はじめに
OpenAMのログイン画面を変更する方法。
OpenAM CommunityEditionをデプロイし、初期設定を終えた画面は以下。
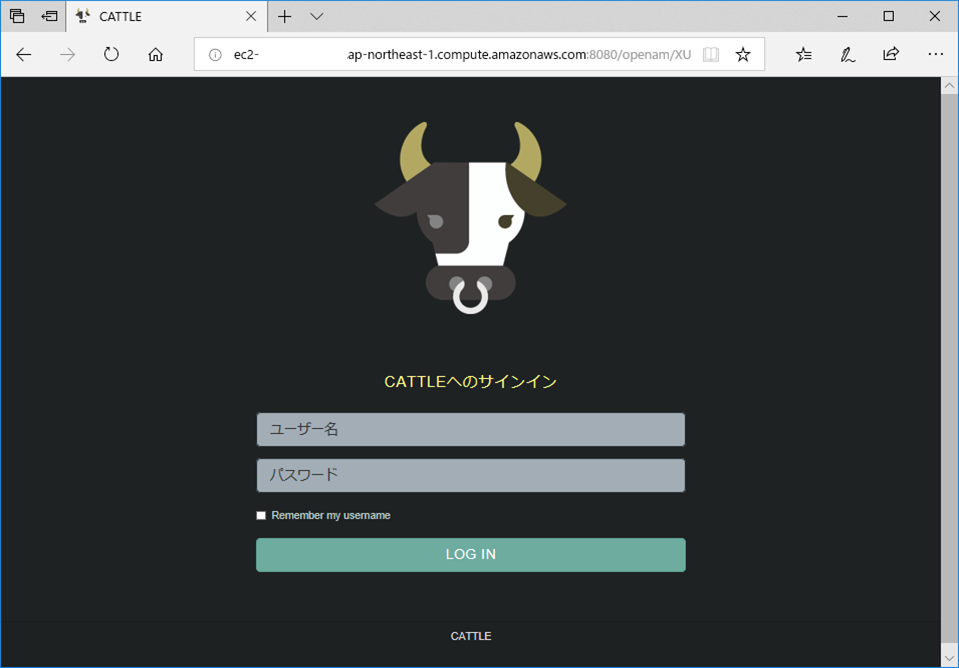
今回は、以下のように画面を変更する。
変更するポイントは
- タイトルの設定
- テーマの設定
- ログイン画面で実行するスクリプト
- ロゴ下のメッセージの修正
- フッターの修正
OpenAM UIの修正
タイトルの設定
※ファイルパスはTomcatへデプロイ後のファイルパス
titleタグの値を修正
XUI/index.html
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Cattle</title>
</head>
テーマの設定
テーマは XUI/config/ThemeConfiguration.js に設定でき、以下では
- スタイルシート
- アイコンイメージ
- ロゴイメージ
の設定をしています。
また設定したテーマをどの realm で適用させるかも指定します。
XUI/config/ThemeConfiguration.js
"cattle-theme": {
stylesheets: ["themes/dark/css/bootstrap.min.css", "css/structure.css", "themes/dark/css/theme-dark.css"],
icon: "images/cattle.png",
settings: {
loginLogo: {
src: "images/cattle.png",
title: "Cattle",
alt: "Cattle",
height: "256px",
width: "256px"
}
}
},
...
mappings: [
{ theme: "cattle-theme", realms: ["/"] }
]
※ロゴイメージは XUI/images/cattle.png に配置しています。
ログイン画面で実行するスクリプト
XUI/templates/common/LoginHeaderTemplate.html はログインヘッダーのテンプレートになります。
スクリプトタグを最終行に追加することで、追記したスクリプトが適用されます。
以下は、
- ドキュメントタイトルの設定(機能単位に設定したい場合)
- ロゴをクリックした際の画面遷移
を出来るようなスクリプトを記述しています。
XUI/templates/common/LoginHeaderTemplate.html
<script language="javascript" type="text/javascript">
document.title = "CATTLE";
$(".main-logo").click(function() {
location.href = "https://qiita.com/";
});
</script>
ロゴ下のメッセージの修正
XUI/templates/openam/authn/DataStore1.html
{{#if reqs.header}}
<div class="page-header">
<h1 class="text-center">Cattleへのサインイン</h1>
</div>
{{/if}}
フッターの修正
XUI/templates/common/FooterTemplate.html
<div class="container">
<p>
CATTLE
</p>
</div>
最後に
今回は、必要最小限の要件(ログイン画面を既存サービスに合わせたい)にのみ対応したので、ちょっと無理やりコードに手を入れて修正しました。(マネできるようなコードではないです。。。)
このような要件は意外にあるのではないかな?と思ったので。