Solarizedという配色テーマが好きで,ターミナル,Vim,Xcode全部Solarizedにしています😆
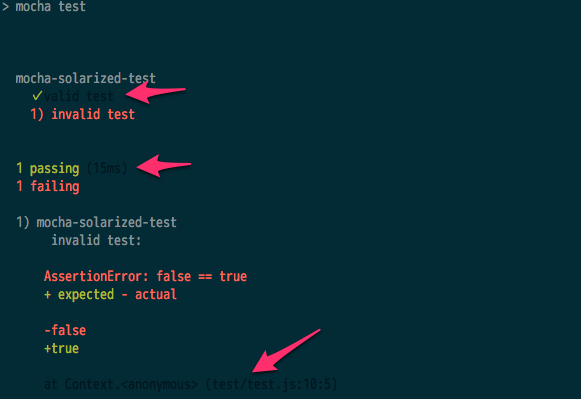
なのですが,node.jsのテストフレームワークであるmochaを使うと,ターミナルのアウトプットに見えなく(とても見にくく)なる文字が発生します.
これについて,以下のように原因を特定して修正のPRを送っている方がいましたが,マージはされていないようでした😢
- mocha でテストを実行すると背景色によってはスタックトレースが見えない · Issue #29 · clear-code/statistics
- Print dim text with dim color without concrete color by piroor · Pull Request #2946 · mochajs/mocha
- Unreadable text problem on some color scheme (especially Solarized Dark) · Issue #2945 · mochajs/mocha
そこで,上のPRの内容をローカルの環境に適用するワンライナーを作りました(package.jsonのあるディレクトリで実行します).
$ sed -i '.bak' -E "/^exports.colors = {$/,/^};$/ s/(^ +['a-zA-Z0-9 ]+): 90/\1: 2/g" ./node_modules/mocha/lib/reporters/base.js
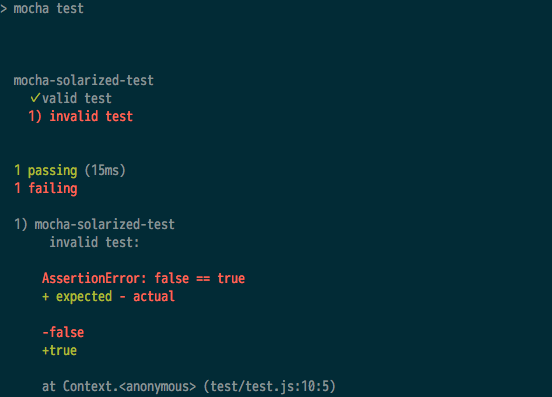
これを当てるとmochaの実行結果が次のようになります.
見えなかった文字が見えるようになりました!
今後公式にマージされるとうれしいんですけどね・・・.
環境
- macOS 10.12.6
- node v5.11
- mocha v4.0.1
やっていることと注意点
- mochaの
lib/reporters/base.jsのファイル中exports.colorsで定義されているカラーコードのうち,90のものを2に置き換えています - 元の
base.jsはbase.js.bakにバックアップされています - パターンマッチしているだけなので,将来のmochaのバージョンではうまく置き換えられなくなる可能性はあります