この記事はこの記事はSmartHR Advent Calendar 2019の11日目の記事です。
私自身はサポートチームに所属しており、サポートで利用しているIntercomのステータスをSlackから操作する実用的なSlash Commandsを作ったりもしているのですが、今回は業務とは直接関係のない、SlackとSpotifyの連携の話になります。

本題の前に
今回の記事のメインはSlackからSpotifyを操作する部分なのですが、その前に「今オフィスで流れている曲の情報をSlackに流すやつ」を作っていたので、簡単に紹介します。
Slackの特定のチャンネルにSpotifyで再生中の曲を流す
弊社オフィスでは、執務室のスピーカーに繋がっているiPad上のSpotifyアプリでBGMを流しています。
「これ結構いいなー」と思う曲がときどきあるのですが、かといってiPadまで行って曲を確認するのは面倒くさい。
ということで、iPadのSpotifyで再生中の曲をSlackに流すようにしました。
Spotifyで再生中の曲をGASの定期実行で取得する
SpotifyのAPIを利用する際の認証やトークンのリフレッシュ方法などは下記の記事を参考にしてください。
認証ができれば、あとは再生中の曲を取得する関数をGASのトリガーで毎分実行すればOKです。
取得した結果を別途用意したスプレッドシートの最終行と比較して、同じだったら、そこで処理終わり。
最終行と違う曲だったら、曲の情報を追記して、以下のSlackに投稿する処理を走らせます。
再生中の曲をSlackに投稿する
再生中の曲は、Spotifyの以下のAPIを利用して取得します。
返ってきたJSONをパースしてtrackDataとして保持。
trackData.id = content.item.id;//曲のid
trackData.track = content.item.name;//曲名
trackData.artist = content.item.artists[0].name;//アーティスト名
trackData.album = content.item.album.name;//アルバム名
trackData.albumimg = content.item.album.images[0].url;//アルバムの画像
trackData.trackurl = content.item.external_urls.spotify;//曲のURL
trackData.albumurl = content.item.album.external_urls.spotify;//アルバムのURL
trackData.artisturl = content.item.artists[0].external_urls.spotify;//アーティストのURL
Spotifyのtrackオブジェクトについての詳細は以下のドキュメントを参照してください。
あとはtrackのデータを、SlackのBlock Kitの型にはめて送るだけ ![]()
Block Kitというのは、Slackが用意しているメッセージUIフレームワークで、JSONでメッセージのUIを記述できます。
Block Kit Builderを使うと、見た目を確認しながらBlockを作成できるので便利です ![]()
slackBlocks = [
{
"type": "section",
"text": {
"type": "mrkdwn",
"text": ":musical_note: *<" + trackData.trackurl + "|" + trackData.track + ">*"
}
},
{
"type": "section",
"fields": [
{
"type": "mrkdwn",
"text": "*Artist*\n<" + trackData.artisturl + "|" + trackData.artist + ">"
},
{
"type": "mrkdwn",
"text": "*Album*\n<" + trackData.albumurl + "|" + trackData.album + ">"
}
],
"accessory": {
"type": "image",
"image_url": trackData.albumimg,
"alt_text": trackData.album
}
},
{
"type": "divider"
}
]
![]() を送ると、
を送ると、 ![]() の見た目になります。
の見た目になります。
曲名・アーティスト名・アルバム名の部分はそれぞれSpotifyのリンクになっているので、気になる曲があったらクリックしてすぐに自分の端末で再生できます ![]()
SlackからSpotifyを操作する
ここまで書いた部分まで作って自分のtimesでニコニコしていたら、エンジニアのmeganemuraさんが
というアイデアをくれたので、作ってみました。
ここからが本題です ![]()
Slash Commandsを使い、GASとやりとりする
SlackのSlash CommandsでGASを叩く部分は、たくさんドキュメントあるのでそちらを参考にしてみてください。
SlackからGASをWeb APIとして利用する場合、GAS側の公開設定(Who has access to the app)は Anyone, even anonymous にする必要がある点だけ、気づかないとハマってしまうかもしれないので、ご注意ください。
SpotifyのAPIを使い、プレイヤーを操作する
SpotifyのAPIも公式ドキュメントがとてもわかりやすいです。
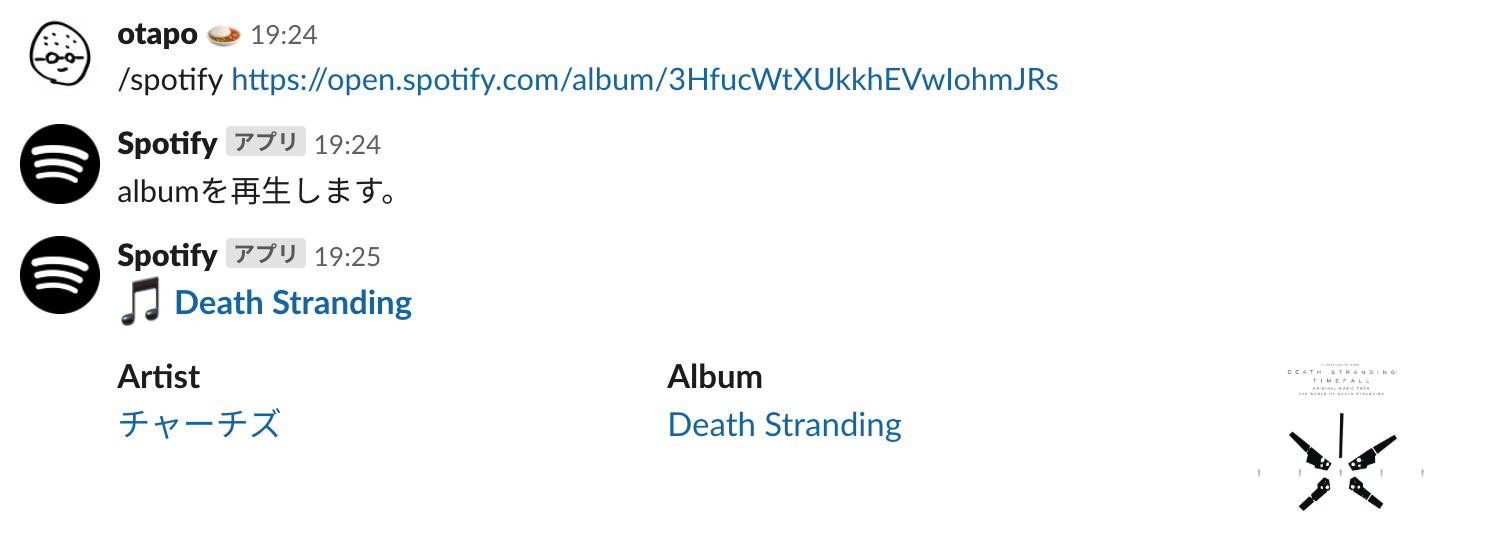
今回はSlackで /spotify というSlash Commandsの後にSpotifyの曲やアルバムのURLを送ると、送った曲やアルバムを再生する機能を実装しました。
/spotify https://open.spotify.com/{type}/{id}
Slash Commandsで取得した情報をパースしてSpotifyのAPIに投げればOKです。
再生
Spotifyの再生は、Playbackを操作することで行います。
APIに送って再生する曲やアルバムの情報は、1つだけの場合は context_uri 複数の場合は uris で指定できます。
trackを再生する
track(曲)の場合、idを普通に context_uri として送ると、指定した1曲だけ延々再生されてしまいます ![]()
そこで、Slackから送られてきたURLのtypeがtrackだった場合は、そのtrackのidをseedにしてrecommendを取得して、seed + recommendを uris として投げるようにしました。
album・artist・playlistを再生する
album・artist・playlistは基本的に複数の曲が含まれているものなので、 context_uri としてidをそのまま投げるようにしました。
シングルなど「albumだけど1曲」のものもわりとありますが、そこは運用でカバー。
実際はこんな感じで動作します。
一時停止する
「ちょっと音楽止めたい」というときのために、一時停止もできるように。
再開する
一時停止状態からの再開もできます。
次の曲に飛ばす
Playbackの次の曲に飛ばす操作。
前の曲に戻す
Playbackの前の曲に戻す操作。
音量の操作
「ちょっと音が大きいな」と思ったときなど、音量の操作ができると便利なのですが、iOSデバイスはSpotifyのWeb APIからの音量操作を受け付けないようなので、断念しました。
終わりに
軽い気持ちで作ってみたら社内でまあまあ使われるようになり、いくつか要望をもらったのですが実装できていない機能があるので、今後予定として列挙して終わりたいと思います ![]()
- 今再生している曲はそのままで。次に再生する曲として追加する機能
- genresやinstrumentalness、loudnessを指定してレコメンドを取得して再生する機能
- Slack上で曲やアルバムをブラウズする機能
いつか実装したいですね ![]()


