Amazon Lightsail とは?
Amazon Lightsailは、AWSが提供しているVPS(仮想プライベートサーバー)です。数クリックでクラウド上にサーバーを構築できるので、EC2よりも手軽に使用できます。
また、LAMPやWordPress、Node.jsといったWebアプリケーションをプリインストールしているインスタンスも作成できます。
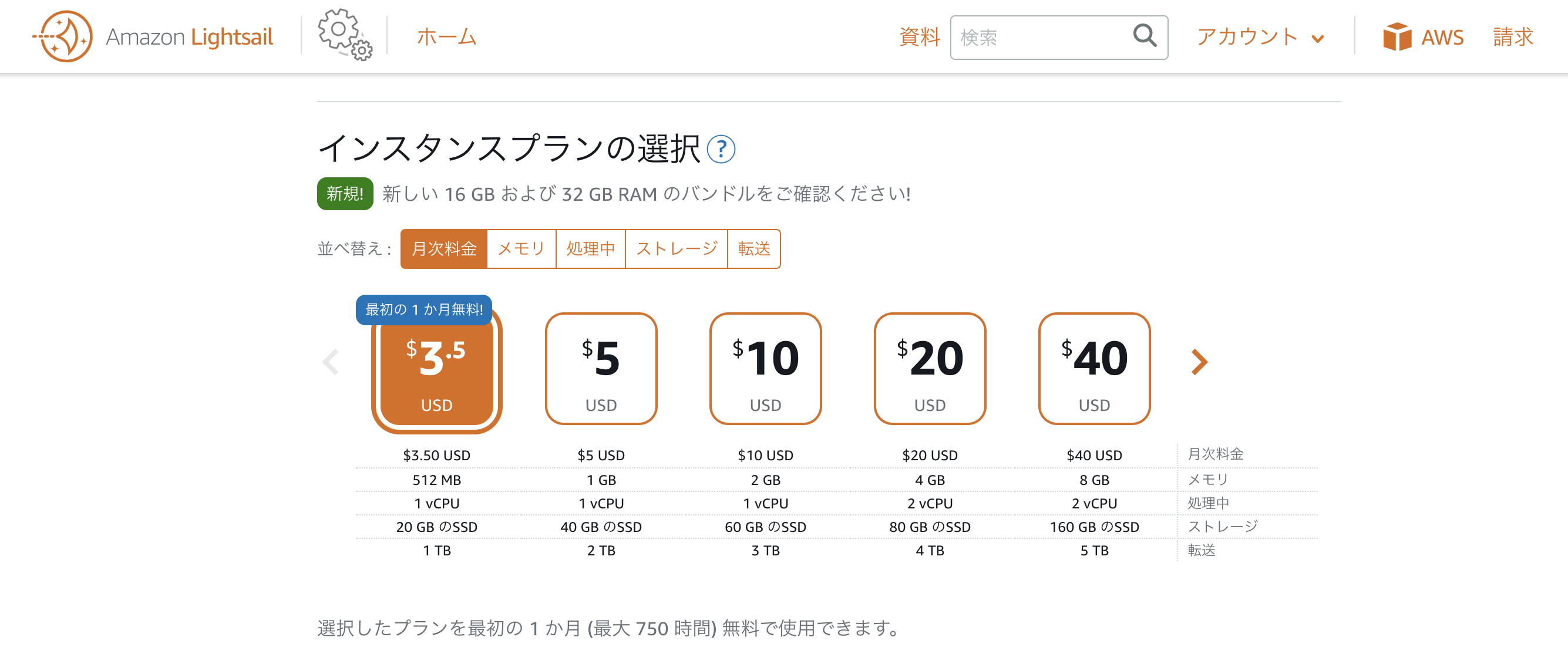
料金は月額$3.50〜
AWSでは珍しく、固定費用で使えます。(転送量を超えると課金されるので注意)
サーバースペックを上げると、料金も増えていきます。
$3.50のプランは最初の1ヶ月無料なので、サクッとインスタンスを作って実験し、削除するようなお試し環境として使いやすいです。
Amazon Lightsail を使ってみよう!!
今回の構成
CentOS上にNode.jsをインストールして、Next.jsを動かしてみます。
インスタンスの作成
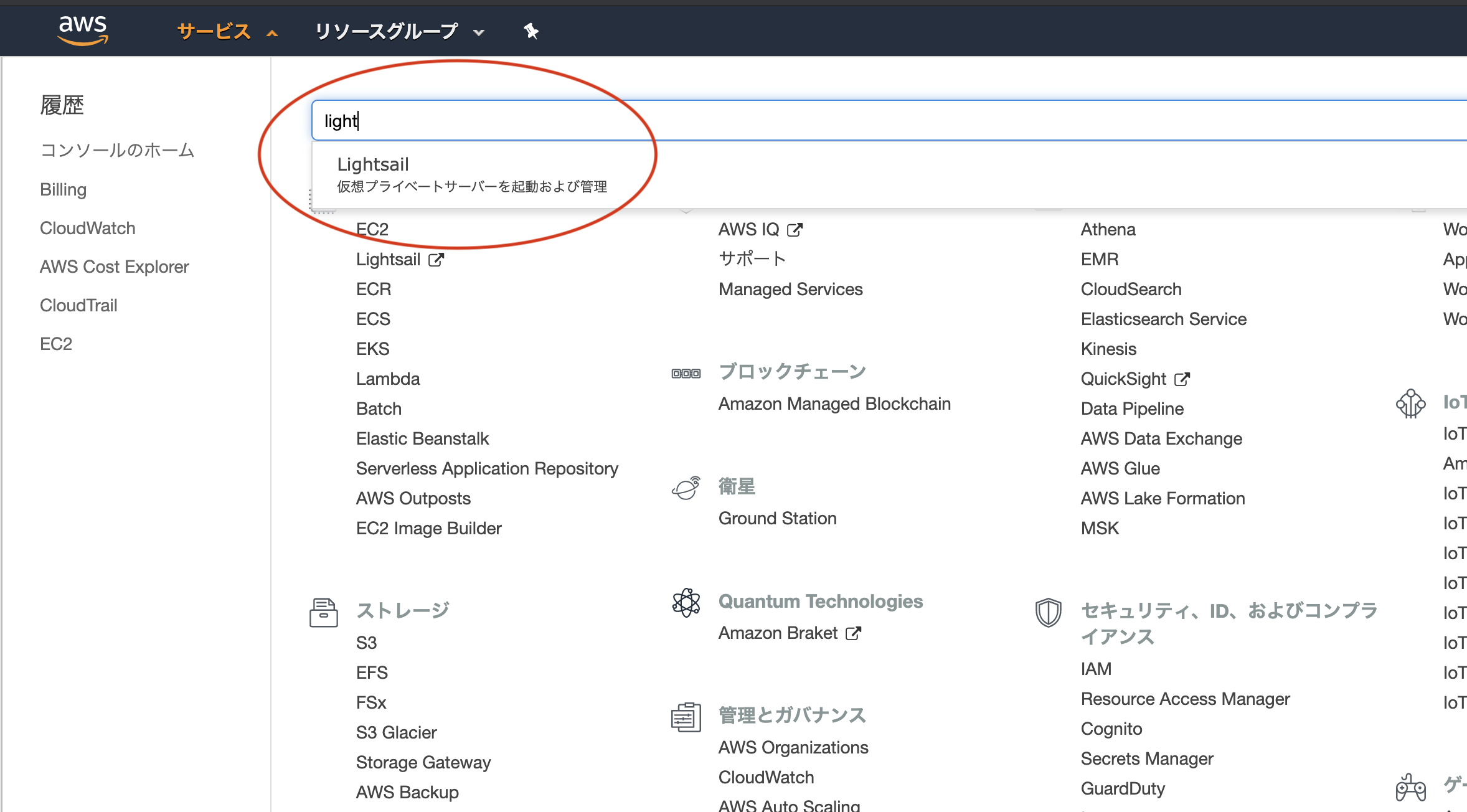
AWS マネジメントコンソールでlightsailを検索して選択します。
(事前にAWSアカウントを取得している必要があります)

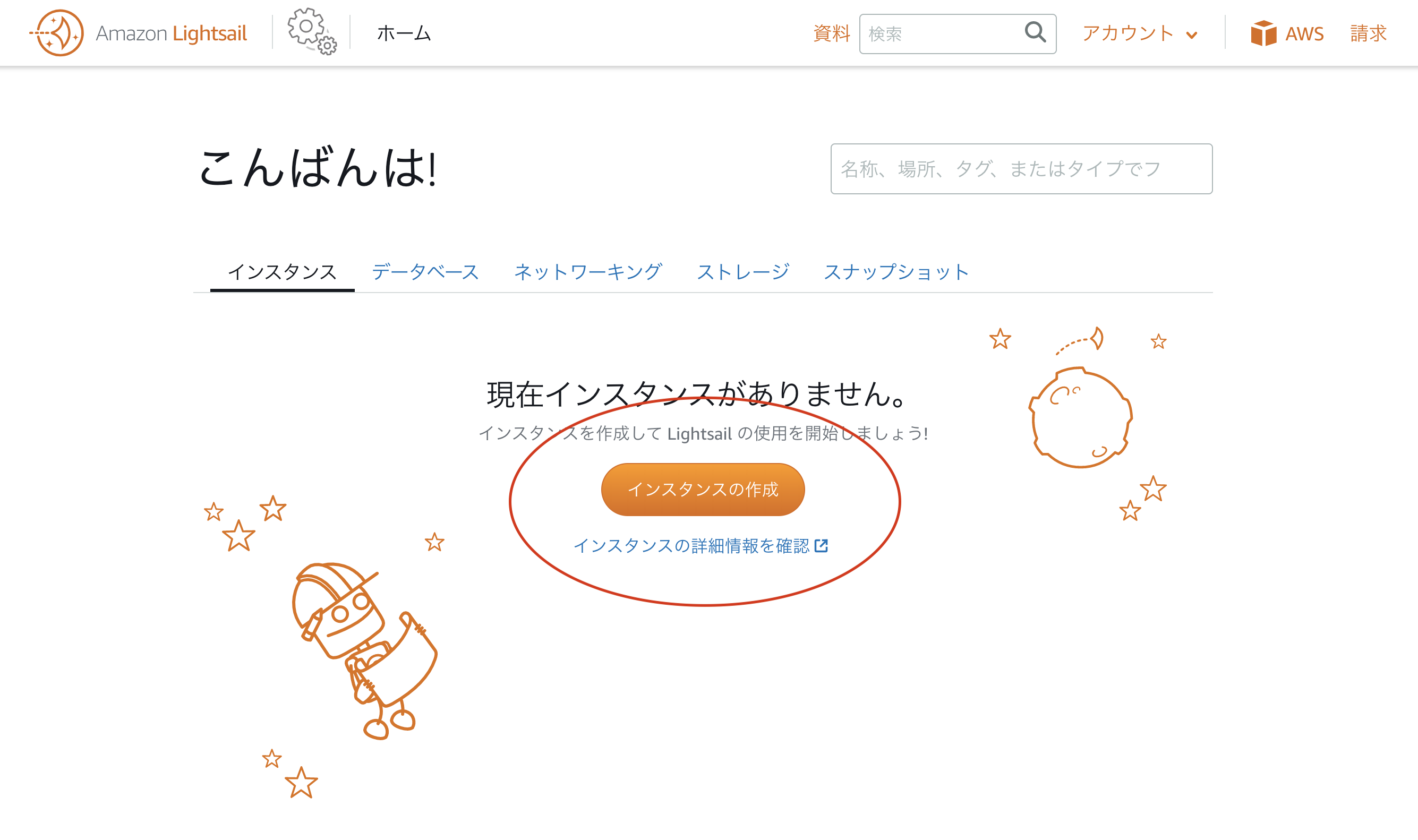
Lightsailの管理画面に移動したら、インスタンスの作成ボタンをクリック。

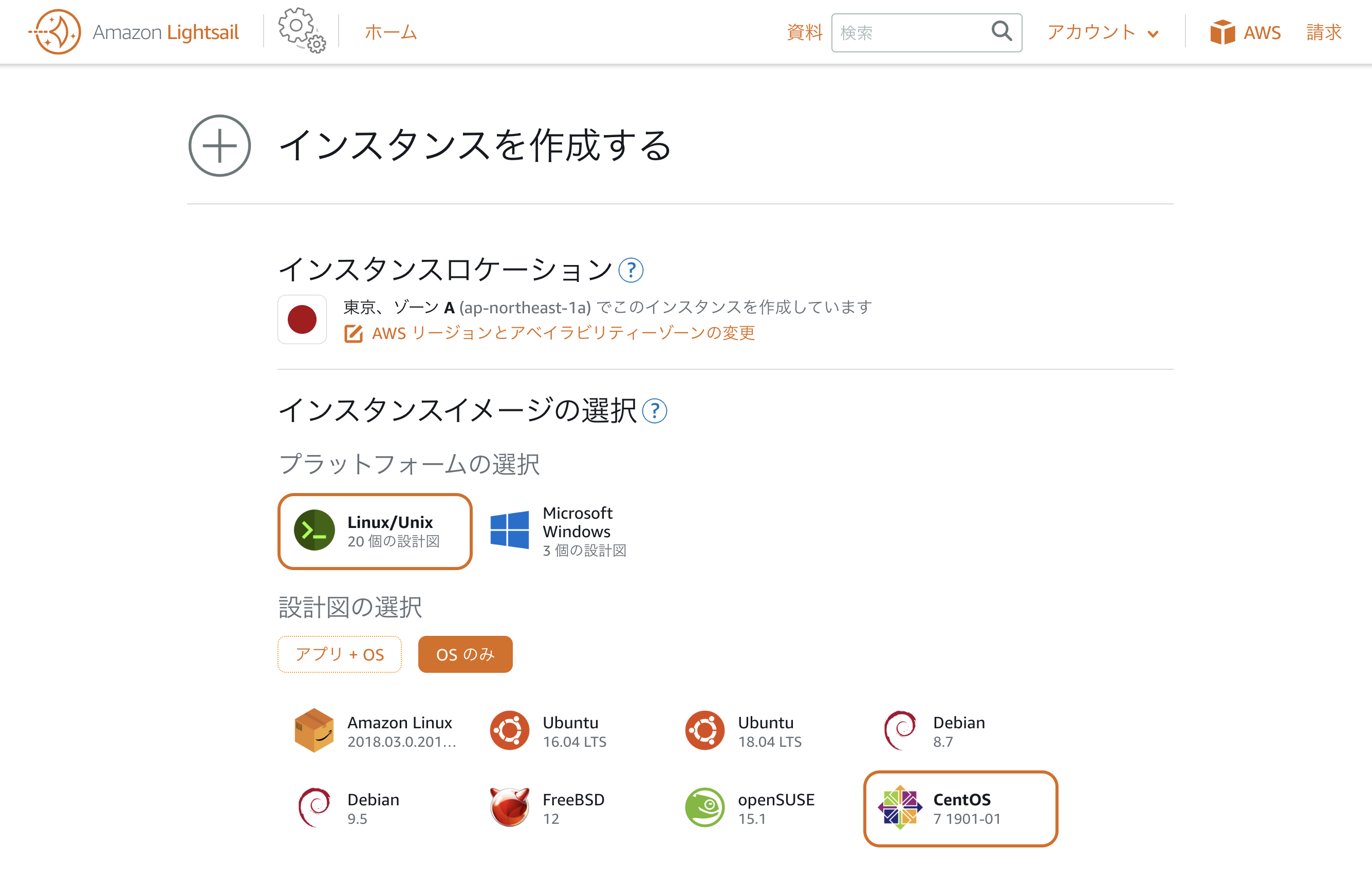
東京リージョン、Linux/Unix、OSのみのCentOSを選択して、下にスクロールしていきます。

料金は、$3.5のままでOKです。

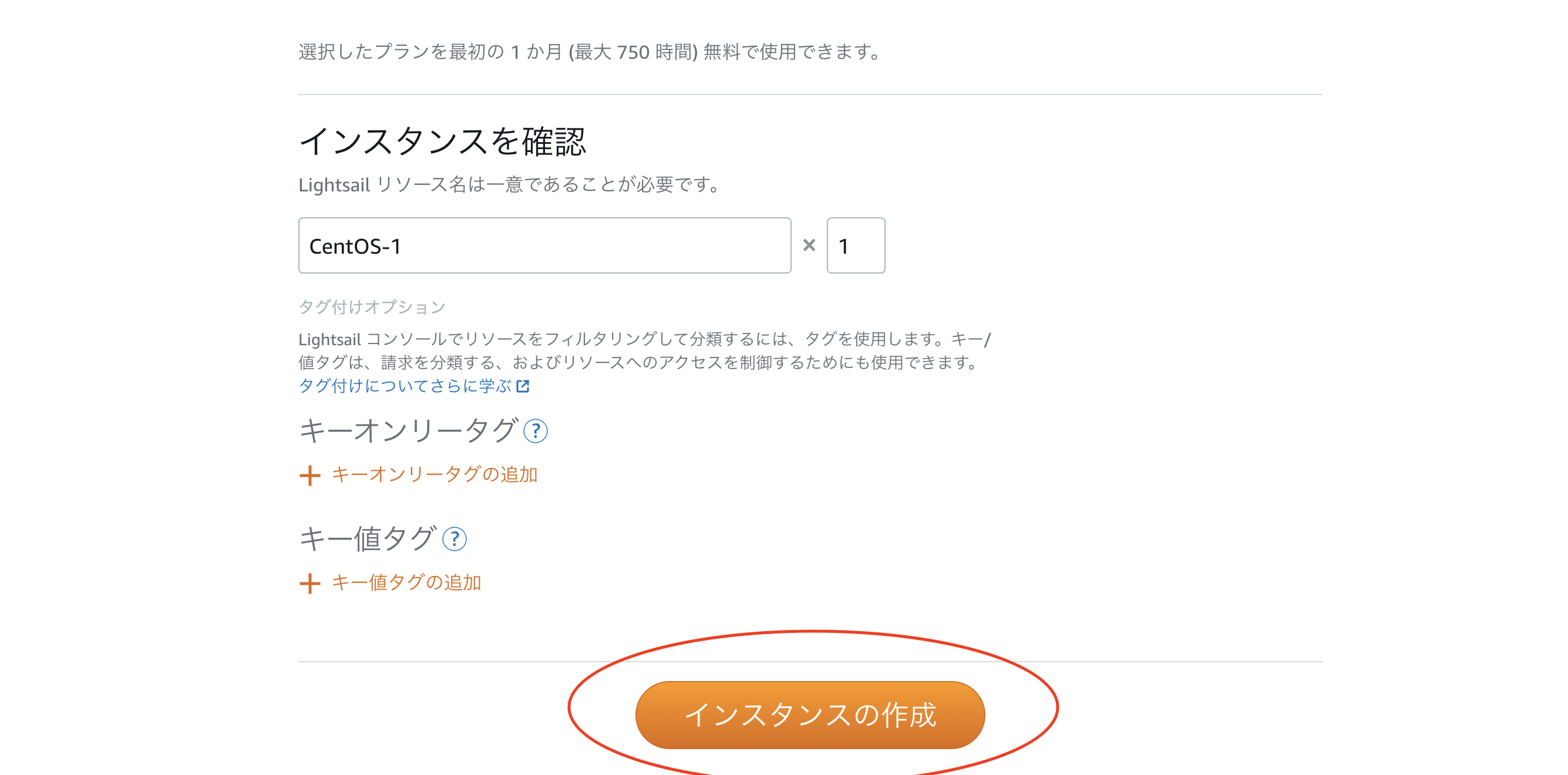
さらに下までスクロールして、インスタンスの作成をクリック。

インスタンスが作成されます。数分は保留中となっているので、少し待ちましょう。

実行中になったら、テキスト部分をクリックします。

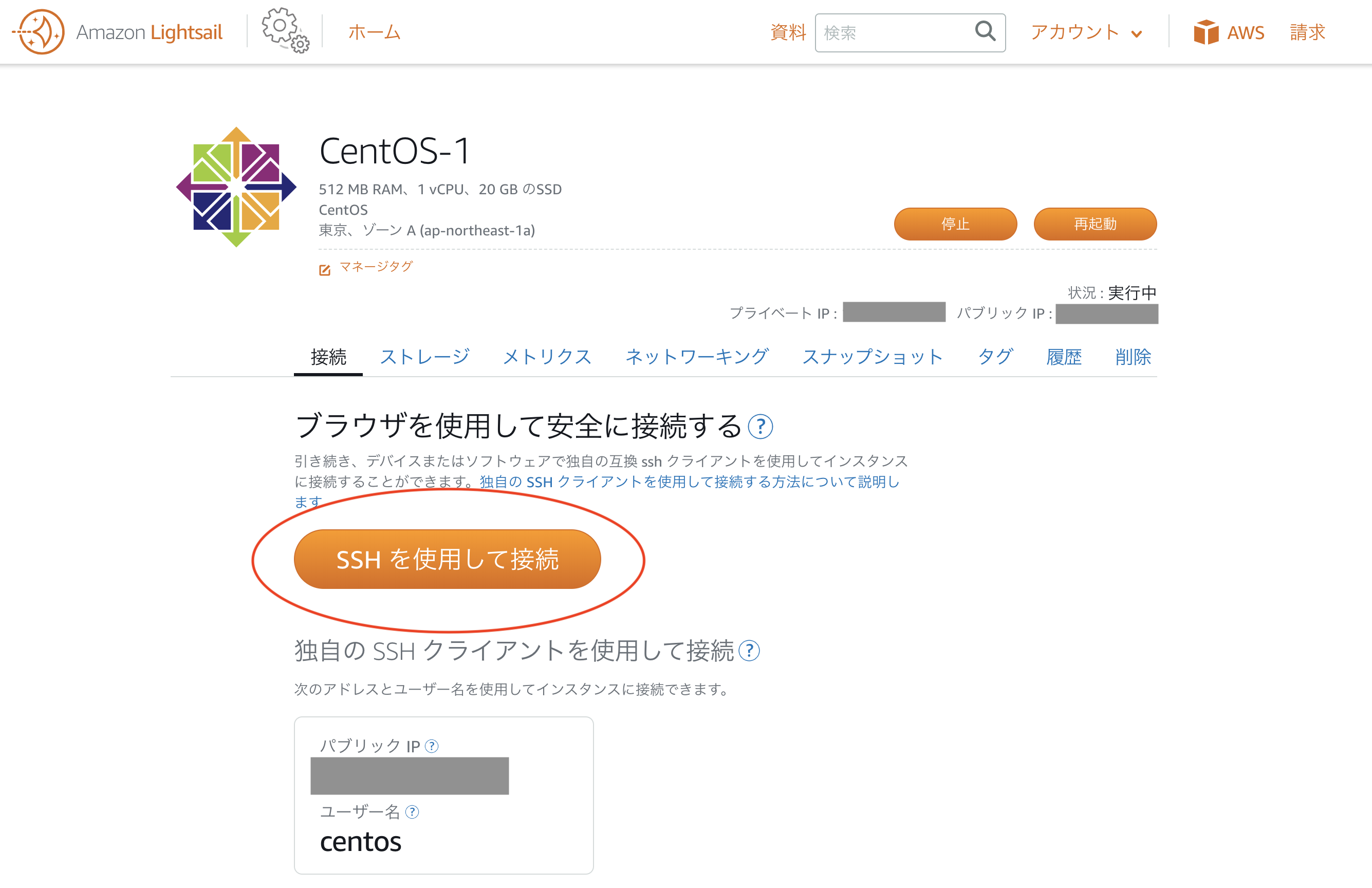
インスタンスの詳細ページに移動します。ここでインスタンスの状態や設定を確認できます。
SSHを使用して接続ボタンをクリックすると、ブラウザ上でサーバーに接続できます。

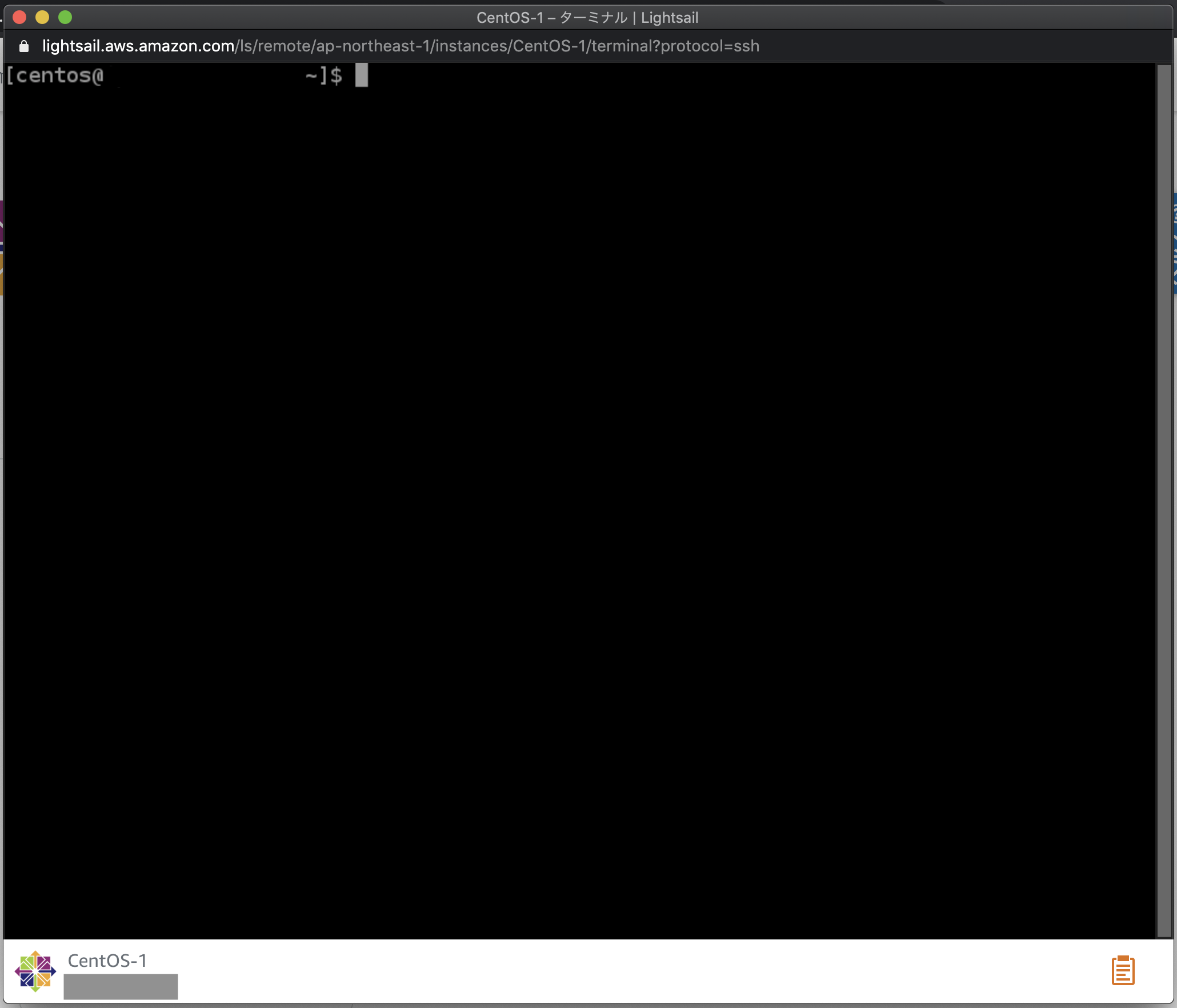
ウインドウが新規で立ち上がり、ターミナルでサーバーを操作することができます。

CentOSにNode.jsをインストール
Node.jsをインストールしてnpmを使えるようにしましょう。
$ curl —sL https://rpm.nodesource.com/setup_12.x | sudo bash -
$ sudo yum install -y nodejs
$ node -v
$ npm -v
Node.jsとnpmのバージョンが表示されれば、成功です。
Next.jsとは?
Next.jsとは、Reactでサーバーサイドレンダリングをするためのフレームワークです。**Vue.jsで言うところの、Nuxt.js**ですね。
簡単にルーティングできて、静的サイトの書き出しもできます。
サーバーサイドレンダリングとは?
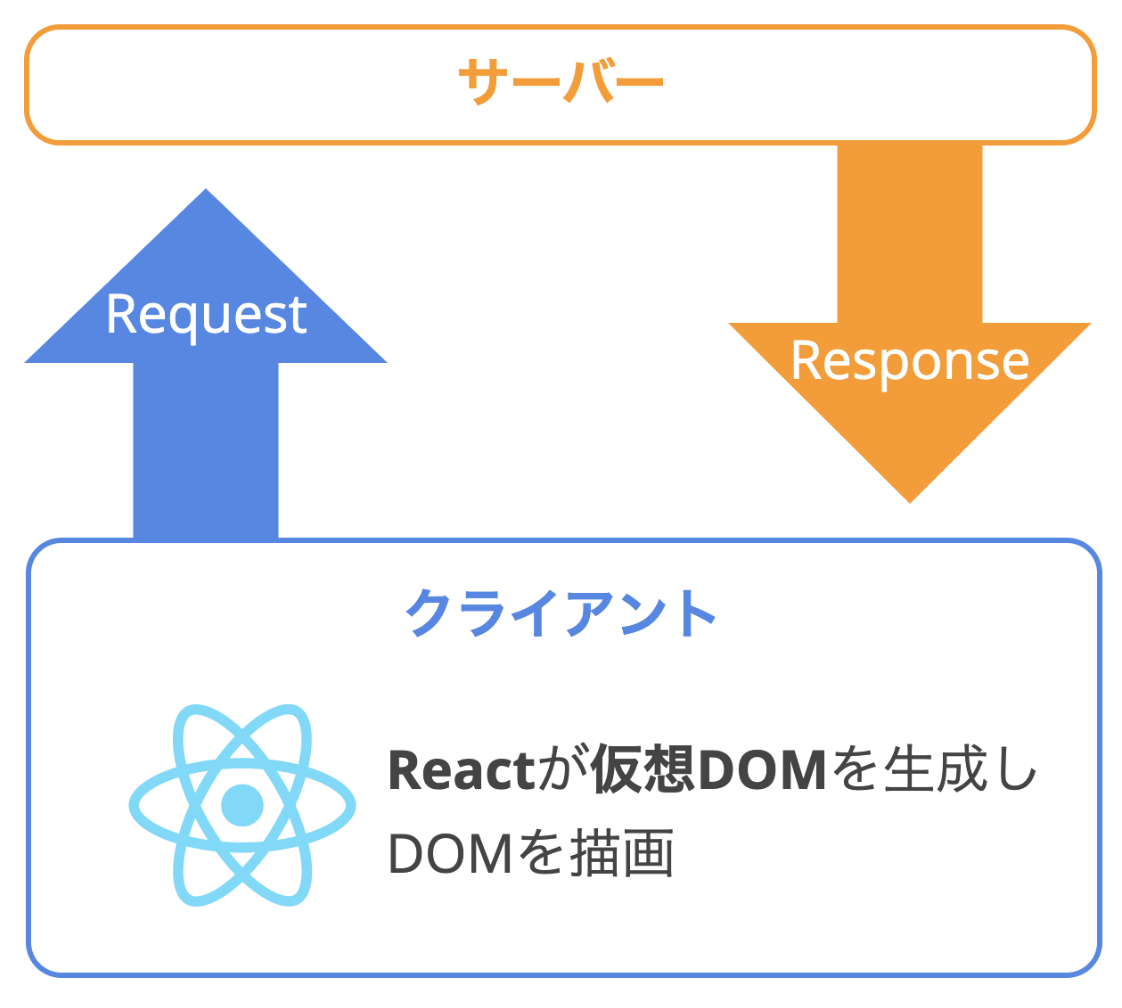
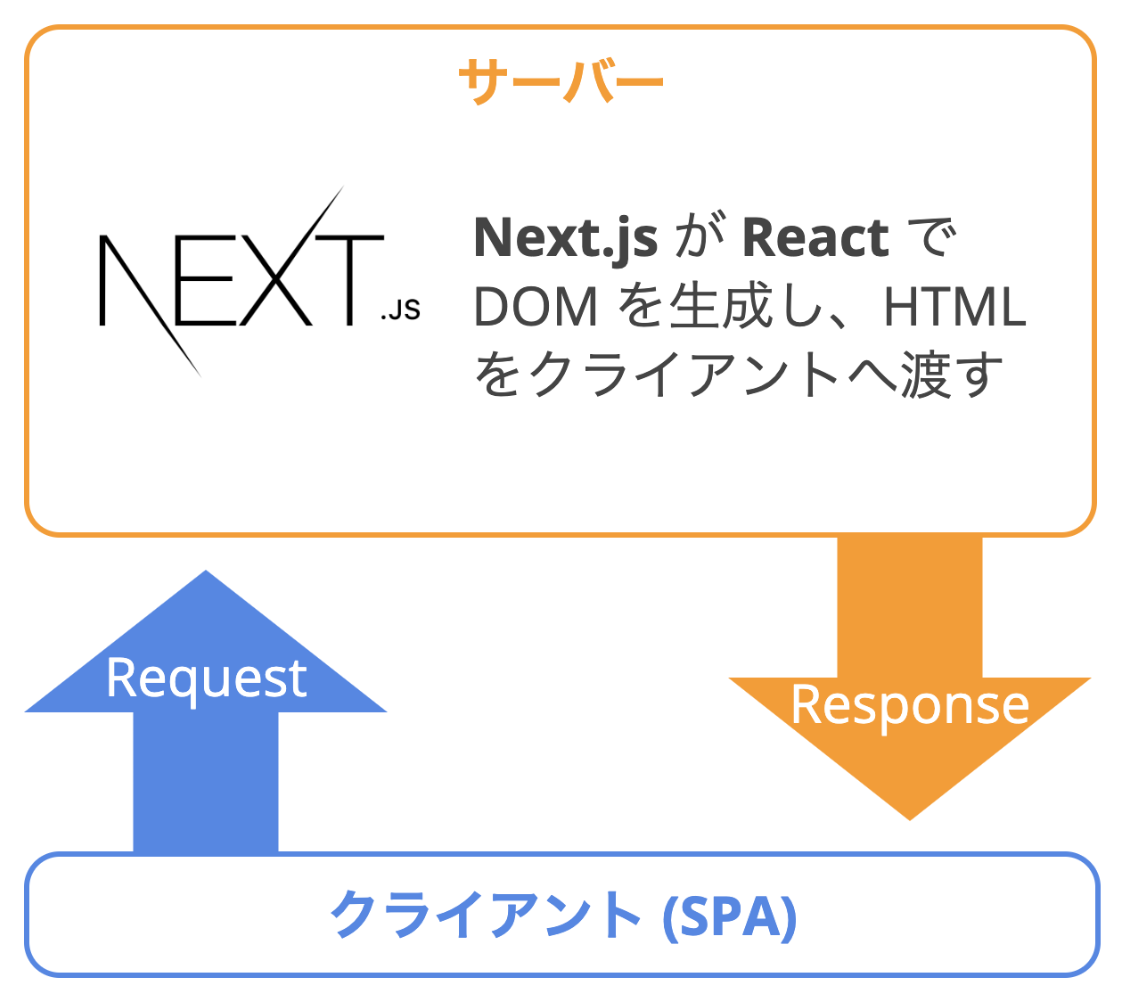
**サーバーサイドレンダリング(SSR)**とは、PHPやRuby、Java、Node.js等の言語で、動的にサーバーサイドでDOMを生成してクライアントに静的なHTMLとして渡すことです。
Reactは、本来クライアントサイドで仮想DOMを生成し、それを実DOMとしてブラウザに描画します。

Next.jsでSSRすると、サーバー上でReactを実行し、生成したDOMをクライアントへ渡すことができます。また、クライアント上ではSPAになるため、シームレスなページ遷移が可能です。

Next.jsを使ってみよう!!
以下のコマンドを実行し、Next.jsをインストールしましょう。
$ cd ~
$ mkdir nextjs_demo
$ cd nextjs_demo
$ npm init -y
$ npm i react react-dom next
Next.jsは/pagesディレクトリ内をルーティングの対象としています。/pagesディレクトリにindex.jsを作成し、Hello, Next.js!!テキストをブラウザで表示してみましょう。
$ mkdir pages
$ touch pages/index.js
$ vi pages/index.js
iキーを押し、入力モードに切り替えます。
export default () => <div>Hello, Lightsail!!</div>
escキーで入力モードを終了し、:wqで保存してviを終了します。
以下のコマンドを実行し、Amazon Lightsailの画面にあるパブリック IPをブラウザでみています。
$ sudo npx next build
$ sudo npx next start -p 80
ブラウザ上にHello, Next.jsが表示されていたら成功です。
Queryパラメーターを取得
サーバーサイドレンダリングを体験するためにpages/index.jsを以下のように変更し、URLパラメーターによってHTMLが変化することを確認してみましょう。
import React from 'react'
import Head from 'next/head'
function Index({ query }) {
const {text} = query
return (
<>
<Head>
<title>{text}</title>
</Head>
<div>{text}</div>
</>
)
}
Index.getInitialProps = ({ query }) => {
return { query }
}
さきほどのパブリック IPの後ろに?text=hogehogeを入れてみましょう。title要素と本文がhogehogeになっているかと思います。また、hogehoge部分を好きな文字列に変更すると、title要素と本文が変更されます。
インスタンスを削除する
不要なインスタンスを削除することにより、課金を防ぐことができます。
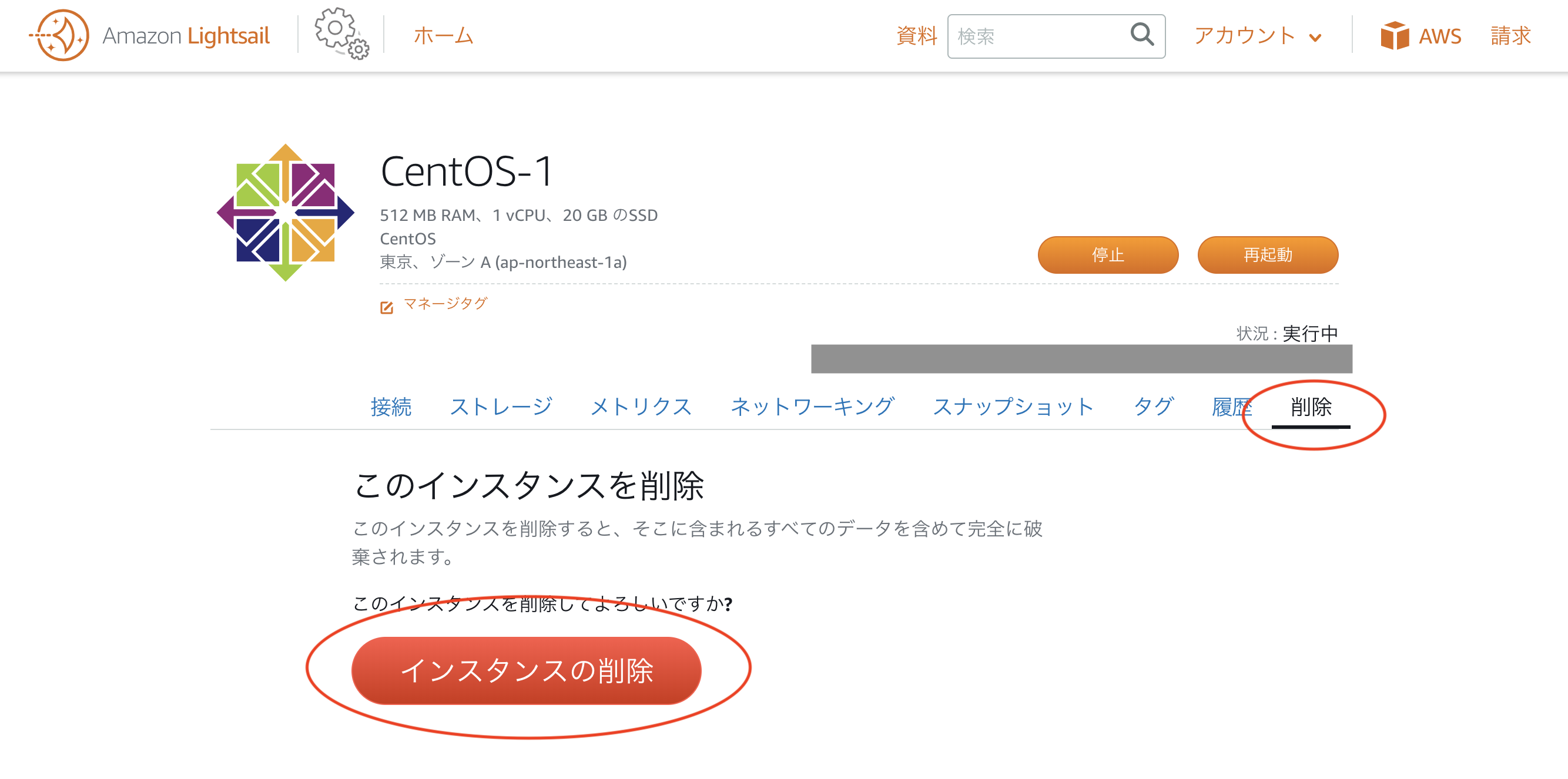
管理画面の削除タブを選択肢、インスタンスの削除をクリックします。

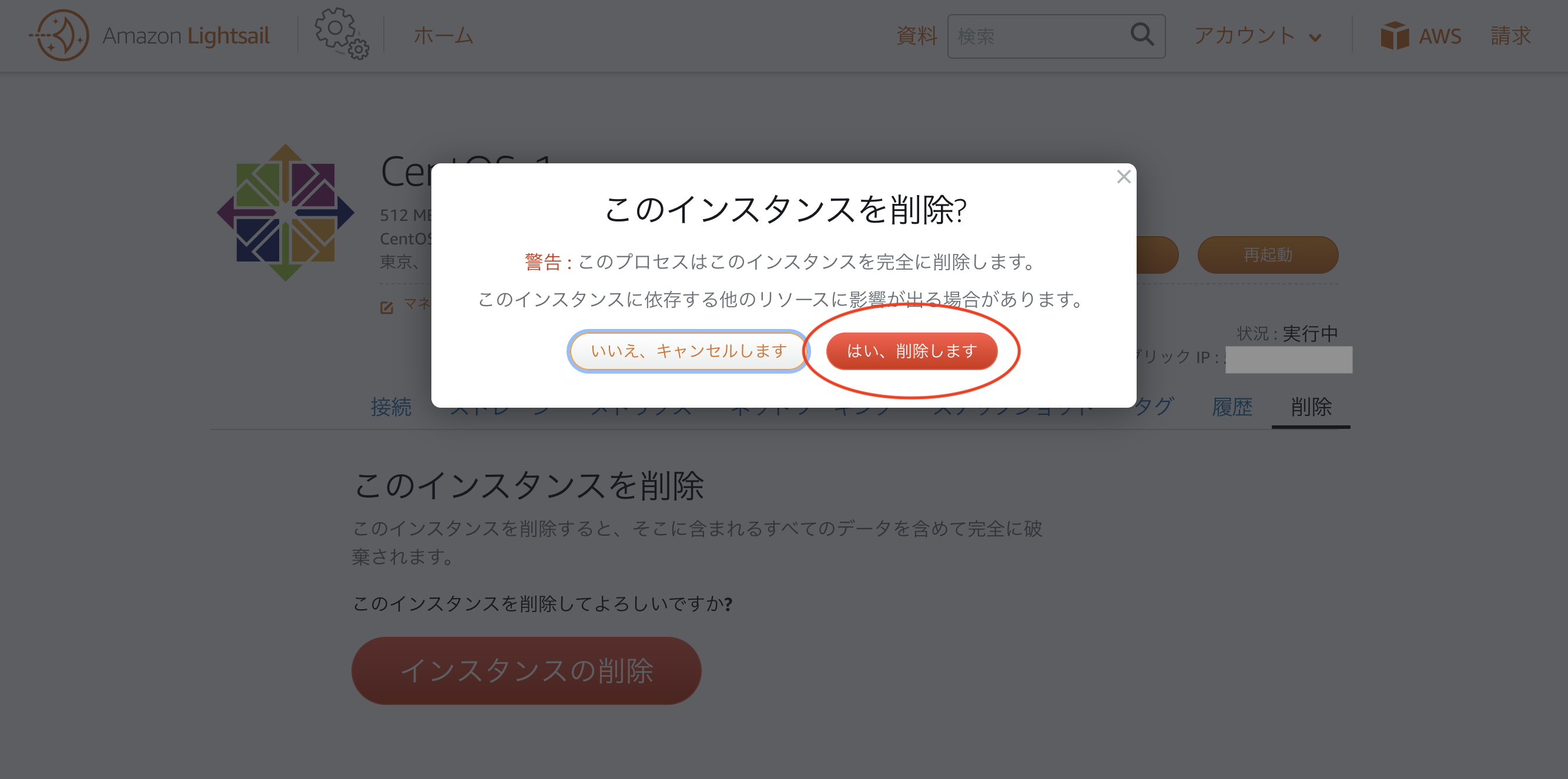
このインスタンスを削除?というモーダルが表示されるので、はい、削除しますをクリックしましょう。

これで、インスタンスが削除されました。
さいごに
ぼくのようなデザイン側のフロントエンド開発者は、サーバーやインフラの知識が乏しいことがあるかと思います。Amazon Lightsailは、手軽にサーバーを構築できるので学習にぴったりですので、ぜひ触ってみてください。
それでは、よきコーディングライフを。