この記事はLINE WORKS Advent Calendar 2021 の11日目の記事です。
10日目は @tawa3939 さんの記事でした。
BizteXでプロダクトマネージャー(PM)をしている大坪です。
Web API Advent Calendar 2021に続いて今回もiPaaS「BizteX Connect」を用いて、LINE WORKS と kintoneを 連携する記事を書いてみます。
※BizteX Connect については前回の記事をご覧ください。
LINE WORKSのトークログをkintoneのレコードコメントに連携する
今回はcybouzのdevelopper network のkintone Tipsや、CDataのブログ記事 にあるような LINE WORKSのトークログをkintoneに連携する処理を作成してみます。
少しだけ変化をつけて、連携先をkintoneのレコードのコメントとして自動化のシナリオを作成してみます。
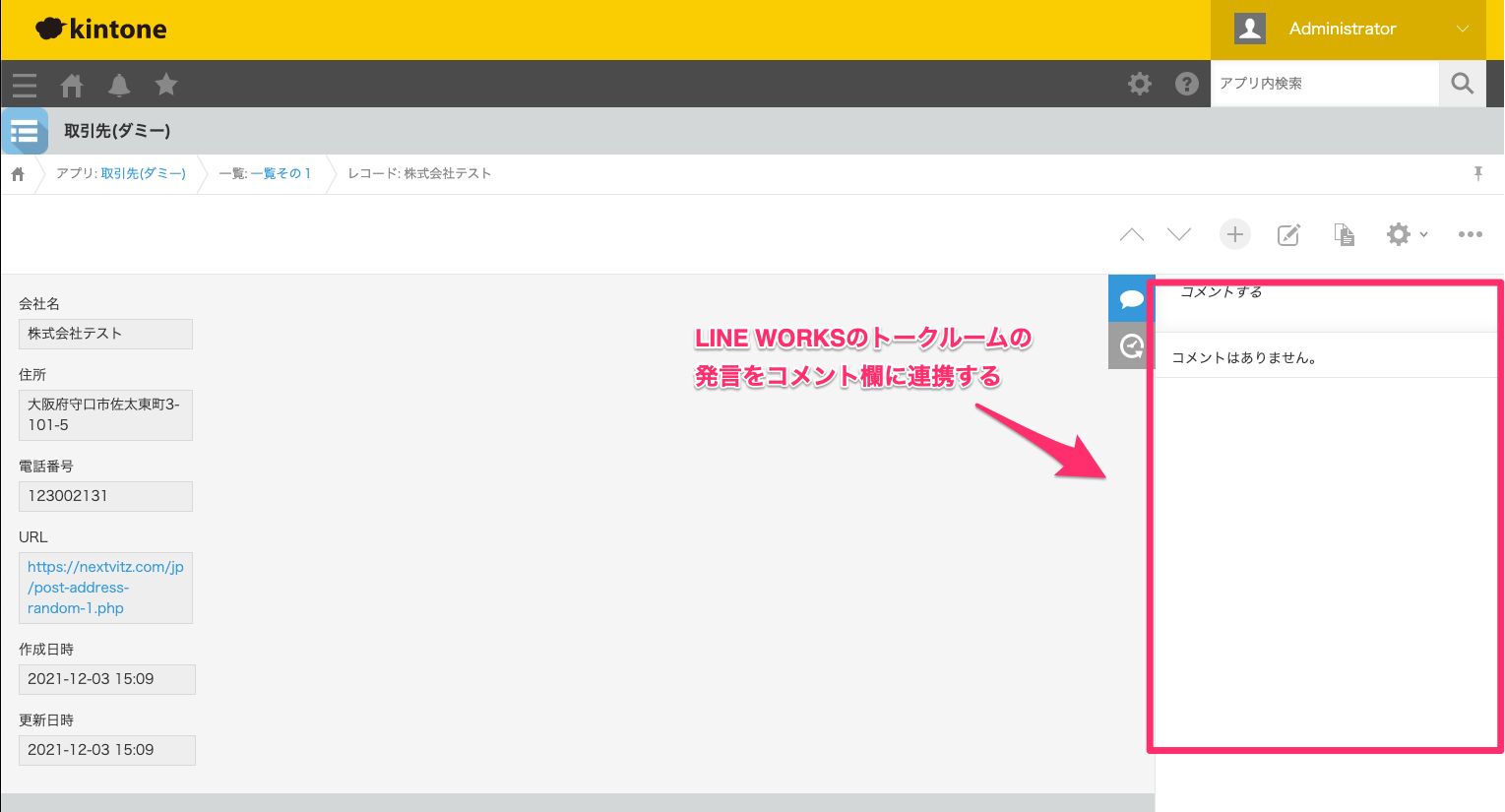
想定としてkintone上で取引先を管理するアプリがあり、LINE WORKS上で取引先とやりとりをしているトークルームのトーク内容を、対応するレコードのコメントに連携したい。といった要望を叶える例になります。
完成イメージ
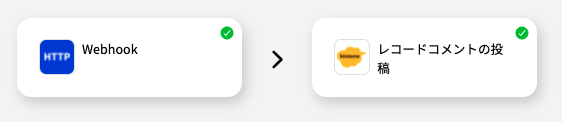
今回はConnectのWebhookコネクタを用いて、
トークBotからのCallbackを受け取り、kintoneにレコードのコメントとして投稿してみます。
シナリオを作成する
1.Webhookコネクタを作成する
ConnectにはWebhookコネクタという機能があります。この機能を用いると外部システムからの通知を受け取るためのURLを発行することができます。最初にこのWebhook URLを発行していきます。
前回の記事と同様に新規シナリオとして作成していきます。

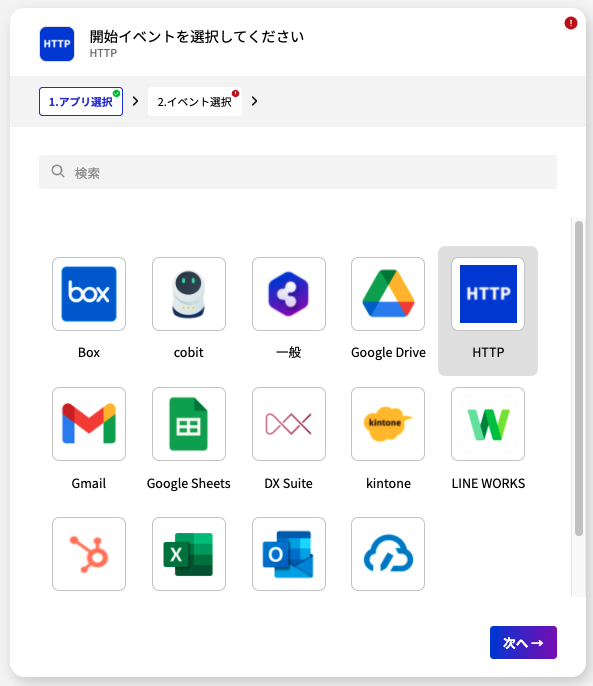
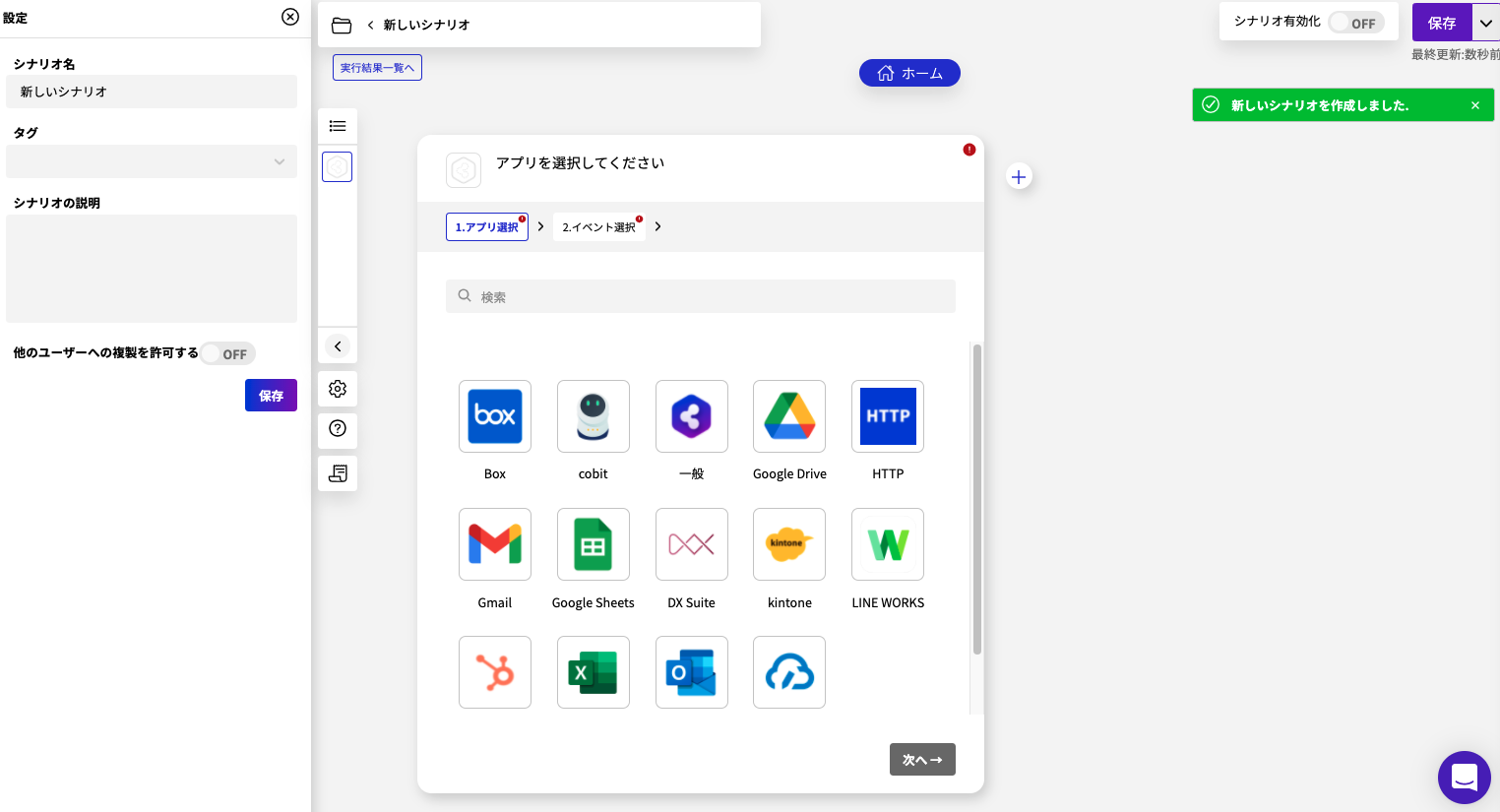
1.アプリ選択
HTTPアプリを選択します
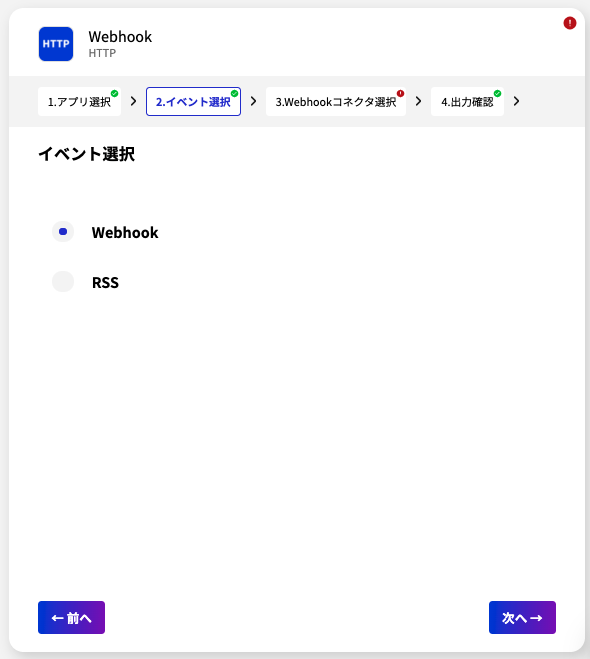
2.イベント選択
3.Webhookコネクタを作成(URLの発行)
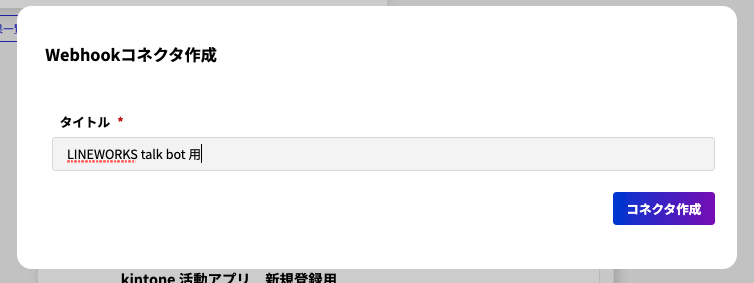
「新しいコネクタを作成する」より新規Webhookコネクタを作成します。
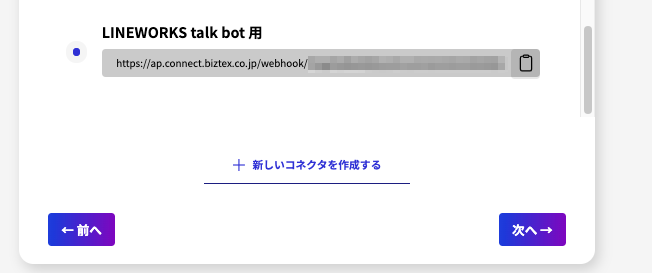
名前を入力して登録するとURLが発行されます。



2. LINE WORKS でトークBotの登録を行う
URLが発行されたので、ここからLINE WORKS側でトークBotを登録し、URLを設定していきます。
1. LINE WORKS Developper ConsoleからトークBotを登録する
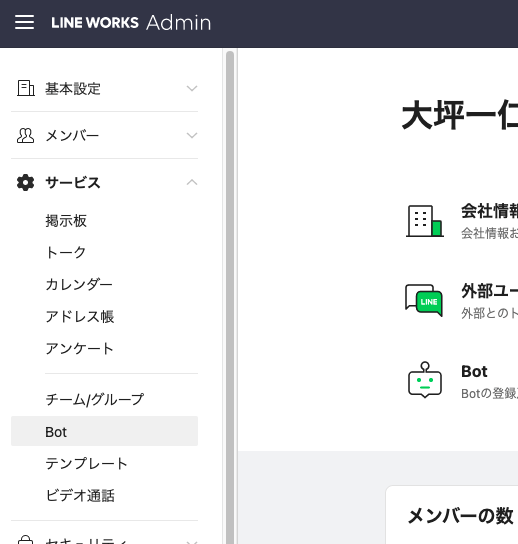
LINE WORKS Developer Consoleにログインし、メニューから Bot を選択→登録から新規botの登録を行います。
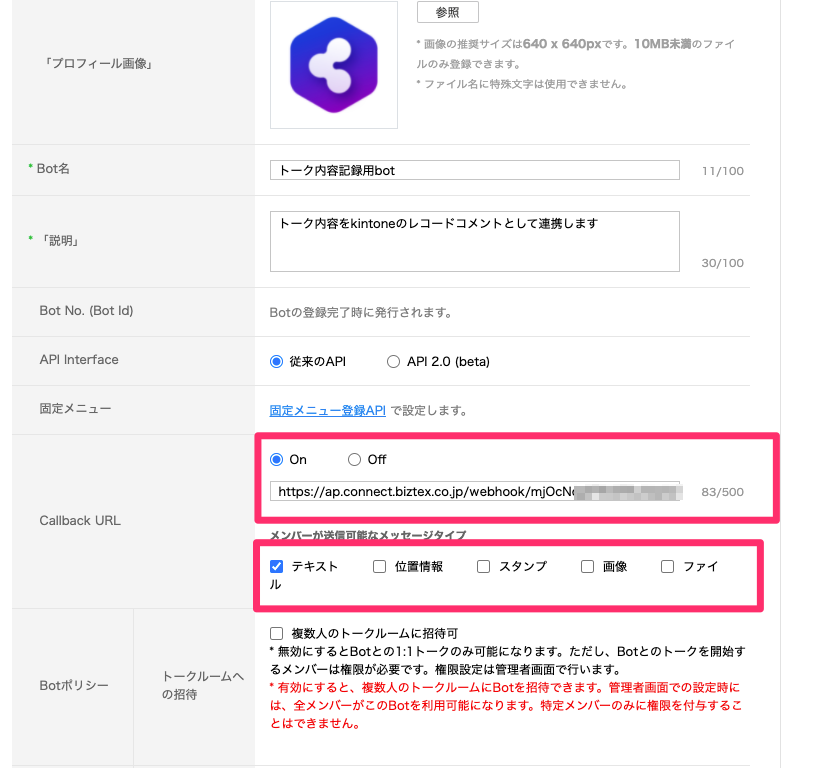
トークBotに必要な情報を入力し登録します。
設定で重要な箇所はCallback URL の部分です。
2. LINE WORKS の管理者画面からトークBotを追加し、公開可能に設定する
トークBotの登録が完了したら次はLINE WORKS上の管理者画面に移動しトークBotを利用できる状態にします。
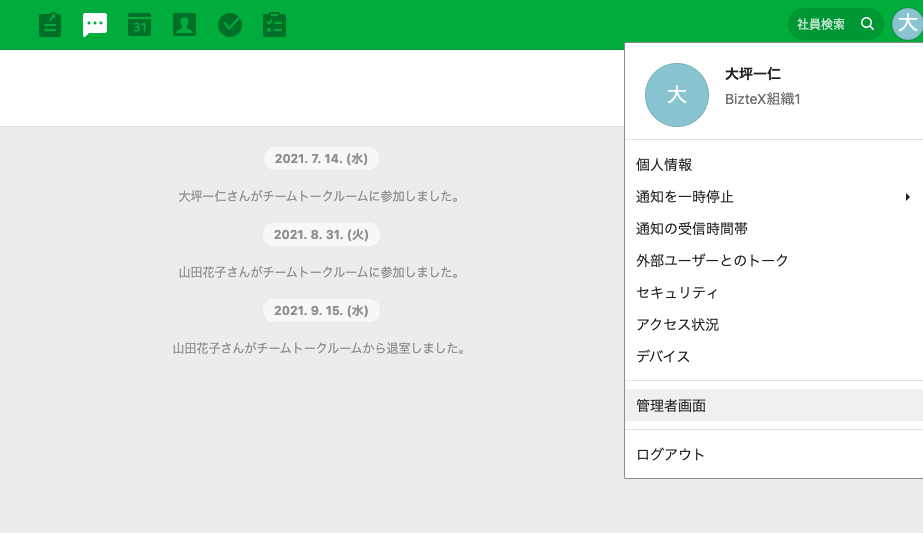
LINE WORKS にログイン後、管理者画面に移動し、メニューから「サービス」>「Bot」を選択します


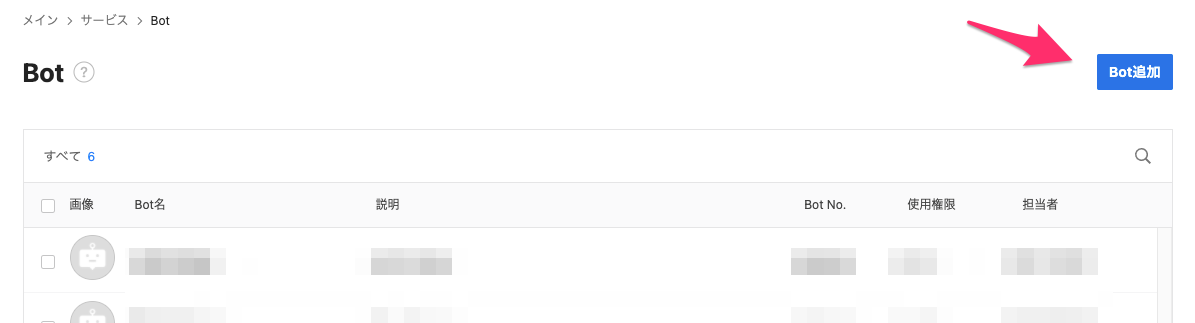
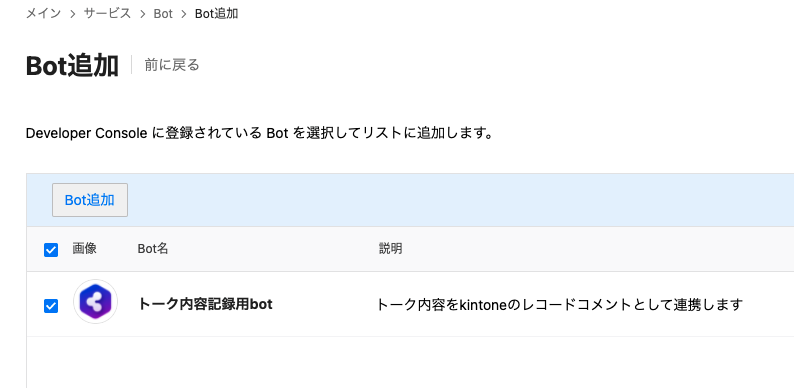
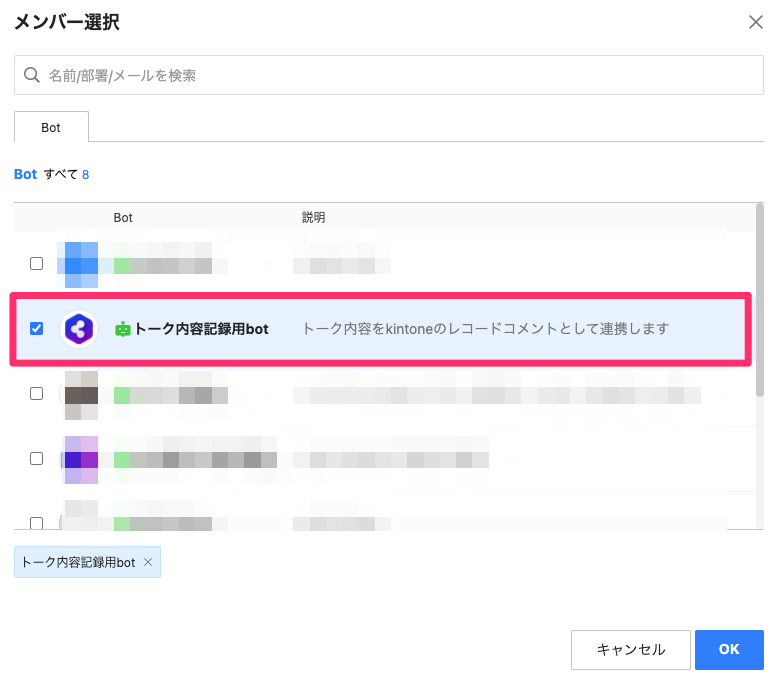
トークBotの一覧画面から「Bot追加」を選択し、先程登録したBotを追加します。


追加されるとトークBotの一覧画面にBotが追加されています。
このBotを選択し、公開設定を変更します。この設定により、同じ組織内でトークBotの利用権限があるユーザーがBotを利用できるようになります。
3. トークBotをトークルームに招待する
LINE WORKSのトーク画面に戻りトークルームにBotを招待してみます。
トークのメニューのBot招待から招待できます。


3.実際にトークBotからトークを受け取ってみる
Connectの画面に戻り、テスト実行でトークBotからCallbackを受け取ってみます。
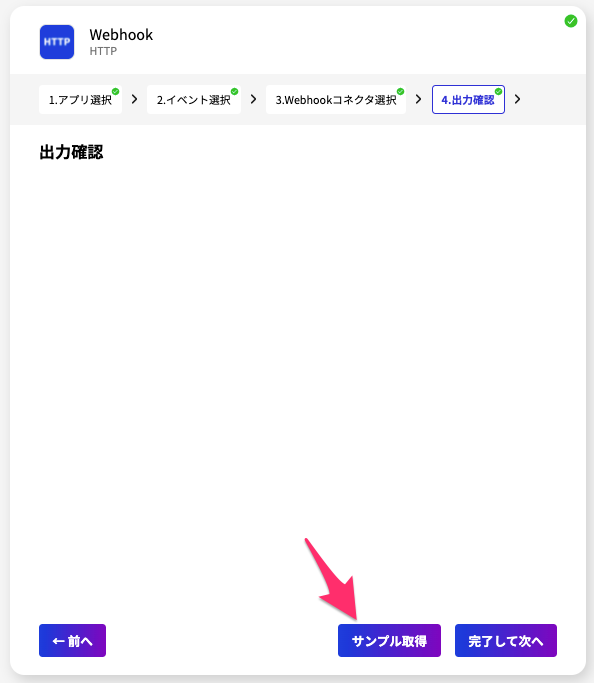
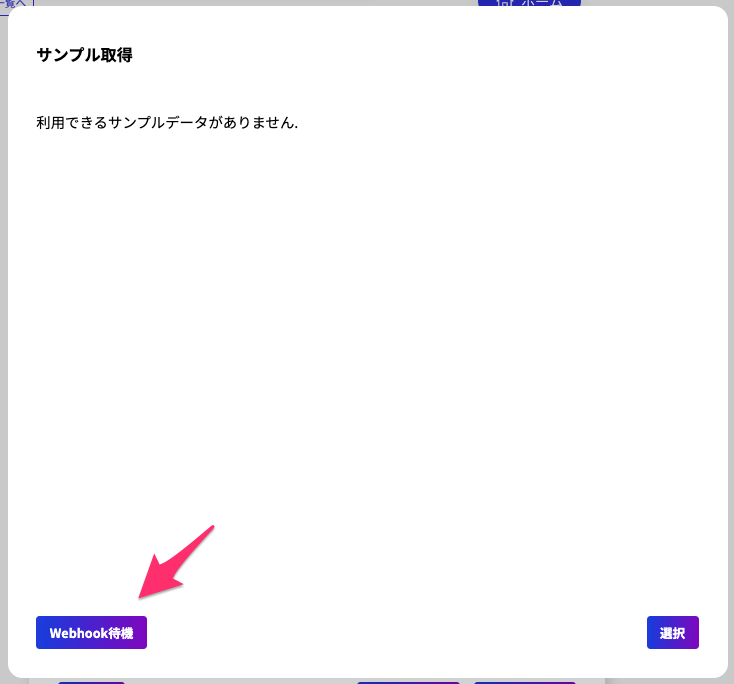
最初に編集していたステップを「出力確認」フェーズまですすめ、「サンプル取得」→「Webhook待機」を選択します。


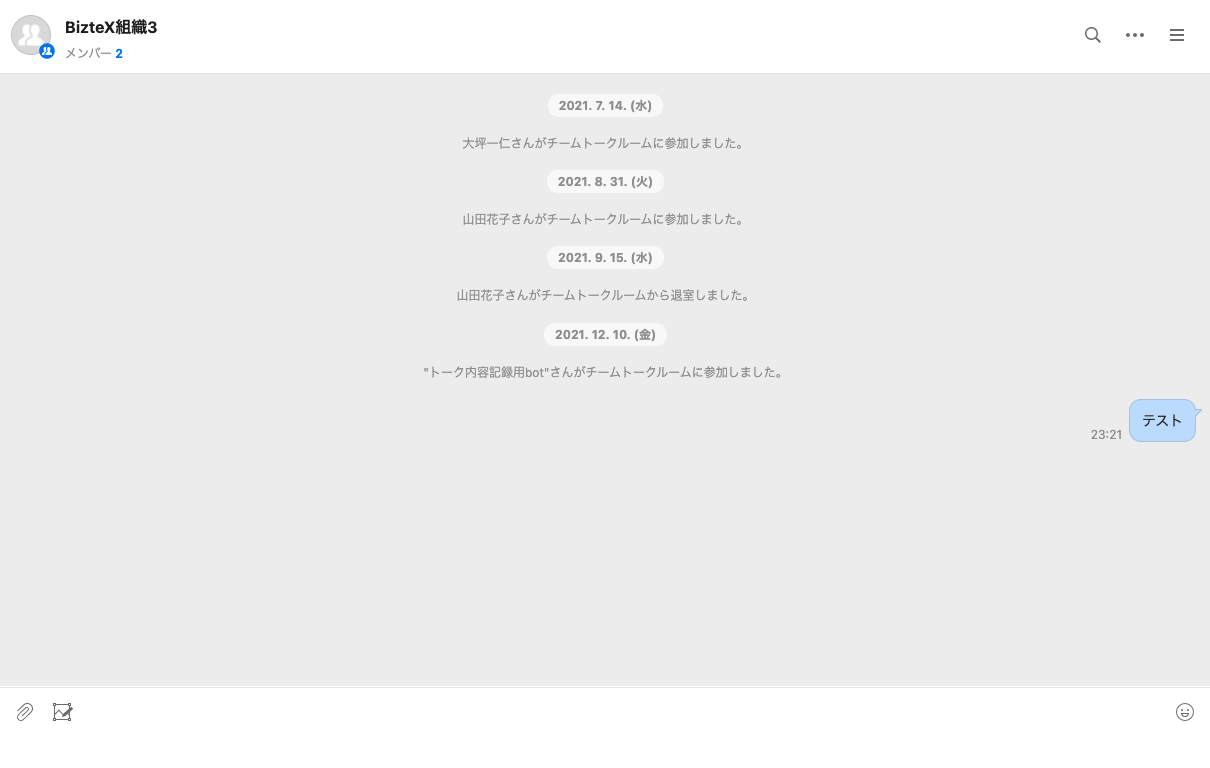
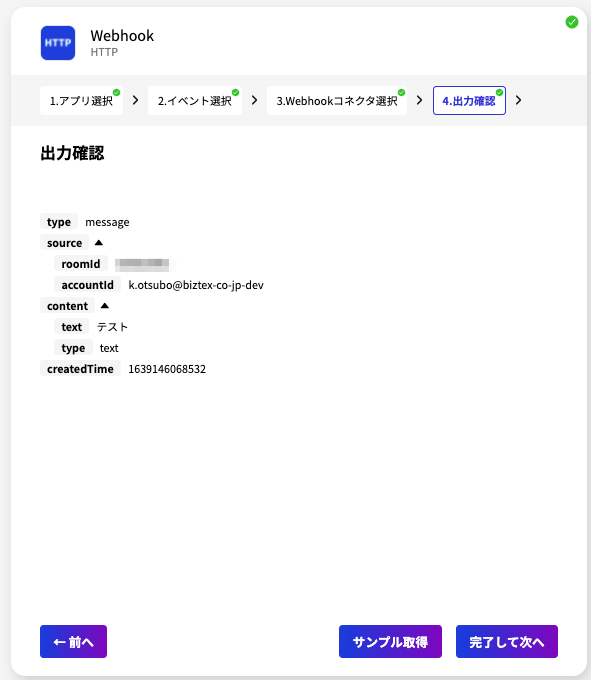
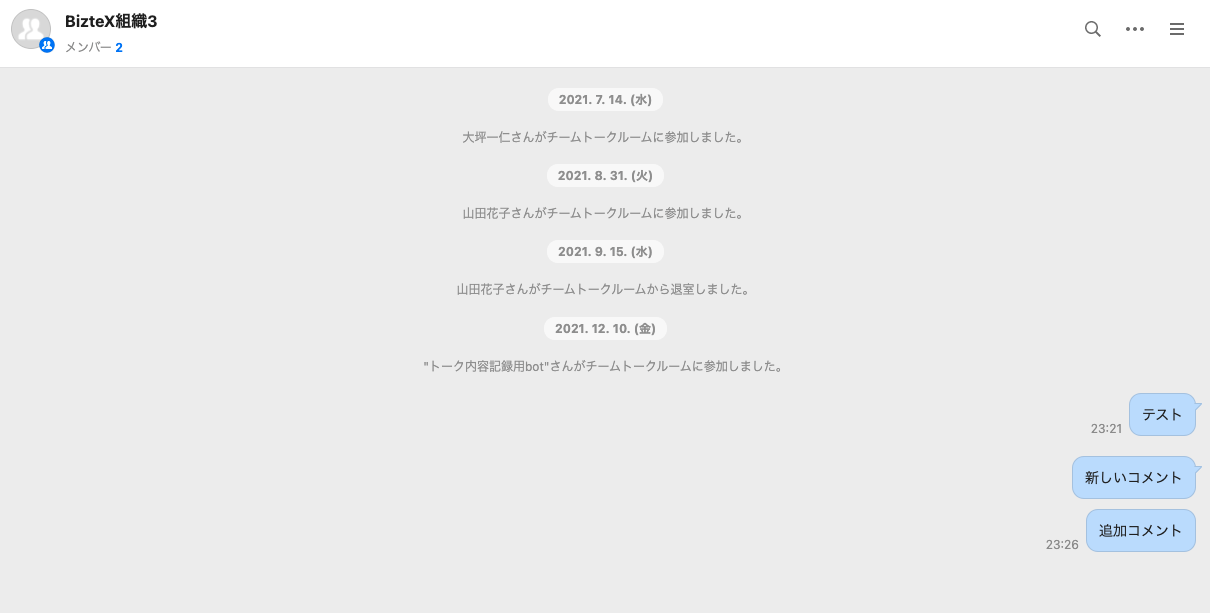
この状態で再びLINE WORKSの画面に移動し、トークBotを追加したトークルームで発言したあと、Connectの画面に戻ると出力結果に受け取ったCallbackの内容が記録されています。

内容には発言したアカウントのIDや発言した内容が記録されています。

4. kintoneとの連携設定を行う
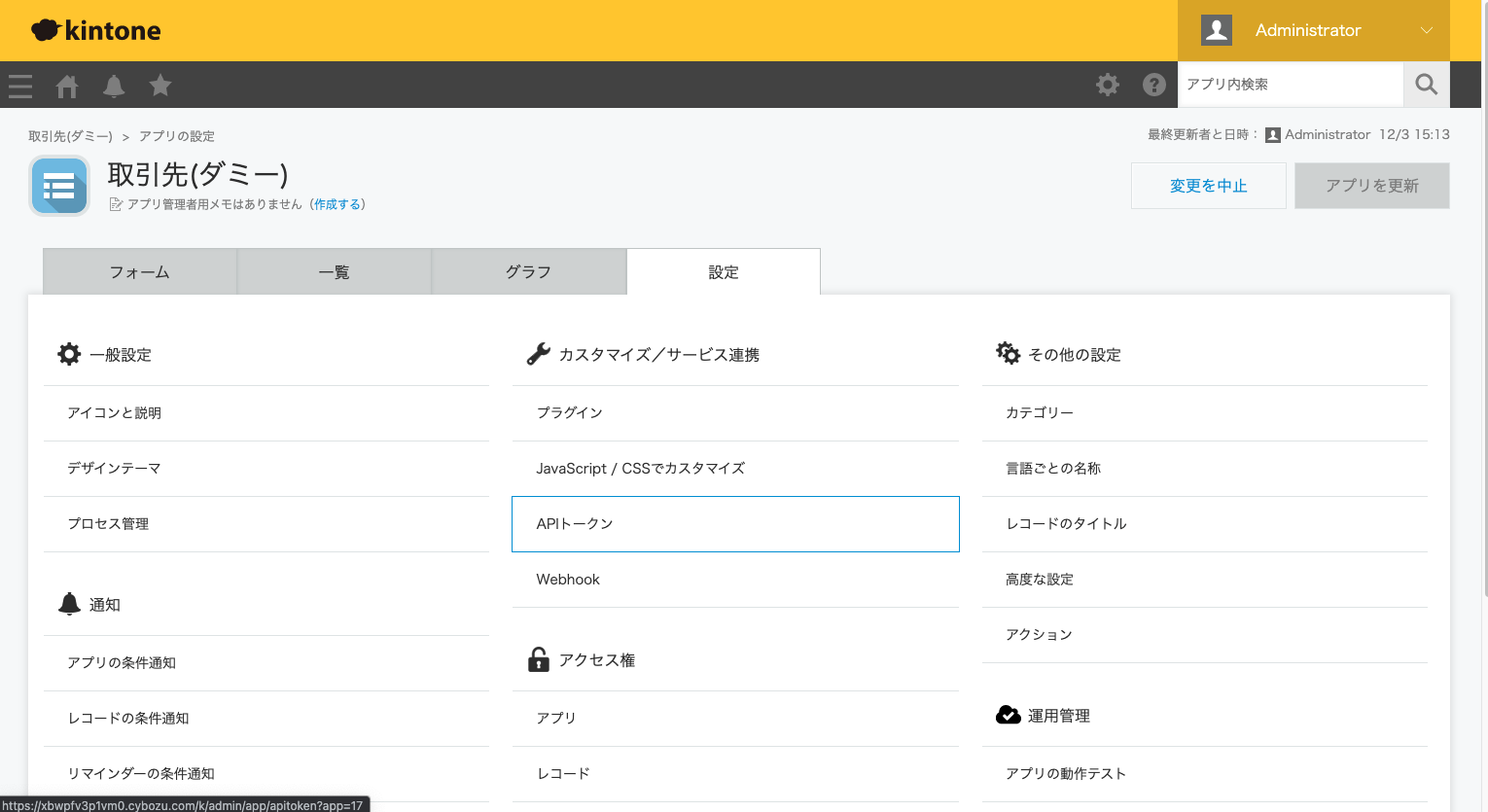
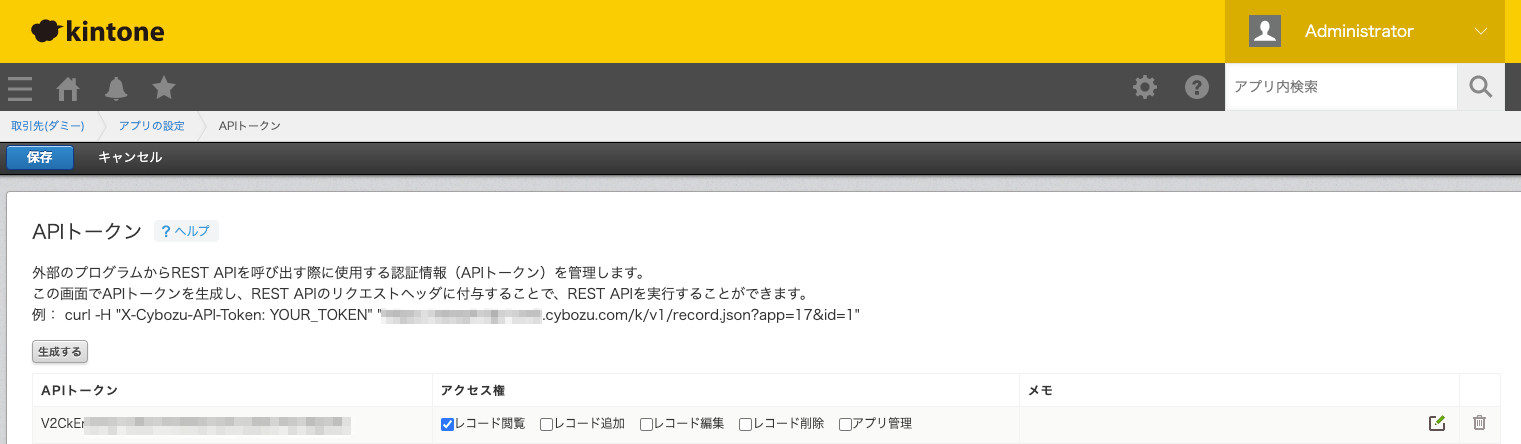
1. kintoneアプリでAPIトークンを生成する
次にkintoneとの連携を設定していきます。Connectはkintoneとアプリ単位で発行されるAPIトークンを用いて連携することができます。
対象のアプリの設定からAPIトークンを生成します。
レコードのコメントに必要な権限はアプリとレコードの閲覧権限になります。


APIトークンをメモした後、保存しアプリの変更を反映させます。
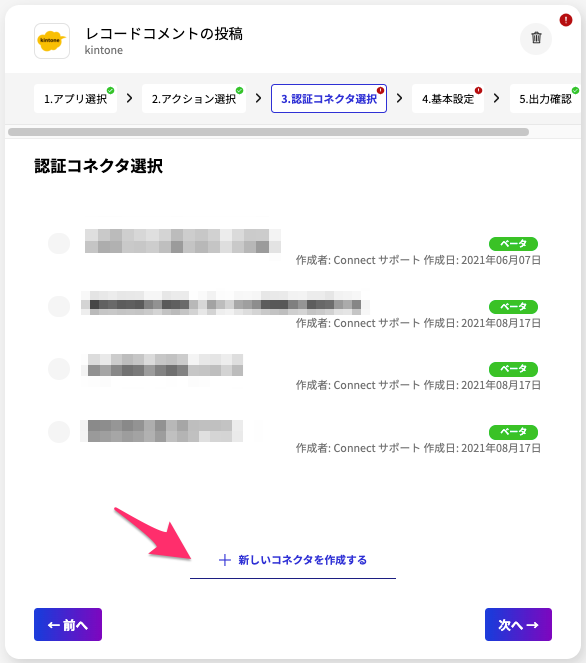
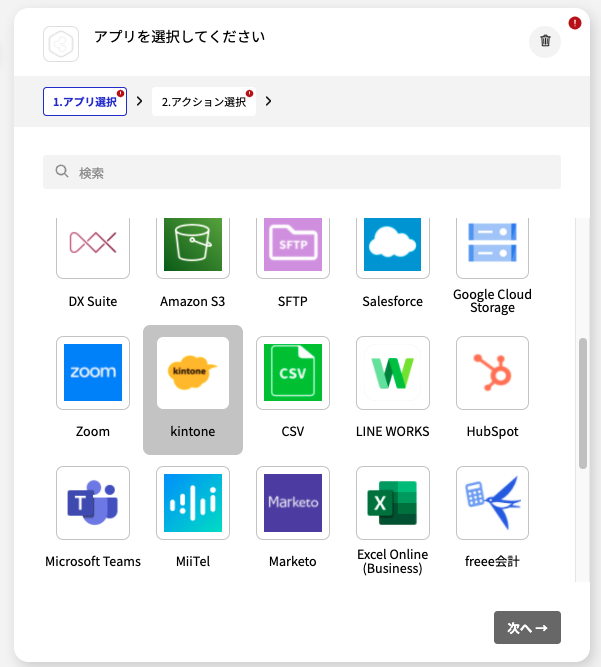
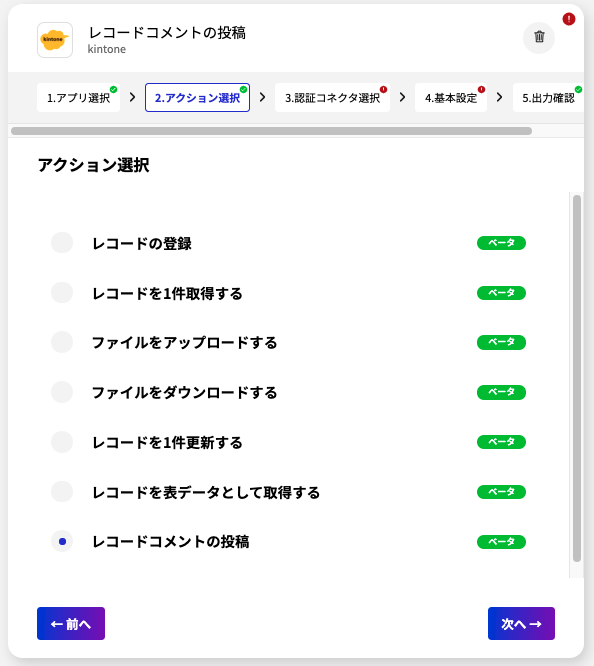
2. Connectの設定を行う
Connect上で2つ目のステップとしてkintoneの連携設定を行っていきます。
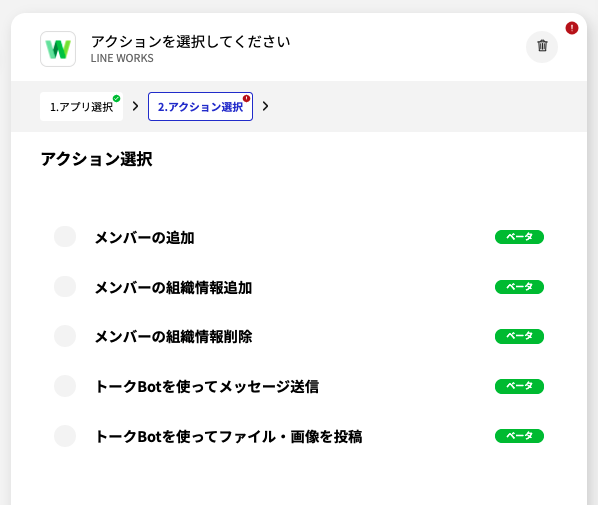
アプリでkintone, アクションでレコードコメントの投稿を選択します


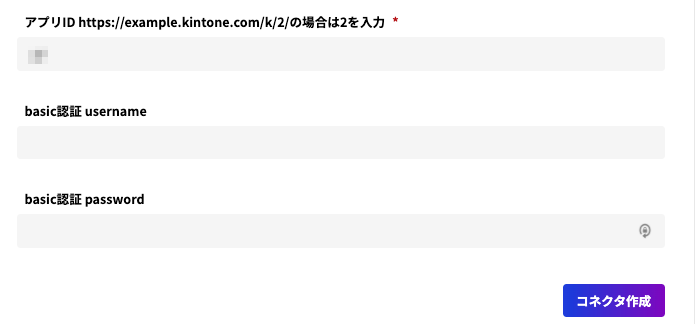
新規作成する場合、下記の情報を設定していきます。
- トークン:APIトークン
- ドメイン:kintoneのURLが
https:xxxxx.cybozu.comだった場合cybozu.comに当たる部分 - サブドメイン:kintoneのURLが
https:xxxxx.cybozu.comだった場合xxxxxに当たる部分 - アプリID: 対象のアプリのID
- ベーシック認証を設定している場合はID・パスワード
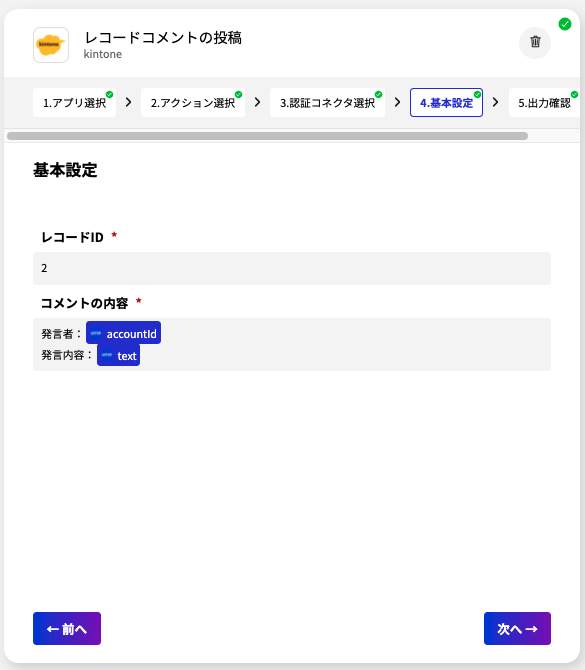
基本設定では、コメントを投稿するレコードIDとコメント内容を設定します。
今回はレコードID=2のレコードのコメントに、LINE WORKS上で発言したアカウントIDと発言内容を投稿してみます。

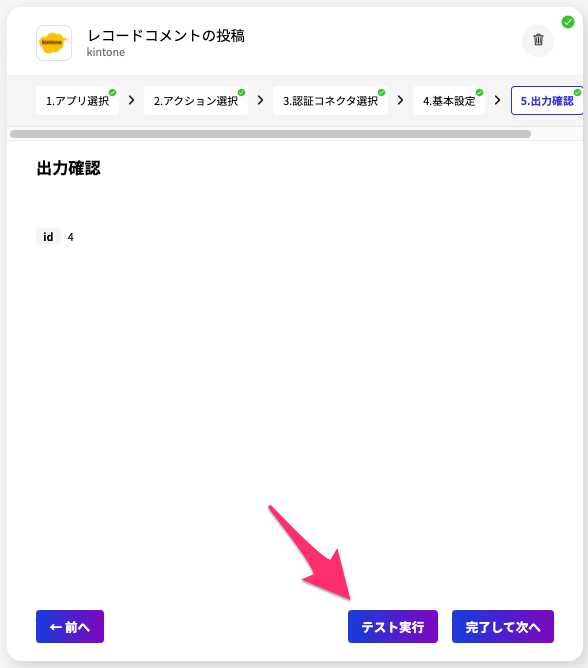
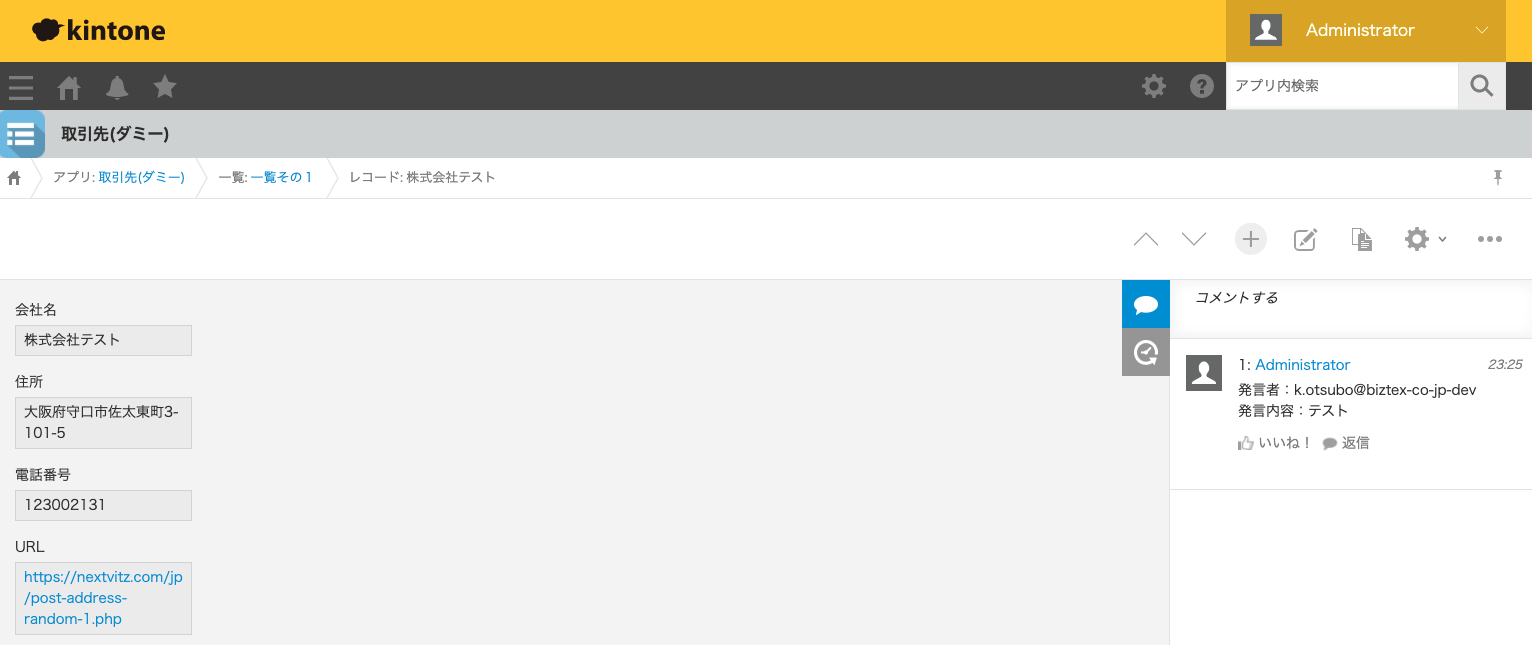
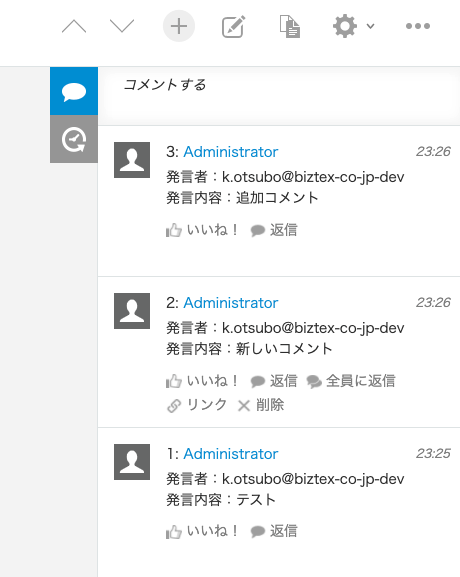
出力確認でテスト実行を行うと、指定したレコードに設定した内容でコメントが投稿されます。
※ kintoneのAPIの仕様により、投稿ユーザーは「Administrator」になります
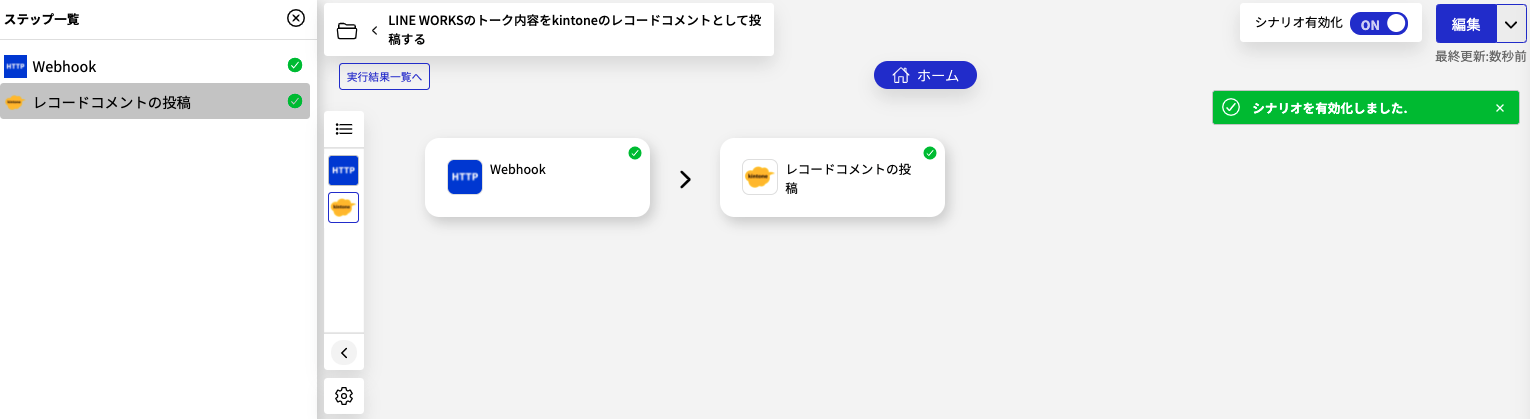
5.シナリオを有効化する
作成したシナリオを保存して有効化すると、以降自動でLINE WORKSのトーク内容がレコードコメントとして自動で投稿されます。



終わりに
簡単な例ですが、BizteX Connectを利用してLINE WORKSのトークをkintoneのレコードコメントとして連携するシナリオ例のご紹介でした!
紹介した例以外でも他の機能を組み合わせることで下記のようなことができます!
- 同じトークBotでトークルーム毎に連携する先のkintoneのレコードを動的に変更する
- 発言された日時もコメントに連携する
また、ConnectにはトークBot経由でLINE WORKS のトークにメッセージやファイルを投稿する機能や、メンバー情報を更新する機能もあります。

最近発表された新方式のAPIにも対応しできることを増やしていく予定ですので、LINE WORKSと他サービスとの連携でお悩みの方は是非ご相談ください。
※無料トライアルも可能です。