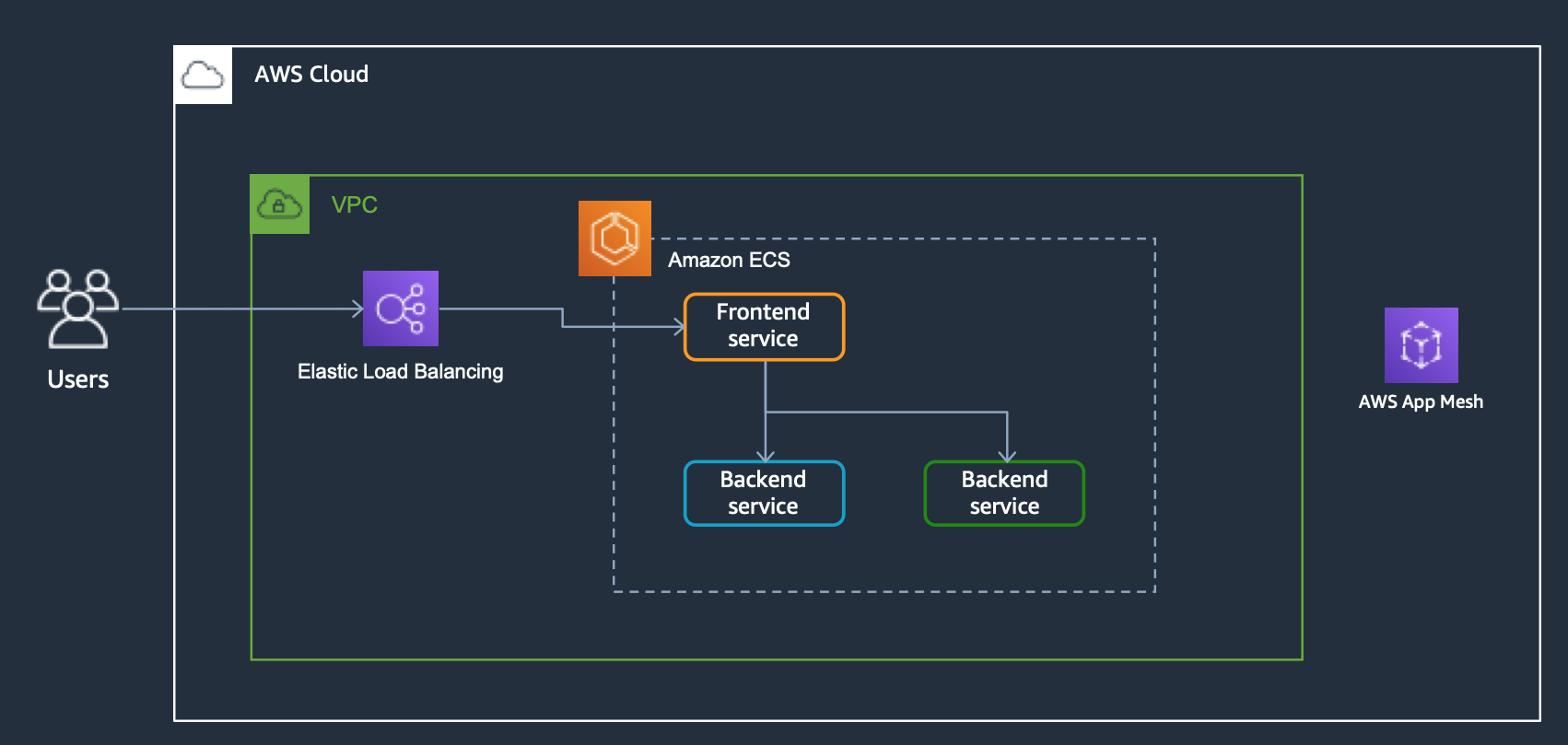
今回は、サンプルとして次の図のようなシンプルなアプリケーションを用意します。

-
Frontend service,Backend serviceはそれぞれ異なる ECS サービス -
Frontend serviceはリクエストを受けた後、Backend serviceから必要な情報を取得する -
Frontend serviceは Virtual Service でBackend serviceにリクエストを送信する
このアプリケーションに対して、以下のようにネットワークモデルを構築しておきます。
-
Backend serviceのサービスとして設定した Virtual Service のプロバイダーとして Virtual Router を設定 - 1 で設定した Virtual Router の Route で、
Backend service (blue)とBackend service (green)をターゲットとして設定 - Route のターゲットの重み付けは blue : green = 1 : 0 とする
この状態で、Route のターゲットの重み付けを変更することで Blue/Green デプロイを実施することができます。
動作検証
それでは、実際に動作を確認していきたいと思います。
はじめに、Blue/Green デプロイ前の Frontend service にリクエストを投げてみます。
$ curl -s $ENDPOINT | jq
{
"message": "\"blue\""
}
上記のように、blue 環境の情報が取得されています。
この状態で、Route のターゲットの重み付けを変更します。
$ cat update-route.json
{
"meshName": "advent-calendar",
"routeName": "default",
"spec": {
"httpRoute": {
"action": {
"weightedTargets": [
{
"virtualNode": "http-server-blue",
"weight": 0
},
{
"virtualNode": "http-server-green",
"weight": 1
}
]
},
"match": {
"prefix": "/"
}
},
"priority": 1
},
"virtualRouterName": "http-server-vr"
}
$ aws appmesh update-route --cli-input-json file://update-route.json
...
変更後、改めて Frontend service にリクエストを投げてみます。
$ curl -s $ENDPOINT | jq
{
"message": "\"green\""
}
無事に green 環境の情報が取得されることを確認できました。
まとめ
本記事では、AWS App Mesh を用いて Amazon ECS の Blue/Green デプロイを実施してみました。
今回の手順では、blue 環境から green 環境へトラフィックの切り替えを一度に実施しましたが、重み付けを調整して少しずつ green 環境へトラフィックを流して、徐々に blue 環境と green 環境を切り替えていくことも可能です。
この情報が、Amazon ECS で Blue/Green デプロイを検討されている方にとって、少しでもお役に立てますと幸いです〜 🙌