kintone カレンダー 日付押下 該当レコード表示 ~一般事務が何故かコード書いてる件について~
問題
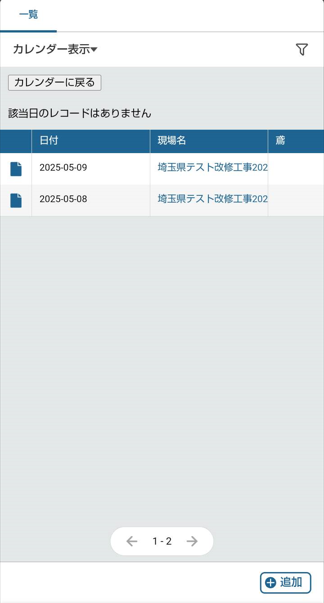
・レコードが想定通りに表示されない。(絞り込みされたものではなく全件表示される)
システム流れ
kintoneでアプリを押す
↓
カレンダーが表示
↓
任意の日を押下
↓
ページが変わり任意の日に該当するレコードの一覧が表示される
該当するソースコード
(function () {
'use strict';
kintone.events.on('mobile.app.record.index.show', function () {
// 二重描画防止
if (document.getElementById('calendar')) return;
// スタイル追加
const style = document.createElement('style');
style.innerHTML = `
#calendar, #record-view {
padding: 10px;
font-size: 13px;
}
#back-button {
display: none;
margin: 10px;
}
`;
document.head.appendChild(style);
// 要素準備
const container = document.createElement('div');
container.innerHTML = `
<div id="calendar"></div>
<button id="back-button">カレンダーに戻る</button>
<div id="record-view" style="display:none;"></div>
`;
const space = kintone.mobile.app.getHeaderSpaceElement();
space.parentNode.insertBefore(container, space.nextSibling);
const calendarEl = document.getElementById('calendar');
const backButton = document.getElementById('back-button');
const recordView = document.getElementById('record-view');
// 戻るボタン動作
backButton.onclick = () => {
calendarEl.style.display = 'block';
recordView.style.display = 'none';
backButton.style.display = 'none';
};
// カレンダー初期化
const calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth',
height: 'auto',
locale: 'ja',
dateClick: function (info) {
const dateStr = info.dateStr;
// カレンダー非表示、レコード表示へ
calendarEl.style.display = 'none';
recordView.style.display = 'block';
backButton.style.display = 'block';
fetchRecords(dateStr); // タップした日付でレコードを取得
}
});
calendar.render();
// レコード取得&表示
function fetchRecords(date) {
const appId = kintone.mobile.app.getId();
const query = `date = "${date}"`; // `date`は実際のフィールドコードに合わせてください
kintone.api(kintone.api.url('/k/v1/records', true), 'GET', {
app: appId,
query: query
}, function (resp) {
renderRecords(resp.records);
});
}
function renderRecords(records) {
recordView.innerHTML = ''; // 既存の内容をクリア
if (records.length === 0) {
recordView.textContent = '該当日のレコードはありません';
return;
}
// kintoneのレコードをそのまま表示
records.forEach(record => {
const recordElement = kintone.app.record.getFieldElement('company').closest('.gaia-argoui-app-index-list');
// 必要なフィールドをそのまま表示
const div = document.createElement('div');
div.innerHTML = `
<strong>${record['company'].value}</strong><br>
<em>${record['task'].value}</em><br>
現場: ${record['site'].value}<br>
鳶: ${record['tobi'].value} 土: ${record['do'].value} 運: ${record['un'].value}
`;
recordView.appendChild(div);
});
}
});
})();
このコードは FullCalendar を使っていますので、フルカレンダーのJavaScriptとCSSファイルもモバイル用として読み込む必要がありこの2つを読み込んでいます。
https://cdn.jsdelivr.net/npm/fullcalendar@6.1.8/index.global.min.js
https://cdn.jsdelivr.net/npm/fullcalendar@6.1.8/main.min.css
### ※
div.innerHTML ってところからHTMLが表示される流れになっていますが、実際はHTMLで
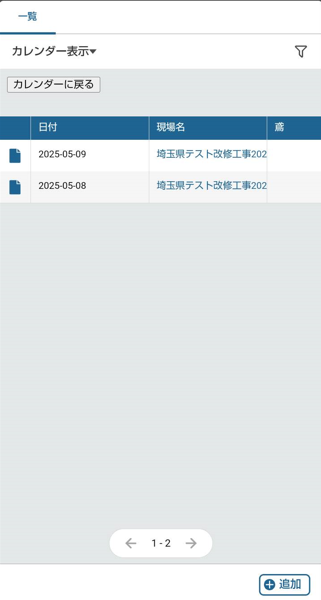
表示するのではなくkintone標準のレコードの絞り込まれた一覧が表示されてほしい。(画像)

一覧について
モバイルで見たアプリの現状
よろしくお願いいたします。
1 likes