ChatGPTのプラグインは単体でも非常に便利ですが、それらを組み合わせることでさらに便利になることはご存知でしょうか?
ChatGPTでは、一つのチャットで最大3つまでのプラグインを有効化できるのですが、実はChatGPTはプロンプト(問いかけ)に応じて、有効化したプラグインを組み合わせて返答してくれます。
例えば、「Expedia」プラグインと「食べログ」プラグインを同時に有効化しておけば、旅行先のホテルとレストランを一度に調べることが可能になります。
このように、プラグインを組み合わせることで、ChatGPTのプラグイン単体ではできないこともやれるようになります。
この記事では、そんな超便利なおすすめのプラグインの組み合わせをいくつか紹介しています。
ちなみに単体でおすすめのChatGPTプラグインや使い方は以下の記事で紹介しています!
ChatGPTプラグインとは

ChatGPTプラグインは、ChatGPTをサードパーティのアプリケーションと連携させるツールです。
これは、GoogleスプレッドシートのアドオンやGoogle Chromeの拡張機能と同様に、公式だけでなく第三者の開発者が作成した機能をChatGPTに追加することで機能を拡充できるものとなっています。
具体的には、プラグインを利用することで、ChatGPTに以下のような機能を追加できるようになります。
- リアルタイムの情報を取得:スポーツのスコアや株価、最新のニュースなどを確認
- ナレッジベースの情報を取得:企業の文書や個人のメモなどを閲覧
- ユーザーの代わりにアクションを実行:フライトの予約や食事の注文などを行う
注意
- プラグインはChatGPT Plus(有料版)ユーザーのみ利用可能です
- プラグインは順次公開されているので、ChatGPT Plus(有料版)ユーザーでもまだ利用できない可能性があります。
「Show me」×「Webpilot」

現在利用可能なプラグインの中で、プログラミングを行う際に特におすすめなのは、「Webpilot」と「Show me」の二つの組み合わせです。
この組み合わせを活用すれば、ChatGPTにインターネット上に存在するコードを読み込ませることで、それをわかりやすい図解として提示してくれるのです。
そして何よりも驚くべき点は、「Webpilot」がGitHubのページも読み込む能力を持っていることです。これにより、GitHubにアップロードされているコードをベースに具体的な指示を出すことが可能となります。
「Show me」×「Webpilot」の活用方法
1. 人が書いたコードを図示して解説してもらう
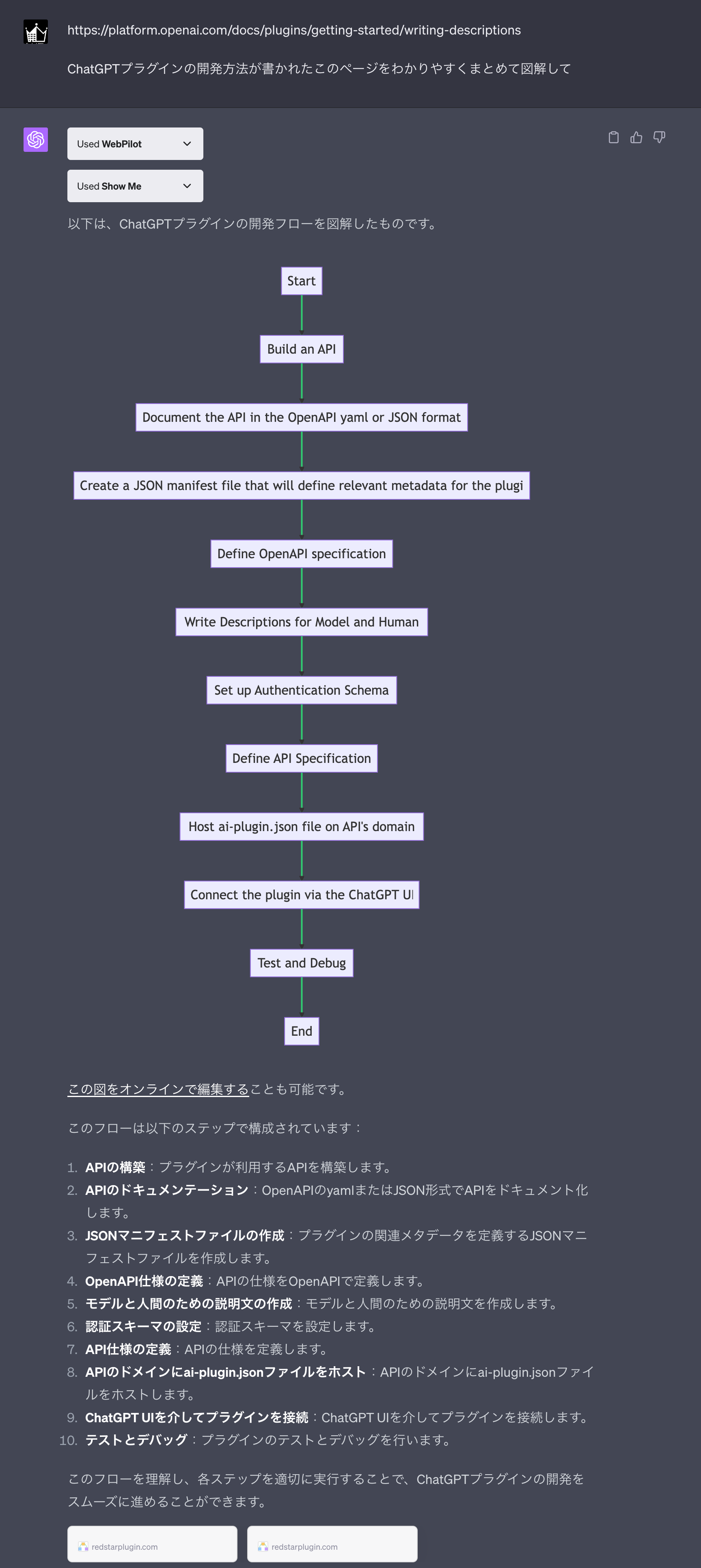
まず、一番有用な使い方としては人が書いたコードを図示してもらうことです。
今回は例として「ProbSpace 花粉飛散量予測コンペ」の1位の方のコードがGitに公開されてるので、こちらのコードの一部を解説してもらいます。
やり方は簡単で、ChatGPTのプラグインで「Webpilot」と「Show me」の両方を有効にしたチャット内で、gitのurlを共有してコードの流れを解説してもらうだけです。
以下が実行結果です。
コードがどういう流れなのかを視覚的に把握できるので、初めて見るコードでもコード理解が簡単にできますね!
2. コードを比較してもらう
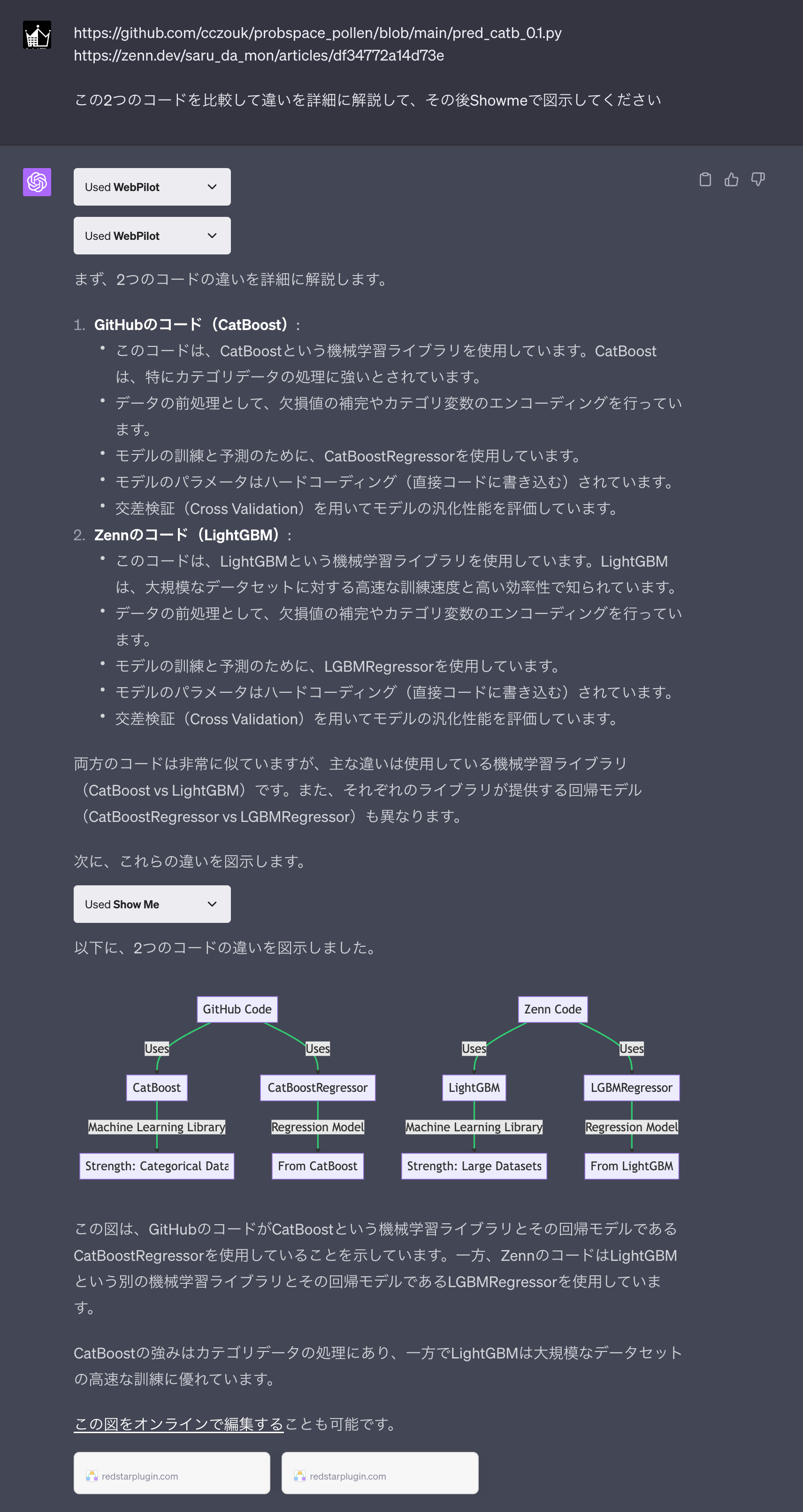
もう一つの使い方としては、2つのコードの比較をして、その違いを図示してもらうことです。
例えば、上で紹介したコンペでは、入賞された方の何名かがコードを公開しているので、同じ問題に対してそれぞれがどうアプローチしたのかを見ることもできます。
リファクタリング前後で比較したりすることもできますね!
「Webpilot」×「Show Me」×「Torip .com」

「Link Reader」(ウェブページへのアクセスを可能にするプラグイン)、「Show Me」(あらゆる情報を視覚化するプラグイン)、そして「Torip.com」(旅行情報を取得するプラグイン)を組み合わせることで、最適な旅行計画を立ててもらうことが可能です。
今回は、仮に沖縄への旅行を計画するとして、じゃらんのモデルコースを参考に、旅行のスケジュールを立ててもらいます。

旅行の計画だけでなく、それにかかる費用を提示してくれたり、旅行のスケジュールを視覚化してくれるので、非常に分かりやすいですね!
「食べログ」×「Webpilot」
「食べログ」のプラグインを利用すると、店舗名、食べログの評価点数、エリア、ジャンル、予約ページへのリンク、店舗の画像といった情報のみが取得可能です。
しかし、食べログを活用する際に最も参照するのは、やはり口コミでしょう。
食べログのプラグインだけでは口コミ情報の取得は難しいですが、「webpilot」を併用することで、口コミや予算に関する情報も取得できるようになります。
「Show me」×「Video insights」

「Show me」と「Video insights」のプラグインを組み合わせることで、長い動画の内容をわかりやすい図とともに解説してくれます。
例えば1時間48分もあるAppleの新製品の発表会の動画も要点を掴んで、わかりやすく図示してくれます。