Webはなぜプラットフォームを目指すのか。
あるいは、なぜWebは特別なのか。
技術的ポエム Advent Calendar 14日目。
@otolabです。
今年はPLAID Advent Calendar 2日目なども書いていますが、個人としてこちらでも。
今回は表題について、過去の成功しなかったアプリケーションプラットフォームについて語り、Webはなぜ成功しているように見えるのかについて、OSI参照モデルを拡張した考えから、論理の飛躍に飛躍を重ねて考察します。
以前PWAの勉強会に行ったことがあったのですが、そのときに出てきた話題に対する自分流の答えという感じです。内容はポエムなので信憑性などは期待しないでください。
自分としては納得したので、このたびポエることにしました。
Webはアプリケーションプラットフォームとして相応しいのか
過去、ハードウェアやOSから自由なプラットフォームを目指してたくさんのプレイヤーが競ってきましたが、いずれも目的通りの大成功を収めたといえるプラットフォームはないと思います。
例外がWebです。
単純なドキュメントの閲覧ソフトであったはずのブラウザはいつの間にかフォームを備え、サーバと連携し、フロントエンドで動くプログラム実行環境を持ち、ブラウザをUIとする各種アプリケーションやサービスを生み出すプラットフォームとして振る舞いだしました。
OS上のアプリケーションの一つであるブラウザ、その上の環境であるWebが、PWAなどアプリケーションのプラットフォームを目指すというのは一見して奇妙なことです。ネイティブでいいじゃん。
Webはアプリケーションプラットフォームとして相応しいのでしょうか?
HTML/CSS/Javascriptからなる構成は冗長で、デファクトスタンダードの競争から生まれたAPIは不格好で使いづらいものです。
javascriptは遅く大変貧弱でしたし、いまでも型を持たずシングルスレッドの制約を持ち続けていて、決してリッチな環境とは言えません。もっと優れた言語があるでしょう。CSSは「簡単」なものの大規模化するとあっという間に破綻する仕様になっていており、運用でカバーが原則です。あとXHTMLとかやめてほしい。
オープンといえば聞こえは良いものの、ブラウザごとに勝手な仕様追加がまかり通り、互換性に乏しく、進化は早いものの機能が実利用可能になるまで数年という辛いプラットフォームです。
書いてて悲しくなってきた。
おいおい、ティム、なんでこんなものがまだ生きてるんだい?
プラットフォーム今昔
Webが今日提供しつつある、デバイス・OSに依らないクロスプラットフォームの環境については、過去、いろいろなプレイヤーが挑戦してきました。
独断と偏見をもとに振り返ってみたいと思います。
Windows
一つの勝者はやはりWindowsで、ハードウェアから積み上がるプラットフォームの一時代を築いたといえます。
この辺を語る必要はないと思います。WindowsにあらねばOSにあらず。みたいなノリでした。
しかし、PCというハードウェアに最適化されたことは本質的な弱みだったのか、スマートフォンの隆盛辺りから急激にかつての圧倒的なアドバンテージを失っているように見えます。OSそのもののコモディティ化のような変化も影響しているでしょう。また、ハードウェアから積み上げるタイプのプラットフォームは、デバイスの技術の進歩による変化に弱いのかもしれません。VR/MRは次の波のように思いますが、ここで戻ってくる……可能性は果たしてあるのか。
また、PCの世界を独占的に専有したことに対して拒否反応があったことも一つの敗因(とあえていいます)であったように思います。プラットフォームのオープン性に注目が集まるきっかけになったとも言えます。最近はものすごく歩み寄ってるけど、ハロウィーン文書は忘れない。
ネットワークを前提としたアプリケーションのフレームワーク、.NETは優れたプラットフォームだったようですが(自分はあまり触れてこなかったので多くは語れません)当初クロスプラットフォームでなかったことは弱点だったように見えました。互換ライブラリMonoが有志によって作られましたが、現在の所、あくまでフレームワークの一つとして扱われているように思われます。
UNIX・ワークステーション
UNIXの歴史は集合と離散、同盟と裏切りの歴史だと思うのですが(これはこれで深い)、POSIXという規格はプラットフォームとしてのUNIXを規定している重要なものです。
UNIXは「サーバサイド」のプラットフォームの勝者ですが、今日UNIXをユーザが触る部分のアプリケーション開発プラットフォームとして意識することはほぼありません。このレベルがハードウェアに直接触れうる層であり、クロスプラットフォームという意味で扱いづらいという側面はあるのでしょう。特にGUIがX Window Systemとしてアプリケーションの一つとして切り離されており、グラフィカルなOSを提供する層を直接持たないことは、アプリケーションプラットフォームとしては大きな制約になっているように思います。
それでも開発に関する基本的な仕様や主要なコマンドの基本的な仕様が定まっていることは重要で、BSD系のMacOSとLinuxが喧嘩せずにいられるのもPOSIXのおかげですし(たぶん)、GNU/Linuxの成立にも欠かせない要素だったと言えます。
この部分ではLinuxの環境そのものを抽象化するコンテナ仮想化技術、Dockerが新しい地平を切り拓いていますが、主眼はUIを含まないサーバサイドにあるため、UIまでを含めた汎用のアプリケーションプラットフォームとして成功する可能性は低いでしょう。(筆者は10年くらいLinuxデスクトップ使ってましたけれども)
ネットコンピュータ、シン・クライアント
脱Windowsが旗印だったころの「プラットフォーム」候補の一つでした。キャッシュとしてのハードディスクを持ち、サーバから配信されるプログラムデータを端末(PC)で実行する方式で、多数のPCの管理が安全簡単にできる〜というのが売りだったように思います。
アプリケーションをサーバから配布するというのが一つの重要なアイデアであり、Webの仕組みにも一部近いものがあります。スマホでのAppバージョンが(ほぼ)常時最新状態に保たれている状態もこの思想に近いものです。
しかし……雑にまとめると流行りませんでした。中央集権的に環境を整えてしまうので末端に自由度がなく、個人用途では中央サーバがないので実現できない、という中途半端な仕様ではあったのですよね。(筆者はディスクレスのLinuxとかでしばらく遊んでいましたが)
Java
ハードウェアから切り離されたクロスプラットフォームのアプリ実行環境として一番有名なのはJavaでしょう。独自のバイナリを実行する仮想マシンを作り、ハードウェアから始まる環境の階層から独立したプラットフォームになることを目指し、vs Microsoftの雄として大変注目を集めました。
現在だとAndroidのアプリと、バックエンドを担うJava EEが成功した部分かと思います。クロスプラットフォームとサンドボックス性が重宝されているように見えます。ただ、当時目指していたデスクトップ代替など、「アプリケーションをハードウェア・OSから自由にする」という方向性としてはあまり成功したとは言いづらいのではないでしょうか。(この辺りは当時の期待値が高すぎたのだとは思いますが)
また、MSによるバンドル拒否の事例などは「OSの上で動く」という性質の弱みが出た例なのではないかなと思います。Java Appletに関してもブラウザへの依存性、グルー言語であったはずのJavascriptの高機能化により利用されなくなってしまいました。
Java Applet。出たての頃時計作りました。ちなみにMSはActiveX Objectという規格をだしており、FlashPlayerも絡んでしばらく動画プレーヤーの覇権を競っていました。
Flash Player
懐かしいですね。Flashはブラウザのプラグインとして提供されていたほか、OS上に常駐して動かすFlash Airなどもあり、積極的にアプリケーションプラットフォームを狙っていた規格でした。
マルチメディアコンテンツを作成する上では非常に使い勝手が良いものだったようで、ActionScriptはJavascriptの上位互換なんていう人もいるくらい、好きな人は好きなプラットフォームです。
敗因はクローズドであったことがよく挙げられますが、本質的には「ブラウザ上で動く」という性質が冗長であったのではないかと自分は考えています。ブラウザ自体がアプリケーションプラットフォームとしての性質(JavascirptなどWebネイティブの規格)を獲得して高性能になるにつれ徐々に利用ケースが減り、最後はブラウザ側からサポートが切られてしまいました。
過去の遺産、今いずこ。最後に流行ったのは艦コレですかね。生き残る道としては、Webの標準としてDOM/CSSの世界に組み込まれることだったと思います。
Mozilla XUL
Netscape社から開放されたNavigatorのコードが破棄され、新Mozilla(シン・モジラ)が新たに産声を上げた時に話題になったのがXULでした。
当時のMozillaはJavascriptの実行エンジンを中心に据え、ブラウザのUIをそのエンジンの上のアプリケーションとして捉えるという思想を採っており、ブラウザの拡張やスキン変更などを自在に行えるものとして話題になりました。スクリプト実行エンジンを中心据えてUIまで実装するスタイルはEmacsなどの成功例が有りましたが、HTMLからスタートしたWebのコアをJavascriptに置くという発想は新鮮で、プラットフォームとしてのJavascriptに注目が集まる一つのきっかけだったと思います。
この中にはもちろんブラウザ以外へのプラットフォーム利用という計画も含まれ、EメールソフトであるFirebirdも同時にリリースされていました。
しかし、性能面の問題などからXULがメインで使い続けられることはなく、その後のFirefoxではブラウザのUI実装はネイティブに行われることになりました。
現在、この思想はブラウザのエクステンションとして残っています。Webの規格+αでブラウザを拡張するエクステンションの機能思想は、Chromeにも取り入れられています。V8を一つの中核に据えてChromiumを作っているGoogleも、初期のMozillaの実装の方向性と同じであるといえます。また、Webの技術で独立したデスクトップアプリを作れるElectronはこの直系の子孫と言えるでしょう。
そのほか
ほかにも多分いろいろありますが、だいたい言いたいことは言えたのでココまでにします。
OSI参照モデルと、そのLayer 8
OSI参照モデルは、ベンダー依存のないインターネットワークを実現するために提案された、OSIのプロトコルスタックの構成のモデルです。TCP/IPによるインターネット普及と同時期に作られていたもので、OSIの実装自体は普及しませんでした。ただ分類自体は優れており、プロトコルスタックの解説の際には必ず出てくるモデルです。
重要な特徴は、安定したデータ転送を実現するまでの機能的な階層を表したものであること、各レイヤーが一つ下のレイヤーにのみ依存すること、それぞれの層は独立していて必要な条件を満たせば実装は何でも良いことです。また、現実の実装は複数のレイヤーの機能を提供することがあったり、たまに利用されずに一階層とばされたりと、現実にはわりといい加減柔軟です。
Layer 8は幻の階層です。
というか、「第8層ユーザ層、第9層財務層、第10層政治層」とおくジョークもあるくらいで、本来OSI参照モデルには存在しておらず、何人かの人が都合のいいように解釈して論じている状態です。
つまり、この文章もそうだ、ということなのですが。
ただ、この階層の中に位置づけることで、Webのアプリケーションプラットフォームとしての強さの説明ができるのではないかと考えました。
同様にLayer 7の上にアプリケーションの層を置く考えは他の人も考えるようで、例えばOpenID Connectに関する記事がありました。(ちょっと今回見つけたのが遅くて、比較検討が十分にできてないのですが、後ほど出てくるIdentifyに関するレイヤーの置き方が異なります)

OPENID CONNECT リリース~インターネットのアイデンティティ層より
僕の考える最強のLayer 8
OSI参照モデルは、安定したデータ転送を実現するまでのネットワークプロトコルの機能的な階層を表したものでした。
この図を「アプリケーション・サービスを提供する」という観点で拡張します。論理の飛躍その一です。
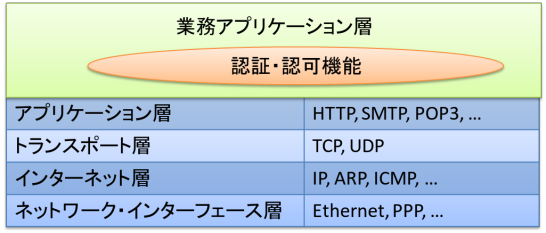
ここでいきなり第8層を「アプリケーションプラットフォーム層」とおきます。この層で実装すべきなのは、リソースの制御・ヒューマンインターフェース・コンピューティングなどです。
この視点で見るとブラウザはOS上の単なるアプリケーションではなく、IPやTCPと同様にプロトコルスタックの実装であり、この層を実現するHTML, CSS, Javascriptなどのオープンな規格を実現するためのものです。
「アプリケーションプラットフォーム層」ではLayer 7から下を意識することは基本的にありません。また、その層を構成する規格が定義するAPIを利用して実装するため、プロトコルスタック(この場合はブラウザなど)の実装に依存しないクロスプラットフォームな基盤です。
この層には別な規格をいれることもできます。ブロックチェーン技術などをココに入れてみるのも面白いのではないでしょうか。例えばEthereumはコードの実行を担えるので、ここに入る資格があるような気がします。(気がするだけなので今回は深入りはしません)
そしてLayer 9へ...
妄想ついでにLayer 9も定義しましょう。論理の飛躍その二です。
ここまで、Webが「ハイパーテキスト」の実装の一つであるという話題を取り上げてきませんでした。ハイパーテキストはドキュメント同士の関連性を記述し、参考文献などに直接接続できるすごいテキストのことです。(要するに今まさに読んでいるコレなのですが)
ここでいきなり第9層を「リレーション層」とおきます。リソースの関連性を記述する層です。ハイパーテキストの「リンクの機能」はココで実現されています。つまり「第8層で実装されたアプリケーション上のデータ間の関連性」を扱うのが第9層です。
ハイパーテキストの「リンク」は静的なリソース間の関連性を表すものです。
「リソース」は一般的なWebのリソース以外にも、CGM的なもの、そこに付随する個の情報等も含むと考えると、SNSやOAuthの機能もこのLayer 9の機能と言えます。また行動データなどもこのリソースの一部と捉えることができ、CRM(Customer Relationship Management)やVRM(Vendor Relationship Management)もこの世界の話となります。
直感的には、ログインの情報などIdentifyに関する部分はアプリケーションよりも下の階層に来そうな気もしますが、現実を見るとSNSのアカウントやその情報がLayer 8を前提としています。関連性が「意味の世界」の話であり、その下のレイヤーにアプリケーションという「文脈」が必要であるということを表している……ような気がします。
実例を挙げれば、Google Mapの地図機能のそのものはログインは不要ですし、他のドキュメントへのリンクすらも必須ではありません。逆に、Webのリンクの機能は何らかのUIがないと操作できないので、依存関係から見てもこの上下関係は合っていそうです。
つまり、こう考えると、「ハイパーテキスト」を実現するためにWebサーバ・クライアントが実装しているのはLayer 7〜Layer 9までの層であるということになります。
Webはなぜプラットフォームを目指すのか
さて、表題の回収タイムが訪れました。
Webはハイパーテキストの実現のために、まずLayer 7〜9がシンプルに実装されました。しかし、Layer 8の内容が不十分で薄かったため、現在拡張が行われている最中です。
このプラットフォームにキラーアプリはあるのでしょうか?
あります。それはハイパーテキストを実装した代表的なアプリケーションであり、拡大を続ける一大データベースである、Webそのものであると考えます。
TCP/IPが実現しているのが「The Internet」であるならば、「The World Wide Web」ですね。これは強いです。
既に可動して普及しているシステムなので、機能追加のコストパフォーマンスは高く、小さな改修が大きなブレイクスルーを生みます。AJAXの発見などはその一例ではないでしょうか。
Webがアプリケーションプラットフォームを目指しているのではなく、それは既にプラットフォームであり、不足していた機能を埋めているだけなのです。
さてさて。
表題は回収したので、ここから先はちょっとおまけです。
WebにとってLayer 7はなにか
アプリケーション層の上にアプリケーションプラットフォーム層があるのはやはり奇妙なので、WebにとってのLayer 7は何かということを少し考えてみたいと思います。
WebにとってのLayer 7のプロトコルは、DNSとHTTPが主なものです。DNSが含まれるのはホスト(抽象化されたデバイス)の名前引きのために利用されているためです。SSLはLayer 6と置くことが多いようなので、ここも含められるでしょう。
URIはかなり重要な規格です。DNSを使って抽象化されたデバイス(サーバ)としてホスト名を利用できるようになり、そのデバイス上のリソースをかなり自由度高く表現することができるようになっています。
HTTPはURIについてのリクエスト・レスポンスの仕様を定めていますが、RESTという考え方とHTTP/2の実装を考えると「リソースに対するストリームの提供」という機能としてまとめられると思います。
面白いことに、この構造はUNIXが備える標準入出力と、ディレクトリに基づくパスの仕組みに大変良く似ています。このことはまた別に突き詰めて考えるとなかなか面白そうな気がします。
Layer 3のIPはデバイスに対するアドレッシングとして機能していますが、Webがプラットフォームとして成功した一つの要因として、デバイスをさらに抽象化して、各デバイス(仮想化されたデバイス)が持つリソースの単位でのアドレッシングを提供したというところにあるように思います。
IPv6はアドレス空間が膨大になったことでこの層を担える可能性もあったかもしれませんが、IPv6のビット数よりもURIで定義できる空間の方が大きいのは自明でしょう。
というわけで(?)、WebにとってLayer 7はリソースコネクション層とでも呼んでしまいたいと思います。その上にアプリケーションプラットフォーム層が来るわけですね。
Nativeのアプリケーションはなくなるのか?
なくならないでしょう。
なぜならば、ハードウェアに直結していないといけないアプリケーションが間違いなくあるからです。一つはヒューマンインターフェースの部分、もう一つはコンピューティングのパフォーマンスの問題です。
クロスデバイスのプラットフォームであるWebは、どうしてもハードウェア利用やヒューマンインターフェースについて抽象化の作業を行う必要があり、常に最新最適なUIを提供できるとは限りません。スマートフォンに関しても、モバイルファーストが言われ始めたのはかなり時間が経ってからでしたし、例えばVRにおけるWebも決して最適なインターフェイスを提供できているとは言えないでしょう。
この辺りはハードウェアから積み上げるネイティブのアプリケーションが強い部分です。
Web Assemblyはパフォーマンスの分野やUIデバイスの直接利用など、Nativeが真に強い部分の取り込みに動いている感はありますが、どこまで行けるかは難しいのでは無いかなと思っています。
ちょっと話がむりくりじゃない?
書いててわりとそう思います。
まあ、面白いから良いんじゃないですかね?クリスマスだし。
そろそろ15日、おあともよろしいようで。
みなさま、良いクリスマスを。