Circle CIからFirebaseにデプロイを試してみました.
コードの例はこちらにあります.
https://github.com/ottijp/circle-ci-first-try/tree/362dcc071abbbf0bf89bb935d1a5ad16350cda90
環境
- Node v5.11
- firebase-tools v3.4
Firebaseデプロイ用トークンの発行
$ firebase login:ci
Visit this URL on any device to log in:
*************
Waiting for authentication...
✔ Success! Use this token to login on a CI server:
*************(トークンがここに表示される)
Example: firebase deploy --token "$FIREBASE_TOKEN"
ブラウザが開き,Google認証を通すとトークンが発行されコマンドの出力として表示されます.
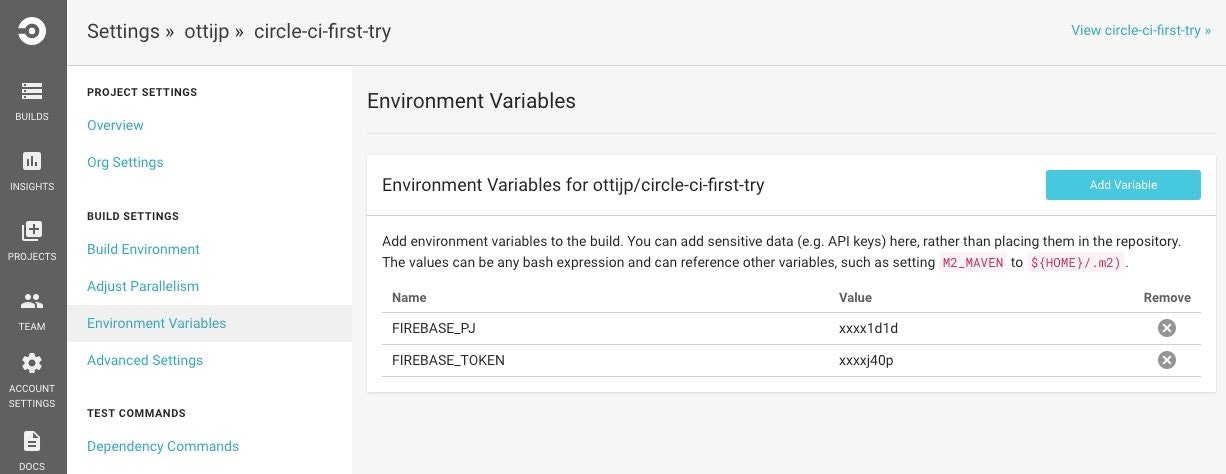
Circle CIのビルド環境変数を追加
プロジェクト設定のBUILD SETTINGS > Environment Variablesで先程発行されたトークンと,プロジェクトIDを登録しておきます.
circle.ymlの作成
dependenciesでfirebase-toolsのインストールを行い,deploymentで環境変数のプロジェクトPJとトークンを使いデプロイする設定にしています.
circle.yml
dependencies:
override:
- npm install -g firebase-tools
deployment:
deploy:
branch: master
commands:
- firebase deploy --project "$FIREBASE_PJ" --token "$FIREBASE_TOKEN"
デプロイ用トークンの削除(無効化)方法は不明
CLIツールのリファレンスを見ても,発行した認証トークンの削除(無効化)に関する記述が無いのですが,どうやってやるんですかね・・・?